Search Divi Plus Documentation
Search for answers or browse our knowledge base.
FAQPage Schema
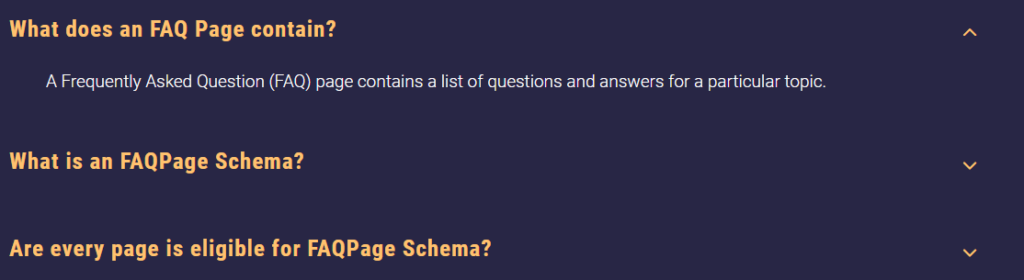
Using Divi Plus FAQPage Schema module you can easily add an organized collection of information to the page which also helps in increasing your website’s online visibility on search engines.

How to add FAQPage Schema module to your webpage
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
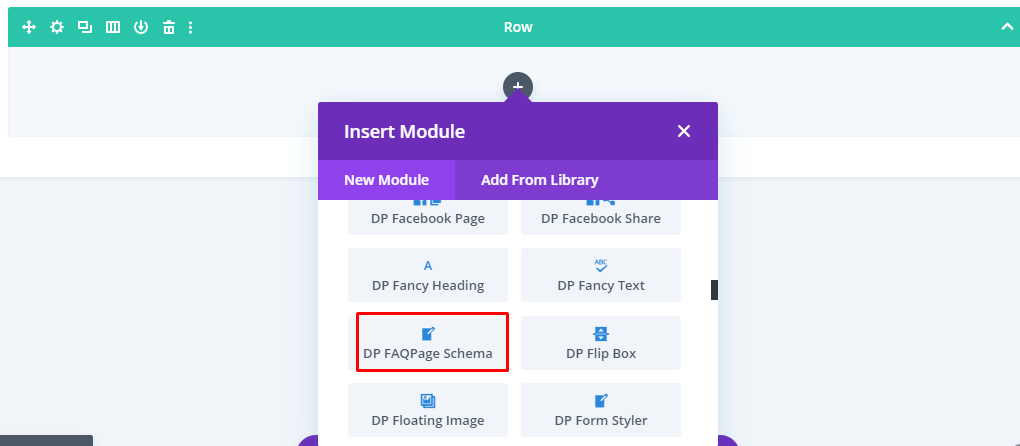
- Click on Add New Module option; choose the DP FAQPage Schema module.

