Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Blog Slider
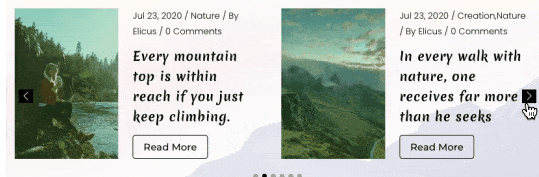
Divi Blog slider module presents efficiently your website’s archive pages and posts content. It gives an option to create a blog slider that would display blog posts on the slider including rich information like post title, excerpt, category, date, author name, comments, and more.

How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
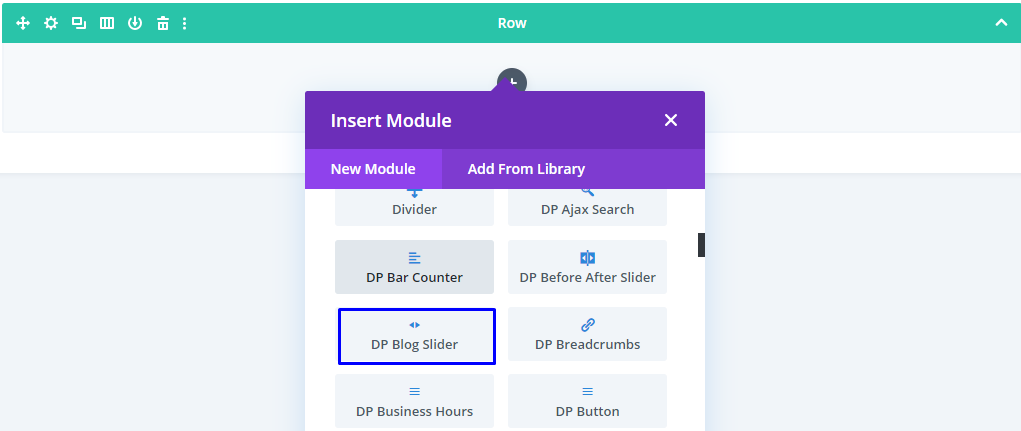
- Click on Add New Module option; choose the DP Blog Slider module.

Content options
Content
- Layout: Here, you can select the layout of the blog slider. The available layouts are Layout 1 and 2.
- Number of Posts: Here you can define the number of posts you would like to display.
- Post Offset Number: Here you can define the number of posts you would like to skip.
- Order: It define your posts order, it can be ascending (ASC) or descending (DESC).
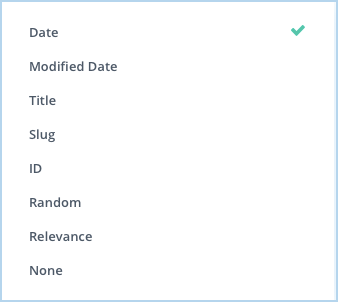
- Order Type: Using this setting you can choose in which order you required to sort your posts. Here you have 8 options including none.

- The same content settings in the Content tab also allows you to choose categories, customize date format, show excerpt with words limit or full content.
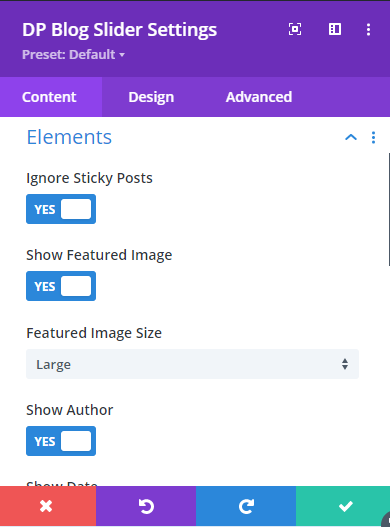
Element
- This particular setting in the Content tab will enable you to decide whether you want to display Sticky Posts, Featured Image, Author, Date, Categories, Comment Count, and Read More link.

Slider
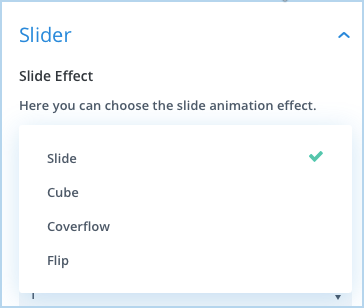
- Slider Effect: Here you can select slide animation effect from given four options.

