Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Price List
Divi Price List has all the features to showcase the pricing of the product very beautifully. It includes multiple layouts to bring diversity to each price list you create.

How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
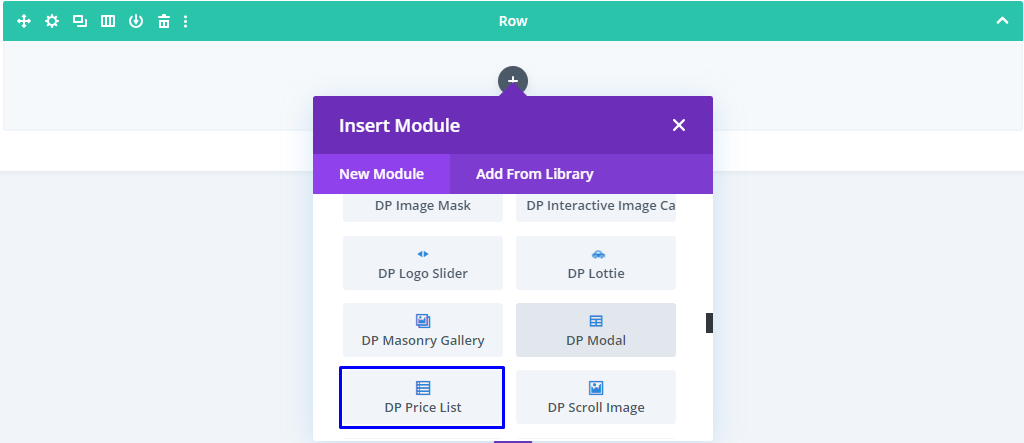
- Click on Add New Module option; choose the DP Price List module.

Content Tab
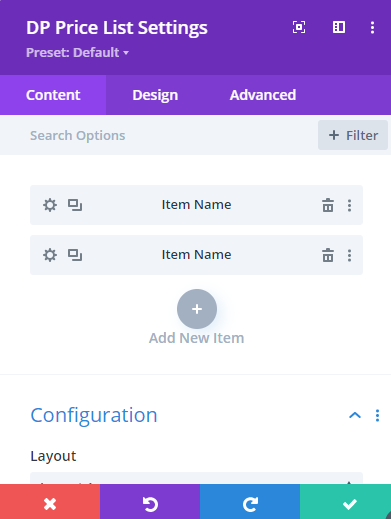
- Here, you get the option to “Add New Item.” This would allow you to create a price list of items.
- Upon clicking the “Add New Item,” a new settings window appears with the Content, Design, and Advanced tab for Individual Price List Items.

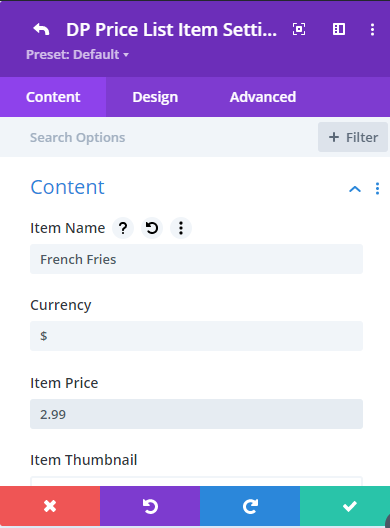
Individual Price List Items’ Content Customizations
- Here, you can Input Name, Price, Currency Symbol, Thumbnail, Alt Text, and Description of the Price List Items.

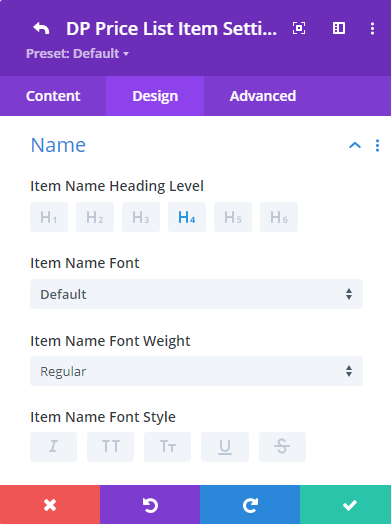
Individual Price List Items’ Design Customizations
- Here you get text customization options for Price List Items’ Name, Price, Currency, and Description.

