Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
-
Getting Started
-
Modules
- Advanced Counter
- Advanced Tooltip
- Ajax Live Search
- Accordion Slider
- Alert Box
- Audio Player
- Button
- Bar Counter
- Breadcrumbs
- Background Switcher
- Before After Image Slider
- Blog
- Blog Categories
- Blog Slider
- Blog Timeline
- Business Hours
- Comparison List
- Content Toggle
- Coupon
- Divi Tilt Image
- Dropdown Button
- Floating Images
- Fancy Heading
- Form Styler
- Fancy Text
- FAQPage Schema
- Flip Box
- Facebook Comments
- Filterable Gallery
- Facebook Like
- Facebook Page
- Facebook Share
- Facebook Embedded Post
- Facebook Embedded Video
- Gravity Forms Styler
- Hero Slider
- Horizontal Scrolling Posts
- Hover List
- Horizontal Scrolling Card
- How To Schema
- Image Hotspot
- Image Accordion
- Image Mask
- Image Card
- Image Card Ticker
- Image Stack
- Image Hover Effect
- Image Magnifier
- Image Card Carousel
- Interactive Image Card
- Instagram Feed
- Instagram Feed Carousel
- List
- Lottie
- Logo Slider
- Marquee Text
- Mystery Image
- Masonry Gallery
- Modal Popup
- Price List
- Posts Ticker
- Promotion Bar
- Progress Bar
- Rotating Text
- Star Rating Module
- Scroll Image
- Scroll Text
- Scroll Stack Cards
- Scrolling Zoom Gallery
- Separator
- Stripe Button
- Sticky Video
- Split Image
- Tabs
- Table of Contents
- Text Animator
- Text Highlighter
- Text Hover Effects
- Text with Media
- Timeline
- Team Slider
- Testimonial Slider
- Testimonial Grid
- Twitter Embedded Tweet
- Twitter Follow Button
- Twitter Tweet Button
- Twitter Timeline
- Team Grid
- Wavy Gallery
- Woo Products Accordion
- WooCommerce Products
- Woo Products Categories
- Woo Product Gallery
- WooCommerce Products Carousel
- WooCommerce Brands Carousel
- WooCommerce Product Categories Carousel
- Interactive Circle
- Bar Chart
- Pie Chart
- SVG Animator
- Advanced Table
- Show all articles ( 86 ) Collapse Articles
-
Extensions
-
Divi Plus Child Themes
- Divi Plus prebuilt websites
- How to import Divi Plus child themes
- Import Failed: Server Timeout Importing Posts, Reduce The Batch Size And Try Again
- Missing Divi Plus child themes, starter templates, and sections?
- How can I change the colors and styles across site when using a Divi Plus child theme?
- Setting up menu and footer links in divi plus child themes
- Why am I not seeing the Courses page content in Divi Plus Driving School child theme.
-
Templates
-
FAQs
- How to make the Divi Plus Image Card Carousel images of same height?
- Set image position in the Floating Images module
- Logo slider not working?
- Where to download Divi Plus starter templates
- What is the difference between various image sizes masonry gallery
- Is it possible to add CSS ID and Class to individual buttons or cards in the Image Card Carousel?
- How to add live search feature to your Divi menu using Divi Plus
- How to enable only selected modules in Divi Plus plugin
- Category sorting in Divi Plus Team Slider module
- Modal heading font customization for the specific device
- Missing items in the Divi Plus download
- Currency symbol after the price in DP Price List module
- Link team members to their single page
- How to remove the search field border in Ajax Search?
- DP Image Accordion button not appearing on page?
- Download Divi Plus modal popup demo page
- Add border-radius to image hotspot tooltip
- Equalize height of blog slider posts
- Hide a specific tooltip in the image hotspot module and only show icon
- Setting a background hover style on button
- How to change the color and style of divider in the price list
- Show before-after slider label all the time
- FAQ Page Schema close/open icons not showing properly
- Trigger modal from a link inside hotspot marker tooltip content
- Woo Products: Module's content becomes unequal when product text size is differ
- Modal popup ignores trigger delay?
- How to disable modal pop-up on mobile and tablet?
