Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Team Slider
With the Divi Team Slider module, it becomes very easy and fast to display your team member’s profile on the webpage and you can add/edit team members comfortably just with a few clicks.

Add a team member
Before you can add team sliders to your website, it is necessary to input the team members’ details into the Custom Post Type (CPT) “DP Team Members” that will be displayed on your WordPress site’s menu. To accomplish this, please follow the steps provided below
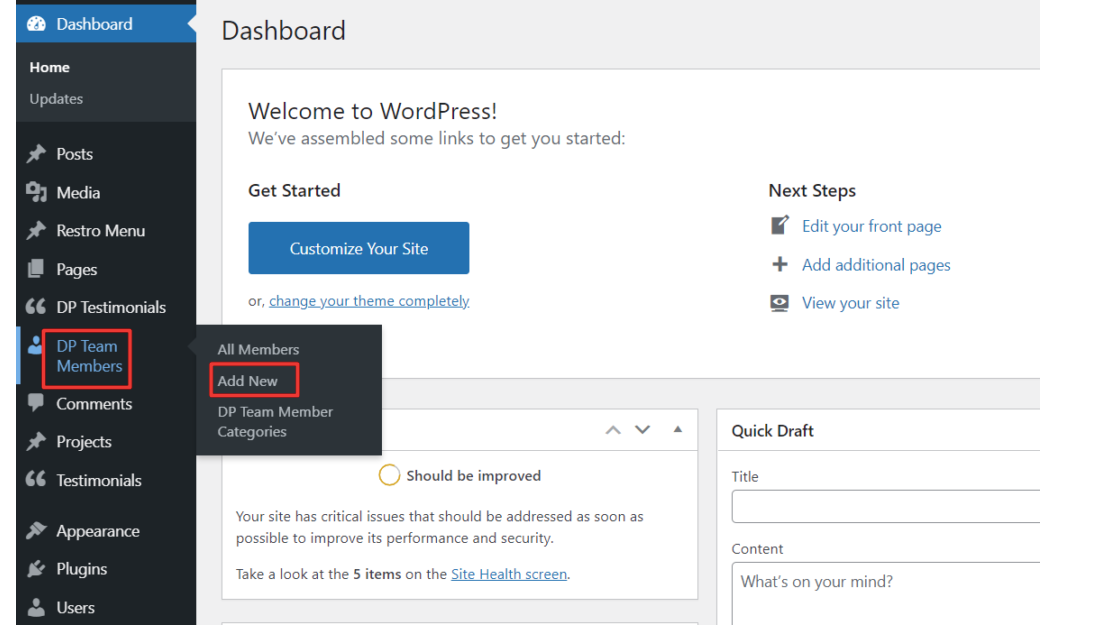
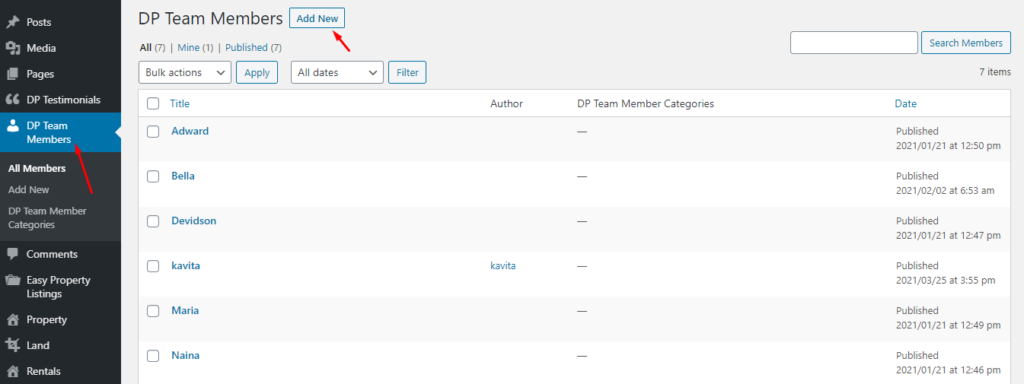
- On your WordPress Dashboard, go to the DP Team Members >> click Add New.
- Then, under Add New Member >> Add Title >> input the team member’s name.

