Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Ajax Live Search
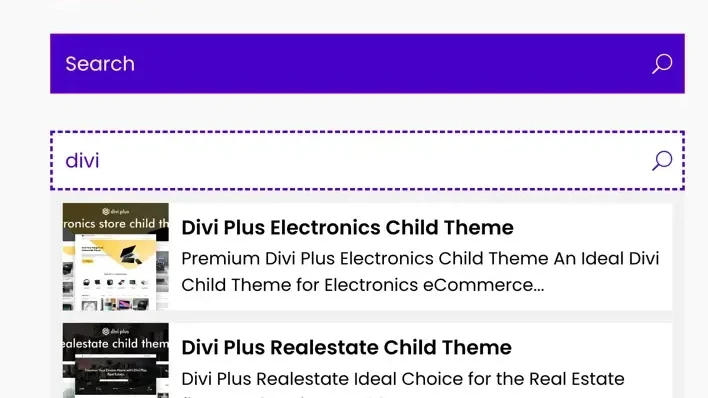
DP Ajax Search adds a quick and effective live search bar to your website. It displays search results with titles, excerpts, and thumbnails on the same page as you type, making your website’s search user-friendly.

How to add Ajax Search module to your webpage
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
- Click on Add New Module option; choose the DP Ajax Search module.
Content Tab
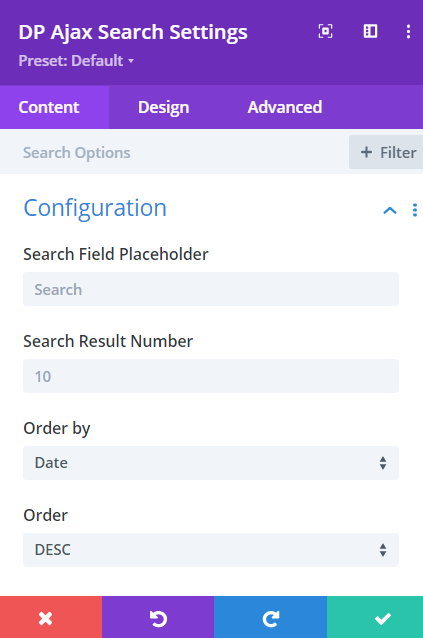
- Input Custom Placeholder: Configuration >> Search Field Placeholder.
- Search Results Number: Configuration >> Search Result Number.
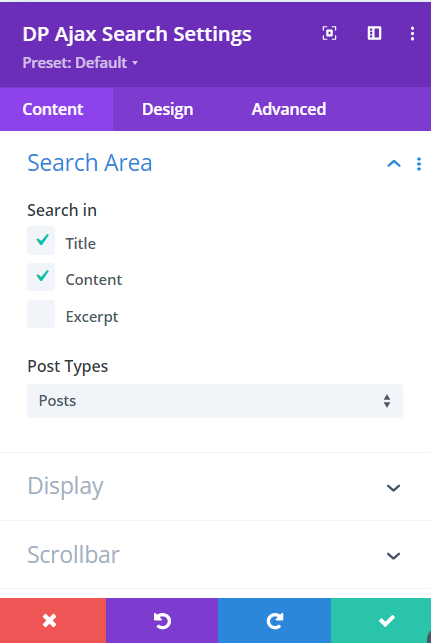
- Search in: Here you can select where to perform ‘Ajax Search’ in Title, Content, or Excerpt.
- Post Types: Here you can choose for what Ajax Search should be performed. It can be Posts, Pages, Projects, or All of the above.
- Ajax Search Display Options: To select what to showcase in the Ajax Search result, go to Display settings of the Content tab >> and choose any available option or combination of those >> Title/Excerpt/Featured Image.
- Ajax Search Linking: To open displayed results in a tab, go to Content tab’s Link settings >> Result Item Link Target >> and choose any from the available options >> In The Same Window/In The New Tab.
- Ajax Search Background Customizations: To apply background customization for Search Result Box and Search Results’ Item, go to Background settings of the Content tab >> and apply tweaks according to the requirements.



Design Customization
Once you’ve customized the Ajax Search content, move to the Design tab for further appearance tweaks, follow the below steps to know how you can do it.
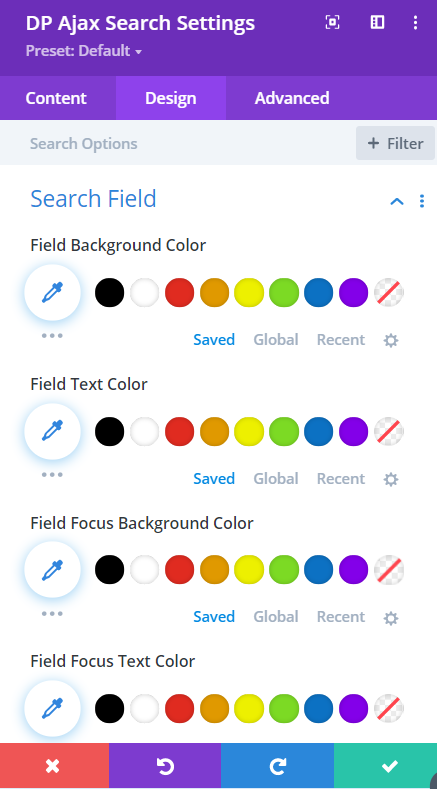
- Search Field’s Background Color Customizations: To customize the search field’s background color for both the focus and non-focus state, go to the Design tab >> Search Field >> and apply color according to the requirements.
- Search Field’s Text Color Customizations: To customize the search field’s text color for both the focus and non-focus state, go to the Design tab >> Search Field >> and apply color according to the requirements.
- Search Field’s Padding and other Customizations: To customize the search field’s padding, and apply other tweaks, go to the Design tab >> Search Field >> and use padding on the search field, font styles, and rounded corners.
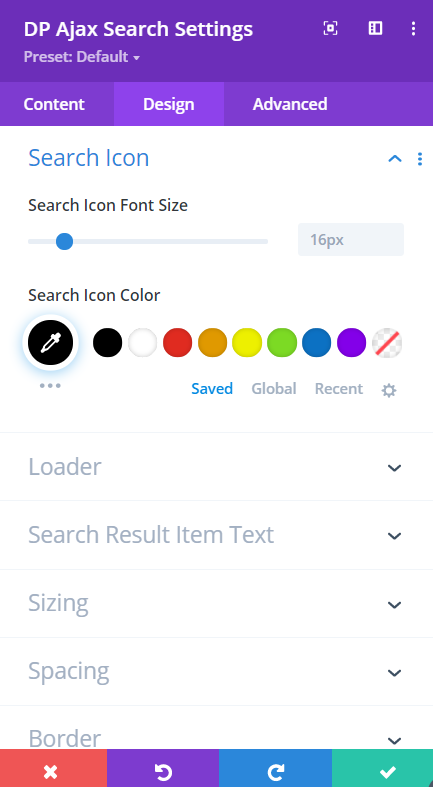
- Ajax Search Icon Customizations: To apply custom styling for the search icon, go to the Design tab >> Search Icon >> and perform tweaks for Ajax Search Icon such as Size & Color.
- Ajax Search Loader Customizations: To apply custom styling for the search loader, go to the Design tab >> Loader >> and perform for the Ajax Search Loader such as Size & Color.
- Text Customizations for the Title & Excerpt: Go to the Design tab >> Search Result Item Text >> and apply complete text customization for the Title and Excerpt of the search results according to the requirement.
- How to add padding to the Search Result Box: Go to the Spacing settings >> Search Result Box Padding >> and input values as required.