- How to close FAQ Schema toggle
- Image Magnifier not showing lense?
- How to change the Question heading level in FAQPage Schema?
- Make page scrollable in Divi Plus Modal
- Divi visual builder became slow or does not load?
- 404 error on pages after importing child theme?
- How to disable particles background on mobile?
- How to set border on active titles only in DP Tabs
- How to align buttons bottom inside DP image card carousel?
- DP Blog Slider: Convert arrow slider default background shape into circle
- Currency symbol after price in DP WooCommerce Products module
- Using Divi Plus with Polylang and multi-lingual plugins
- How to add overlay color in DP WooCommerce Product image on hover
- No Results Found! on Woo Modules?
- How to insert contact form in modal popup?
- How to adjust frame width in layout 2 in the woo product category module?
- Enable or disable toggle icon in FAQ module
- Woo Product Categories: How to equalize column height when category text exceeds?
- Error: There has been a critical error on the website after activating Divi Plus
- How to hide post title in DP Blog Slider
- How to display title and caption on overlay in DP masonry gallery
- How to change "dipl-team-member" slug from URL in DP team member
- How to align the button to the bottom in DP image card
- Border around product thumbnail in DP Woo Products
- Hide the excerpt in the mobile view in DP Blog Post Slider
- How to remove post category from breadcrumb while using DP Breadcrumb
- How to add a floating image in a circle?
- Text alignment top in DP Blog slider layout 1
- Text styling on the last item in DP Breadcrumb
- How to show two tabs in a single row on a mobile and four tabs in a row on a tablet in DP Tabs ?
- To change title and content position in the DP interactive image card effect roxy
- Hero Divi Plus Agency Section block animation is not working
- How to remove the feature image zoom on hover effect in DP team grid
- DP Woo Product Carousel: Equalize height
- How to give a smooth transition in DP Logo slider
- How to make DP Testimonial slider vertical center
- How to remove an extra white space in DP Interactive Image Card module?
- To make title center and remove extra white space in effect oscar
- How to increase the size of search result box in divi plus ajax search
- How to display particle background in header?
- To show the cursor pointer on image DP team grid when on click trigger is a link
- Difference between the DP Flip box and the Blurb Extended Advanced Flip box?
- How To Order Posts by Menu in DP Team Slider
- Align submit button to right in DP Gravity Forms
- How to enable the functionality of clickable URLs defined in tooltips in DP Hotspot?
- How can add space between images in the DP Image Accordion?
- Why slider arrows are not visible when the arrow position is set outside in the image card carousel?
- Is the DP Modal content picked by Google for SEO
- How to change title font style in blog slider.
- Why are Facebook modules no longer supported for users in the European Region?
- How to set the alignment of the Hotspot image in the DP Hotspot module?
- How to add line break in content on the pop-up in DP team grid.
- How can I increase the tooltip width in the DP Hotspot module?
- How to align icon left to question in DP FAQPage Schema module.
- How to increase author image size in DP testimonial?
- How to display blurry images in high quality
- How to change color of clear search icon in DP Ajax Search?
- Menu items and category ordering/sorting
- How to make the content responsive in Interactive image card module: Lily Effect?
- How to fix DP Button module's border color issue?
- How to make the trigger button for the DP Modal popup full width?
- How to align add to cart button in DP Woo Product?
- How to change arrow color in before-after slider module?
- How can enable comment support in the Divi Plus team member custom post type?
- Visual Builder won’t finish loading when Divi Plus is activated
- How to displays all team photos with uniform dimensions in DP Team Grid module?
- How to customize the mobile menu when the header is applied from the Divi Theme Builder?
- DP Woo Modules are not viewing?
- What steps can be taken to troubleshoot and resolve an error related to the jQuery script in the DP Testimonial plugin?
- How can word "title" be removed from the DP Image Card Carousel?
- How to change the moving direction in logo slider
- How to hide team member image in DP Team grid module?
- How to give a smooth transition in DP Image Card Carousel
- How can restrict the ability to toggle modules on and off for specific user roles, such as editors.
- How can align the title and text below the image in the DP Image Card Carousel module?
