Images on a blog post or on a webpage have become an essential part of the online world. Whether you want to use them to provide users information, or just to attract them. It could be an infographic or just a simple image in the background to improve the site’s look and feel. But what if we want to provide information on the image we’re using. Guess what? We’ll use self-explanatory images, with spot areas and information on them, which we call Image Hotpots. However, there are no hidden features available in the Divi Theme to create one. But with the help of the Hotspot module available in the Divi Plus plugin, we can.
Therefore, in this blog post, we’re going to look at the features and working of this module.
New: Hotspot Marker Items Linking
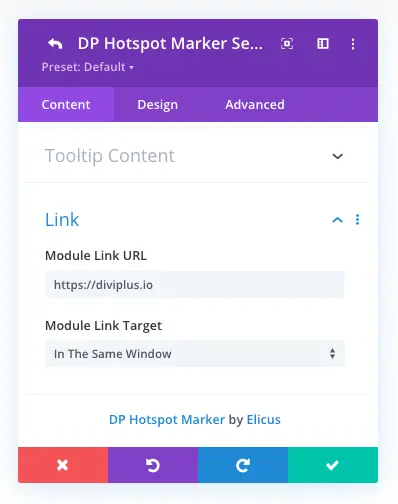
A recent update in the Divi Plus Hotspot Module now allows you to link hotspot markers to another page. To do that, you need to go to the Individual Marker settings, and then in the Link settings, input the URL and choose the required link target option.

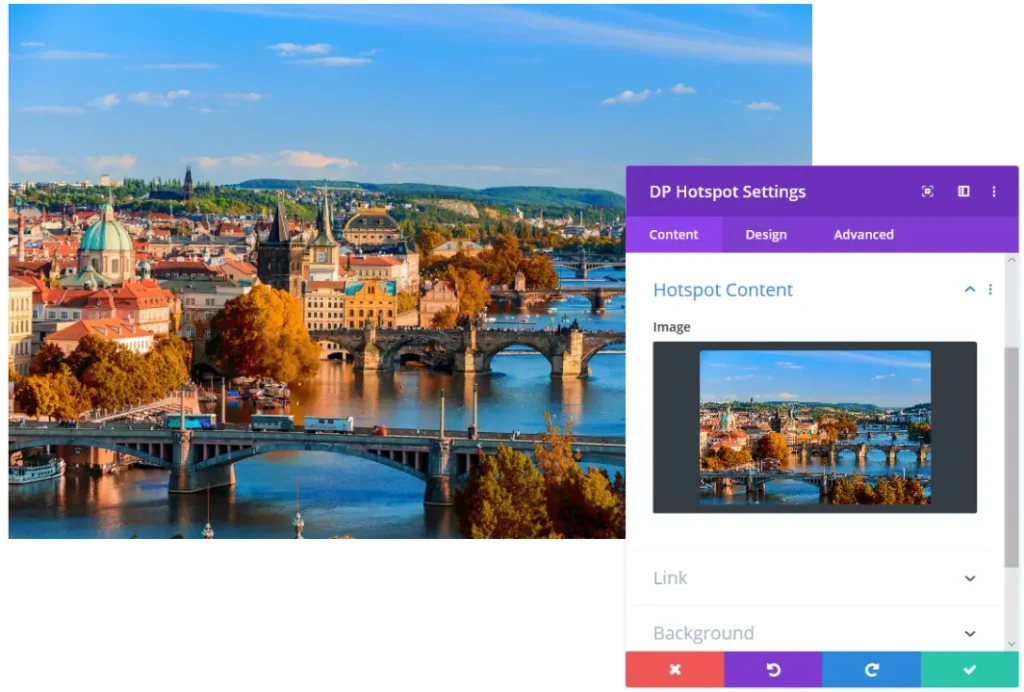
Hotspot Content
The content setting of the Divi Hotspot plugin allows users to add images for creating an image hotspot. There is no limit on what size or type of image you can use to create Divi image hotspots. Also, using the sizing option of the module, you can easily adjust the sizing.

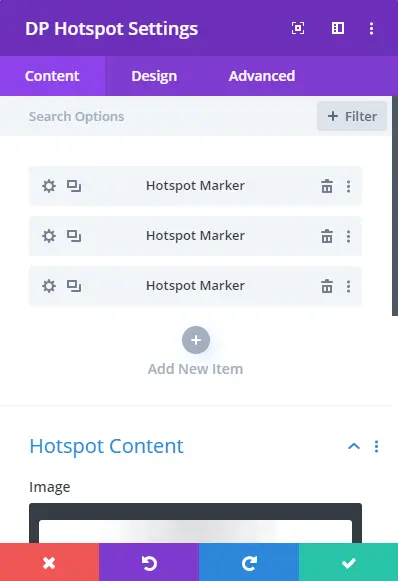
Apart from image insertion, this same setting allows you to add spot areas, aka Hotspot Marker.

Here you can add as many as hotspot markers you want to display on your self-explanatory image. However, keep in mind the number of hotspot markers you add. As more numbers can do bad with your site design and overwhelm the user.
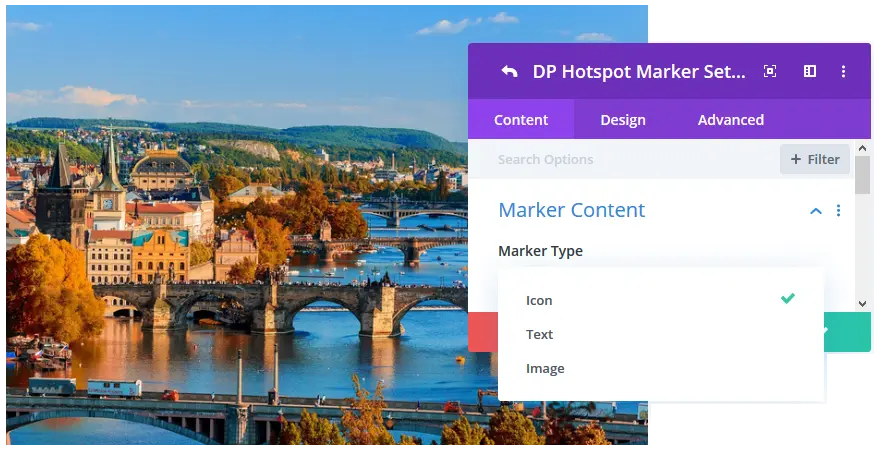
Marker Content
The marker content setting of the hotspot module, allows you to choose a different kind of Divi image hotspot markers. Currently, there are three types of hotspot markers you can choose, that are Icon, Text, and Image.

