Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Promotion Bar
The Divi Promotion Bar module allows you to display announcements, promotions, or messages at the top or bottom of your website. It helps grab user attention and boost engagement.

How to add module on page
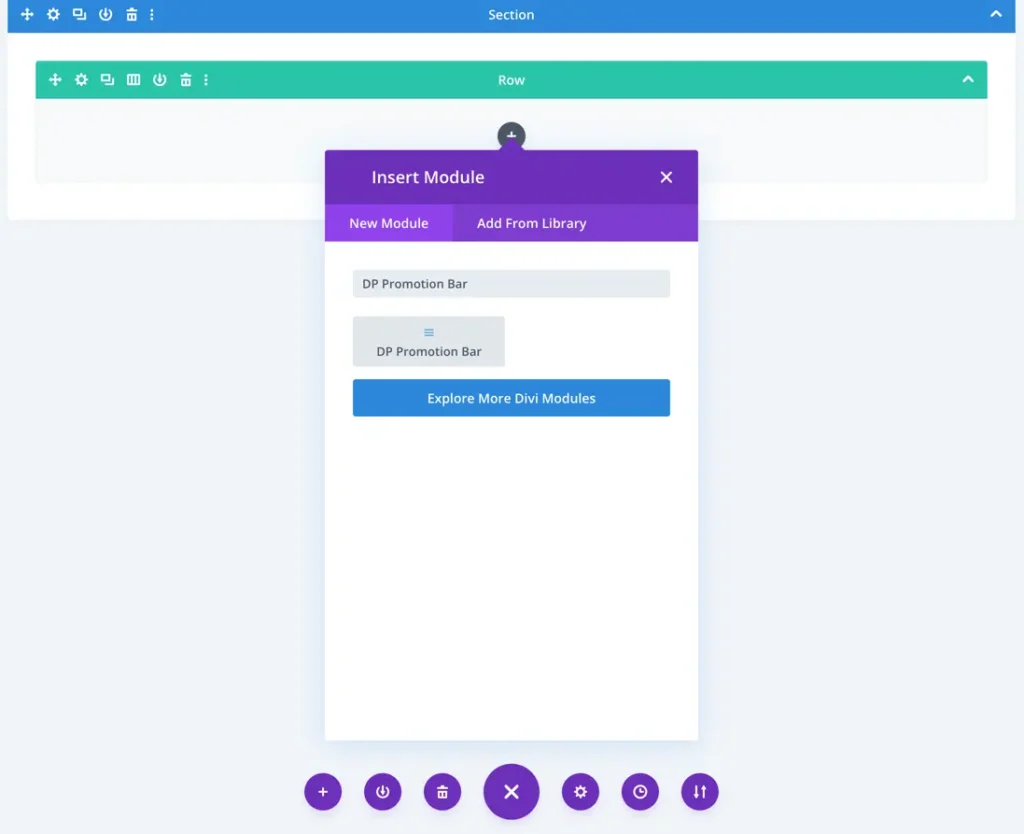
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page that uses Divi builder.
- Create/Edit a row.
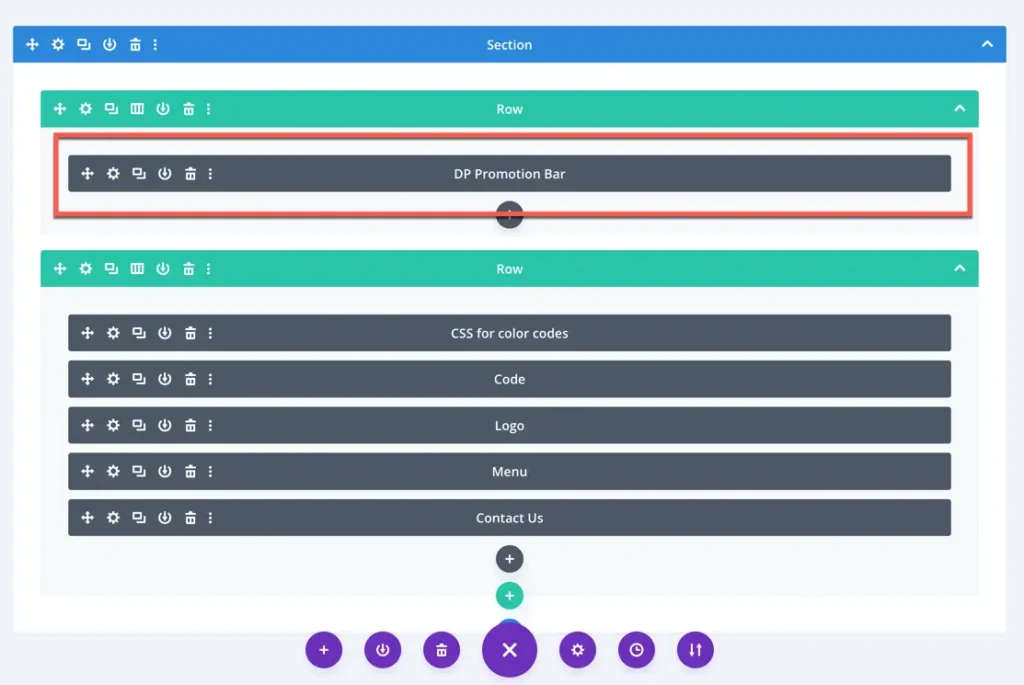
- Click on the Add New Module option; choose the DP Promotion Bar module.

