Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Logo Slider

How to add module on page
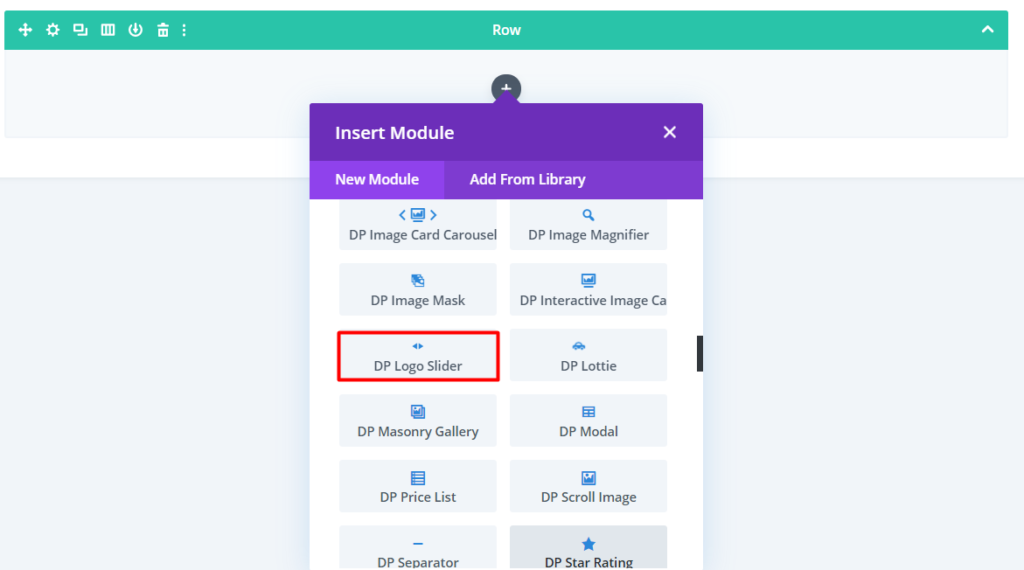
Once Divi Plus is activated, it adds several modules to the Divi builder. To add the module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
- Click on Add New Module option; choose the DP Logo Slider module.

Add New Logo
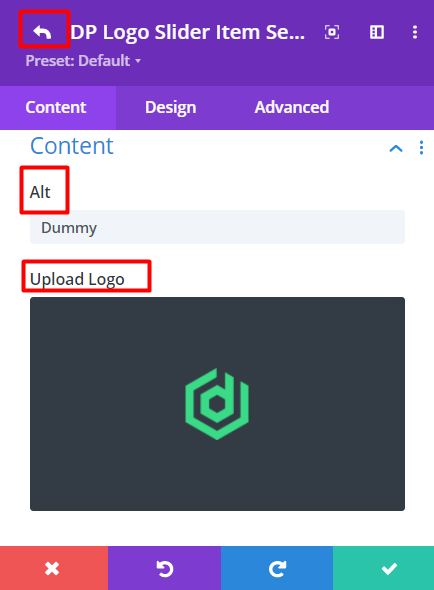
To insert logos on the slider, click “Add New Logo.”
Upon adding the new logo, you can insert the Alt text and add an image for the logo.
Individual Logo customization
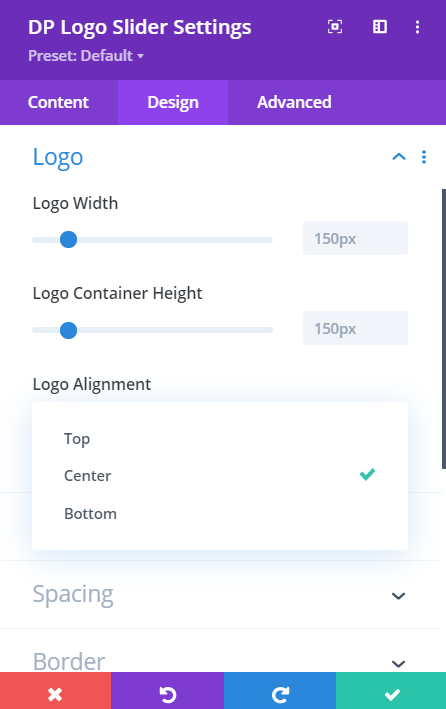
To customize the appearance of the logo, go to the Design tab, and perform customization according to the requirements.
To add another logo and customize the logo slider further, click the return icon above the Content tab.

