Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
How To Schema
How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
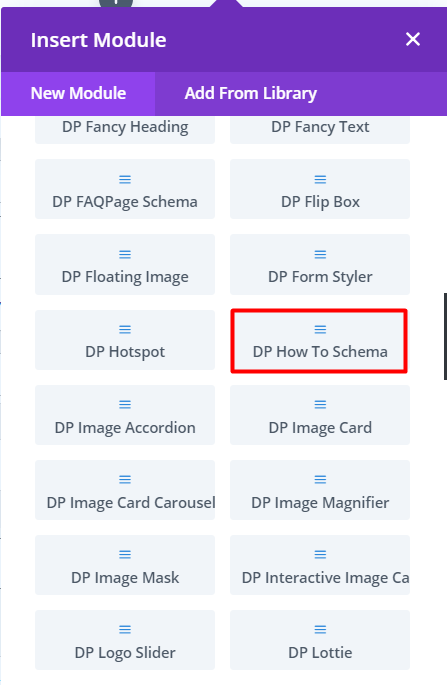
- Click on Add New Module option; choose the DP How To Schema module.

Content Tab
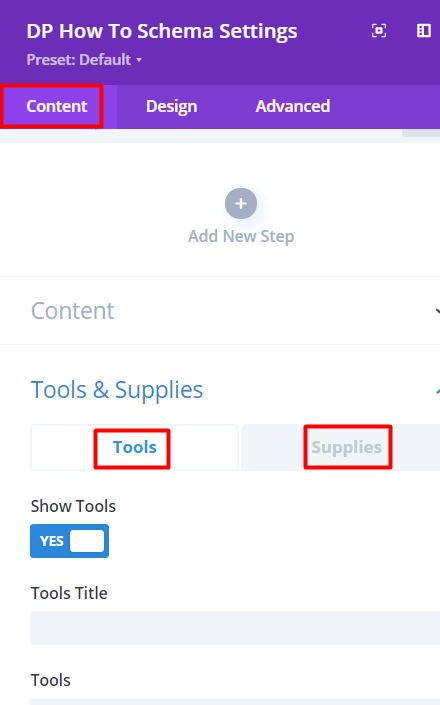
Content: Input the Title and Content of the How To Schema inside the Content setting. Insert Image and give Step Title to your instructions and process to accomplish a particular goal.
Tools & Supplies: This allows you to display tools & supplies that would come in use while following the steps. Check the toggle “Show Tools,” as “YES,” and input the Tools Title and add the Tools required. Do the same for the supplies in the Supplies tab.

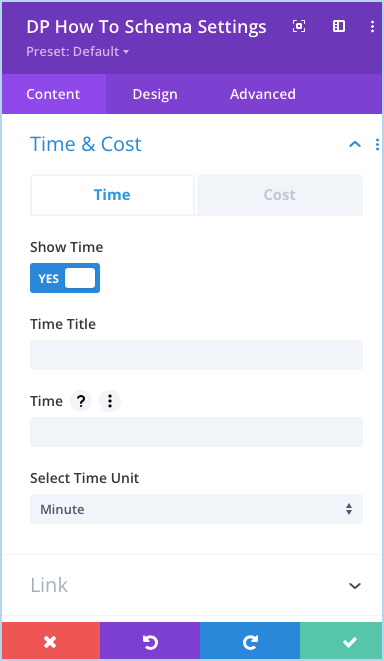
Time & Cost: This allows you to display how much time the process takes to complete. And how much expense there’s required. Follow the same process as Tools and Supplies to add Time & Cost.

