Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Flip Box
Divi Flipbox module is used to display content in a flip card style. It provides many animation effects which make the flip box more impressive.

How to add Flip Box module to your webpage
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
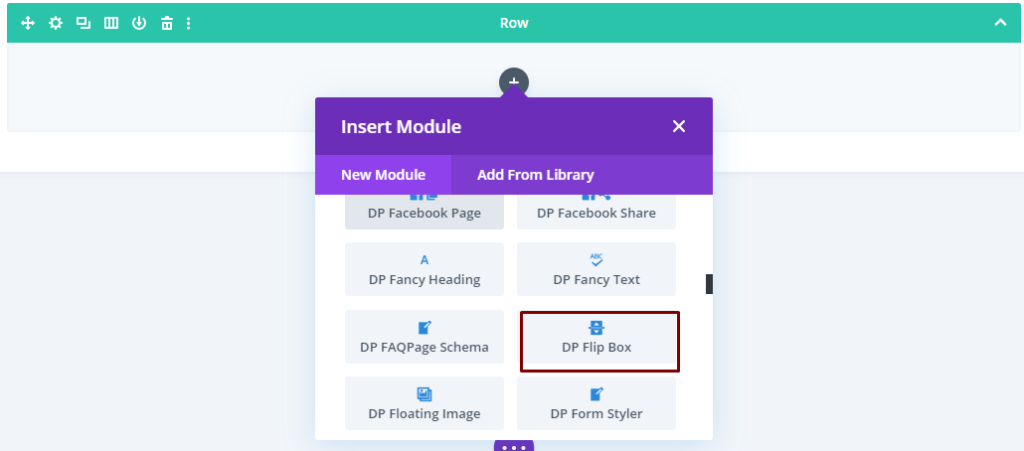
- Click on Add New Module option; choose the DP Flip Box module.

Content Options
Flip Box Layout
Here you’ll find 2 options: Flip or 3D Cube layout
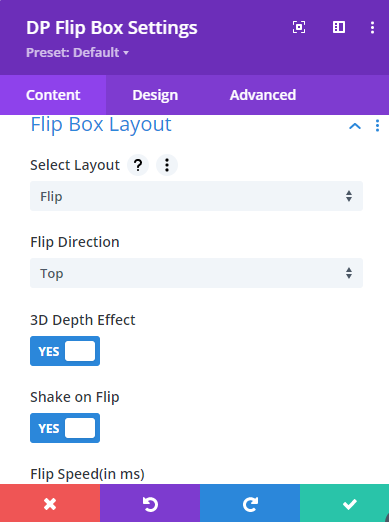
Flip
In this layout, you get Flip directions: Top, Bottom, Left, Right, Diagonal Left-Right, and Diagonal Inverted Left-Right. Choose according to your needs.
- Keep “3D Depth Effect” as “Yes” if you want 3D effects on the flip box.
- Check “Shake on Flip” as “Yes” if you want to apply the shake effect on the flip box.
- Move slider/input value in the Flip Speed(in ms) field to control flip box flip speed.

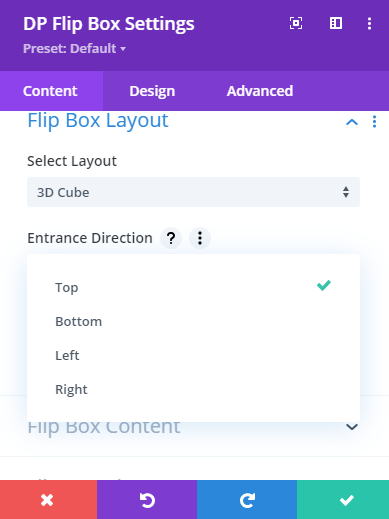
3D Cube layout
In this layout, you get Entrance directions: Top, Bottom, Left, and Right.

Flip Box Content
Here, you can input the Title and Content of the flip box for both the front and backside.
Flip Box Elements
Here, you can choose what you want to display on the front and backside of the flip box from the Image and Icon option.
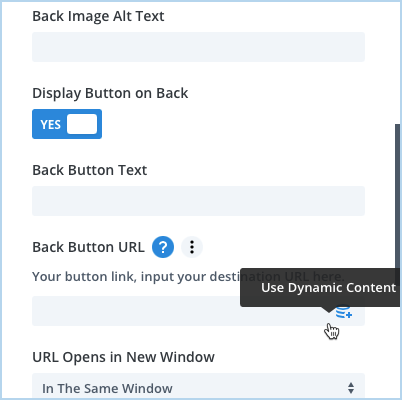
Display Button on Back: To display button on the back side of flip box you need to enable this option. As you will set the option YES you will get two other options these are:
Back Button Text: Here you can define the custom button text.
Back Button URL: Input the destination URL here, also you have the option to fetch URL dynamically.

Flip Box Background
Here, you can customize the background of the front and backside of the flip box with color, gradient, and image.
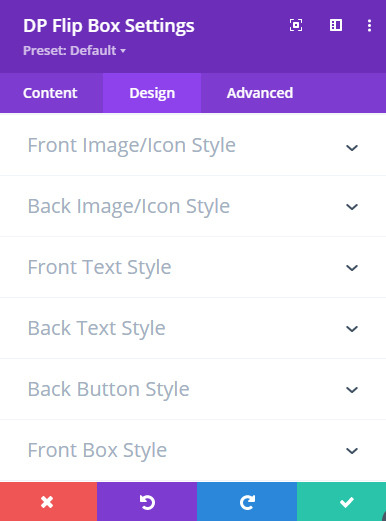
Design Options
Front Image/Icon Style
This particular design setting of the flip box module allows you to place the image or icon of the flip box’s front side at Top, Left, and Right. Plus, it also includes other image or icon customizations. Like, Image Rounded Corners, Border styles, Width, and Color.
Back Image/Icon Style
This particular design setting of the flip box module allows you to place the image or icon of the flip box’s backside at Top, Left, and Right. Plus, it also includes other image or icon customizations. Like, Image Rounded Corners, Border styles, Width, and color.

Front Text Style
Here, you can select the alignment of the flip box’s front side text. Plus, it also provides you with the option to customize Title and Content text appearance.
Back Text Style
Here, you can select the flip box’s backside text’s alignment. Plus, it also provides you with the option to customize Title and Content text appearance.
Back Button Style
This allows you to select the alignment of the back button that is Left, Right, and Center.
Front Box Style
It will enable you to adjust the alignment of Front Content, Top, Center, and Bottom.
Back Box Style
It allows you to adjust the alignment of Back Content that is Top, Center, and Bottom.
Here is a blog post that covers the setup process, and working of the Divi Plus Flip Box module.
