Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Gravity Forms Styler
Prerequisites
Pre-installed “Gravity Forms” plugin.
- Install/Activate the Gravity Forms plugin.
- Create New Form and Publish it or you can use the premade free Gravity forms layouts.
How to add Gravity Forms Styler module to your webpage
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
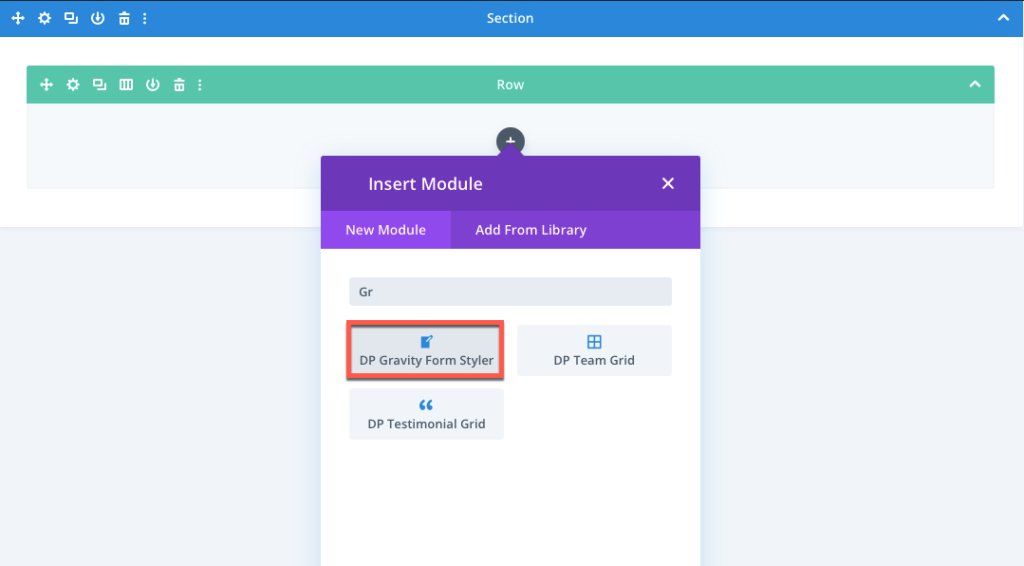
- Click on Add New Module option; choose the DP Gravity Form Styler module.

Content Options
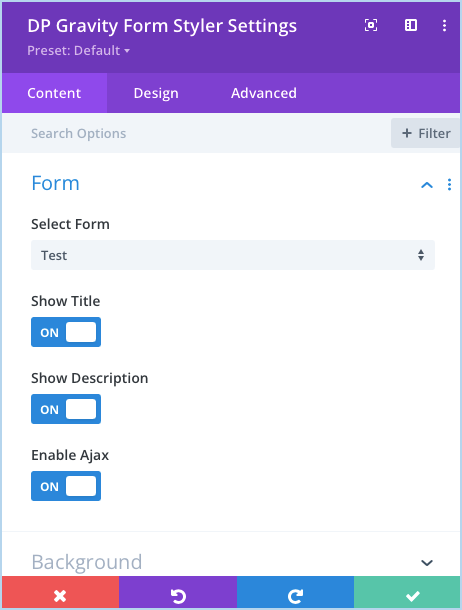
Form
Select Form
Here you can choose the form you have created using Gravity Forms.
Show Title and Show Description
Set these option as On to show form title and form description.
Enable Ajax
If you don’t want to reload the page on form submission, enable this option.