Add steps

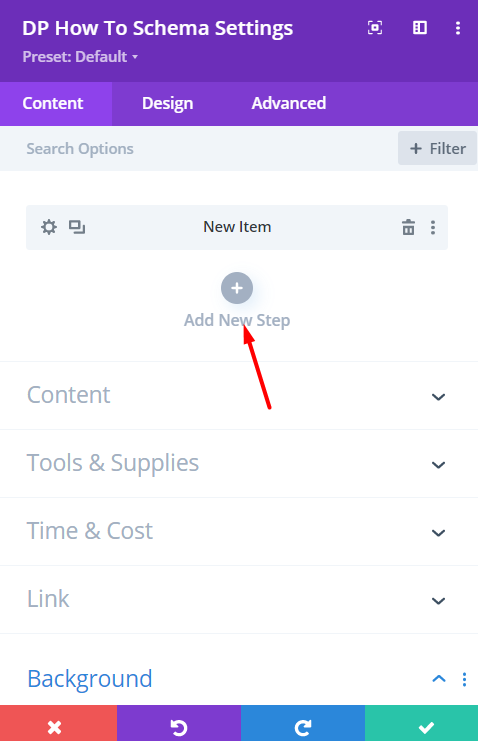
- To insert a new step, click the “Add New Step” in the Content tab of the module available at the top in the setting.
- Then input title, content inside the Step Content setting.
- Add an image too, inside the same Step Content setting, to support the HowTo steps.
Design Options
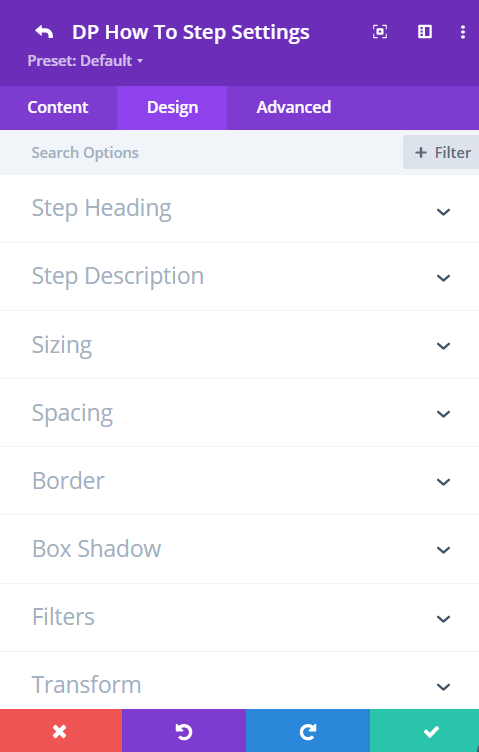
- To customize the step, go to the Design tab.
- Step Heading: Here, you can customize the heading level and font appearance of the step title.
- Step Description: This would allow you to customize the appearance of the text available as the content of the steps.
- To add multiple steps, and customize other elements of How To Schema, click the return icon above the Content tab.
- Once you come out of the individual setting of the setting, you’ll find steps you’ve created and an option to add more steps.

Customize the elements of How To Schema
Follow the below steps to customize other elements on the How To Schema in the Design tab of the module.
Heading: Go to the Design tab >> How to Heading, and run customization that suits best. Select heading as H1 to H6, apply different fonts, and other similar settings.
Description: Go to the Design tab >> How to Description. Change font, add color, shadow, border, and more description customization here.
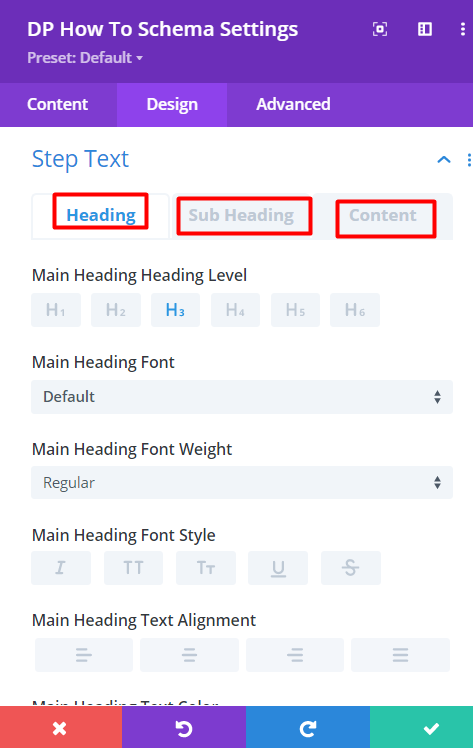
Step Text: This particular setting available in the Design tab of the module allows you to customize the Primary Step title, the title of the secondary steps, and the content available in them. Respective settings available under the Heading, Sub Heading, and Content tab of this setting panel. (Only applicable when steps are not customized at the individual level).

Time Text: This allows you to customize the time heading text and content text available inside the time section of the How To Schema.
Cost Text: This allows you to customize the cost heading text and content text available inside the cost section of the How To Schema.
Tools & Supplies Text: This allows you to customize the heading level of Tools & Supplies Text and Content Text available inside the Tools & Supplies section of the How To Schema.