- How can align all titles in the Interactive Image Card module when using the Lily effect?
- How can avoid the Duplicate field FAQPage error when using multiple FAQ modules on a single page?
- How to Open a Modal Popup from the Divi Pricing Table Button
- Can I display feeds from multiple Instagram profiles under One account using DP Instagram Feed?
- How to export and import the Divi Plus static module with all content and styling?
- How to change the default direction of the timeline items when using the alternate layout?
- How to make the height fixed for all flip boxes in a row
- How can crop images or adjust their size in the DP Woo Product Carousel module?
- Slider is not working
- How to align the "Read More" button in the DP Blog Slider
- How to align add to cart button in DP Woo Products Carousel?
- Why my form is not working inside Modal Popup?
- After adding a product to the cart, the button changes to "View Cart." How can I keep the "Add to Cart" button visible instead?
- How to link the filterable category in the DP Team Grid Module to its respective category page?
- Is there a developer version of Divi Plus available for testing?
- How to create a smooth linear slider in carousel modules?
- Why am I not seeing the newly added modules from Divi Plus?
- Does the modal popup module support the "on-exit" trigger work on mobile devices?
- How can I download layouts, themes, and section blocks after activating Divi Plus?
- Why my Instagram Feed may not be displaying?
- How to change the moving direction in Divi Image Card Carousel
- How to replace the website icon with a WhatsApp icon in the DP Team Grid module?
- Why is my Instagram feed showing “No Instagram posts found”?
- Show all articles ( 110 ) Collapse Articles
-
Developer Documentation
-
Billing
Posts Ticker
The Divi Posts Ticker module dynamically displays your latest posts in a scrolling ticker format, perfect for highlighting news and updates.
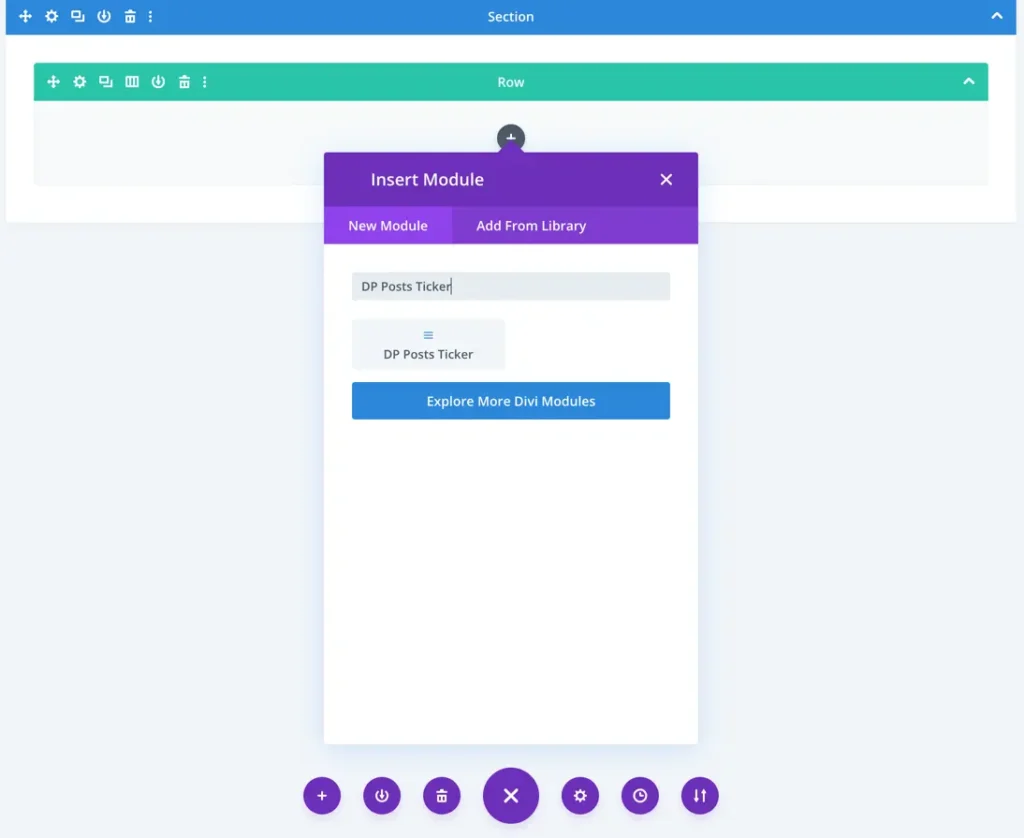
How to add module on page
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page that uses Divi builder.