Design Options
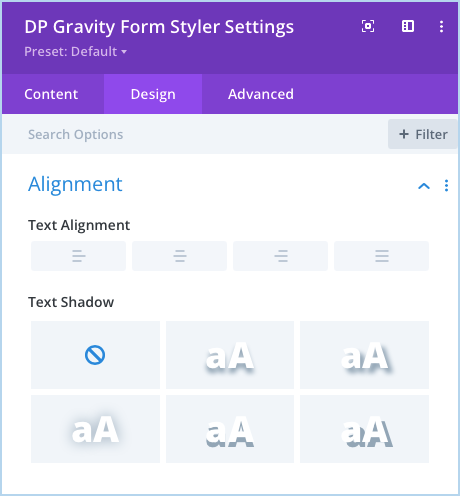
Alignment
Text Alignment
This controls give you option how your text is aligned within the module.
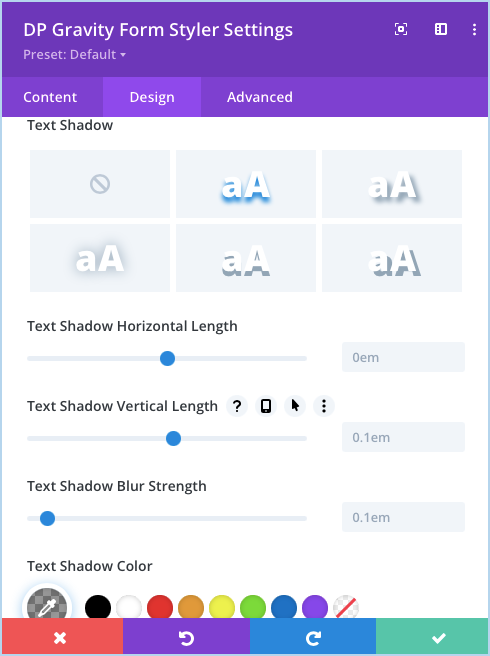
Text Shadow
Here you can choose the text shadow style.

After selecting the shadow style you will be able to customize the shadow style further.

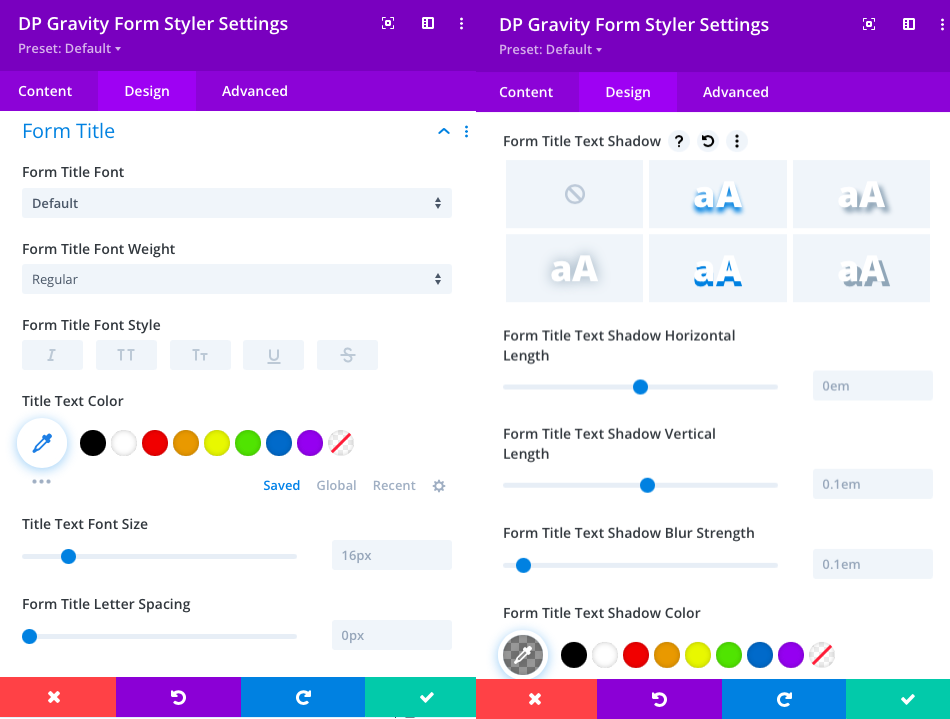
Form Title
Here you find the customization option for form title. It gives you full control on title text customization like title font, weight, style, size, spacing, line height, text shadow, and color.