Moreover, each marker type comes with separate extra settings. So, you can create even more attractive and beautiful spot areas on the image than the default look and feel.
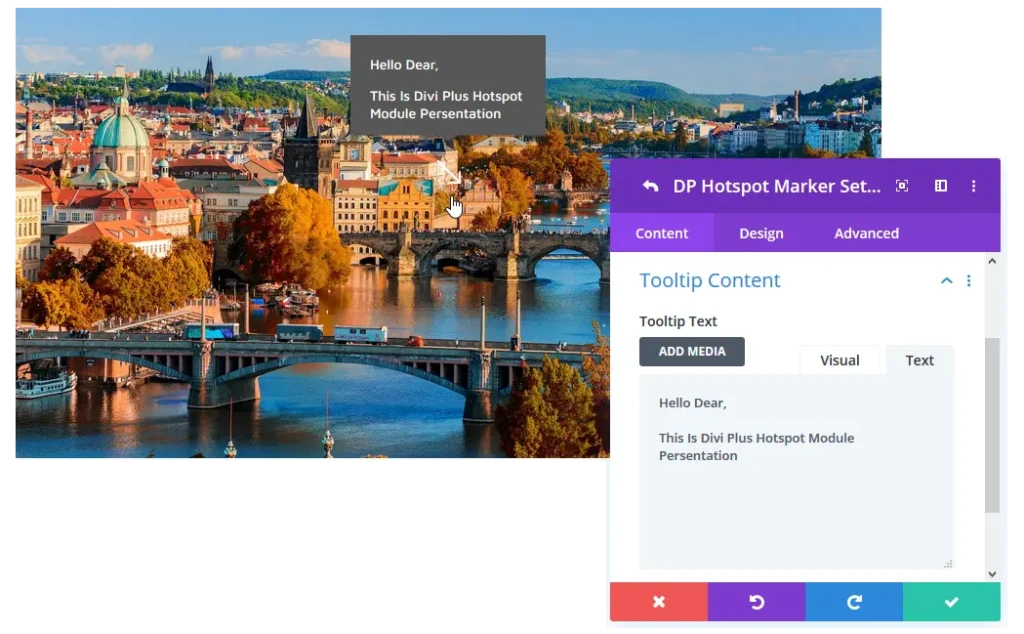
Tooltip Content
The tooltip content setting of the Divi Hotspot module gives you complete control to add information about your Divi image hotspots. This information can be a text content or a library layout.

The module setting for adding content on the tooltip provides both visual and textual content editor. So, you can easily choose the content editor upon your work experience and convenience.
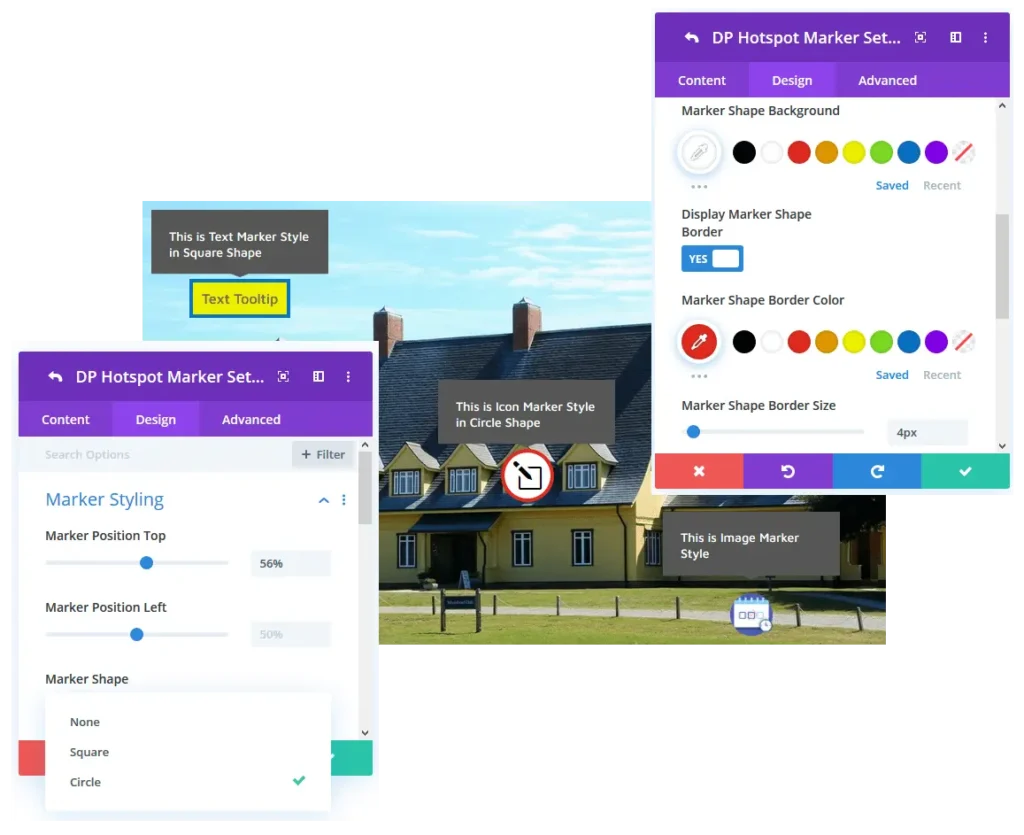
Marker Styling
The marker styling option is an individual setting that comes inside the hotspot marker. It allows users to customize the hotspot marker and its elements on an individual level.

The customization that marker styling provides is the position of the hotspot marker. By moving the slider, you can place the hotspot marker anywhere on the image. It also provides Marker Shape, Square, and Circle. Using marker styling, you can also add a background color to the shape of the image hotspot marker. Besides the background color, you can also add a border to the shape and customize it further.
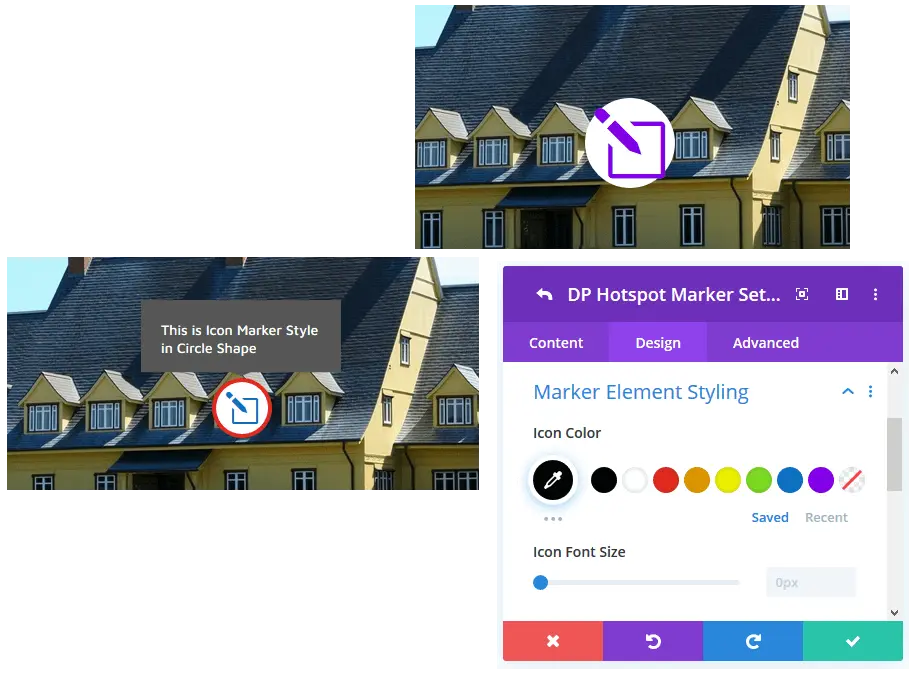
Marker Element Styling