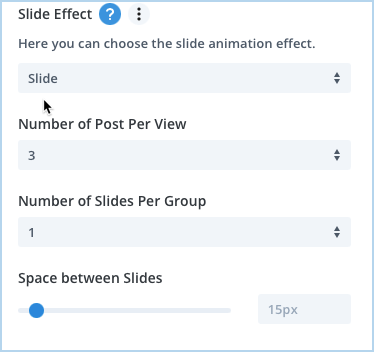
Slider Effect as Slide : When you will select Slide Effect as Slide you will get the following options
Number of Post Per View: Here you can define the number of posts you want to display per slide.

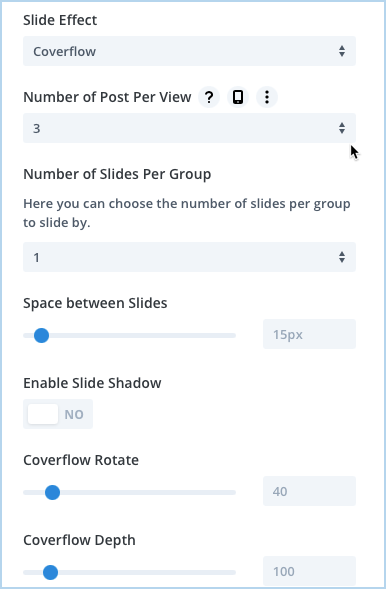
Slider Effect as Coverflow: In slide effect as Coverflow you get the following options.

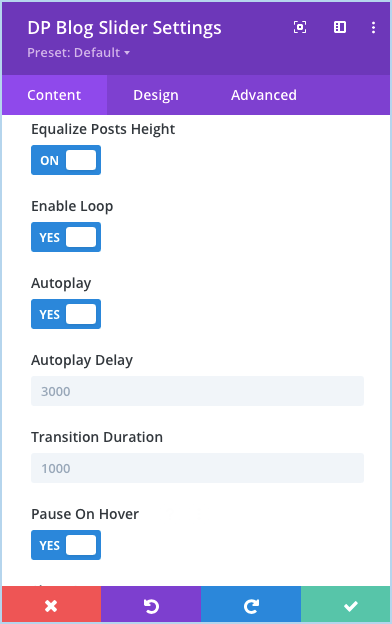
Equalize Posts Height: Here you can choose whether or not equalize posts height.
Enable Loop: To enable loop for the blog slider set this option as YES.
Autoplay Delay: Here you can define the value to delay autoplay after a complete transition of the blog post slider.
Transition Duration: Here you can define the value to delay each slide in transition.
Pause On Hover: To pause slides on hover, set this option as YES.
Show Arrows: To display previous & next arrow on the slider, set as YES.
Previous Arrow: Here you can select the icon for previous slide navigation.
Next Arrow: Here you can select the icon for next slide navigation.
Show Arrows Only On Hover: Using this setting you can choose whether or not to display previous and next arrow on hover.

Arrows Position: Here you can choose the arrows position from the given 8 position.

Show Dots Pagination
Using this setting you can control whether or not to display pagination on the blog slider.
Enable Dynamic Dots
If you need dynamic pagination of the slider set as YES.
Design options
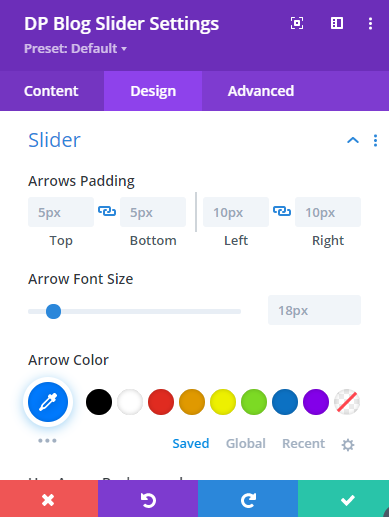
Slider arrow
- This particular design setting of the blog slider allows you to display and customize the slider arrow. Here, you can change the slider arrow size and color. Choose the shape for the slider arrow and apply the Show Arrow On Hover effect.