- Create/Edit a row.
- Click on the Add New Module option; choose the DP Posts Ticker module.

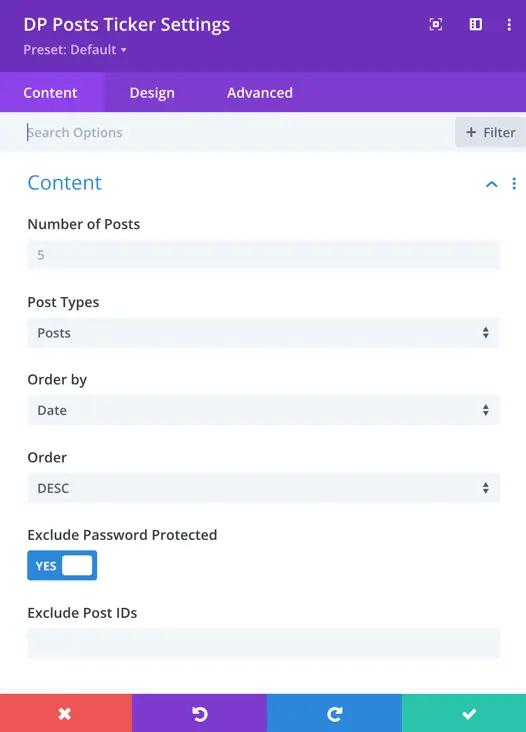
Content
Number of Posts: Enter the number of posts you would like to display in the ticker.
Post Types: Select which post type to include—whether it’s posts, pages, or custom post types created by the user.
When select Posts as the post type, an additional control is Category Selection.
Choose specific categories from your blog to control which posts appear in the ticker. This makes it easier to showcase targeted content, like news updates, special offers, or specific blog topics.
Order Settings: Choose the criteria to sort your posts (date, modified date, title, tags, slug, ID, or random), select the order (ascending or descending), and decide whether to exclude password-protected posts.

Display
Ticker Label: Enter the text you want to display as a label for the ticker.
Ticker Effect: Choose the desired effect for the ticker animation. Options include scroll, fade, or slide.
Custom Post Item Separator: Specify the icon you want to use as a separator between post items.
Scroll Effect Speed: Set the speed for the scrolling effect (default is 70).

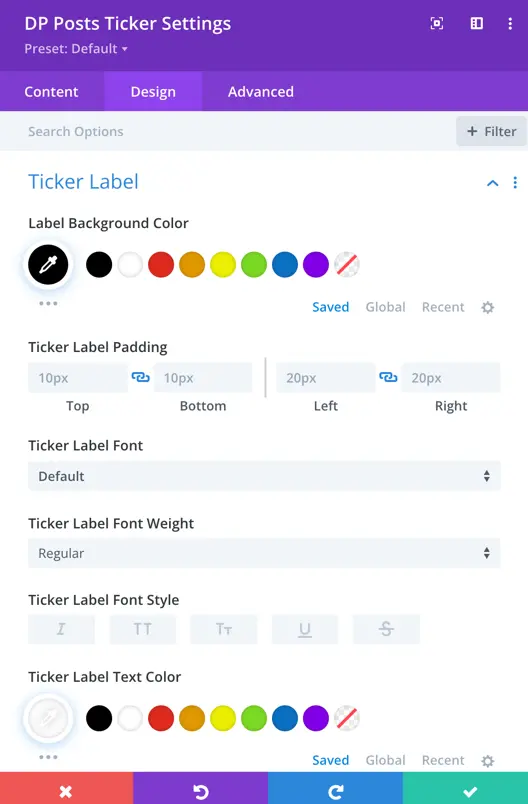
Ticker Label
Label Background Color: Choose the background color for the ticker label.