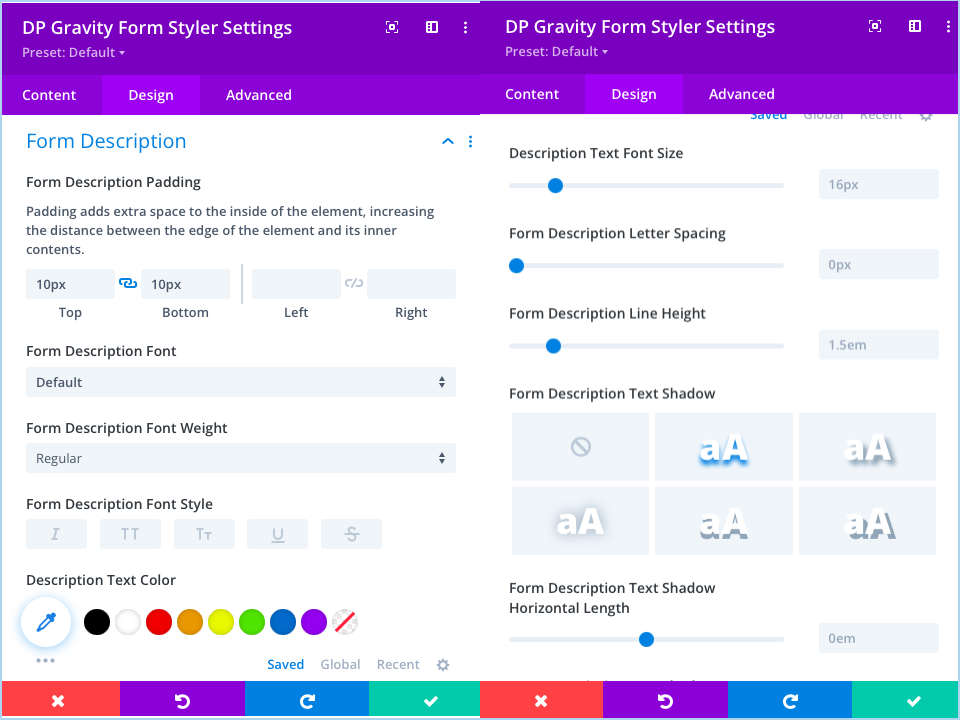
Form Description
Here you get the customization option for form description. Using the setting Form Description Padding you can add the extra space between the edge of element and its inner contents. In the sequence of design option next you get the font customization and text shadow option for description text.

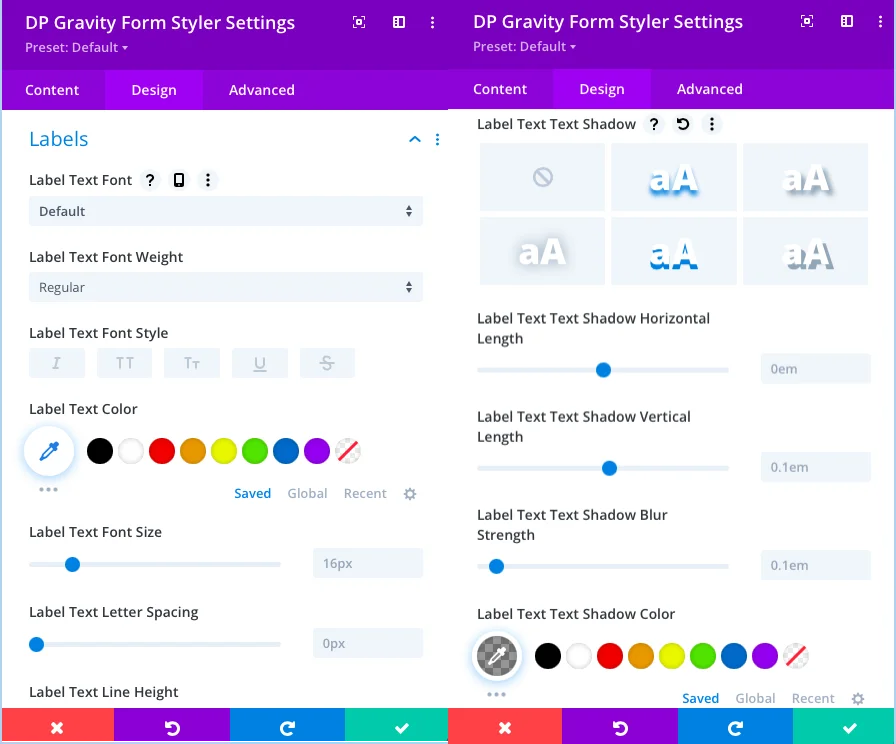
Labels
In this setting you get the full control on label text customization like text font styling and shadow.

