Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
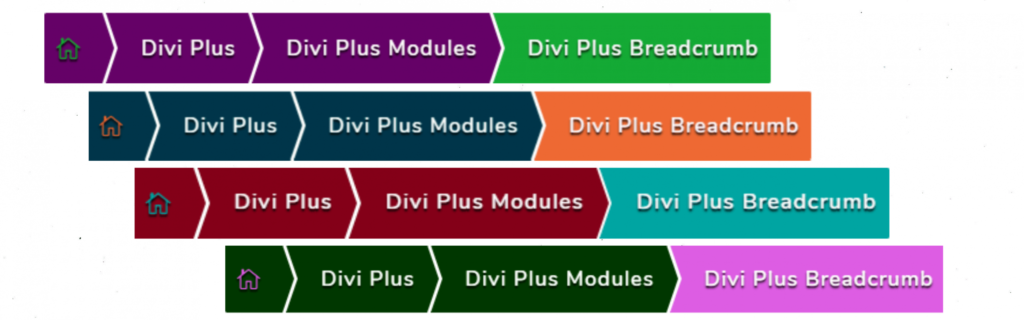
Breadcrumbs
How to add module on page
Step 1
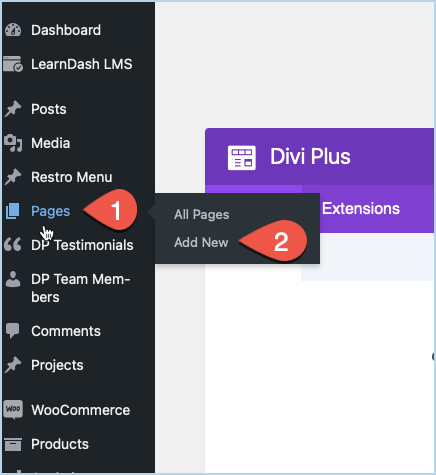
After installing and activating the plugin, go to the All Pages tab and select the page where you want to add Divi Breadcrumbs.

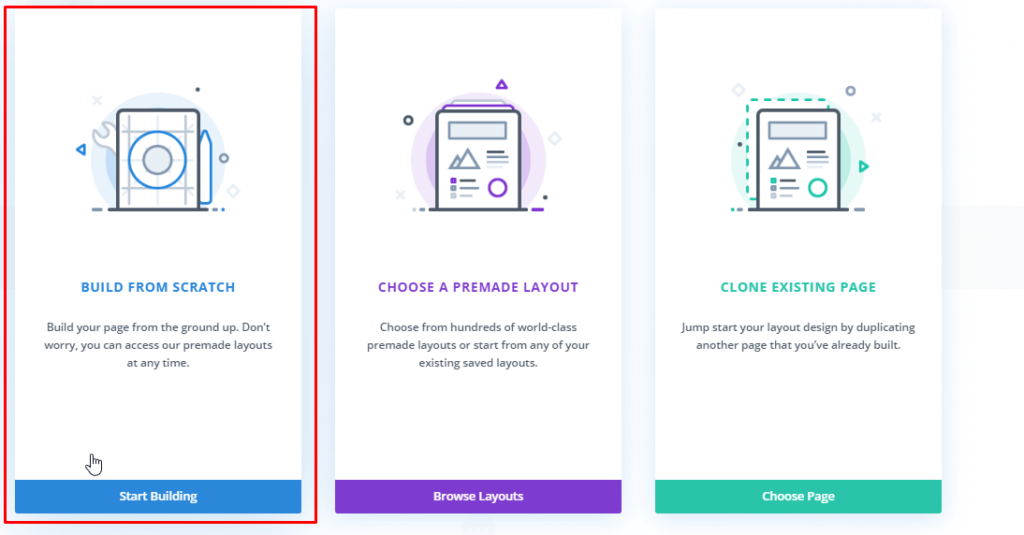
Opening the page, select use Divi Builder. And then choose to build on the front end for a better designing experience. After that choose to Build From Scratch.

Step 2
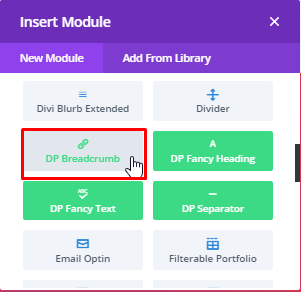
Insert new row, and choose DP Breadcrumb module.

The breadcrumb will appear on your web-page. Now, it’s time for some customization. Make sure you’ve assigned parent and child for all the pages on your website. If not, then it can nag the module to display breadcrumb on the web-page.
Creating Divi Breadcrumbs
Step 1
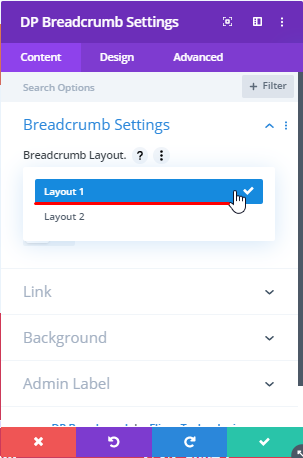
In Breadcrumbs Setting from two layout options choose layout 1.