This particular setting of the Divi image hotspot module, allows users to adjust the size of the icon hotspot marker and give color to it. The same can be done for the image hotspot marker.
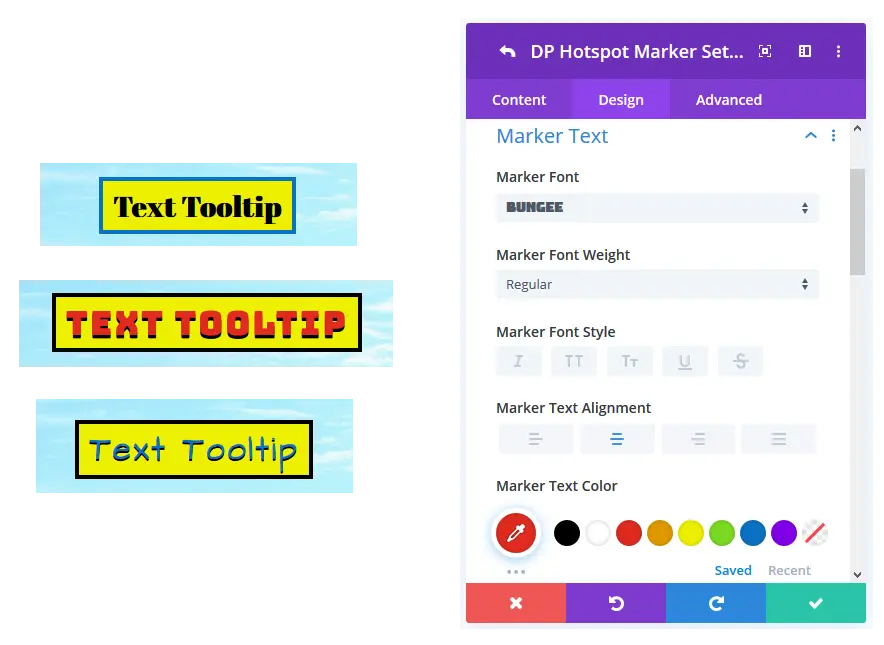
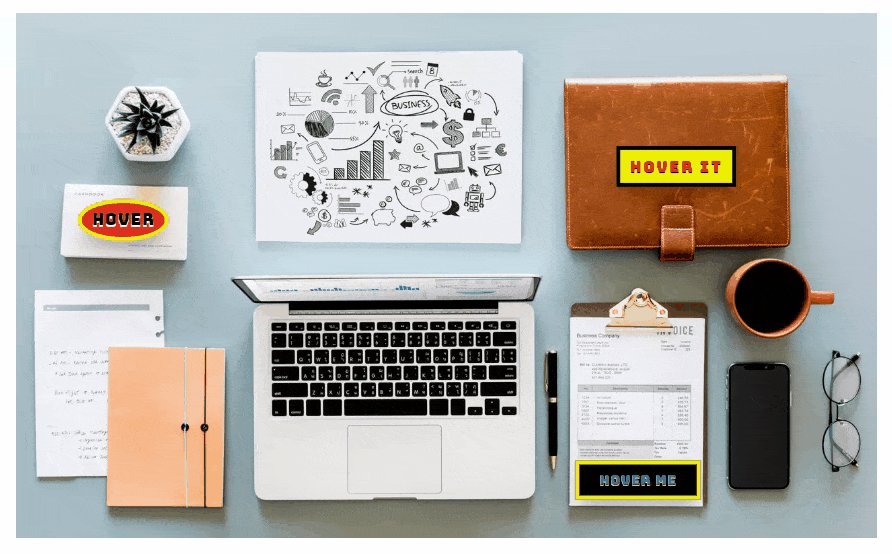
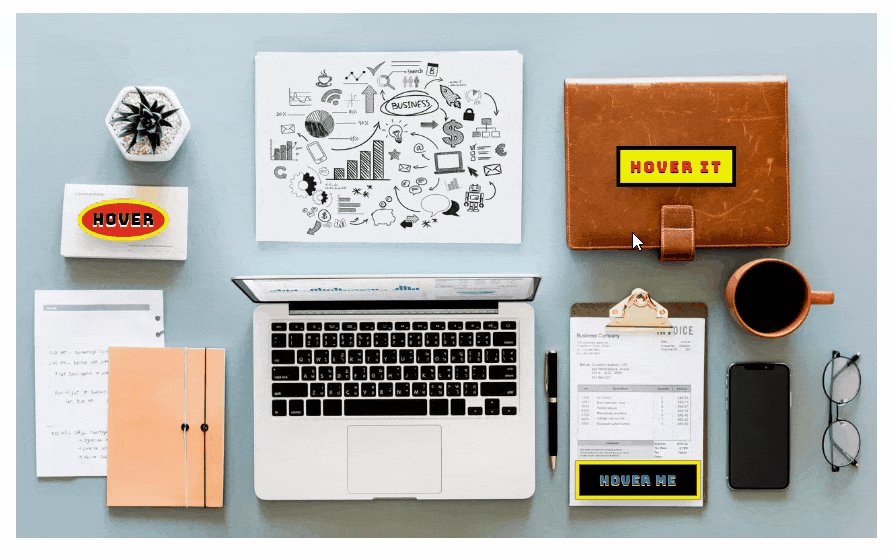
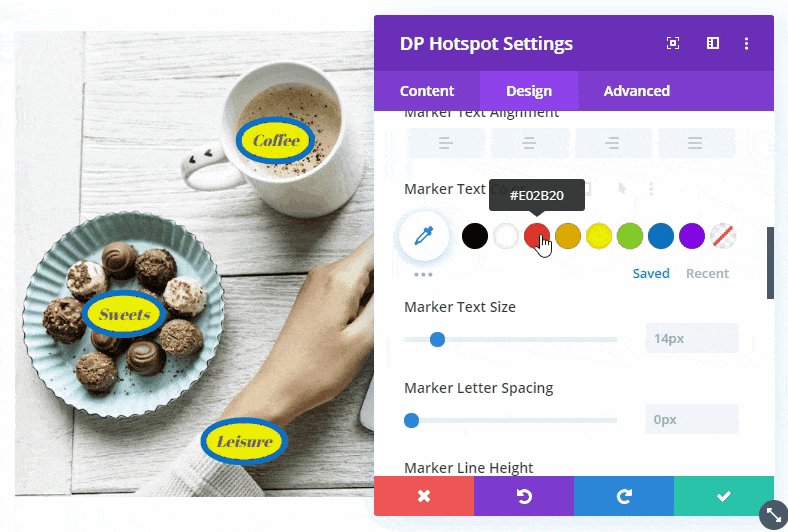
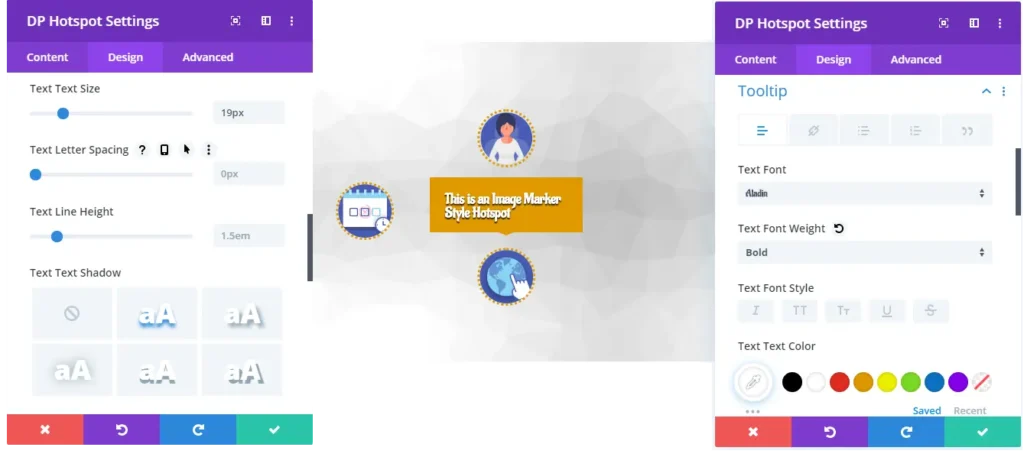
Marker Text
Marker Text setting is for the text hotspot marker type, where the user can customize the look and feel of the text displayed on the marker before the tooltip view.