Once you come out to the module’s parent settings, you find the logo you’ve just created and an option to add other logos.
Content Tab
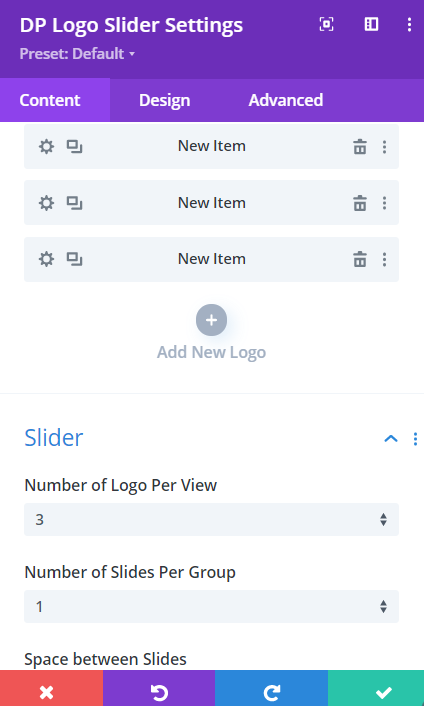
Number of Logo Per View setting
Go to Module setting >> Content >> Slider >> Number of Logo Per View >> choose the number of logos you want to display per view. It allows up to 20 logos.
Space between Slides
Here you can control the space between slides.
Enable Loop
Using this setting you can enable or disable the loop for the logo slider.
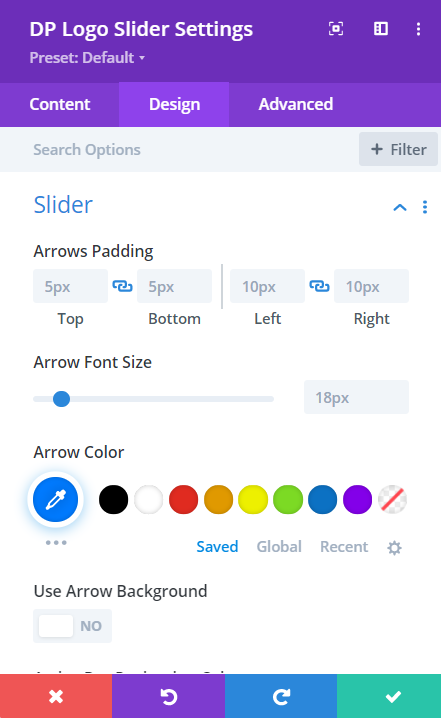
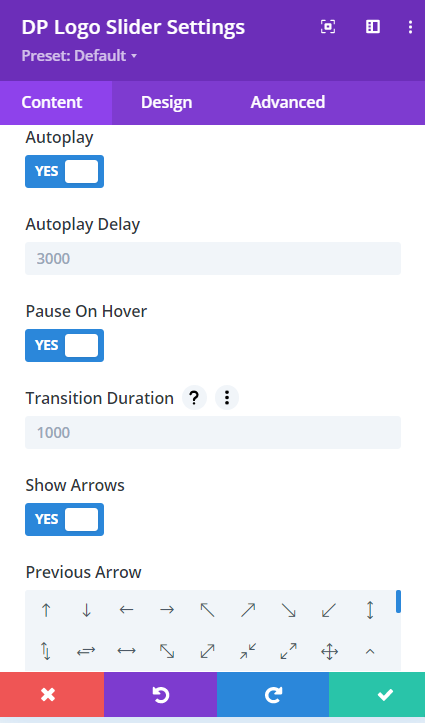
Show Arrows
Set Yes to show the previous and next arrows on the slider.
Select the arrow style for the previous and next slide navigation go to the Slider settings >> for Previous Arrow & Next Arrow >> choose the icon.
Show Arrows Only On Hover
Here you can control whether or not to display previous and next arrow on hover.
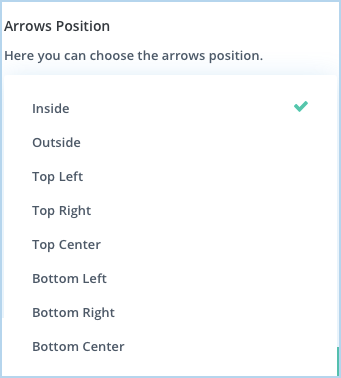
Arrows Position
Using this setting you can control arrows position. Here you have 8 options. By default Inside is selected.

Show Dots Pagination
Using this setting you can control whether or not to display pagination on the logo slider.
Enable Dynamic Dots
If you need dynamic pagination of the slider set as YES.
Note: Number of logo per view should be equal to or less than the number of logos you added.


Global Design Customization
Adds extra space to the inside of the element: Go to the Spacing >> Slider Container Padding This setting increases the distance between the edge of the element and its inner contents.
Slider Arrow: It allows you to customize the arrow style of the slider. You can choose whether to display arrows, show arrows on hover or not, customize the size, and much more.
Slider Pagination: This gives the option to customize the pagination style of the logo slider. Here you can choose whether or not to display pagination, active, and inactive color.
Slide Styling: This allows you to choose slider alignment from the available options. Change the weight and height of the slider.
Note: The Number of Logo Per View should be less than or equal to the number of logos you have added.