Show pagination
- Here, you can choose whether or not to display pagination on a blog slider.
Text
- It gives you control to change text alignment and apply text-shadow. This would include alignment change of Post Title, Meta Elements, Post Excerpt, and Read More Button.
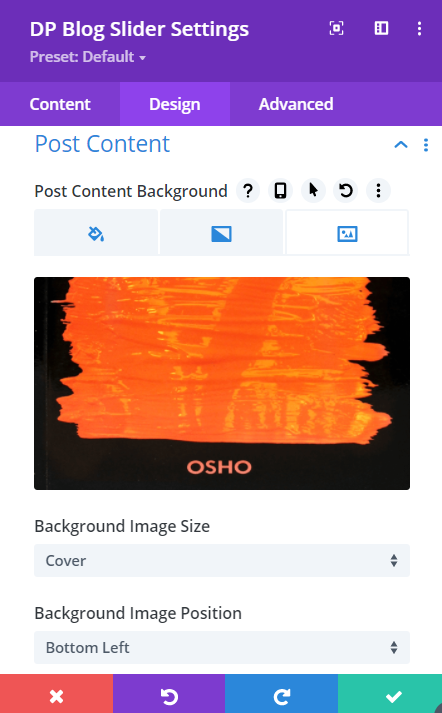
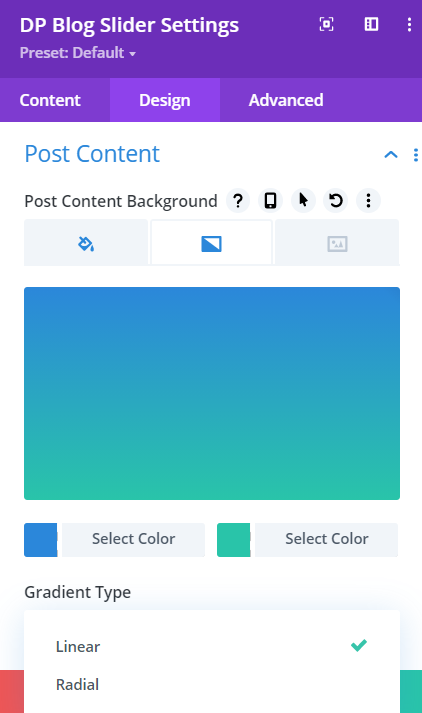
Post content
- Here, you can set gradient, image, and color to the post background along with the adjustment in Content Margin and Padding. Plus, all the background settings contain lots of customization functionality like background image size can be set to Cover, Fit or Actual Size, image position, image repetition method, and image blending. Gradient with gradient type- linear or radial, gradient direction, gradient start & end position, and gradient place above the background image.


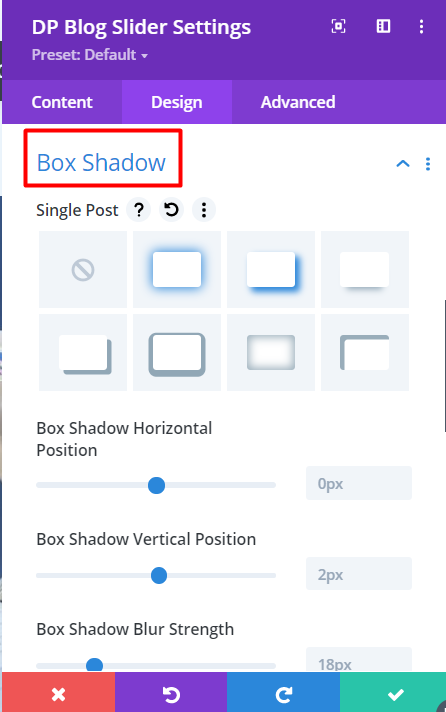
Box shadow
- Single Post: Select a box-shadow style for the post element and you can further customize the shadow style. It applies to each post of the slider.

Spacing
Slider Container Padding: Go to the Module Design setting >> Spacing >> Slider Container Padding
This setting increases the distance between the edge of the element and its inner contents.
Category
- This provides you with the options to change Category Background and Color.
Meta text
- Complete text customizations for Post Meta Elements’ Text like Category, Date, Author name, and more.
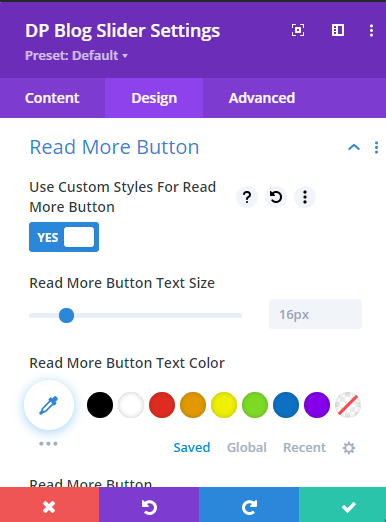
Read more button
- You can use this particular setting to apply custom styling on the Read More Button and change their alignments.

Here is a blog post that covers the setup process, and working of the Divi Plus Blog Slider module.
