Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Explore Divi Plus's Live Demo
Instagram Feed
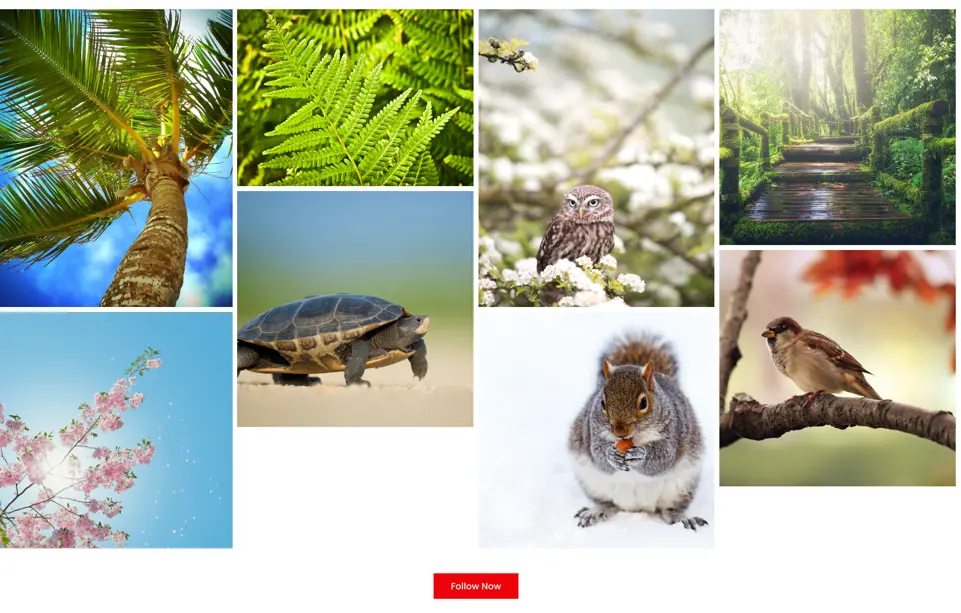
The Divi Plus Instagram Feed module displays Instagram feeds with customizable layouts and styles on webpage. You can modify its appearance to match your preferred style.

How to add module on page
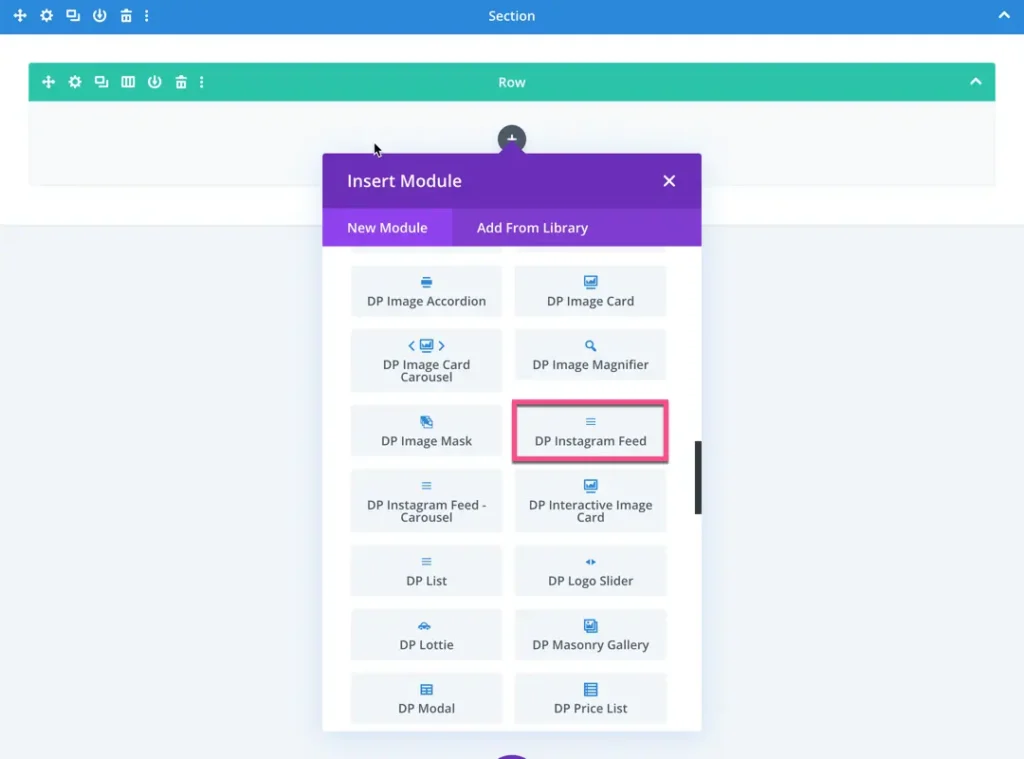
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page that uses Divi builder.
- Create/Edit a row.
- Click on the Add New Module option; choose the DP Instagram Feed module.