After choosing the layout, choose where the breadcrumb takes the user to a new window- Yes or No, tap on the Design tab.
Step 2
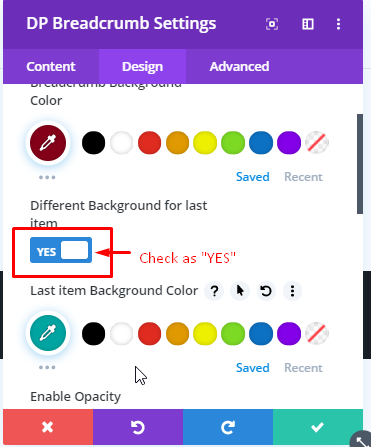
In Breadcrumb Styling, set the color of Breadcrumb Background to #840018. And then, check “Different Background for the last item” as “YES”.

Set color for last item Background to #00A5A2.
Step 3
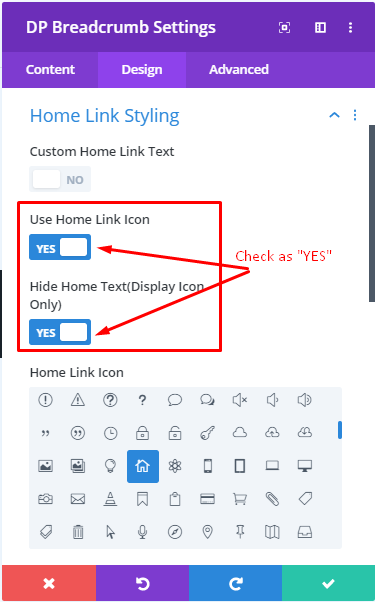
In-Home Link styling menu, check both “USE Home Link Icon” and “Hide Home Text” as “YES”.
Home Link Icon: See screenshot
Set Home Link Icon Color to: #00A5A2

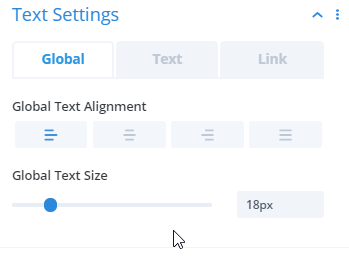
Step 4: Text Settings
Global Text Settings-
Text Alignment: Left
Global Text Size: 18px

Text Text settings-
Text Font: Nunito
Font Weight: Semi Bold
Text Color: FFFFFF
Letter Spacing: 1px
Text Shadow: See screenshot
Text Shadow Color: 000000

Link Text Settings:
Keep all the settings the same as the text setting. And leave other settings as the way they were and your breadcrumb is ready.

Creating Divi Plus Breadcrumbs using layout 2
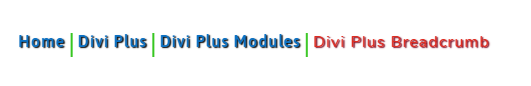
Divi Breadcrumbs with text separator

Separator Type: Text Separator
Separator Text: “|”
Font Size: 25px
Separator color: #30C419
Text Settings-
Font: Nunito
Text Font Weight: Semi Bold
Text Text Color: #E02B20
Letter spacing: 1 px

Text Shadow: See Screenshot
Shadow Color: #770019

Link Text Settings-
Link Font: ASAP
Font Weight: Regular
Link Text Color: #0C71C3
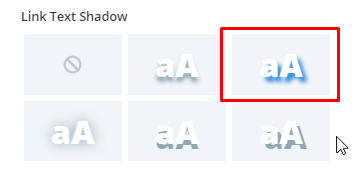
Link Text Shadow: See Screenshot
Shadow Color: #000000

Divi Breadcrumb with Text separator is ready.

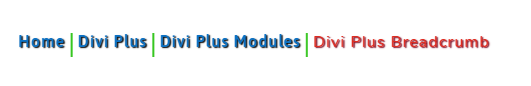
Divi Breadcrumbs with Icon separator

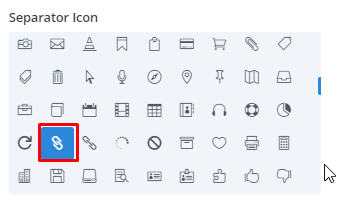
Separator Type: Icon Separator
Separator Icon: See Screenshot

Icon Size: 16px
Separator color: #FF0221

Do more with filter option
With the Filter option in the Divi module, you can create multiple color combinations for your Divi Plus Breadcrumb. It’s easy and most recommended if you want more than one design of your breadcrumb.