Search Divi Plus Documentation
Search for answers or browse our knowledge base.
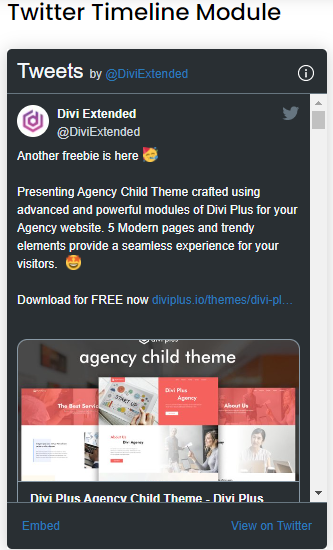
Twitter Timeline
Using this module you can easily display the list of tweets in order in which they are sent, with the recent on top.

How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
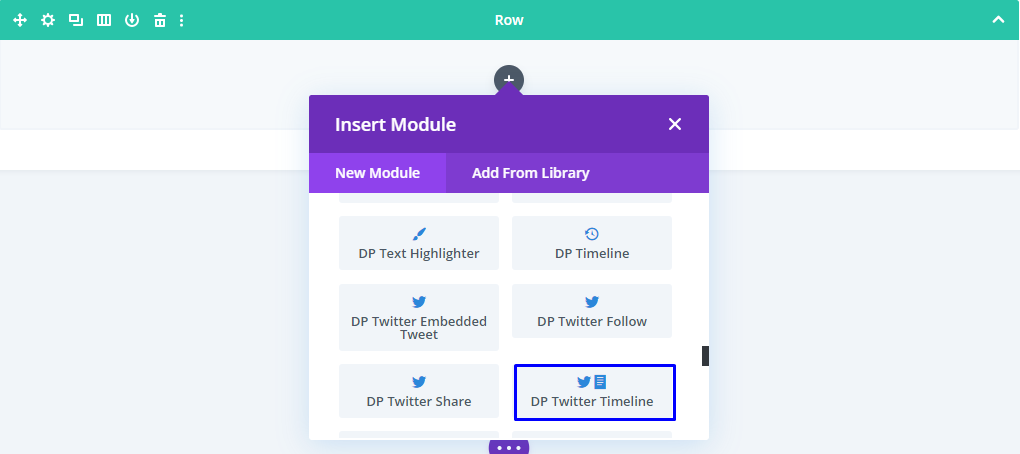
- Click on Add New Module option; choose the DP Twitter Timeline module.

Content
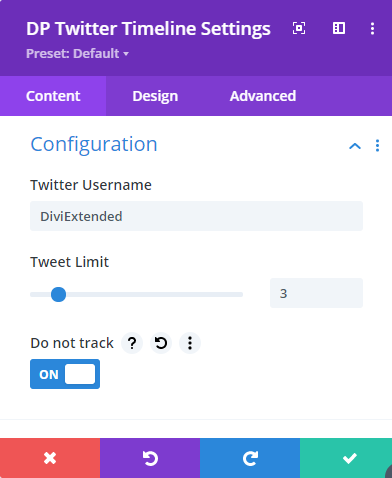
- How to add Twitter Timeline: Go to the Content tab >> Configuration >> Twitter Username >> enter the value.
- How to Limit the Number of Tweets to Display: Go to the Configuration settings >> Tweet Limit >> input the value or move the slider.

- Do not track for Ads and Suggestions: Go to the Configuration settings >> Do not track >> check as ON.
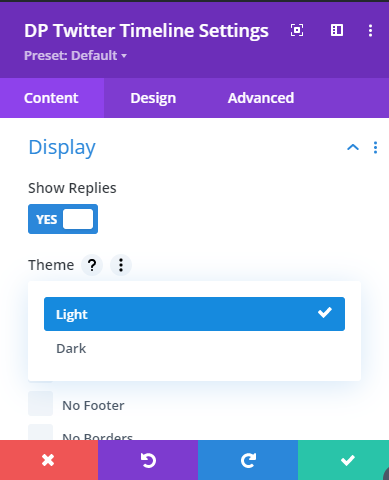
- Hide Replies: Go the Content tab >> Display >> Show Replies >> check as NO.

- How to change the Twitter Timeline theme: Go to the Display settings >> Theme >> choose Light or Dark.
- How to Hide Header, Footer, Borders, and Background: Go to the Display settings >> Chrome >> tick the checkboxes next to >> No Header, No Footer, No Borders, and No Background.
- Adjust Timeline Frame Width: Go to the Display settings >> Frame Width >> input the value or move the slider.
- Adjust Timeline Frame Height: Go to the Display settings >> Frame Height >> input the value or move the slider.
Design
- Change Alignment: Go to the Design tab >> Alignment >> choose a position as required.