- After this, head over to the DP Team Members Categories block >> click Add New Team Member Category >> and create a new one. Or assign a pre-made category.
- Now, move to the Team Member Image block >> Set team member image.
- After this, go to the Team Member Meta Fields block >> and add information about the team member >> Short Description, Designation, Social Links, and Email.
- Then, go to Skill >> input the skill >> then in Skill Value Between 0 to 100 >> give skill value.
- Use plus (+) to add multiple skills. And minus (-) to remove any given skill.
- Publish.

Create team categories
To display a team slider, it’s not necessary that you create categories. However, it would help you manage your team members’ post type on a webpage preferentially. You can create team members’ categories when creating a team member, as mentioned above in step 3. Alternatively, you can create & manage the team members’ categories as follows,
- Go to DP Team Members >> click DP Team Member Categories.
- Enter the required details under the Add New Team Member Category.
- Once done with all the details, click the Add Team Member New Category.
- If you want to edit a previously created category >> click Edit under the category name.
- Update.

How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
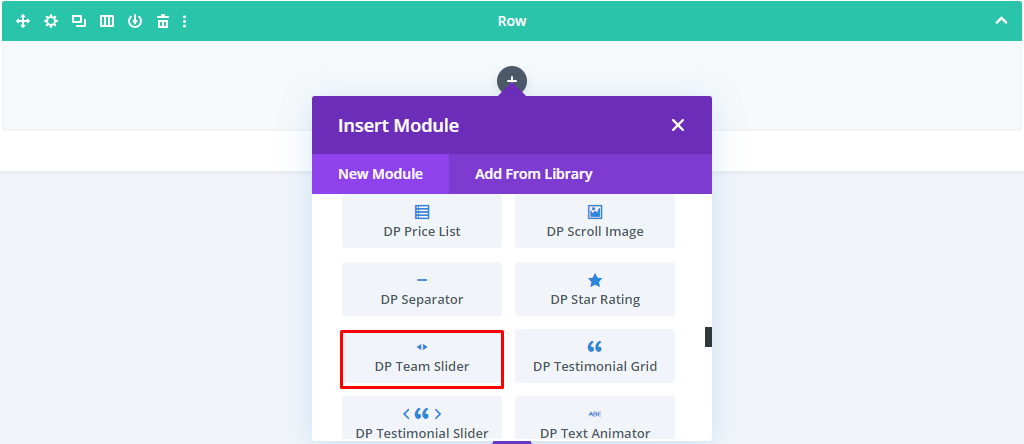
- Click on Add New Module option; choose the DP Team Slider module.

Content Tab
Content

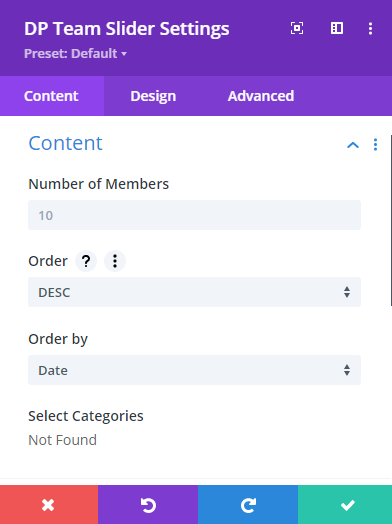
- How to choose the number of team members on the slider: Go to the Content settings >> Number of Members >> input your desired number.
- How to define order: Go to the Content settings >> Order >> select either DESC (Descending) / ASC (Ascending.)
- Select order type: Go to the Content settings >> Order by >> and select one from the options >> Date / Modified Date / Title / Slug / ID / Random / Relevance / None.
- Select category: Go to the Content settings, >> Select Categories >> tick the checkboxes next to the categories you want to include. If you leave all categories unchecked, then it will display team members from all the categories.
Elements

