Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Testimonial Slider
Step 1
Add Testimonials
To display the testimonials in a slider, first, add the testimonials. Move to your WordPress admin dashboard, where you will find a custom menu named “DP Testimonial.” For more detailed information, click on the following link. Add testimonial text
Step 2
Display Testimonials
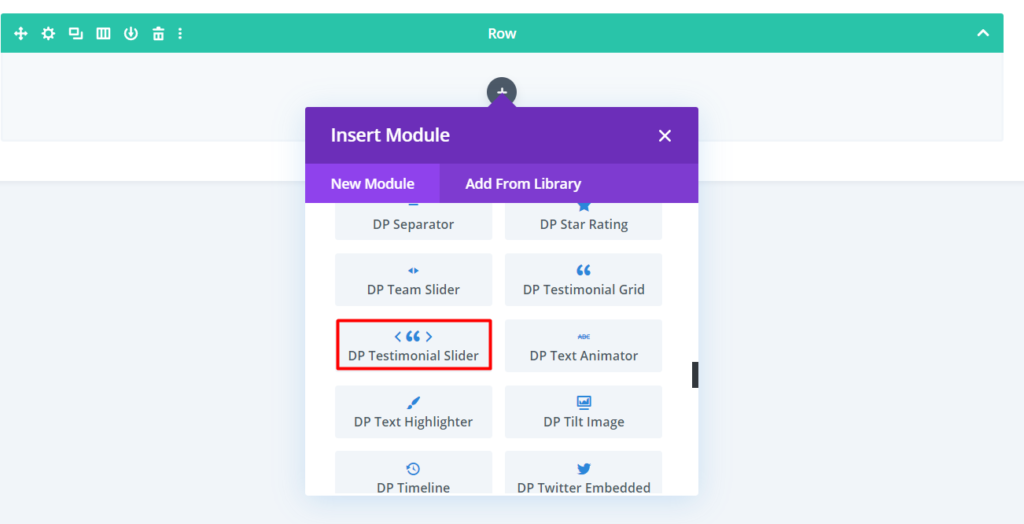
Insert DP Testimonial Slider on the page.

Add Content
Content
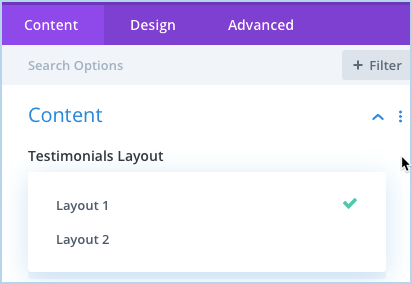
- How to select Testimonial Slider Layout: Inside the Content tab go to the Content settings >> Testimonial Layout >> select either Layout 1 / Layout 2.

- Select Number of Testimonials to display: Go to the same Content settings >> Number of Testimonials >> input your desired number.
- How to define Testimonial Order: Go to the Content settings >> Order >> select either DESC or ASC.
- Select Order Type: Go to the Content settings >> Order by >> select any from the available options that are Date, Modified Date, Title, Slug, ID, Random, and None.

- How to Exclude or Include Testimonials of Specific Category: Go to the Content settings >> Include Categories >> Tick the checkboxes next to the categories you want to include. (If you leave all categories unchecked, it will display testimonials from all the categories.)
Display
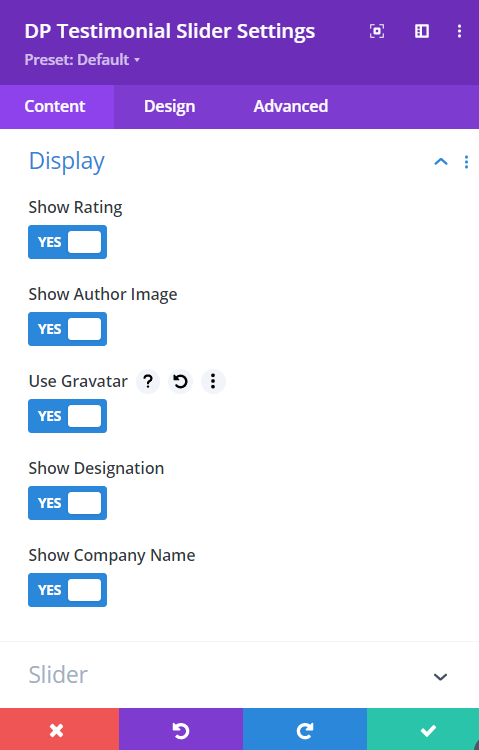
- Hide Rating: Go to the Display settings >> Show Rating >> check as NO.
- Hide Author Image: Go to the Display settings >> Show Author Image >> check as NO.
- How to display Gravatar Image on Testimonial Grid: Go to the Display settings >> Use Gravatar >> check as YES. (Make sure you’ve used the author email associated with the Gravatar Account.)
- Hide Designation: Go to the Display settings >> Show Designation >> check as NO.
- Hide Company Name: Go to the Display settings >> Show Company Name >> check as NO.

