Search Divi Plus Documentation
Search for answers or browse our knowledge base.
-
Getting Started
-
Modules
- Ajax Live Search
- Breadcrumbs
- Before After Image Slider
- Bar Counter
- Blog Slider
- Button
- Blog Timeline
- Business Hours
- Content Toggle
- Divi Tilt Image
- Floating Images
- Fancy Heading
- Form Styler
- Fancy Text
- FAQPage Schema
- Flip Box
- Facebook Comments
- Filterable Gallery
- Facebook Like
- Facebook Page
- Facebook Share
- Facebook Embedded Comment
- Facebook Embedded Post
- Facebook Embedded Video
- Gravity Forms Styler
- How To Schema
- Image Hotspot
- Image Accordion
- Image Mask
- Image Card
- Image Magnifier
- Image Card Carousel
- Interactive Image Card
- Lottie
- Logo Slider
- Masonry Gallery
- Modal Popup
- Price List
- Scroll Image
- Separator
- Star Rating Module
- Text Animator
- Text Highlighter
- Timeline
- Tabs
- Team Slider
- Testimonial Slider
- Testimonial Grid
- Twitter Embedded Tweet
- Twitter Follow Button
- Twitter Tweet Button
- Twitter Timeline
- Team Grid
- WooCommerce Products
- WooCommerce Products Carousel
- Woo Products Categories
- Woo Products Accordion
- Woo Product Gallery
- List
- Instagram Feed
- Instagram Feed Carousel
- Show all articles ( 46 ) Collapse Articles
-
Extensions
-
Divi Plus Child Themes
-
Templates
-
FAQs
- How to make the Divi Plus Image Card Carousel images of same height?
- Set image position in the Floating Images module
- Logo slider not working?
- Where to download Divi Plus starter templates
- What is the difference between various image sizes masonry gallery
- Is it possible to add CSS ID and Class to individual buttons or cards in the Image Card Carousel?
- How to add live search feature to your Divi menu using Divi Plus
- How to enable only selected modules in Divi Plus plugin
- Category sorting in Divi Plus Team Slider module
- Modal heading font customization for the specific device
- Missing items in the Divi Plus download
- Currency symbol after the price in DP Price List module
- Link team members to their single page
- How to remove the search field border in Ajax Search?
- DP Image Accordion button not appearing on page?
- Download Divi Plus modal popup demo page
- Add border-radius to image hotspot tooltip
- Equalize height of blog slider posts
- Hide a specific tooltip in the image hotspot module and only show icon
- Setting a background hover style on button
- How to change the color and style of divider in the price list
- Show before-after slider label all the time
- FAQ Page Schema close/open icons not showing properly
- Trigger modal from a link inside hotspot marker tooltip content
- Woo Products: Module's content becomes unequal when product text size is differ
- Modal popup ignores trigger delay?
- How to disable modal pop-up on mobile and tablet?
- How to close FAQ Schema toggle
- Image Magnifier not showing lense?
- How to change the Question heading level in FAQPage Schema?
- Make page scrollable in Divi Plus Modal
- Divi visual builder became slow or does not load?
- 404 error on pages after importing child theme?
- How to disable particles background on mobile?
- How to get Facebook APP ID
- How to set border on active titles only in DP Tabs
- How to align buttons bottom inside DP image card carousel?
- DP Blog Slider: Convert arrow slider default background shape into circle
- Currency symbol after price in DP WooCommerce Products module
- Using Divi Plus with Polylang and multi-lingual plugins
- How to add overlay color in DP WooCommerce Product image on hover
- No Results Found! on Woo Modules?
- How to insert contact form in modal popup?
- How to adjust frame width in layout 2 in the woo product category module?
- Enable or disable toggle icon in FAQ module
- Woo Product Categories: How to equalize column height when category text exceeds?
- Error: There has been a critical error on the website after activating Divi Plus
- How to hide post title in DP Blog Slider
- How to display title and caption on overlay in DP masonry gallery
- How to change "dipl-team-member" slug from URL in DP team member
- How to align the button to the bottom in DP image card
- Border around product thumbnail in DP Woo Products
- Hide the excerpt in the mobile view in DP Blog Post Slider
- How to remove post category from breadcrumb while using DP Breadcrumb
- How to add a floating image in a circle?
