Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Section blocks
Section Blocks are single sections created using the Divi Plus plugin. Each section block is available for download for Free. You need to have Divi Plus active and the associated module enabled before using a Section Block.
In order to download a section block, go to the individual section block.

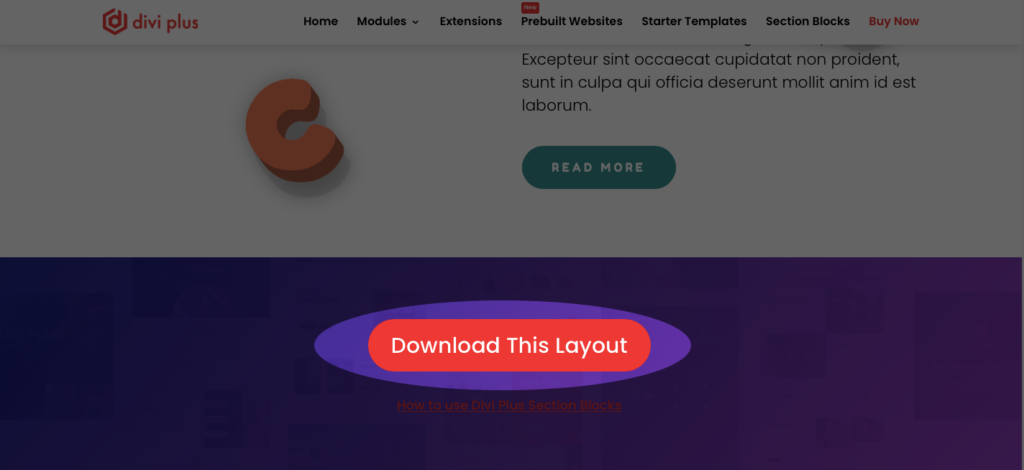
Scroll to the bottom of the section layout you’ve chosen, and you’ll find a Download button to get your Section Block.

Note: Basic knowledge of Divi and Divi Builder is required to use the Divi Plus Section Blocks.
How to use section layouts on page
The downloaded file is in a compressed format with a .zip extension. So, extract it to get the layout file.
Now, there are two ways to use the layout:
1. Save to Divi Library
2. Add Layout Directly to the Page
Save to Divi Library
You can save the layout’s JSON file into the Divi Library. Once saved, you can reuse it on any page across your website.