Content
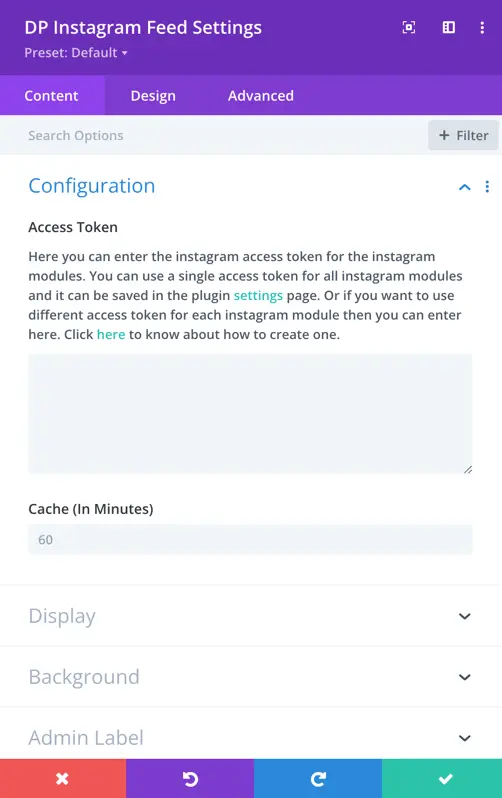
Configuration
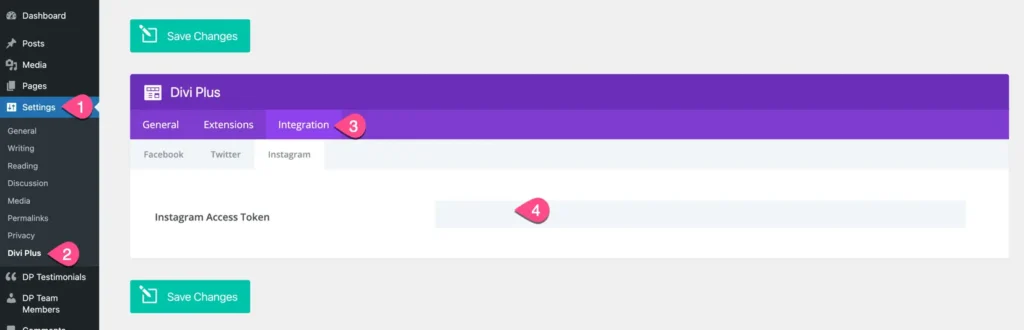
Access Token
Here you can enter the Instagram access token for the Instagram module.
You can use a single access token for all Instagram modules, and it can be saved in the plugin settings page.

Cache
Enter the cache duration in minutes. The module will retrieve data from the cache instead of fetching it from the database during this specified time.