Content Tab
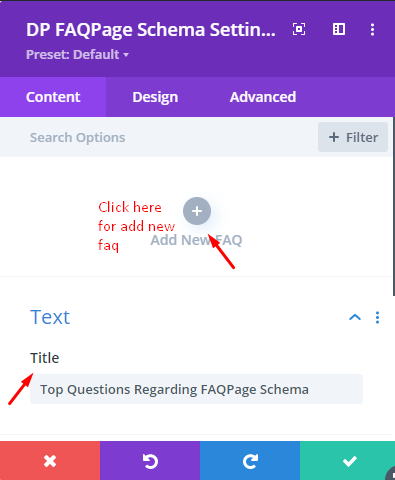
- On the Content tab, inside the Text settings, you get the option to input the FAQ Schema Title.
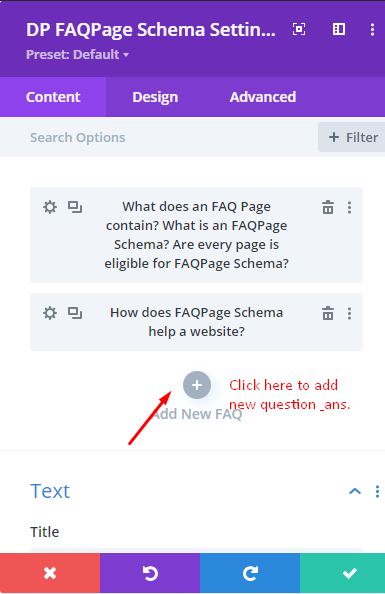
- How to insert a new FAQ: In the module’s Content tab, click the Add New FAQ.
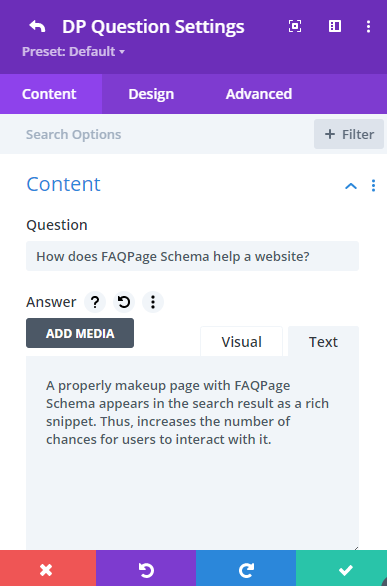
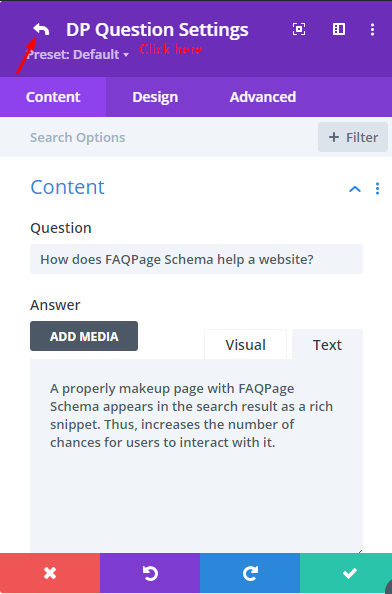
- How to input/customize Question & Answer text: Go to the Content settings of the specific FAQ’s Content tab, and then input the appropriate text for the Question and Answers field.


Customize individual FAQ’s appearance In Design Tab
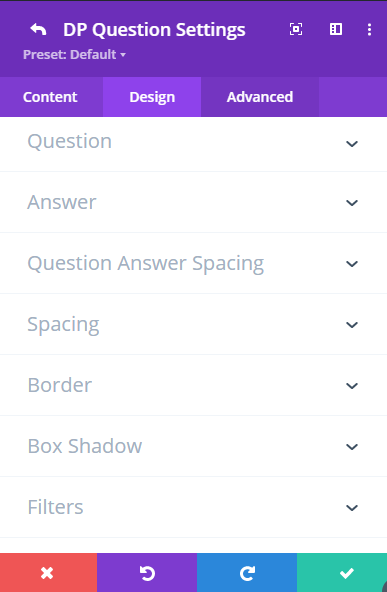
- To customize individual FAQ’s appearance further, go to its Design tab.
- Go to Question settings to customize text font, heading level, and more of the FAQ’s Question Text.
- To customize the answer text, go to Answer Text settings and make changes to the text, including links, numbered lists, bullet lists, and quotes.
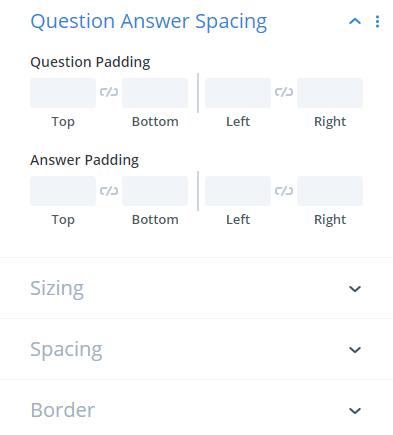
- To do padding customization for the answer and question field, go to Question Answer Spacing.