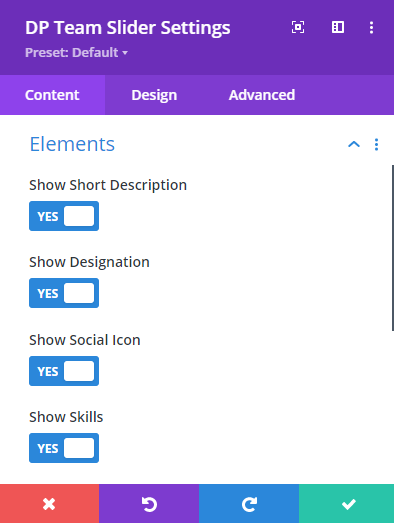
- Hide Short Description: Go to the Elements settings >> Show Description >> NO.
- Hide Designation: Go to the Elements >> Show Designation >> NO.
- Hide Social Icon: Go to the Elements >> Show Social Icon >> NO.
- Hide Skills: Go to the Elements >> Show Skills >> NO.
Slider

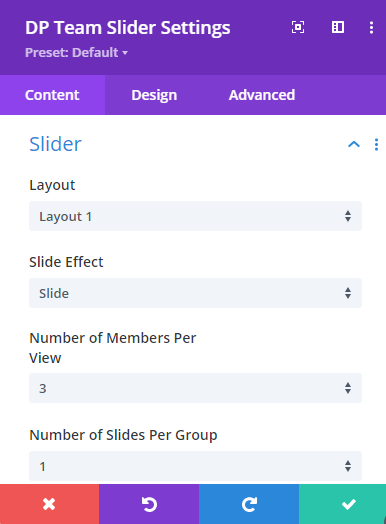
- Choose Team Layout: Go to the Slider settings >> Layout >> select either Layout 1 / Layout 2.
- Choose Team Slider Slide Effect: Go to the Slider >> Slide Effect >> choose Slide or Coverflow.
- Choose team members per slide: Go to the Slider >> Number of Post Per View >> choose either 1,2,3, 4, or 5.
- How to equalize slide height: Go to the Slider >> Equalize Slide Height >> ON.
- How to enable loop: Go to the Slider >> Enable Loop >> Yes.
- How to pause slides on mouse hover: Go to the Slider >> Pause On Hover.
- How to show the previous & next arrow on the slider: Go to the Slider >> Show Arrows >> YES
- How to select the arrow icon for the previous & next slider navigation: Go to the Slider >> Previous Arrow << choose the appropriate icon >> Next Arrow >> choose the appropriate icon.
- How to enable arrows only on hover: Go to the Slider Arrow >> Show Arrows Only On Hover >> Yes.
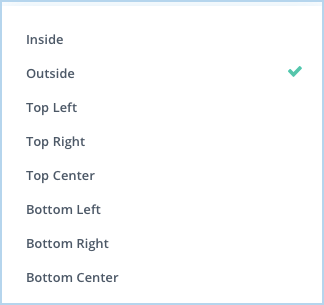
- Arrows Position: Using this setting you can control arrows position. Here you have 8 options. By default Inside is selected.

- How to display dot pagination on team slider: Go to the Slider >> Show Control Dots >> YES.
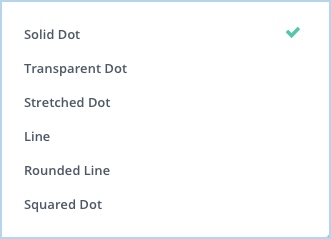
- Dot Pagination Style: Here you can select dot pagination style from given 6 options.