Slider
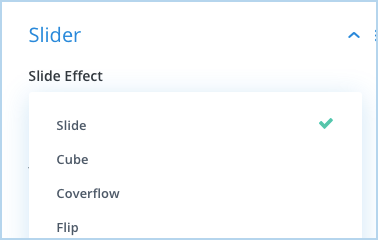
- How to select Testimonial Slider effects: Go to the Content tab >> Slider >> Slide Effect >> choose slide effect >> Slide / Cube / Coverflow / Flip.

- How to define Number of Testimonials Per View: Go to the Slider Control settings >> Number of Testimonials Per View >> 1 / 2 / 3 / 4.
- How to Equalize Testimonials Height: Go to the Slider Control settings >> Equalize Testimonials Height >> check as YES.
- Enable Testimonial Slider Loop: Go to the Slider Control settings >> Enable Loop >> check as YES.
- Stop Slider Autoplay: Go to the Slider Control settings >> Autoplay >> check as NO.
- How to set Slider Autoplay Delay Time: Go to the Slider Control >> Autoplay Delay >> input the values.
- Disable Slider Pause On Hover: Go to the Slider Control >> Pause On Hover >> check as NO.
- How to set Testimonial Slider Complete Transition Duration: Go to the Slider Control >> Transition Duration >> input the values.
- How to show the previous & next arrow on the slider: Go to the Slider >> Show Arrows >> YES.
- How to select the arrow icon for the previous & next slider navigation: Go to the Slider >> Previous Arrow << choose the appropriate icon >> Next Arrow >> choose the appropriate icon.
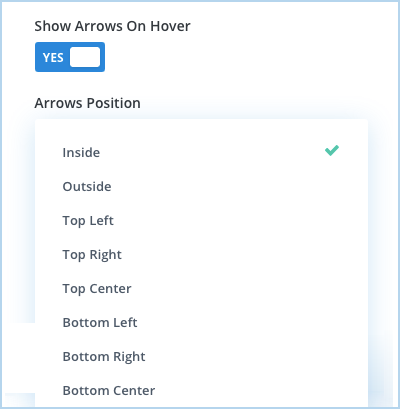
- How to enable arrows only on hover: Go to the Slider Arrow >> Show Arrows On Hover >> Yes.
- Arrows Position : This setting allows you to choose arrow position from available 8 options. By default inside selected.

