Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Divi Tilt Image
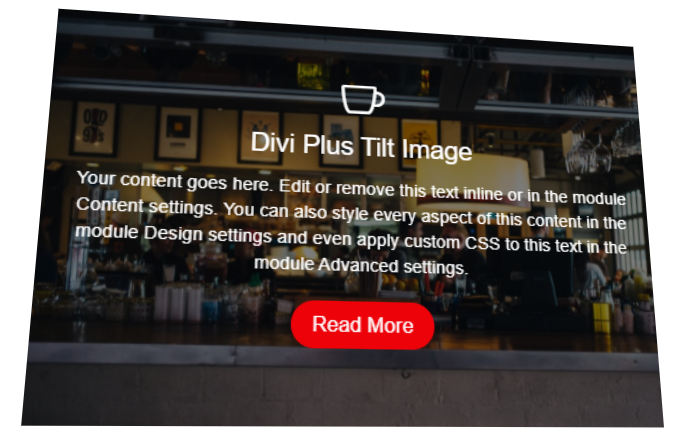
DP Tilt module is a unique and interactive module. It’s a beautiful combination of an image, content, icon, button, tilt effect and so many other features that make this module more effective.

How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
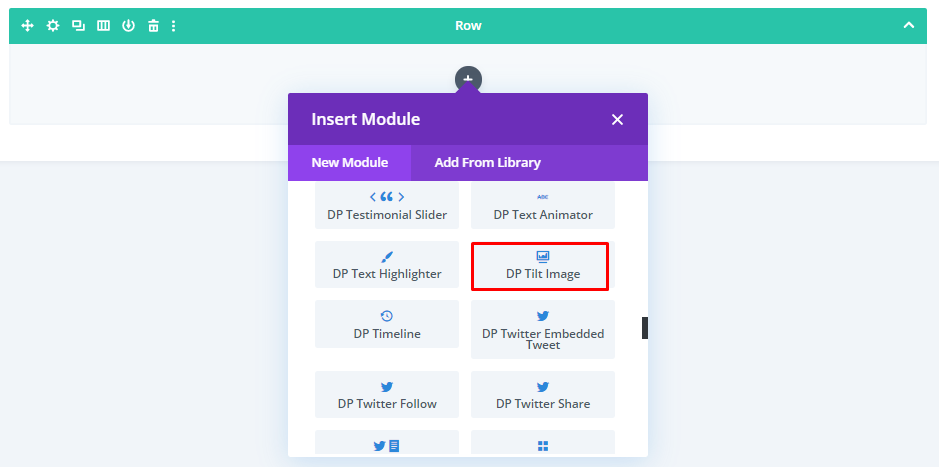
- Click on Add New Module option; choose the DP Tilt Image module.

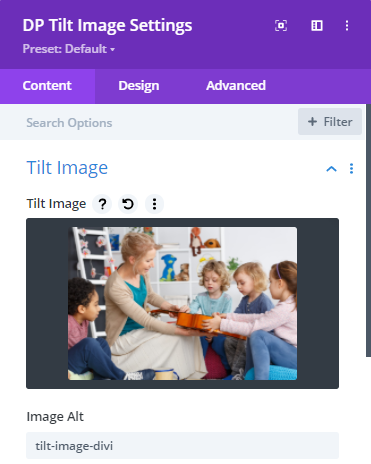
Tilt Image Content
Tilt Image – Upload your image here on which you want to apply the tilt effect.
Content – In this toggle, you can add the title, description, icon, and button that will be displayed in the module. Each element can be enabled or disabled individually.



Design Options

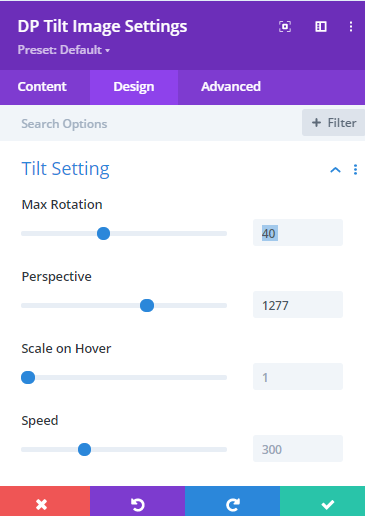
Tilt Setting
Max Rotation
Here you can customize max tilt rotation.
Perspective
The perspective value put the 3D intensive effect on the image. Lower the value gives a more intensive effect rather than a higher value.
Scale on Hover
This toggle scale tilts element on hover.
Speed
Here you can choose entry/exit transition speed.
Disable on Mobile
This setting allows you to enable or disable the tilt effect on mobile devices.
Use Glare
This toggle enables or disable the glare effect.
Use 3D Effect
It gives an option to enable or disable the tilt parallax effect.

Overlay
It gives an option to enable or disable overlay color display over the image.
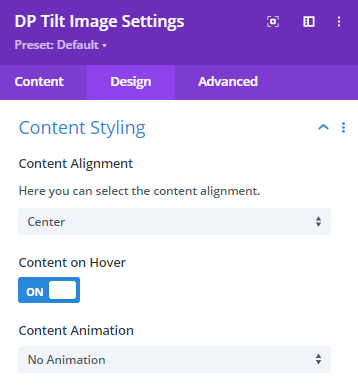
Content Styling
This toggle allows you to customize the content alignment, content on hover, and content animation. Every element has lots of styling options.

Title
Here you can apply all the formatting options to the title.
Description
Here you can customize the description Text.