- Enable Dynamic Dots: If you need dynamic pagination of the slider set this setting as YES.
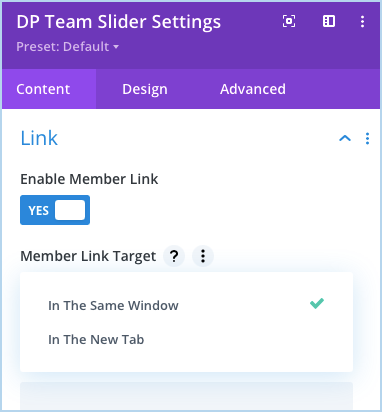
Link
- Enable Member Link: Here you can set whether or not to link the member on single member page.
- Member Link Target: In this setting you can select link target it can be same window or new tab.
- Within Link setting you can also define module Link URL and the target of that link.

Background
- How to adjust Slide Background: Go to the Background settings >> Slide Background >> and apply background customization as needed.
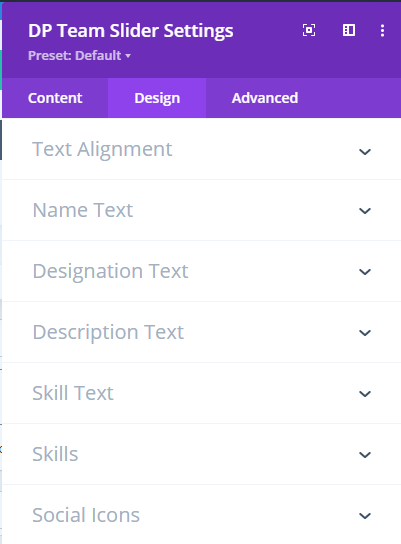
Design Options


- Name Text Settings: Apply Text Customizations for Name.
- Designation Text Settings: Apply Text Customizations for Designation.
- Description Text: Apply Text Customizations for Description.
- Skill Text: Apply Text Customizations for Skill Text.
- How to adjust Skills Bar height: Go to the Skills settings >> Bar Height >> move the slider or input value.
- Apply different colors for both the Filled and Empty Bar: Go to the Skills >> Empty Bar Color >> choose any color. Likewise, apply color for the filled bar under the Filled Bar Color option.
- Change Social Icon Separator Color: Go to the Social Icons settings >> Icon Separator Color >> choose any color.
- Change Social Icon Separator Size: Go to the Social Icons >> Separator Size >> input the value or move the slider.
- Change Social Icon Sizer: Go to the Social Icons >> Icon Size >> input the value or move the slide.
- How to change Social Icon Color and Background Color: Go to the Social Icons >> Icon Color / Icon Background Color >> choose any color.
- Change Social Icon Alignment: Go to the Social Icons >> Social Icon Alignment >> select your preferred alignment position.
- Change slider arrow size: Go to the Slider Arrow >> Arrow Font Size >> move the slider or input the value.
- How to change the slider arrow’s icon and background-color: Go to the Slider Arrow >> Arrow Color / Arrow Background >> choose any color.
- How to apply the arrow background border: Go to the Slider Arrow >> Arrow Background Border >> move the slider or input the value.
- Change arrow border-color: Go to the Slider Arrow >> Arrow Shape Border Color >> choose any color.
- Apply different colors to slider dots: Go to the Slider Dots >> Active Pagination Color / Inactive Pagination Color >> choose any appropriate color.
- Adds extra space to the inside of the element: Go to the Spacing >> Slider Container Padding This setting increases the distance between the edge of the element and its inner contents.
- Adjust Slide Padding: Go to the Spacing>> Slide Padding >> and input the values.
- Apply rounded corners to the image and other customizations: Go to the Border settings >> Member Image Rounded Corners >> input the values. In this same setting, you get other options such as Border Styles, Border width & color.
- Shadow on the team member, member’s image & box-shadow: Go to the Box Shadow settings >> Team Member >> choose appropriate shadow & style >> Member Image Box Shadow >> choose appropriate shadow & style >> Box Shadow >> choose appropriate shadow & style.