To add multiple FAQs
- To add multiple faqs, click the return icon above the Content tab.
- Once you come out of the individual setting of the setting, you’ll find faqs you’ve created and an option to Add New FAQ.


Global Design Options
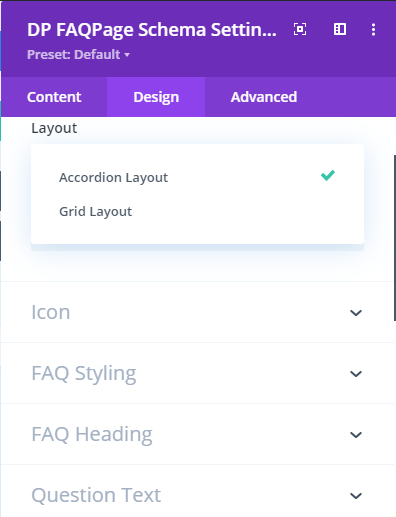
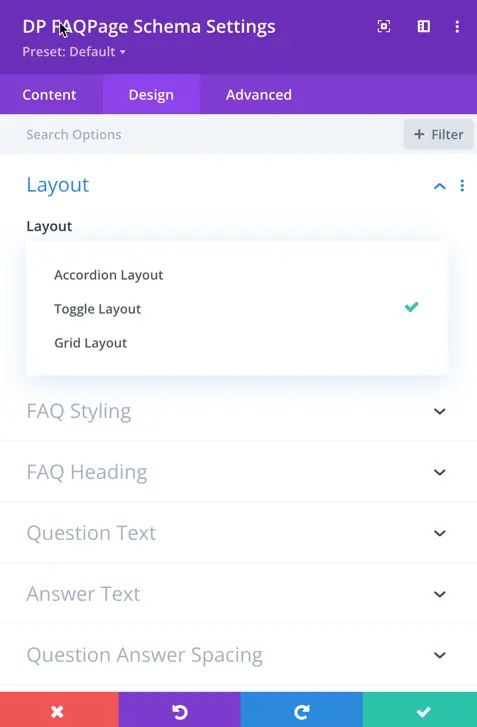
- Layout Selection: To change the layout of the FAQPage Schema, go to the Design tab >> Layout >> select one from the available layouts >> Accordion/Grid/Toggle.

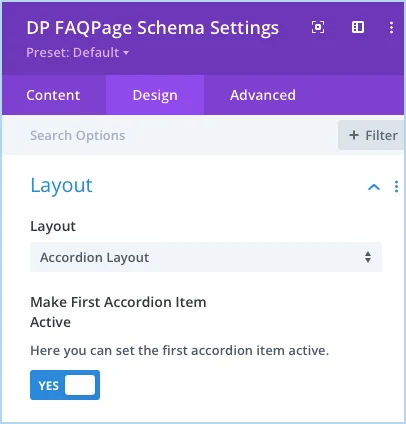
- Make First accordion Item Active: Enable this setting to make the first accordion item active.

- FAQPage Schema in Masonry Grid Layout: Go to the Design tab >> Layout >> Select Grid layout >> and check Use Masonry as YES.
- Background Customization for Question and Answer field: In the Design tab, go to FAQ Styling >> apply color according to the requirements.
- FAQPage Schema’s Main Heading Customization: To Customize the heading level, font, alignment, and other elements of the main FAQPage Schema heading, go to FAQ Heading >> apply tweaks as you required.
- Question Text Customizations: To customize the question text’s appearance, go to Question Text >> and apply customization for both the Opened & Closed State of the FAQ.
- Answer Text Customizations: Go to the Answer Text settings in the Design tab, and apply answer text customizations for links, numbered list, bullet list, and quote.
- Padding customization for the Answer & Question field: To customize the padding for the answer and question field, go to Question Answer Spacing settings, and input padding values according to your requirement.