Content
Date & Content
Select Date & Time: Choose the specific date and time for displaying the promotion bar.
Add Title: Enter the title to be displayed on the promotion bar.
Add Description: Provide a short description to accompany the promotion bar message.

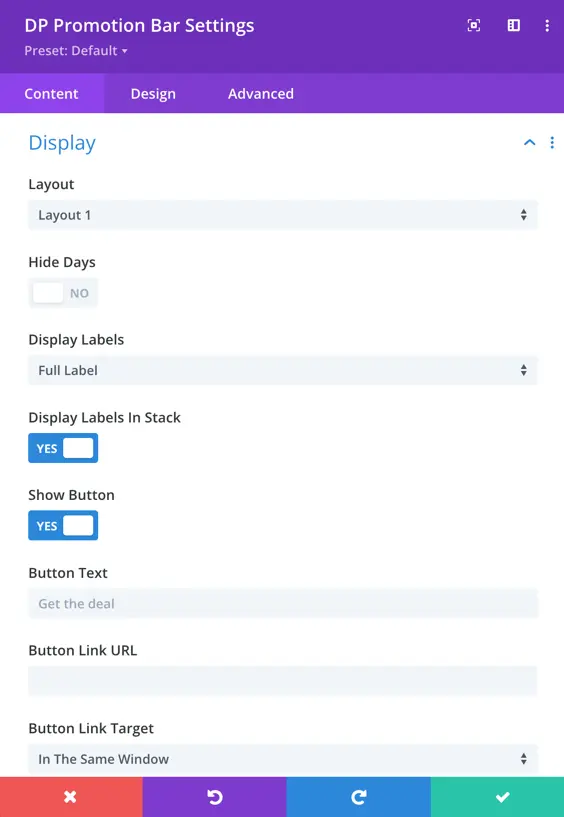
Display
Layout: Choose between two layout options for how the promotion bar appears.
Hide Days: Enable or disable the toggle to hide or display the days.
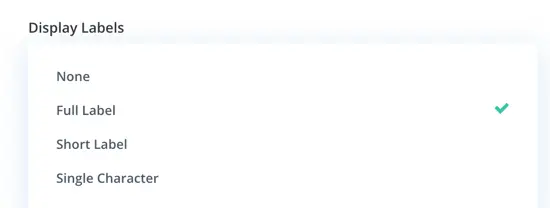
Display Labels: Select from options—None, Full Label, Short Label, or Single Character.

Display Labels in Stack: Enable this toggle to stack labels for better organization.
Show Button: Toggle ON to display a button or OFF to hide it.
Button Text: Enter custom text for the button.
Button Link URL: Specify the link to be assigned to the button.
Button Link Target: Set whether the button opens in the same window or a new window.

Design Setting
Content Box
Content Box Alignment: Set the alignment of the content box to Left, Center, or Right.