Under this particular setting, the user can make changes in the font style of the marker text. He/she can choose the size of the font. Apply multiple font styles, easily align the text. Add color, and more to make text marker even much attractive and engaging. Just like the above image in which I have created three text hotspot marker, and applied various customization on them.
Hotspot Design
The content setting of the hotspot module provides customization at the individual level. Whereas Hotspot Design offers options to customize hotspot elements at the global level. Below are the settings available in the Hotspot Design tab of the Divi Plus Hotspot module.

Using these available settings, you’ll be able to control and customize the look and feel of the hotspot marker altogether without tweaking each marker individually.
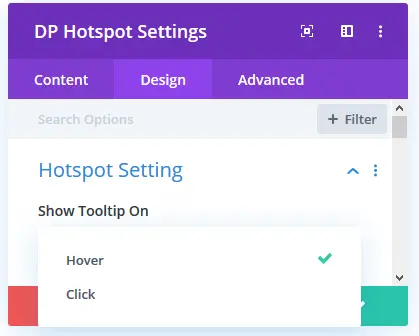
Hotspot Setting
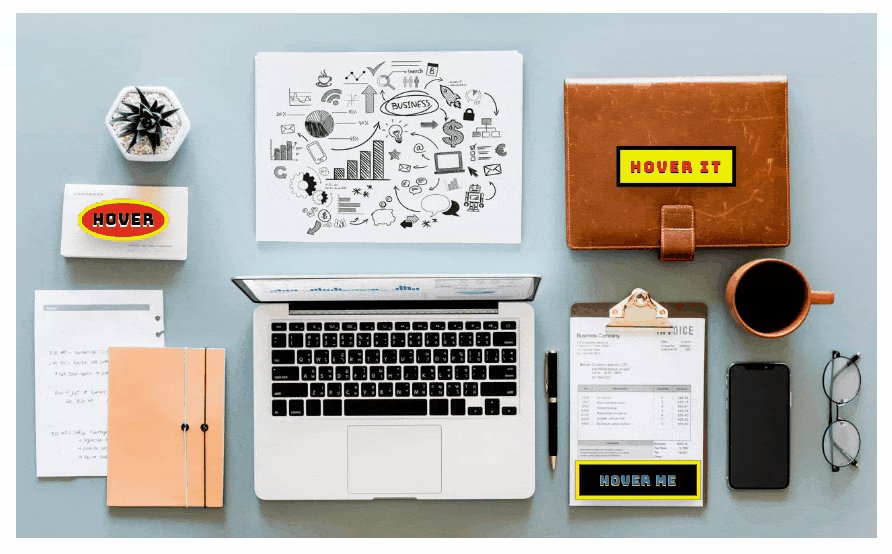
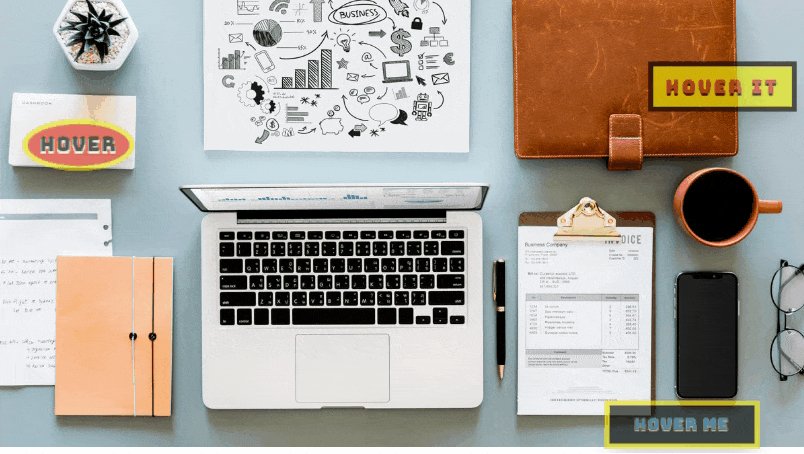
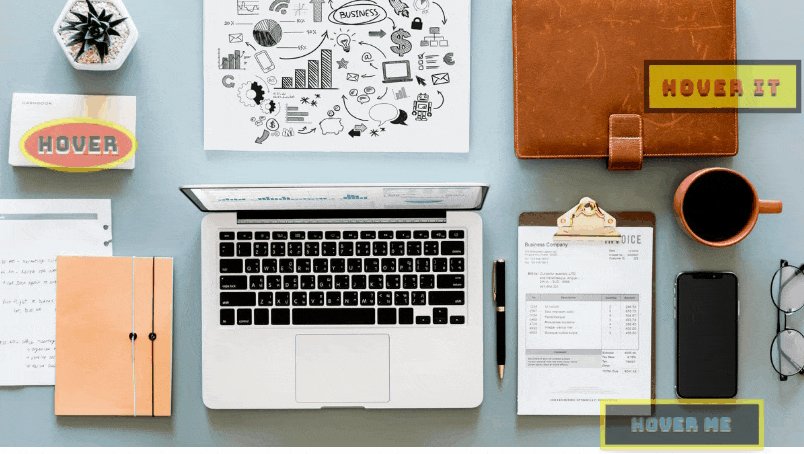
The hotspot setting of the Divi image hotspot module allows you to choose how to display the tooltip of the marker.

Under this option, you can either show marker tooltip on Hover or Click. Thus, it gives you an extra possibility to bring diversity in your hotspot images.

