There’s no doubt that Divi is one of the best and fastest WordPress website themes. And its page builder is the most popular WordPress page builder. Divi gives users freedom create websites that user not only imagine but design. However, there are still some area in Divi that gives the user hard time. Like for creating a custom heading, user has to write multiple lines of code. Every time he/she want to create a beautiful heading on their web page.
But hopefully, this hard work is a thing of past. Because with new Divi Plus plugin, you can create fancy headings in no time. And not only headings, you can also create attractive Divi breadcrumbs, texts, before after image slider, separator and much more.
With the use of this plugin, you’d be able to save time, no hard work done to write codes, and multiple customization for limitless heading designs.
That is to say, now let’s take a quick look on some of the cool features of Divi Plus Fancy Heading module available in this plugin.
Create attractive headings in Divi theme using Divi Plus
For creating beautiful headings in Divi theme, you need to purchase our Divi Plus plugin. Believe it or not, it’s an one time investment for long lasting benefits.
After purchasing it, download it >> install it >> then activate it. And we’re ready to create attractive custom headings.
1-
Edit/ Create the page where you want to add custom headings.
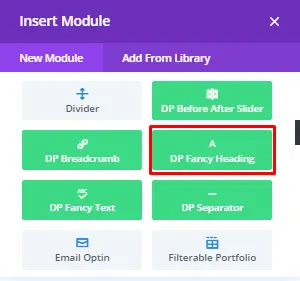
Insert a new regular section >> insert new row >> insert DP Fancy Heading Module

2-
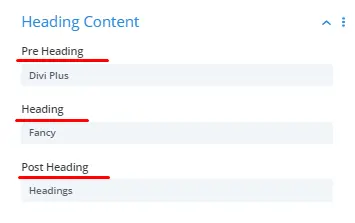
In DP Fancy Heading Settings’ Heading Content setting, you get three fields for headings: Pre Heading, Heading and Post Heading.

So, you can write your desired heading, which you want to make fancy.
3-
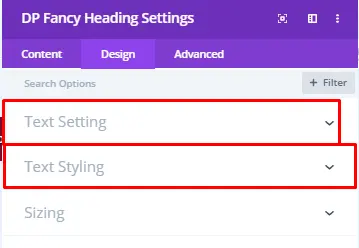
To make your headings look fancy, then move to the design tab. Where, you’d find additional Text Setting and Text Styling section that are our main component to create beautiful headings.

4-
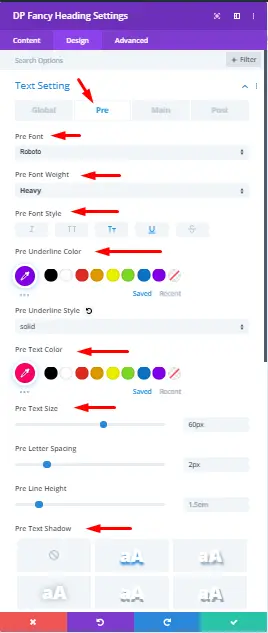
Text Settings:
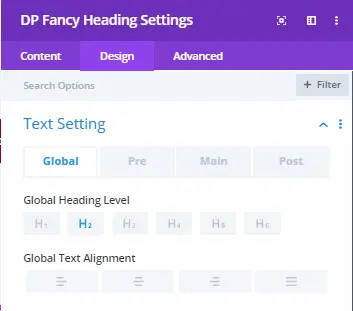
Here you’d find Global, Pre, Main, and Post heading settings.

Global Settings-
In Global Settings, you have the option to choose heading level and its alignment.
Pre Heading Settings-
In Pre heading settings, you have the option to choose the font, font weight, font style (italic, capital case, titled case, strikethrough and underline). You can assign color to underline and strikethrough, just the native function of Divi theme. You can also assign color to Pre text and other customization settings like Text Size, Letter Spacing, Line Height and Text Shadow.

Just like Pre heading settings, Main and Post Settings, too, have the same settings.
5-
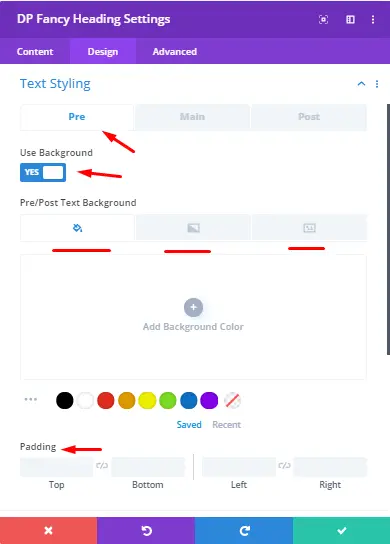
Text Styling:
Text styling option in Divi Plus Fancy heading, allows you to add custom background to your heading. You can use color, gradient and image as background of the custom heading. Plus, it allows you to add some padding to the heading. All customization without writing any line of code.

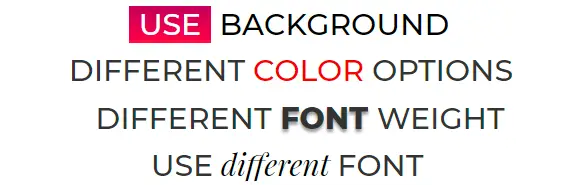
Using the DP Fancy Heading module is pretty easy and you can easily create custom beautiful headings with no use of code.

If you want to create beautiful headings like above, then you should purchase the Divi Plus plugin. Moreover, using Divi Plus plugin, you can do more than just creating custom attractive headings in your Divi theme. Therefore, checkout these 10 attractive heading examples for the Divi theme.
And last but not least, if you want to remain updated with our articles related to Divi, then don’t forget to subscribe.










0 Comments
Trackbacks/Pingbacks