Images on a website are a crucial part of web design. The same is true with Divi images. However, adding images to the site isn’t enough because web designing has evolved, and simple images on the site with content won’t do much for your business.
It is essential that images on the site be interactive and motivate users to perform a targeted action. Therefore, in this article, we’ll look at the 10 best Divi image modules that will allow you to add Divi images to the site in a much effective and beautiful way to benefit the business.
Let’s dive in and see those Divi images module.
(1) Divi Masonry Gallery
Whether to show a portfolio or different business events, the Divi Gallery module comes before everything. For a simple design, it does its job quite well. But, to make a long-lasting impression, you need to make those Divi images gallery more engaging and attractive to the eyes. And to do that, you can create a Divi masonry gallery and add your beautiful images to it.
You can try the masonry gallery CSS way, which users that aren’t so advanced at their Divi designing skills may find challenging. Plus, it also takes time, which Divi web designing agencies want to save themselves from. Therefore, you can try the Divi Masonry Gallery module of the Divi Plus plugin.

It provides you with easy to use options that allows you to create beautiful Divi masonry galleries that would be engaging, attractive and interactive. From the very first sight of the gallery, people will love it.
This is what you can do using the Divi Masonry Gallery module,
- Add unlimited images to the masonry gallery.
- Show them in a lightbox with a slideshow.
- Add column space between gallery images.
- Style image’s title and caption for the lightbox.
- And many more Divi images customization for the Divi masonry gallery.
(2) Divi Image Hotspot Module
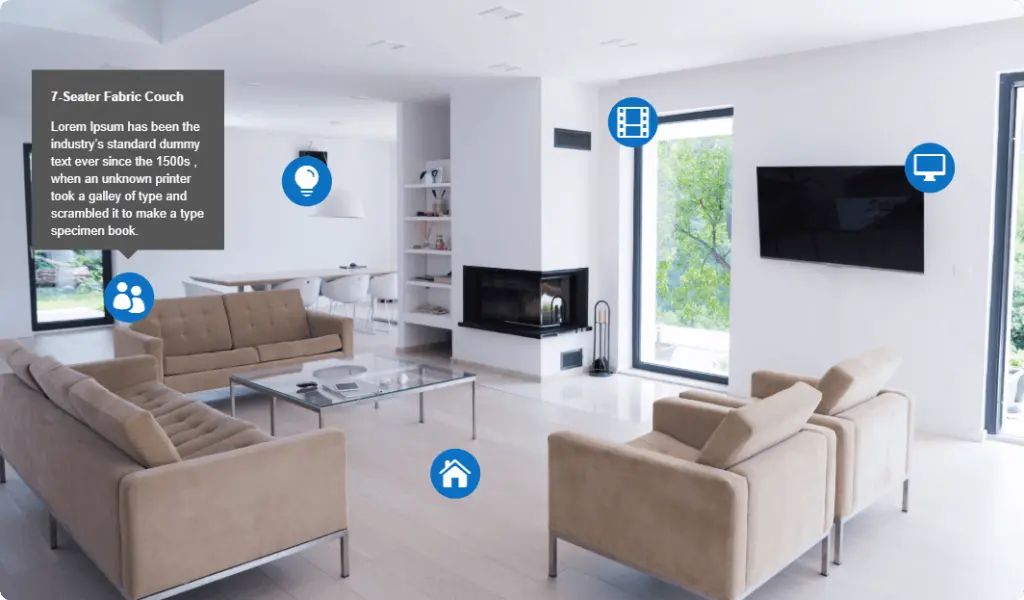
Images on a website can do a lot more than just engaging users and scoring longer user sessions. They can speak and put an image’s purpose profoundly in front of the user. The best way to do this is by creating an image hotspot. It will make your image a self-explanatory image that will describe every area on it with the help of hotspots on the image and a tooltip containing the text. For example, you have a furniture website, and you want to explain the features of a particular table using an image.
It would be tiring if you explain everything underneath the image, but you can make it appealing with image hotspots. It helps you provide information about your product on the image and nowhere else, just like the below illustration.

To achieve this type of effect on Divi images nice and easy, you can go for the Divi Image Hotspot module. It is another premium module of the Divi Plus plugin that enables you to create highly interactive hotspot images on a Divi website. The module includes lots of different customization options using which you can create pictures with hotspots that would clearly showcase everything on the image and why it was added to the site in the first place.
This is what you can do with the Divi Image Hotspot module,
- Link Hotspot Marker Items to a URL.
- Different kinds of Divi image hotspot markers (Icon, Text, and Image.)
- Add tooltip content.
- Apply tooltip entrance animation effect ( Fade, Grow, Swing, Slide, and Fall.)
- Hotspot pulse effect.
- Change marker size.
- Change marker color.
- And many more interactive options.
(3) Divi Image Mask
Present your Divi images much better by masking them with a shape or an element. The Divi Image Mask module makes it possible for you to enhance your images emotion and how they present a particular idea. It includes different masking shapes and elements that can fit in front or behind the image to make a particular image mask. This is how an image with a mask looks like,