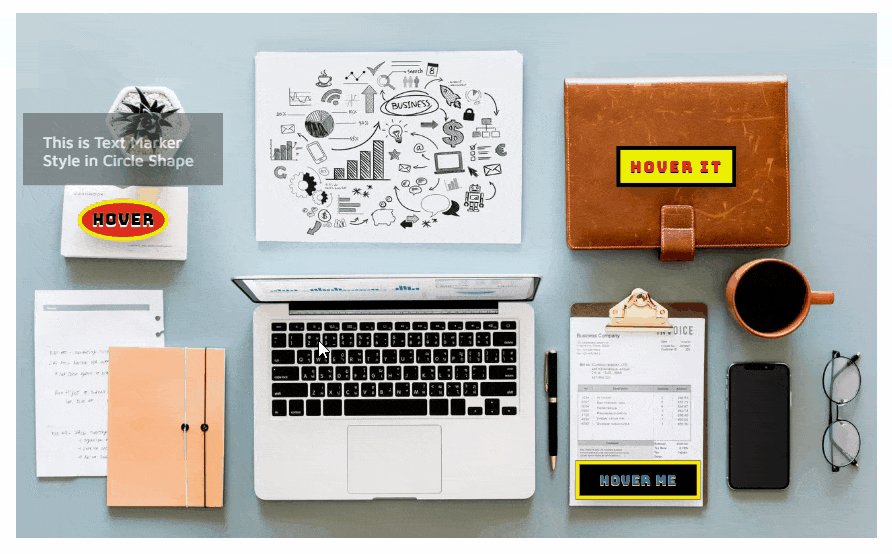
The above visual representation showcases the hover effect on the image hotspot of the text marker. I have also added the shape, circle, and square, to the marker with background color and border.
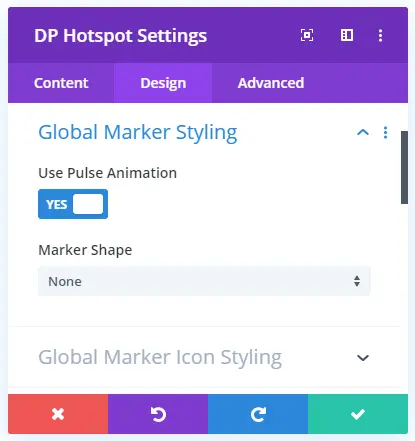
Global Marker Styling
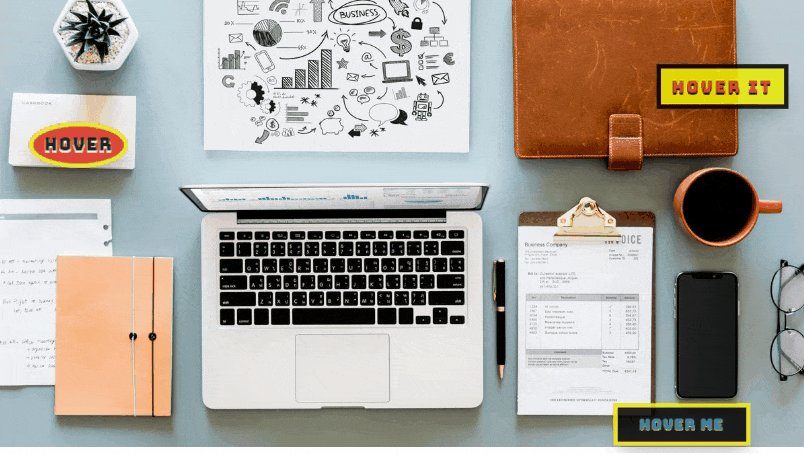
Using this marker styling setting, you’ll be able to add a pulse effect on the hotspot marker. This particular effect highlights the hotspot marker on an image by zoom in and zooms out motion.

You can also add marker shapes to each spot area of the image and customize them further under this single customization setting. If the individual setting hasn’t applied to the hotspot marker, then whether it’s an icon marker or text marker or an image marker, this setting would apply the same shape to every hotspot marker.

