In this release, Divi added ‘The Latest Divi Builder Experience’ as it’s default editor replacing the old classic Divi editor. This new ‘Latest Divi Builder Experience’ is based on the wireframe editing mode available as the part of the Visual Builder. Users who prefer the classic Divi builder mode and like editing their content in it instead of the Visual builder will find it missing after they update to the latest version of WordPress (5.0+) and Divi (3.18+).
The classic Divi editor however is still part of the Divi theme and users who like to keep using it can find the setting for enabling it in the Divi theme panel.

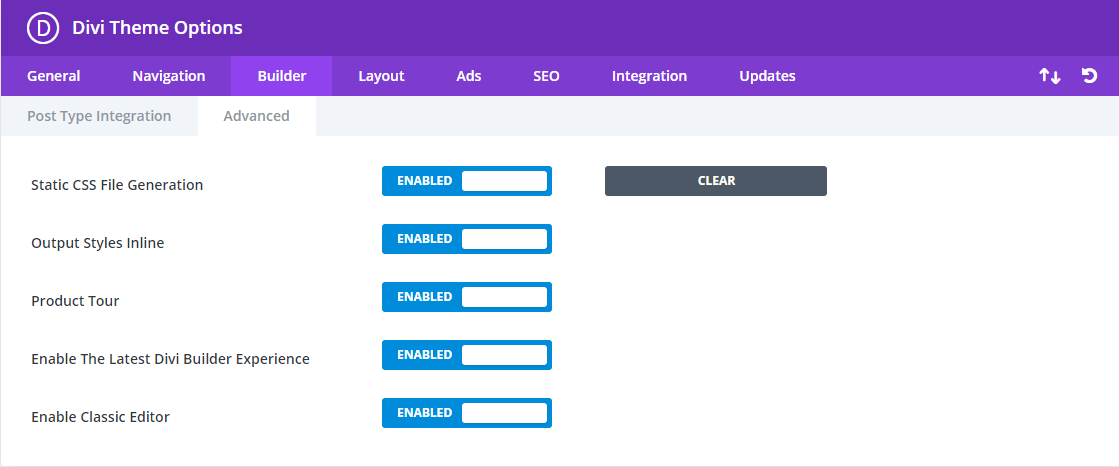
In the above setting, the Enable The Latest Divi Builder Experience needs to be disabled and the last setting Enable Classic Editor need to be enabled to get the same old Divi editing experience.
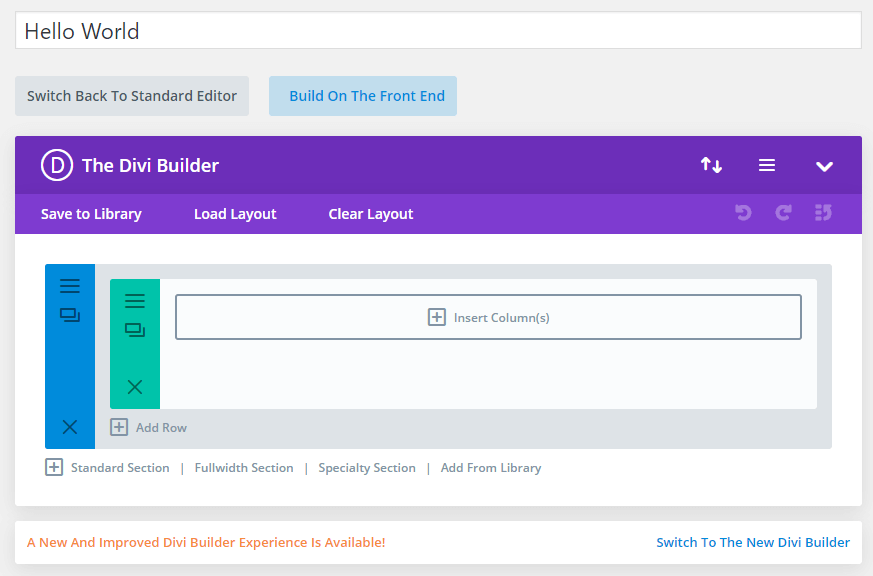
While on the Classic Editor, there is notification to switch to the new Divi Builder and it can be turned on by clicking Enable The Latest Divi Builder Experience.

The new editing experience in the Divi theme adds some really handy features like screen view within the editor and much more and it certainly worth a try.
Divi Plugins
Supercharge Divi theme with Divi Extended plugins. Install to get more options and modules for customizing your website like never before. Our Divi plugins are fast, reliable and extremely easy to use.










Hi, how do you disable that notification bar (switch to the new divi builder) in the editor?
Some of my editors clicked on it by mistake and I don’t want that. The new version doesn’t work for my anyway, it keeps hanging on the load icon.
Hi Matt,
Did you try this ->
Divi Theme Options >> Builder >> Advanced >> Swith of Enable the Latest Divi Builder Experience
I’m sorry this did not work. I saved it, I got the green tick, but I still get ‘Build On the Front End’. And no other choice. I have also gone into ‘settings’ and ‘writing’ checked ‘Classic Editor’, and still can’t get back to the Classic Editor. Help.
Thank you so much for this. I updated my site and the editing experience was so horrible in the visual builder, I could barely work out how to change the page. The old way is so much easier.
Thanks Marshall. But how do I enable the classic editor if I’m not seeing the last two of the five options from your screen shot above? I only have “Static CSS…”, “Output Styles..” and “Product Tour.”
Hi David,
Do you have Divi 3.18 or higher? The last 2 options are available in Divi 3.18 or higher.