The module comes with simple to use options, and a user with advanced or beginner skills can easily put their images in a mask with the following features.
- Up to 11 different image mask shapes.
- Can rotate masks.
- Change the height or width of the image mask easily.
- Adjust mask position.
- Over 8 different image mask elements.
- Put elements or masks behind or in front of the image.
- And many more fantastic options to make Divi images look better with image masks.
(4) Divi Before And After Slider Module
Want to display two versions of a single image excitingly and interactively? For example, you revamped a website and now want to show both versions of it in your project’s catalogue, then the Before and After Image Slider module is the best way to do it.
It puts two Divi images on a single frame and then adds a slider that on scrolling displays the comparison as shown in the above image. Plus, multiple options it includes make the before and after slider even more exciting and interactive whenever you want to do something new.
The Divi Before and After Slider module lets you do the following without any extra effort,
- Use multiple sliders for comparison ( click and without click slider.)
- Multiple slider orientation (Horizontal & Vertical.)
- Add an overlay effect.
- Use custom labels for images and more customization options.
(5) Divi Accordion
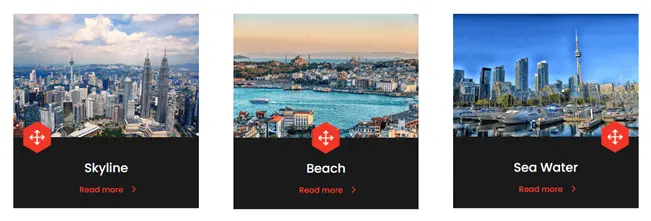
An image accordion enables you to add content to a group of images that slides horizontally & vertically to make the content visible. The Divi Accordion module comes with options that allow you to do the same with nice effects and a read more link that would take the users to a targeted page.
Moreover, the content on the image could be displayed on hover or click. You can also enable the animation effect to make the sliding smooth and elegant using the same module. There are many different things you can do with this module.
(6) Divi Image Card
Add an image and icon together using the Divi Image Card module. Plus, you can also display content with a read more link, making it a beneficial element on the page to bring more useful leads and user sessions. Use them to show business services or features of a product. Create a section that discusses the business process or something more creative.

The Divi Image Card module allows you to do,
- Add icons inside different shapes (Circular, Square, and Hexagon.)
- Place an icon on the multiple locations of an image card.
- Customize the title and the content.
- Link image card to a URL using read more link.
(7) Divi Floating Image
A new type of Divi web designing popular on the internet that includes images on the web page floats like a tied balloon in the air. This type of Divi image effect makes a particular image move slowly upward and downward in a loop. If your web designing project requires you to add multiple floating Divi images, you can use the Divi Floating Image module.
Like the above illustration, the module comes with many different features and options that enable you to add a floating image to the site easily. And not just a single image, but using this module, you can float multiple images together in different directions.
This is what you can do with the Divi Floating Image module,
- Multiple Floating Effects
- Change the floating image position.
- Adjust floating speed.
- Adjust floating duration and a lot more.
(8) Divi Image Card Carousel
The image card module makes it possible to add images & icons together with the content and a read more link. In contrast, the Divi Image Card Carousel module enables you to create Divi image sliders with everything that a standard image card does, as well as a button on each image card. So, on a single section, you can easily display multiple image cards without taking much of the space on the page.
The module includes intuitive options that you can easily master and create beautiful image card carousels. You can place different icons on different locations of the image card one at a time and change the background of the image card to perfectly blend your website’s design specifications. Using the Divi Image Card Carousel module, you can highlight the main areas of your site and motivate users to take the desired action.
And that’s not all; the module has a lot more to offer,
- Add a read more button.
- Slider arrows and pagination dots.
- Adjust image and icon dimensions.
- Choose different fonts, alignment and much more to your content.
(9) Divi Logo Slider Module
Divi sliders are getting used very much in Divi designing these days, and a logo slider is one of them. Other than client testimonials, if you want to build trust on your website visitors seeking a service your business provides, then showcasing them your present and past customers’ logo on a logo carousel is the other best way.
With simply Divi’s native module, there’s no straightforward way you can create a logo carousel. And if you go for a CSS or custom code solution, then you may or may not find the answer. But when you have a shortcut that’s easy and not troublesome, why go a long way. Therefore, using the Divi Logo Slider module, you can bring your best customers’ logo on a logo carousel at the front or whatever page of the site you’d like.

Similarly to the above logo carousel, you can create your logo slider using the features and options of the Divi Logo Slider module. Simply insert this module on the page, then assign your logos, adjust its customizations, and you’ll get your perfect logo slider.
These are the options you’ll get with the Divi Logo Slider module,
- Add up to 10 logos to the slider.
- Define logo items per view or slide.
- Add slider arrows and customize them.
- Specify image/logo dimensions easily to fit your logo slider.
- Add slider pagination.
- Adjust logo placement within the logo slider.
- Set loop on the logo slider.
- Pause logo slider on hover.
- And many more unique features to make your Divi logo carousel perfect.
(10) Divi Scroll Image
Creatives like infographic or demos of website design are lengthy and can make the viewer hold off scrolling to see the entire image. And not just infographic or website design demos; there are many instances when the owner of the website needed to add long images. However, those images can do worse to the user experience and hurt your business model. But, there’s a solution to this problem: use the Divi Scroll Image module.
It’s another premium module from Divi Plus that adds an image into a frame on the site and automatically scrolls them in the desired direction as per the settings you do. An easy-to-use module with features to make your lengthy image go highly viewed by the website visitors.
Things you can do with the Divi Scroll Image module,
- Set images to scroll in different directions (Top, Bottom, Left, and Right.)
- Adjust scroll speed.
- Change alignment, and apply other designing options.
Wrapping Up
So, that was our look at the 10 best Divi Modules to Create amazing Divi images included with the Divi Plus plugin. And when you get the plugin, you’d find more image modules that you can use to enhance your website’s images. Along with the images module, the Divi Plus plugin comes with a lot of different modules (including more Divi images module) and other design options like pre-built starter templates, sections and themes that you can use to improve the website’s performance as well as create different websites of different industries without spending too much time.
Go and get the Divi Plus plugin today and make beautiful websites with all your creativity and designing skills. Let us know how was your experience designing the dream website of yours using the Divi Plus.
Till then, happy Divi web designing.






0 Comments