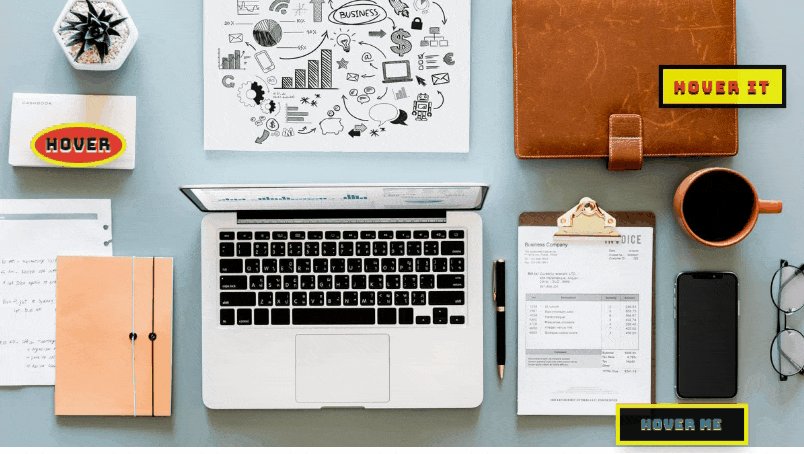
The above image showcases the pulse effect applied to the text hotspot marker. And this same can be applied to other hotspot markers.
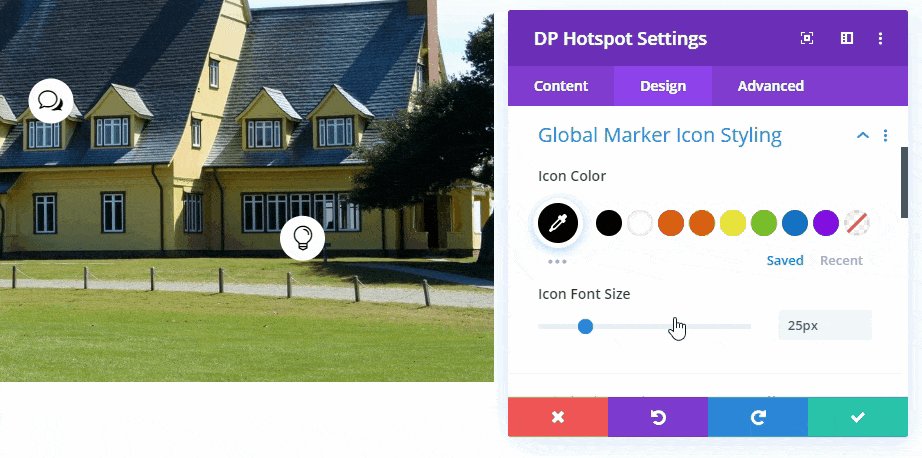
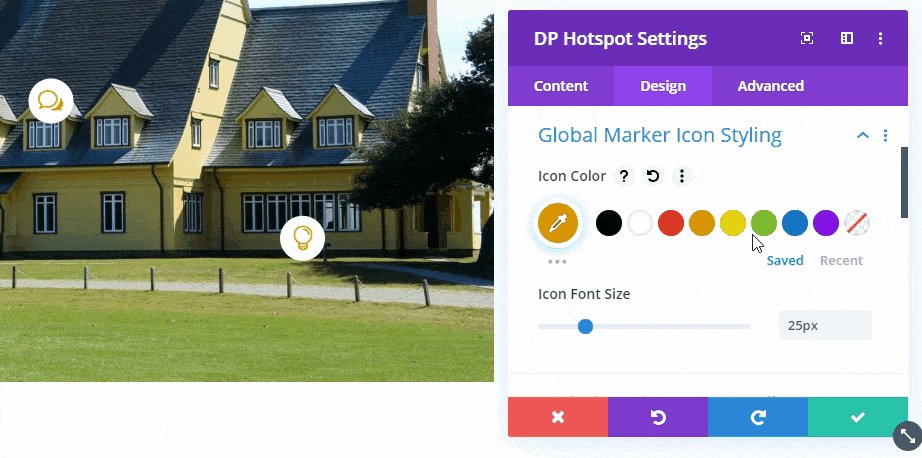
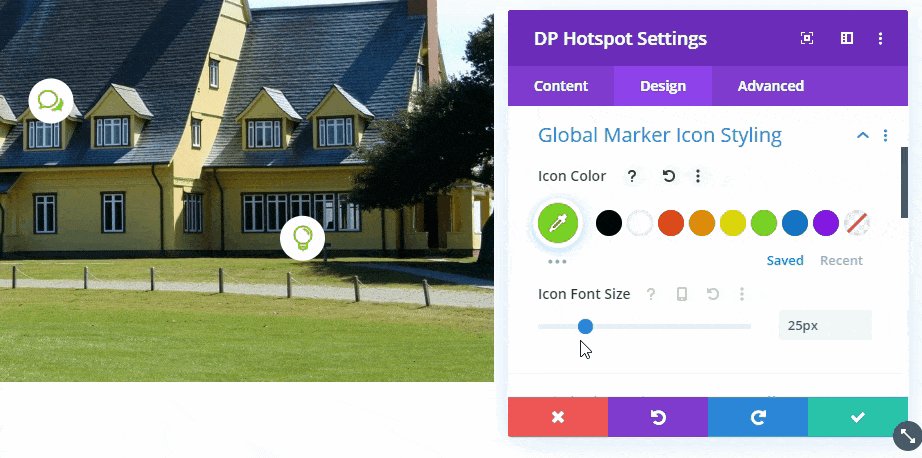
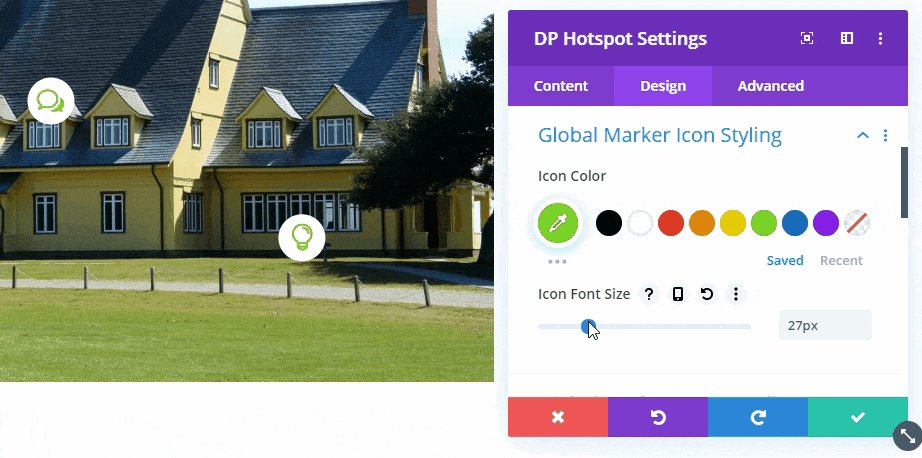
Global Marker Icon Styling
This particular setting gives you control to make adjustments in the styling of each icon hotspot marker added to the image. Using global marker icon styling, you can give the same color to the icon marker, and adjust its size in a single go. However, keep in mind that you can achieve this only if you don’t apply individual customizations.

In the above Divi image hotspot, I have performed coloring and size customization on each icon hotspot marker at once using the global marker icon styling.
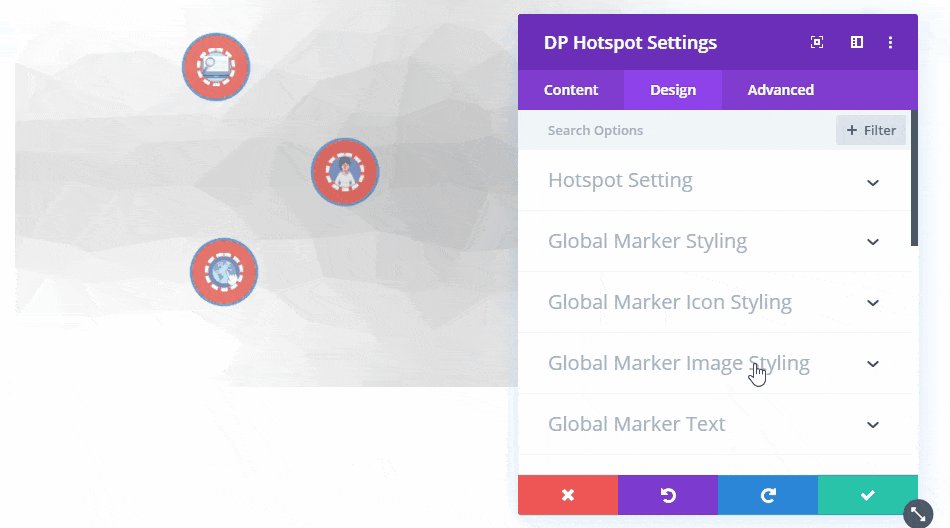
Global Marker Image Styling
The global marker image styling setting in the hotspot design tab is a complete set to customize each image hotspot marker at the same time.