- Create a New Page or Edit an Existing One: Go to the WordPress dashboard, create a new page or edit an existing one where you want to use the layout.
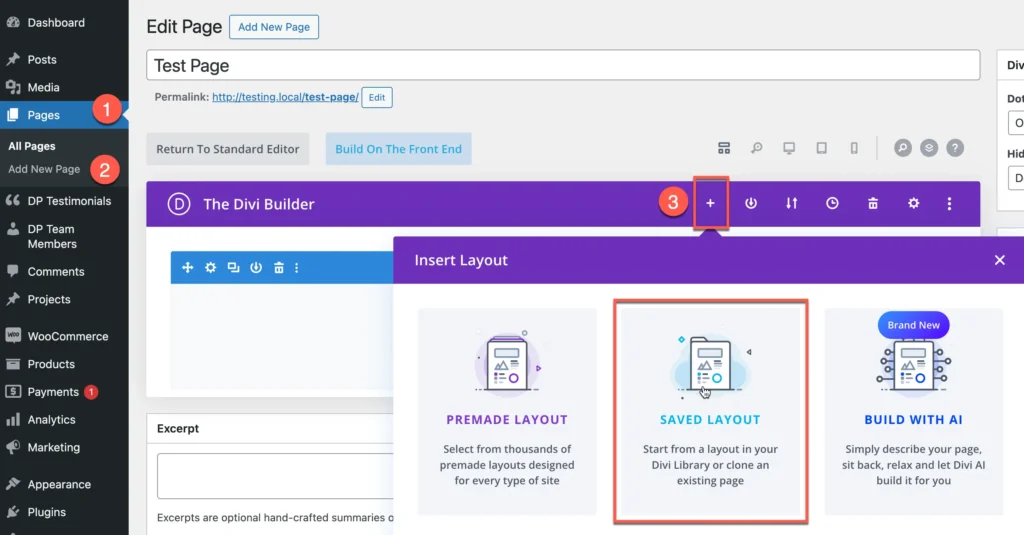
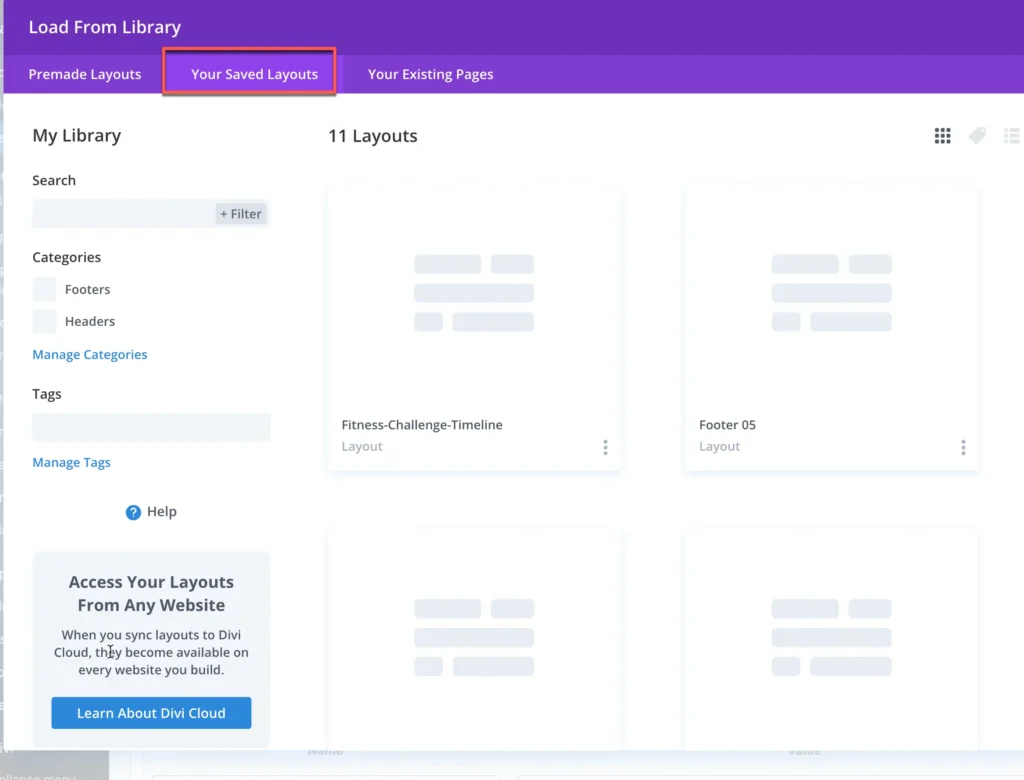
- Insert the Saved Layout: In the Divi Builder, click the plus button to “Add From Library.” Here, you’ll find the layout you previously saved under “Saved Layouts.”
- Keep Existing Content: To keep your current content, make sure to uncheck the option “Replace Existing Content” before adding the saved layout to the page.


Add Layout Directly to the Page
- If you prefer, you can add the layout directly to the page by importing the layout on the specific page you want to use it.
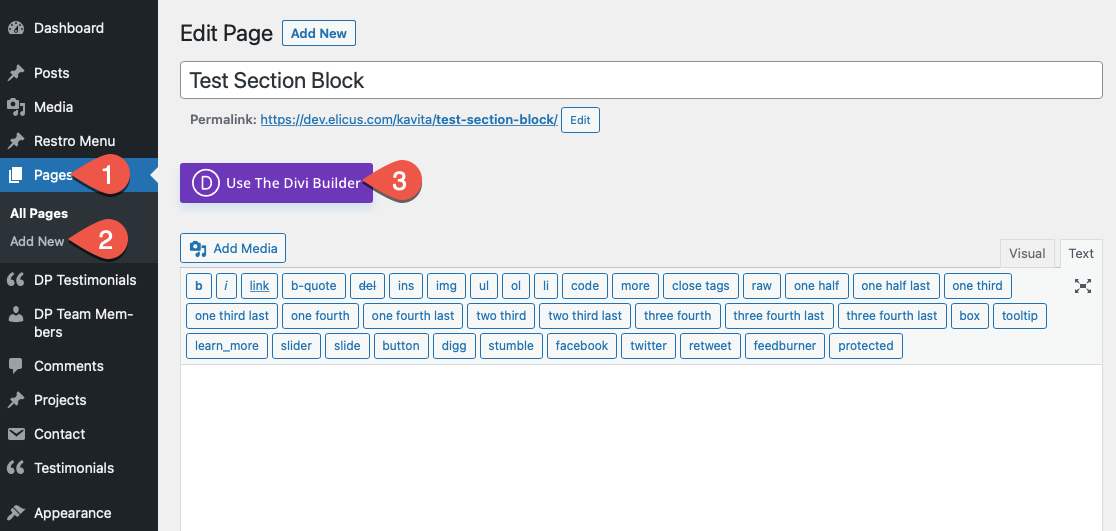
- Add a new page or edit the existing page.