Ticker Label Padding: Set the padding around the label text.
Ticker Label Font: Select the font family for the label text.
Ticker Label Font Weight: Define the thickness of the label text.
Ticker Label Font Style: Choose the style (e.g., normal, italic) for the label text.
Ticker Label Text Color: Set the color of the label text.
Ticker Label Letter Spacing: Adjust the spacing between the letters.
Ticker Label Line Height: Define the vertical spacing between lines of text.
Ticker Label Shadow: Apply a shadow effect to the text.
Ticker Label Rounded Corners: Set the border radius to create rounded corners.
Ticker Label Border: Configure the border style, width, and color around the labe

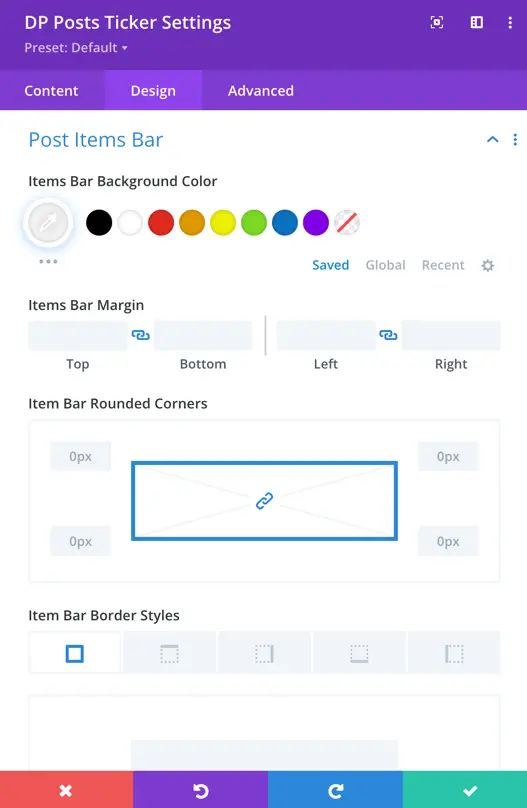
Post Items Bar
Items Bar Background Color: Set a background color that complements your design.
Items Bar Margin: Adjust the margins to control the spacing around the bar.
Items Bar Rounded Corners: Apply rounded corners for a modern, smoother look.
Items Bar Border Styles: Define specific border styles to enhance its visual appeal.

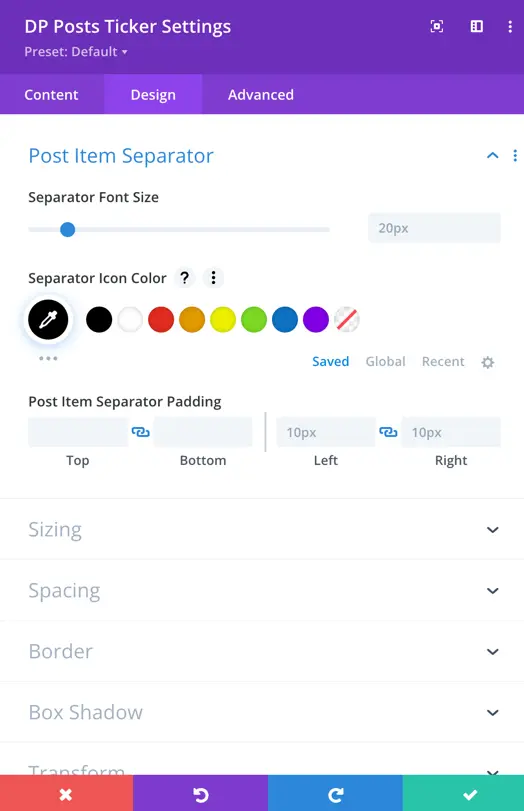
Post Item Separator
Customize the appearance of the separator used between post items.
Separator Font Size: Adjust the font size of the separator icon.
Separator Icon Color: Choose the color for the separator icon.

To explore the module’s features and see if it matches your requirements, visit our Product Page, where you can access modules features live.