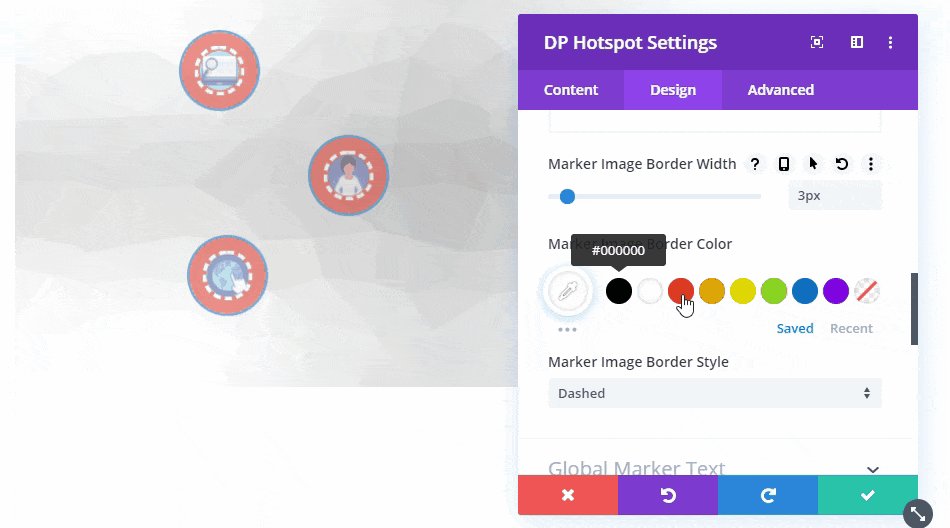
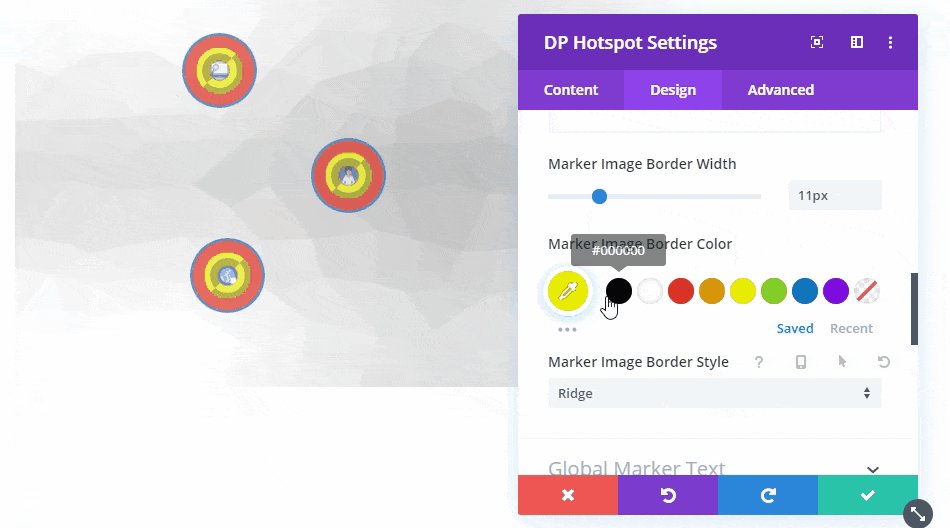
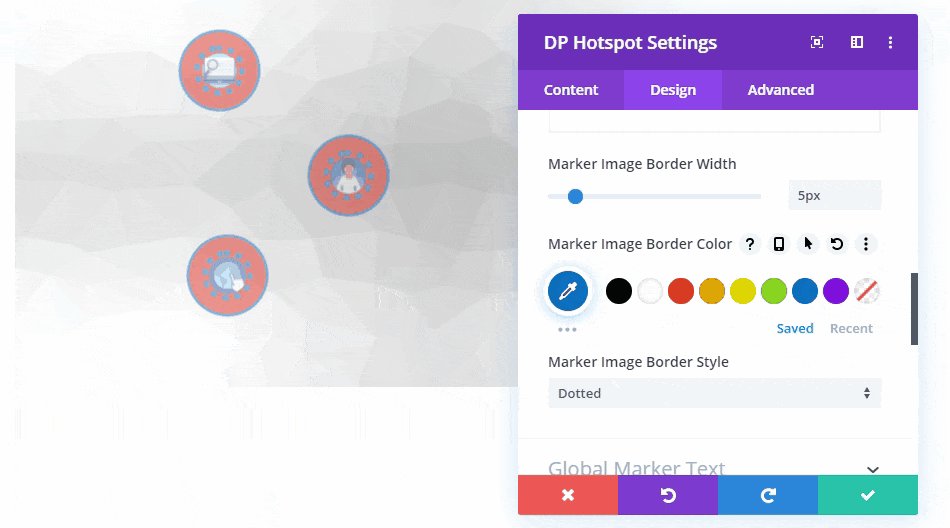
Under this particular setting, you’ll be able to adjust the size of the image hotspot maker. Add a border to each spot area, apply color, and choose different types of borders.
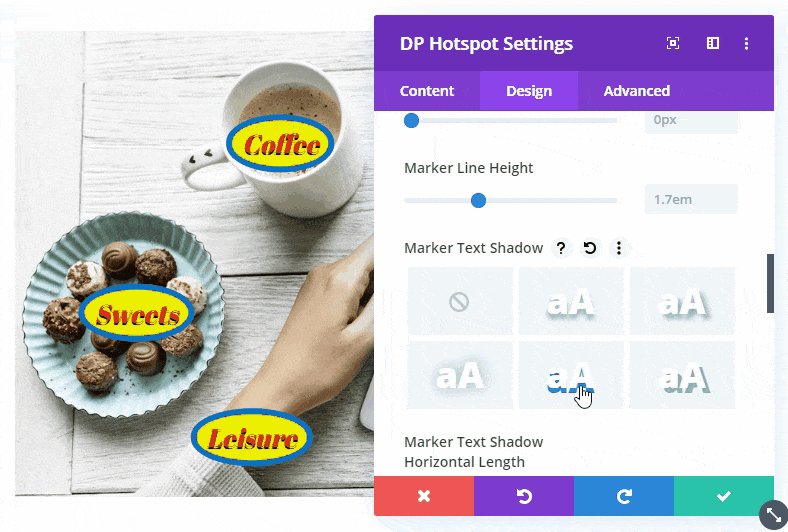
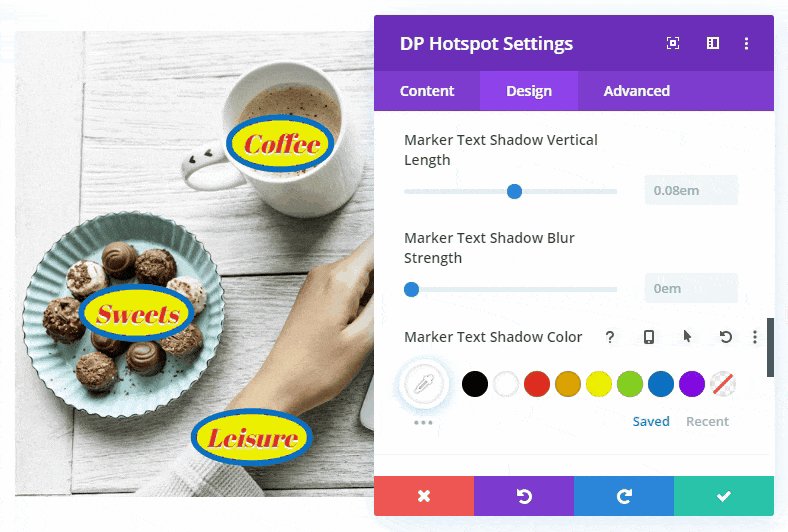
Global Marker Text
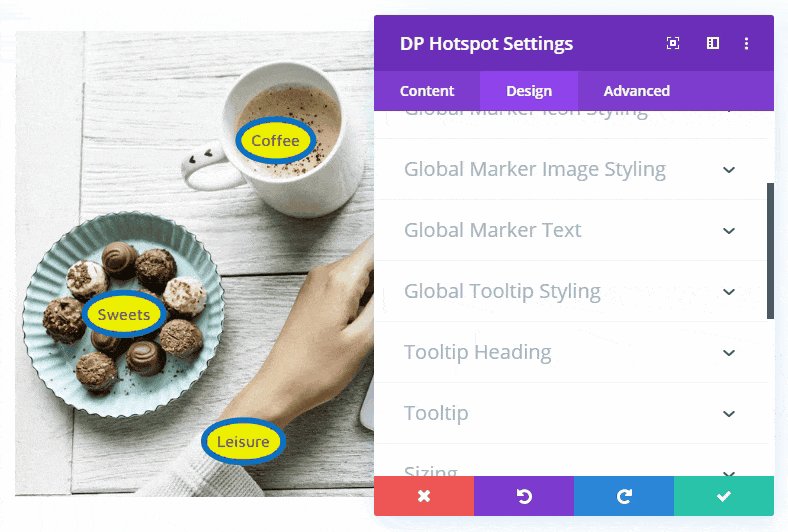
The global marker text setting of the Hotspot module gives you the functionality to customize each text hotspot marker added to the image hotspot.