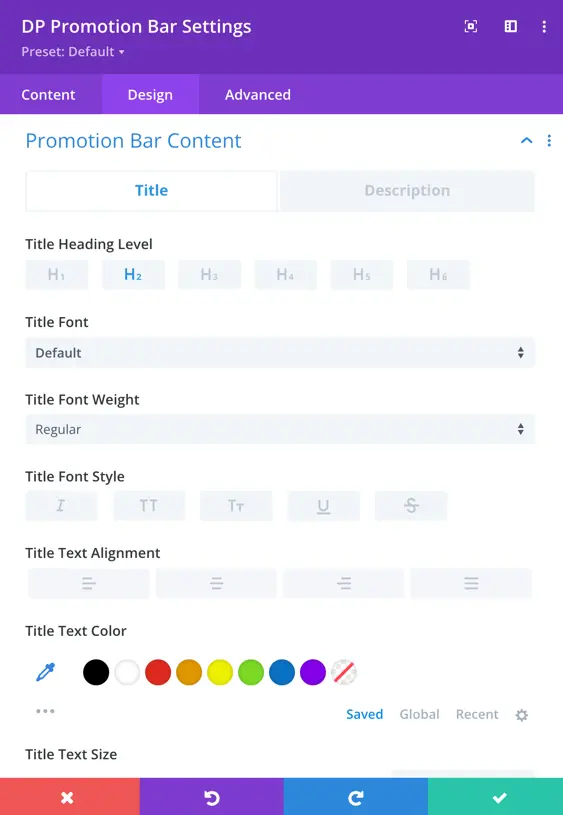
Promotion Bar Content
Title & Description Styling: Customize the title and description, including heading level, font, font weight, style, text alignment, color, text size, letter spacing, line height, and text shadow.

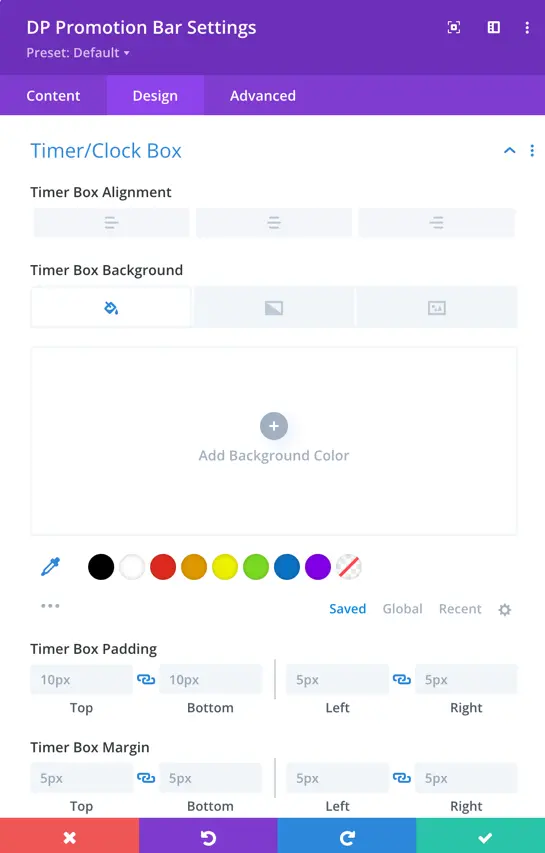
Timer Clock Box
Customization Options: Adjust the alignment, background color, padding, margin, rounded corners, border styles, and box shadow for the timer clock box.