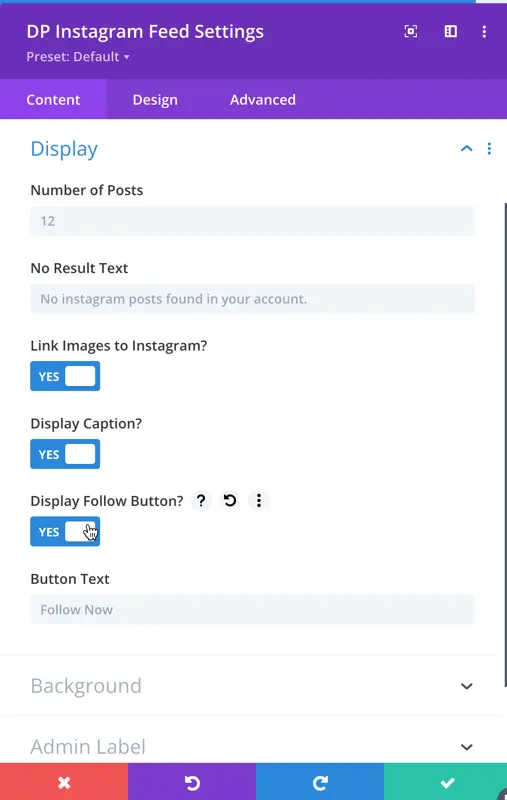
Display
- Number of Posts: Set the desired number of posts to display.
- No Result Text: Enter the text to display when there are no Instagram posts available.
- Link Images to Instagram: Enable or disable linking images to their respective posts on Instagram.
- Display Caption: Toggle to display or hide the caption of the Instagram posts.
- Display Follow Button: Toggle to display or hide the Instagram follow button.
- Button Text: Set the text for the follow button.
Design
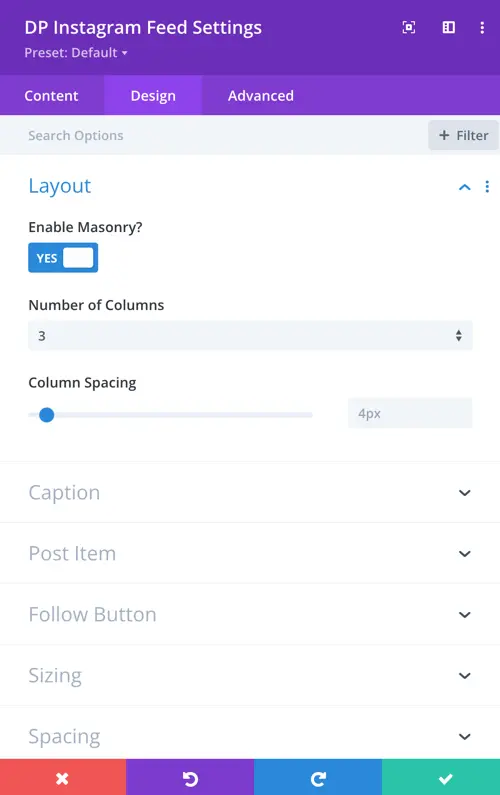
Layout
- Enable Masonry: Toggle option to enable or disable masonry layout.
- Number of Columns: Choose the number of columns (up to 6) for the grid.
- Column Spacing: Adjust the spacing between columns.

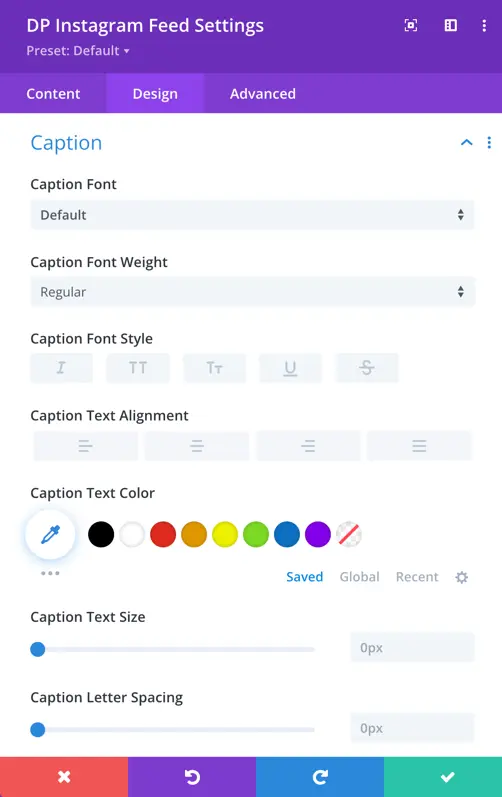
Caption
- Caption Font: Set the font for the caption.
- Font Weight: Choose the font weight for the caption.
- Style: Set the style (normal, italic, oblique) for the caption text.
- Text Alignment: Align the caption text (left, center, right).
- Text Color: Choose the color of the caption text.
- Text Size: Set the font size for the caption.
- Letter Spacing: Adjust the spacing between letters in the caption.
- Caption Line Height: Set the line height for the caption text.
- Text Shadow: Apply a shadow to the caption text.
- Margin: Adjust the outer spacing of the caption.
- Padding: Set the inner spacing of the caption