- Text alignment top in DP Blog slider layout 1
- Text styling on the last item in DP Breadcrumb
- How to show two tabs in a single row on a mobile and four tabs in a row on a tablet in DP Tabs ?
- To change title and content position in the DP interactive image card effect roxy
- Hero Divi Plus Agency Section block animation is not working
- How to remove the feature image zoom on hover effect in DP team grid
- DP Woo Product Carousel: Equalize height
- How to give a smooth transition in DP Logo slider
- How to make DP Testimonial slider vertical center
- How to remove an extra white space in DP Interactive Image Card module?
- To make title center and remove extra white space in effect oscar
- How to increase the size of search result box in divi plus ajax search
- How to display particle background in header?
- To show the cursor pointer on image DP team grid when on click trigger is a link
- Difference between the DP Flip box and the Blurb Extended Advanced Flip box?
- How To Order Posts by Menu in DP Team Slider
- Align submit button to right in DP Gravity Forms
- How to enable the functionality of clickable URLs defined in tooltips in DP Hotspot?
- How can add space between images in the DP Image Accordion?
- Why slider arrows are not visible when the arrow position is set outside in the image card carousel?
- Is the DP Modal content picked by Google for SEO
- How to change title font style in blog slider.
- Why are Facebook modules no longer supported for users in the European Region?
- How to set the alignment of the Hotspot image in the DP Hotspot module?
- How to add line break in content on the pop-up in DP team grid.
- How can I increase the tooltip width in the DP Hotspot module?
- How to align icon left to question in DP FAQPage Schema module.
- How to increase author image size in DP testimonial?
- How to display blurry images in high quality
- How to change color of clear search icon in DP Ajax Search?
- Menu items and category ordering/sorting
- How to make the content responsive in Interactive image card module: Lily Effect?
- How to fix DP Button module's border color issue?
- How to make the trigger button for the DP Modal popup full width?
- How to align add to cart button in DP Woo Product?
- How to change arrow color in before-after slider module?
- How can enable comment support in the Divi Plus team member custom post type?
- Visual Builder won’t finish loading when Divi Plus is activated
- How to displays all team photos with uniform dimensions in DP Team Grid module?
- How to customize the mobile menu when the header is applied from the Divi Theme Builder?
- DP Woo Modules are not viewing?
- What steps can be taken to troubleshoot and resolve an error related to the jQuery script in the DP Testimonial plugin?
- How can word "title" be removed from the DP Image Card Carousel?
- How to change the moving direction in logo slider
- How to hide team member image in DP Team grid module?
- How to give a smooth transition in DP Image Card Carousel
- How can restrict the ability to toggle modules on and off for specific user roles, such as editors.
- How can align the title and text below the image in the DP Image Card Carousel module?
- How can align all titles in the Interactive Image Card module when using the Lily effect?
- How can avoid the Duplicate field FAQPage error when using multiple FAQ modules on a single page?
- How to Open a Modal Popup from the Divi Pricing Table Button
- Can I display feeds from multiple Instagram profiles under One account using DP Instagram Feed?
- How to export and import the Divi Plus static module with all content and styling?
- How to change the default direction of the timeline items when using the alternate layout?
- Show all articles ( 94 ) Collapse Articles
-
Developer Documentation
-
Billing
Fancy Heading
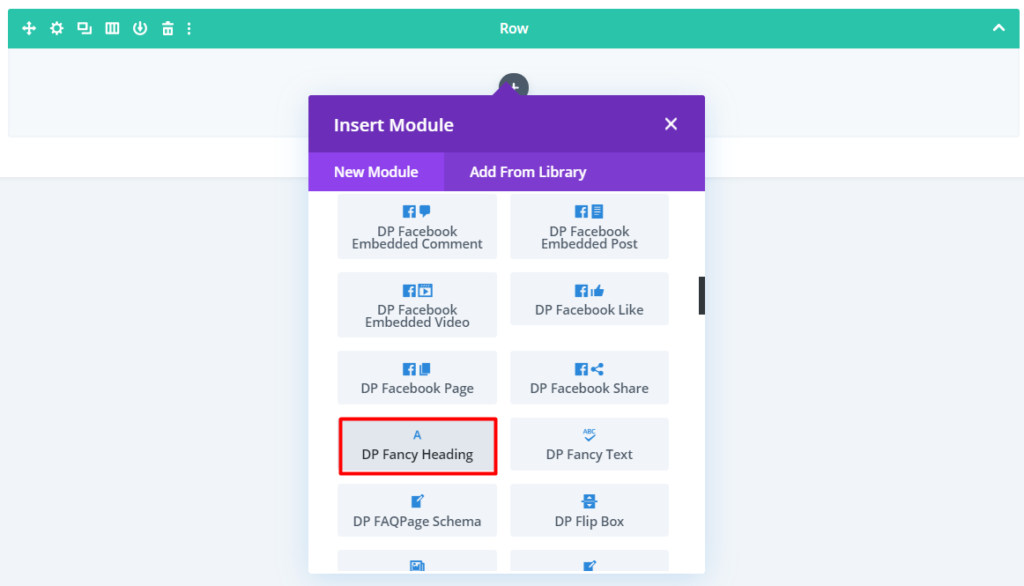
How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
- Click on Add New Module option; choose the DP Fancy Heading module.