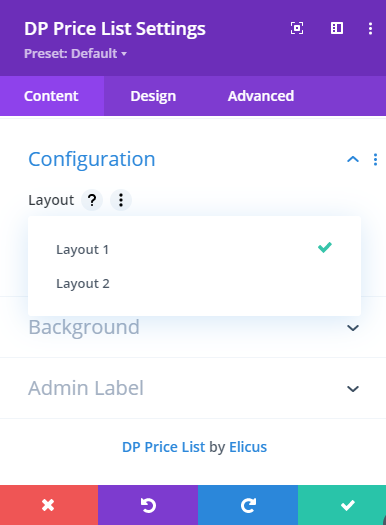
Global Price List Content Customizations
- Once you’ve customized the individual price list items’ content and design, click the arrow button at the top left corner to use the module’s parent settings.
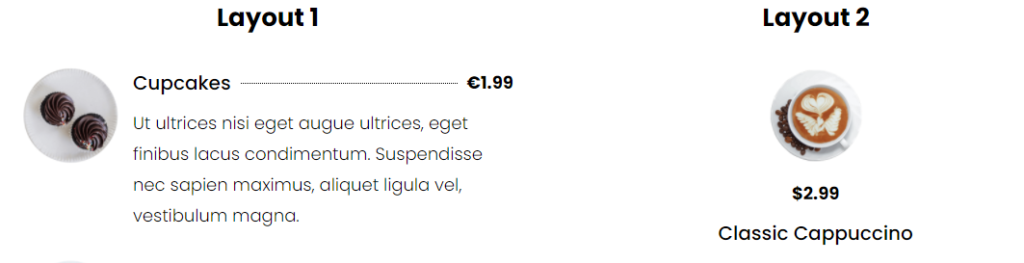
- Configuration: It allows you to select the Price List layout from the available Layout 1 & 2.

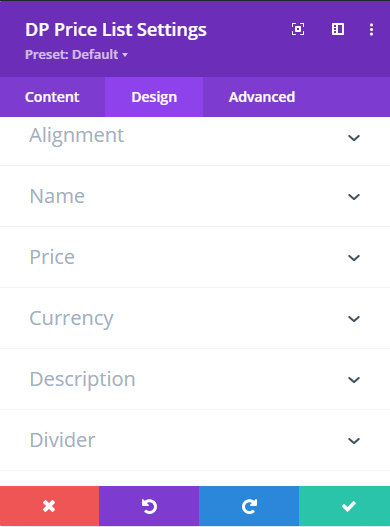
Global Price List Design Customizations
- These Design controls will allow you to customize every Price List items’ design together.

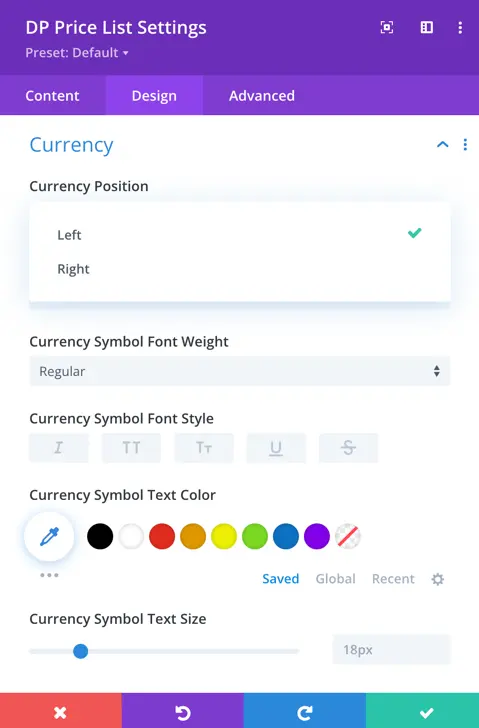
Currency
Define the position of the currency symbol, choosing between left or right. Additionally, customize the symbol with options for font width, style, color, and size according to your preferences

All the above functions make this module flexible and easy to use & the outcome of this module very beautiful.
