Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Button
Button Module is an essential module for a webpage be it on a homepage or a contact page. Divi Plus Advanced Button module lets you create amazing buttons with advanced features.

How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
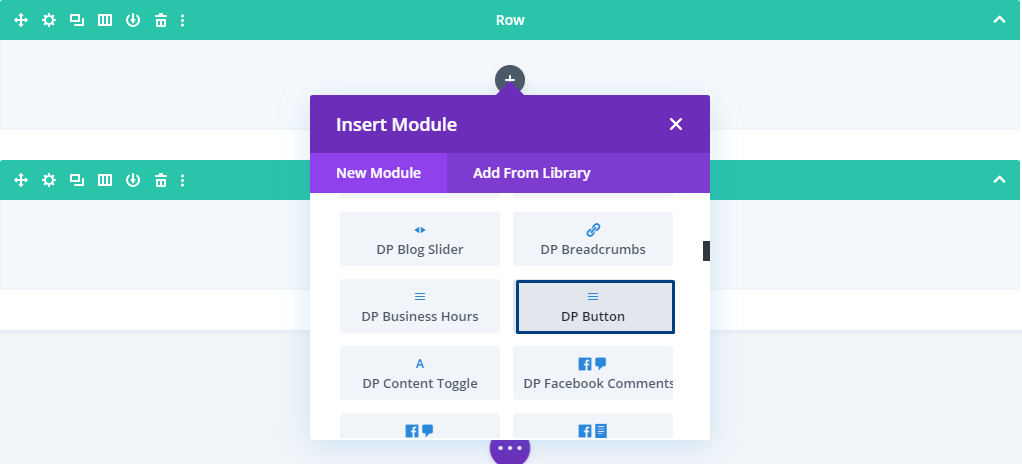
- Click on Add New Module option; choose the DP Button module.

Content Options
- On the Content tab, add a button by clicking the “Add New Button” icon.
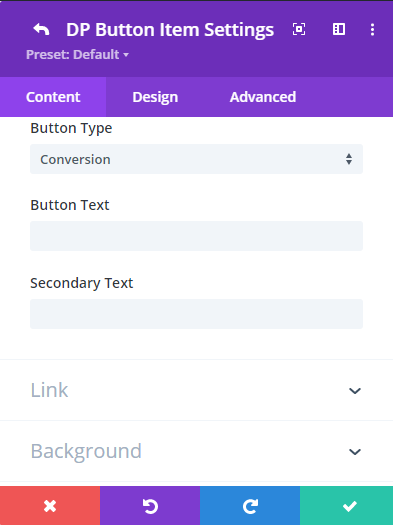
- Inside the Button setting, choose button type, either “Classic” or “Conversion.” If you choose conversion, then enter text in both input fields.
- In the Link setting, add the link of the page that you want to open when the button gets clicked.
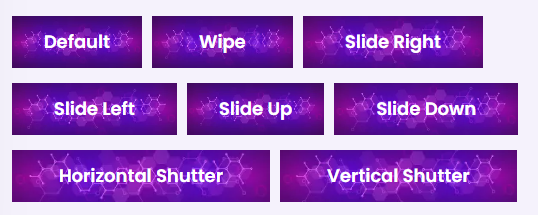
- To add background hover effects on the button, go to the Background setting, and choose the available Background Hover Fill Style.
- You can also add color, gradient, and image to the background of the button in Button Background setting.

Design Options
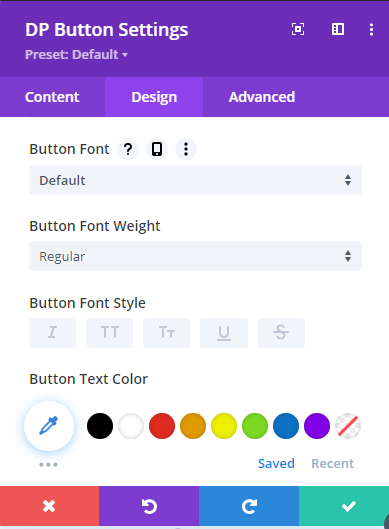
- To adjust the placement of the button, go to the Design tab, and inside the Alignment setting, you can adjust the positioning of the button.
- Similarly, you can customize the Secondary Text, Primary Text, Use Icon on the button, apply spacing, border, and more using the available settings in the Design tab.

Add more buttons and how to customize them
The above instructions are for customizing the individual button. However, to add multiple buttons, and customize them together, follow the below instructions.
- Once you’re done creating a button, click the return icon above the Content tab of the individual button. It will take you to the parent content setting of the module.
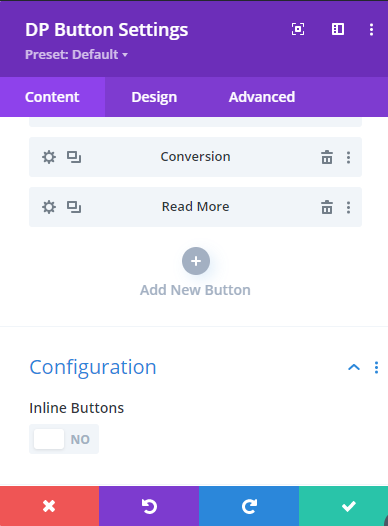
- Here, you’d find the button you’ve already created, and an option to Add New Button below it.
- If you’ve created multiple buttons and want to place them in a single line. Then, you can toggle the “Inline Buttons” of the Configuration setting as, “YES.” This would place all the buttons in a single line together.
- The parent design tab of this module allows you to customize the Alignment, Button Text, Border, Box Shadow, and other features on every button from a single setting.
- However, customization made at the parent design tab is only applicable on a button or group of buttons if they are not already customized in the individual settings.

Here is a blog post that covers the setup process, and working of the Divi Plus Button module.