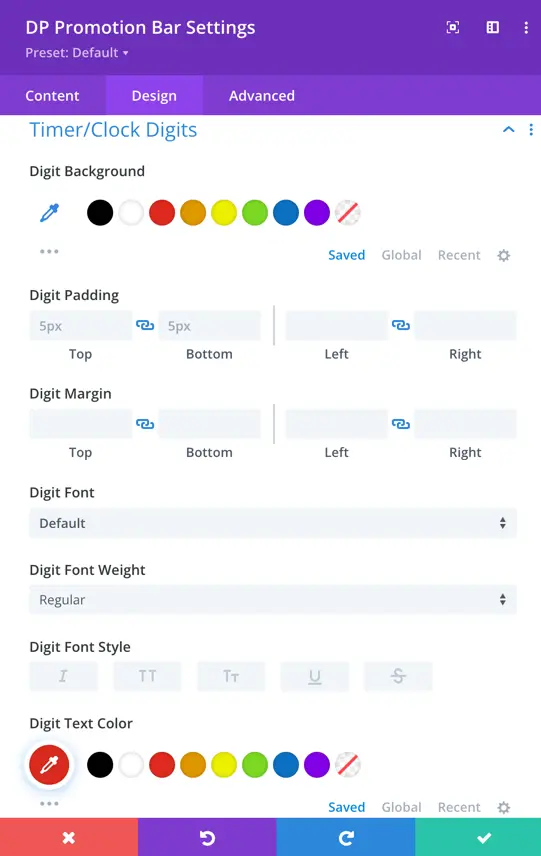
Timer/Clock Digits
Digit Styling: Customize the background, padding, margin, font, font weight, font style, text color, and overall appearance of the timer digits.

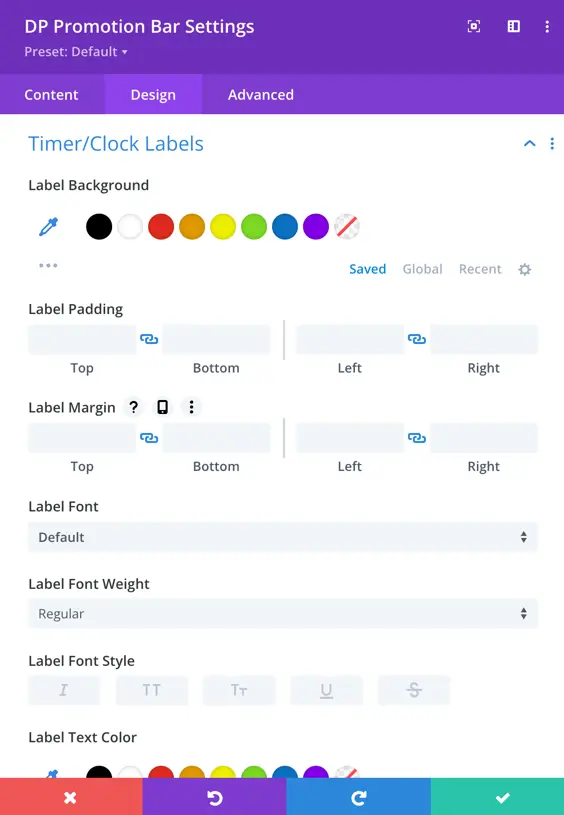
Timer/Clock Labels
Set background color, padding, margin, font styling, border styling, and box shadow settings for labels.

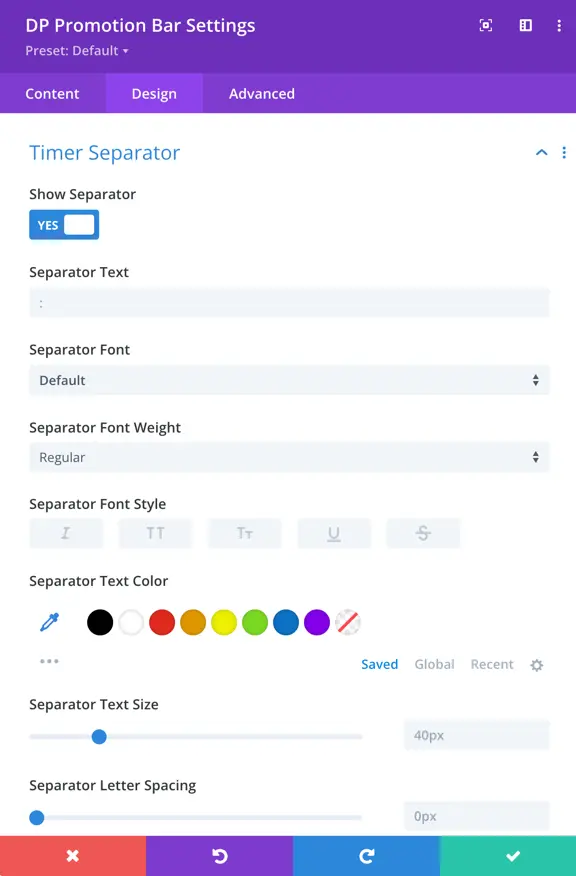
Timer Separator
Toggle option to show separator.
When enabled, additional design settings appear, including separator text, font styling, line height, spacing, and text shadow options.