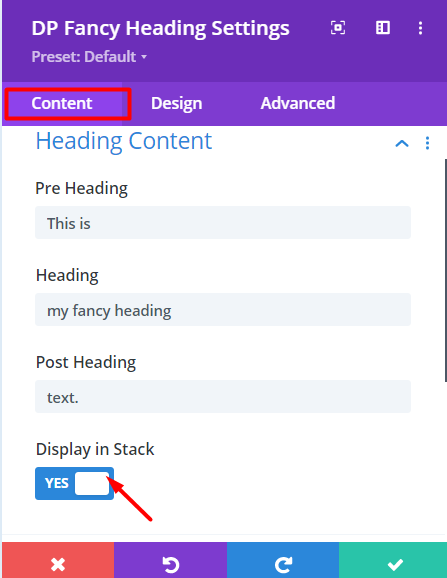
Content Tab
Enter Heading: On the content tab under the Heading Content section, enter the heading which is divided into three parts Pre Heading, Heading, and Post Heading.
Display in Stack: Set ->Yes if you want to display text in stack form.

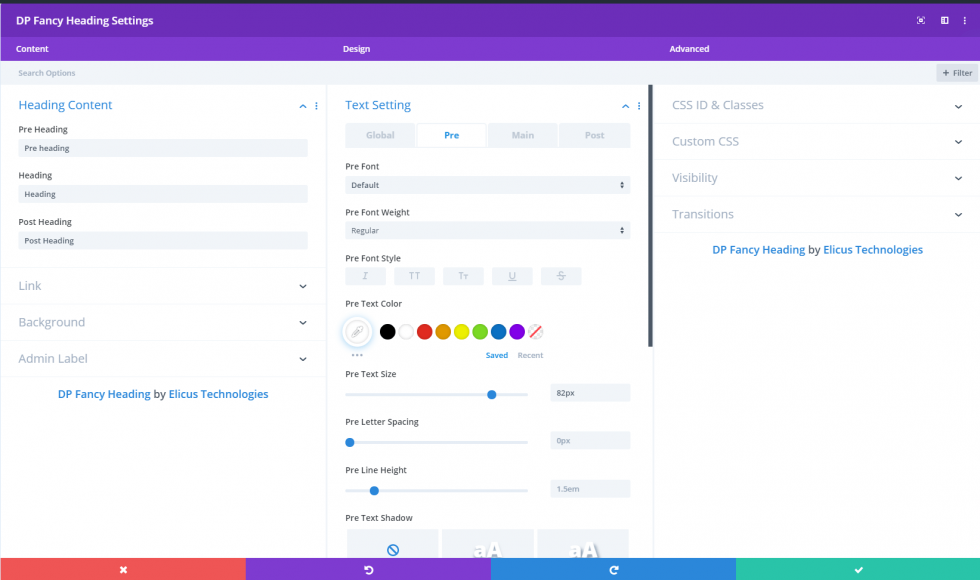
Design Tab
Go to the Design tab and open Text Setting.
Define parameters for Pre, Main, and Post in the Text Settings section.
Define background for Pre, Main, and Post. It can be color, gradient, or image for each section of the heading.
Define other settings as required.

Here is a blog post that covers the setup process of the Divi Plus Fancy Heading module.