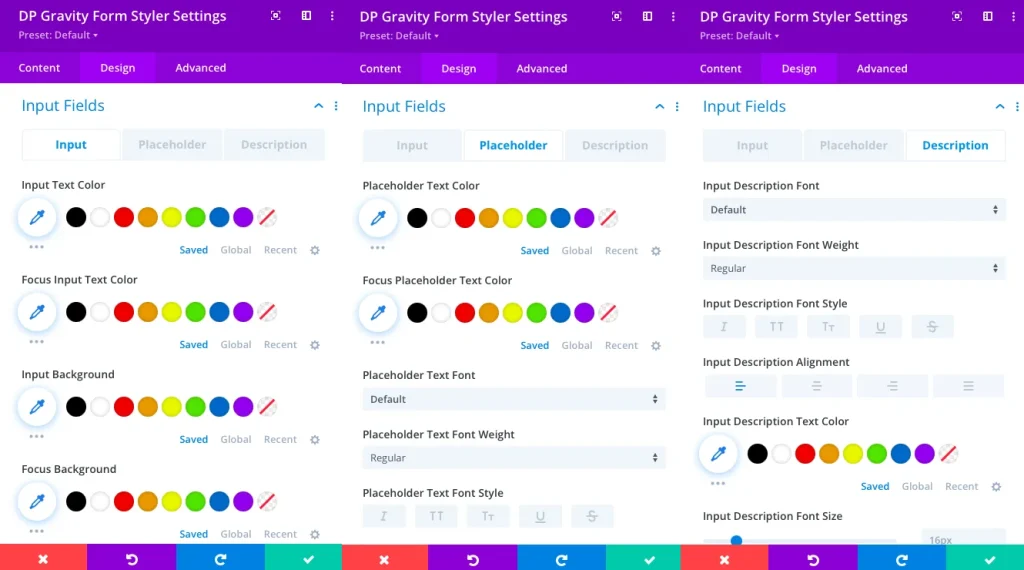
Input Fields
Here you can customize the input, placeholder and description text color, input background, focus background, text font, weight, style, alignment, text letter spacing and lots of text customization option you get here to make your form attractive.

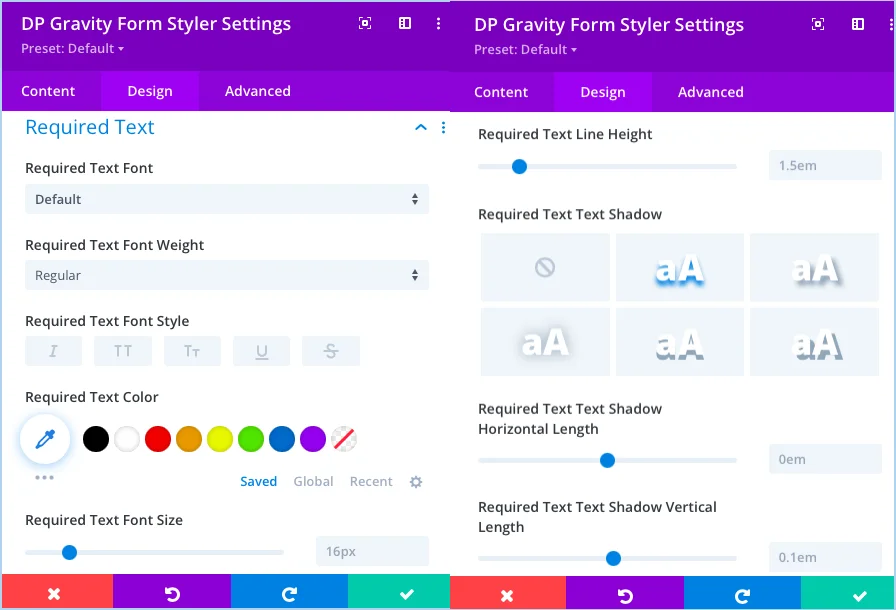
Required Text
Here you get the full control on customization option for required text field.

Including the above design option you can also customize the radio fields, checkbox fields, textarea fields, upload fields, next/previous buttons, submit button and save and continue button.

Here is a blog post that covers the setup process, and working of the Gravity Forms Styler module.
Try our individual plugin to style Gravity Forms in Divi.