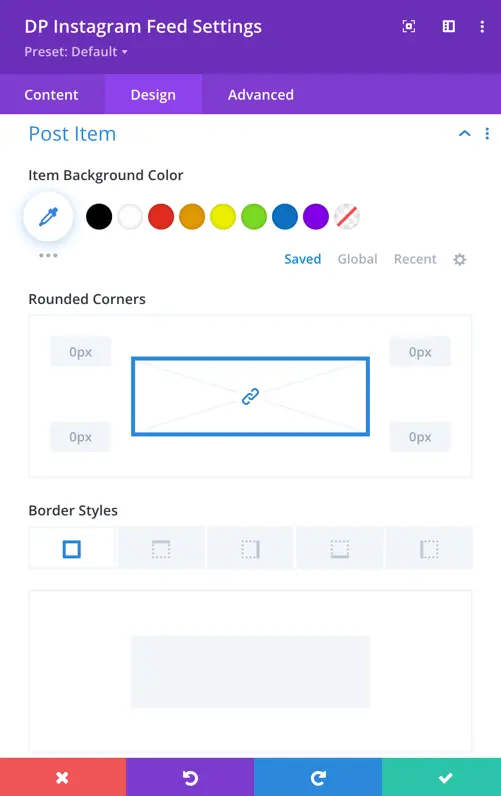
Post Item
- Item Background Color: Choose the background color for the post item.
- Rounded Corners: Adjust the level of rounding for the item corners.
- Border Styles: Choose the style of the item border.
- Border Width: Set the width of the item border.
- Border Color: Choose the color of the item border.
- Border Style: Select the style for the item border.
- Shadow: Apply a shadow effect to the post item.

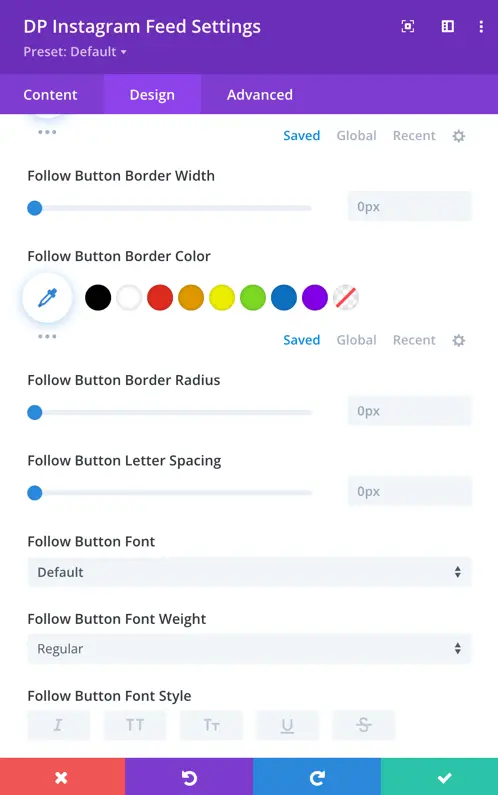
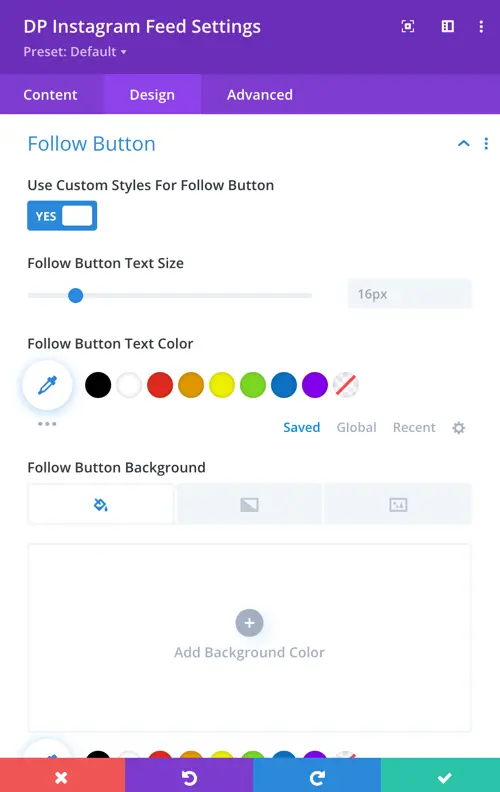
Follow Button
- Use Custom Styles for Follow Button: Toggle option to customize the follow button styles.
- Follow Button Text Size: Adjust the font size of the follow button text.
- Follow Button Text Color: Choose the color for the follow button text.
- Follow Button Background: Set the background color for the follow button.

- Border Width: Define the width of the button border.
- Border Color: Choose the color of the button border.
- Border Radius: Set the radius for the button border corners.
- Spacing: Adjust the spacing around the button.
- Font: Choose the font for the button text.
- Font Weight: Set the font weight for the button text.
- Font Style: Choose the style for the button text.
- Show Follow Button Icon: Toggle option to display the follow button icon.
- Follow Button Icon Color: Choose the color for the follow button icon.
- Icon Placement: Set the placement of the icon relative to the text.
- Show Icon on Hover for Follow: Toggle option to display the icon on hover.
- Text Shadow: Apply a shadow effect to the button text.
- Padding: Adjust the padding of the follow button.
- Margin: Set the margin around the follow button.