To explore the module’s features and see if it matches your requirements, visit our Product Page, where you can access modules features live.
How to add the promotion bar on top of all pages

To display the Promotion Bar at the top of all pages, you can add the module to the header using the Divi Theme Builder. Follow these steps:
- Go to Divi Theme Builder in your WordPress dashboard.
- Edit the Global Header or create a new header.
- Open the header layout in the Divi Builder.
- Add the Promotion Bar Module to the desired section.
- Customize the settings as needed and save your changes.

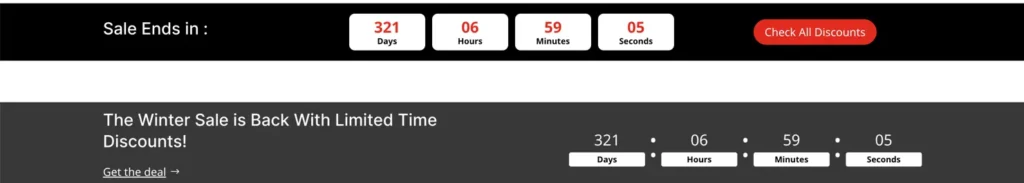
Header with promotion bar

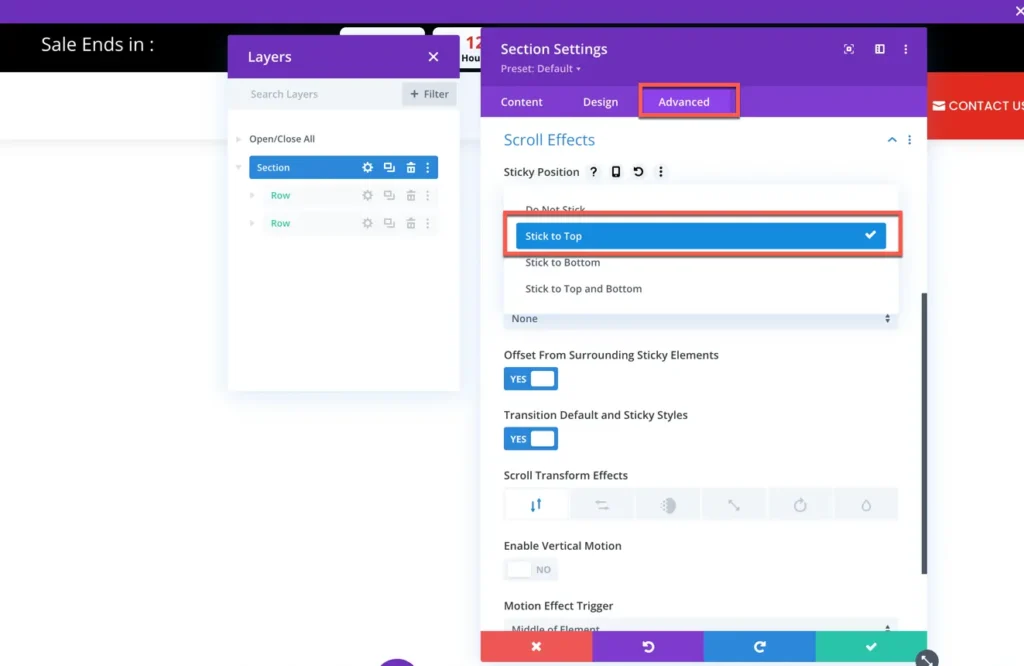
To make the header sticky, follow these steps:
- Open the Section Setting.
- Navigate to the Advanced tab.
- Go to Scroll Effects and find the Sticky Position option.
- Set it to Stick to Top to keep the header fixed at the top while scrolling.