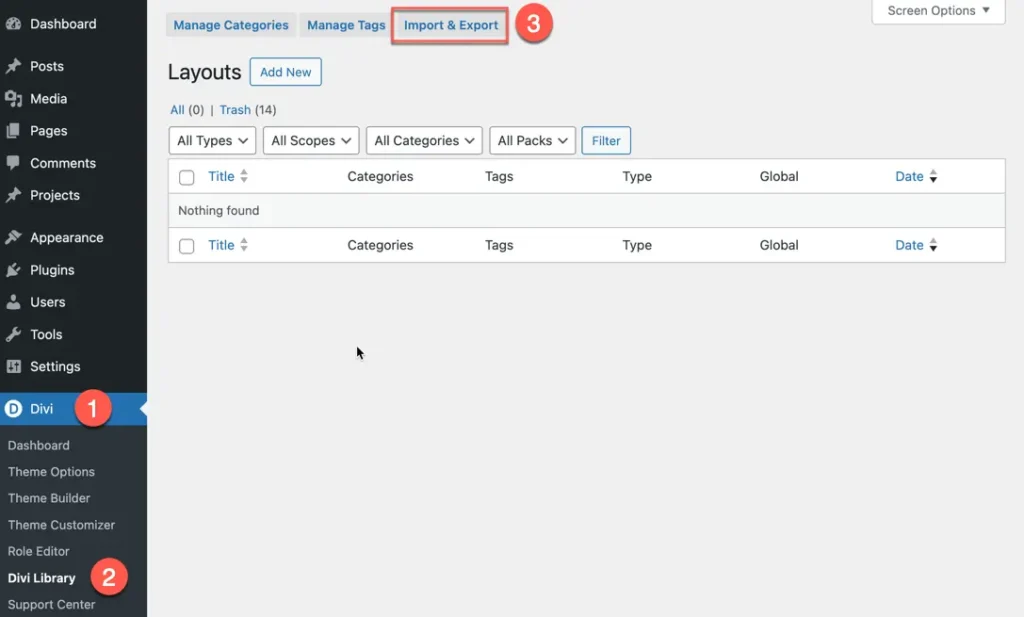
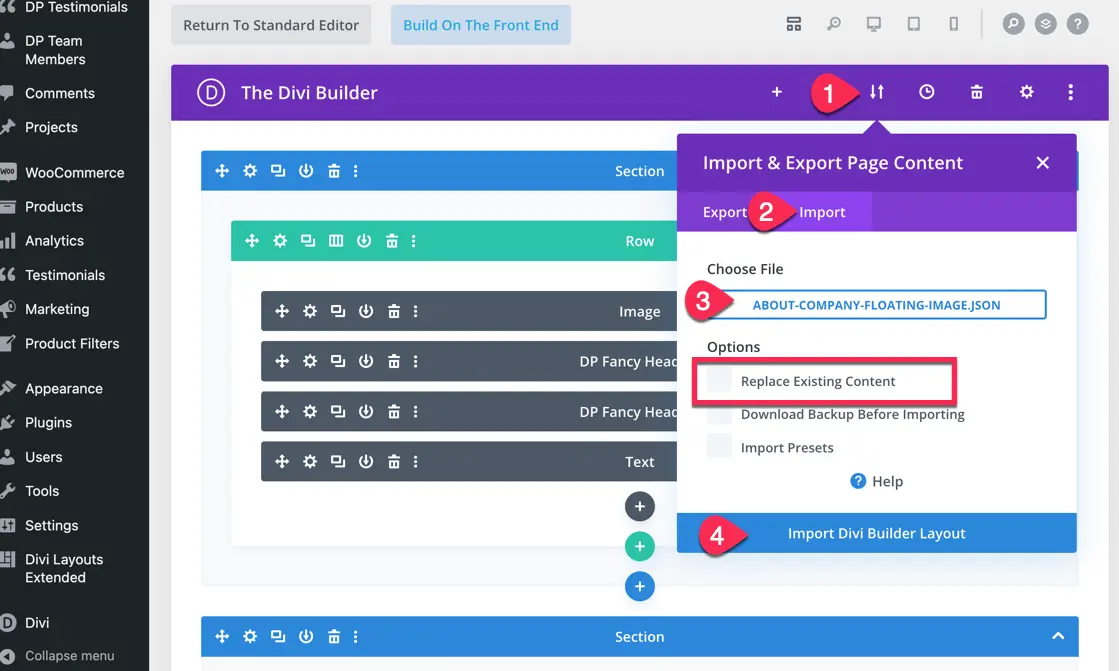
- Click the Portability (⇅) icon to import the layout.
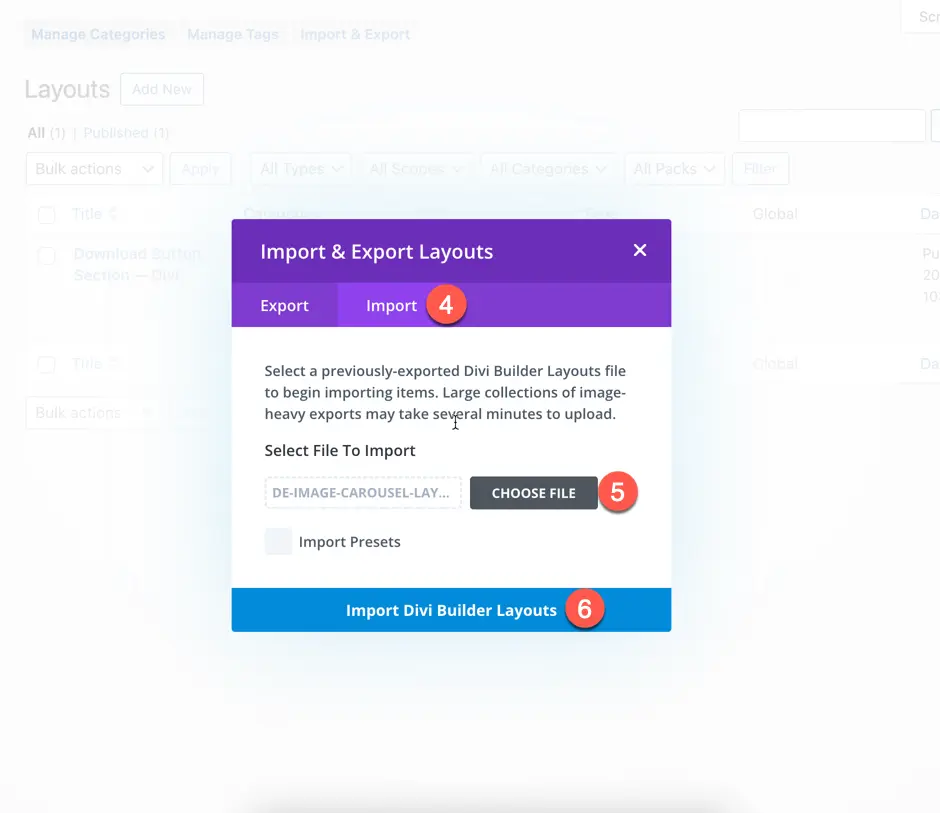
- It will open the Export & Import option, choose Import, and then upload the layout file by clicking NO FILE SELECTED.
- Once uploaded the file, click Import Divi Builder Layout.
- Note: Untick the setting Replace Existing Content when import the section block on an existing page.

- In a few moments, your layout file will be uploaded, and you will be able to see the content.
- Now, you can move the imported section to the desired place on the page.

In case you don’t see any content, then there’s a possibility that Divi Plus modules are not active. So, when you import the layout file, make sure Divi Plus modules associated with that layout are enabled. To know how to enable the module click here.
One more reason you won’t be able to see any content is that some modules require you to tweak their content. For example, the gallery module, team slider, and flip box need you to add content to them.
That’s it; by following these easy steps, you’d be able to upload the Divi Plus section block on your website.