- Display Pagination on the Slider and apply different styles: Go to the Slider Control >> Show Dots Pagination >> check as YES.
- Dots Pagination Style: After activating pagination on the slider, you can select pagination style from the Dots Pagination Style dropdown menu. Available pagination styles are Solid Dot, Transparent Dot, Stretched Dot, Line, Rounded Line, and Squared Dot.
- Enable Dynamic Dots: This setting will turn on and off the dynamic pagination of the slider.
Design Testimonial Slider’s testimonials
- How to change Text alignment: Go to the Design tab >> Text >> Alignment >> select any available alignment options.
- How to apply Text Shadow: Inside the Design tab >> go to the Text settings >> Text Shadow >> apply any one from the available options.
- Customize Body Text of the testimonial: Go to the Design >> Body >> apply changes as required.
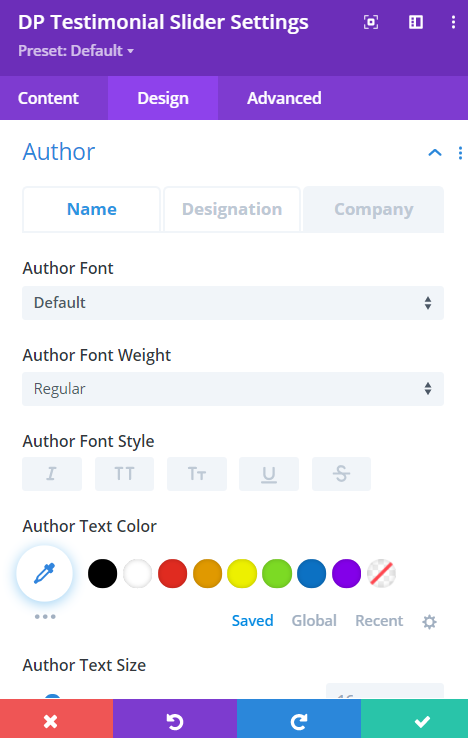
- How to style Author’s Name: Go to the Design tab >> Author >> Name >> apply text customization as required.
- Style Author’s Designation: Go to the Design tab >> Author >> Designation >> apply text customization as required.
- Style Author’s Company Name: Go to the Design tab >> Author >> Company >> apply text customization as required.
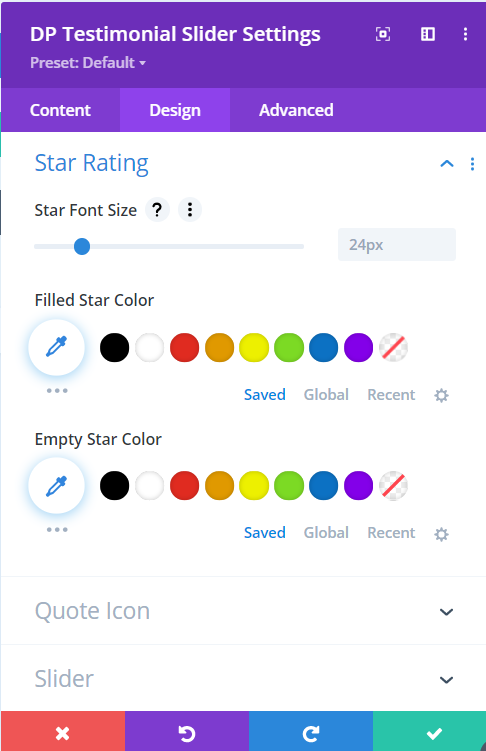
- How to change Star Rating size: Go to the Design tab >> Star Rating >> Star Font Size >> move the slider or input the value.
- How to change colors for the rated and non-rated stars: Go to the Star Rating >> Filled Star Color / Empty Star Color >> choose any required color.
- How to display Opening Quote Icon: Go to the Design tab >> Quote Icon >> Opening Quote Icon >> Show Opening Quote Icon >> check as YES.
- Change Opening Quote Icon Size: Go to the Quote Icon >> Opening Quote Icon >> Quote Icon Size >> Move the slider or input the value.
- Change Opening Quote Icon Color: Go to the Quote Icon >> Opening Quote Icon >> Quote Icon Color >> Choose any color as required.
- How to apply custom positioning for Opening Quote Icon: Go to the Quote Icon >> Opening Quote Icon >> Enable Custom Position For Quote Icon >> check as YES >> any apply customization as required.
- How to display Closing Quote Icon: Go to the Design tab >> Quote Icon >> Closing Quote Icon >> Show Closing Quote Icon >> check as YES.
- Change Closing Quote Icon Size: Go to the Quote Icon >> Closing Quote Icon >> Quote Icon Size >> Move the slider or input the value.
- Change Closing Quote Icon Color: Go to the Quote Icon >> Closing Quote Icon >> Quote Icon Color >> Choose any color as required.
- How to apply custom positioning for Closing Quote Icon: Go to the Quote Icon >> Closing Quote Icon >> Enable Custom Position For Quote Icon >> check as YES >> any apply customization as required.
- How to change Slider Arrows size: Go to the Design tab >> Slider >> Arrow Font Size >> Move the slider or input the value.
- Apply custom color on Slider Arrows: Go to the Slider settings >> Arrow Color >> choose the color as required.
- How to change slider pagination color: Go to the Slider settings >> Active / Inactive Dot Pagination Color >> choose colors as required.
- How to change Meta Separator Color: Go to the Design tab >> Meta >> apply color as required.
- Adds extra space to the inside of the element: Go to the Spacing >> Slider Container Padding This setting increases the distance between the edge of the element and its inner contents.
- Testimonial Padding: Go to the Design tab >> Spacing >> Testimonial Padding >> apply padding as required.
- Add Rounded Corners to Single Testimonial: Go to the Border settings >> Single Testimonial Rounded Corners >> Make changes as required.
- Add Borders to Single Testimonial: Go to the Border settings >> Single Testimonial Border Styles >> Make changes as required.
- Add Rounded Corners to Author Image: Go to the Border settings >> Author Image Rounded Corners >> Make change as required.
- Add Borders to Author Image: Go to the Border settings >> Author Image Border Styles >> Make change as required.
- Shadow on the single testimonial and element: Go to the Box Shadow settings >> Single Testimonial >> choose appropriate shadow & style >> Box Shadow >> choose appropriate shadow & style it.



Comments are closed.