Using the global marker text setting, you can customize the text marker text by making changes in font style, font type, size of the font, and alignment. You can add color to the text, background, and border. In addition to these, it also allows users to give text marker shadow effect, like in the primary text module of the Divi.
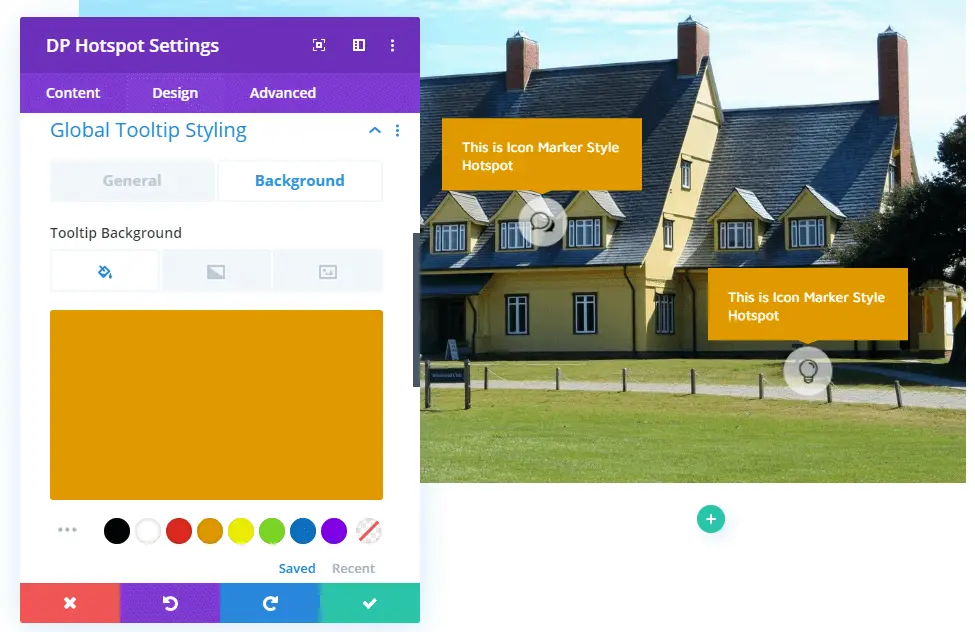
Global Tooltip Styling
It gives you control to bring attractive and beautiful changes in the appearance of the hotspot marker tooltip. There are a total of 2 tooltip styling options available that are General and Background.
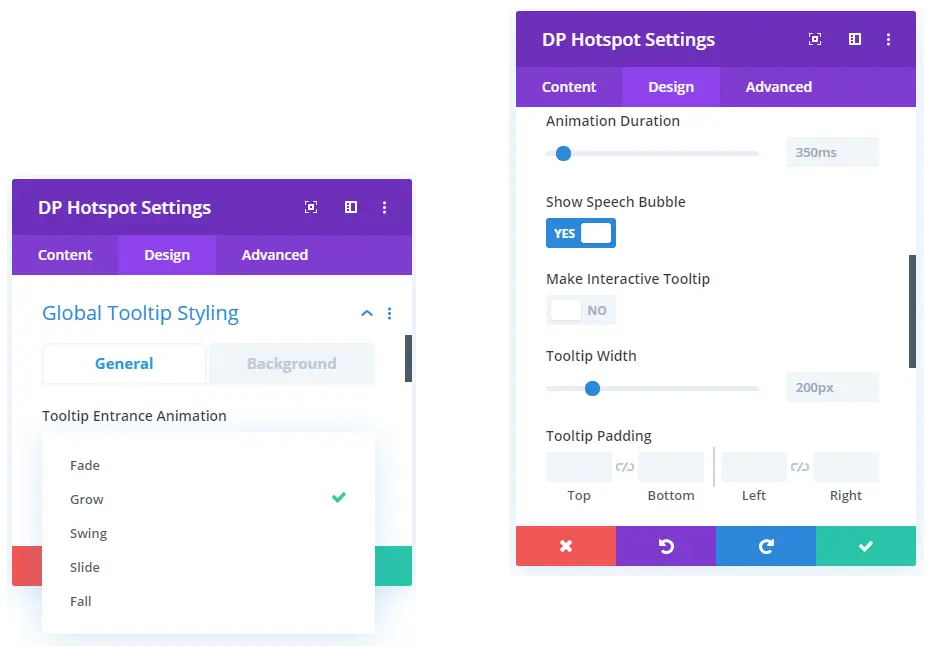
General
In the general setting of the global tooltip style, you’ll be able to customize the tooltip’s entrance animation. For now, there are a total of 5 entrance animations available that are Fade, Grow, Swing, Slide, and Fall.

The general setting of the tooltip also allows you to control the entrance animation speed. Add “Show Speech Bubble;” make changes in the width and padding of the tooltip area. Below visual representation showcases the tooltip working with the Grow entrance animation effect.

Background
The background setting of the global tooltip styling gives you the option to customize the background of the tooltip. Currently, you can tweak the background with color, gradient, and video.

Tooltip
Finally, the tooltip setting of the hotspot design tab gives you a complete set of settings to customize the text inside the tooltip. By using this customization option, you can change the font size, font style, add color, and more to the tooltip text. Same as the text marker settings.

Some examples of image hotspots created using Divi Plus image hotspot module
Summary
Above, we’ve looked at the features and working of the Hotspot module of the Divi Plus. We’ve learned how easy it is to create an image hotspot and apply them to a webpage using this module. Moreover, we have also discovered that why we don’t need any Divi image hotspot plugin. Instead of purchasing a single plugin with a lower number of features, it’s better to have multiple modules in a single plugin.
If you want to create Divi hotspot images, then go and get the Divi Plus plugin today. Or more than that, because it also gives users features to create breadcrumbs, animated text, fancy headings, and more.
Have you already tried the Hotspot module? Or the Divi Plus plugin? What was your experience? Got any views or suggestions? Then please leave them inside the comment section. We’d be happy to hear from you!






Hello I use your
Divi Image Hotspot Version Version 1.3.0 on my website https://limosahollandbirding.com
Today I updated my DIVI to Version: 4.14.4 and I see the plugin does not function as before the update: all Hotspot screens pop-up at the same time.
Today I bought the new license for the newest version.
How should I do the update without losing the existing content in the old plugin?
I have a section with a background image. A couple of full width header modules are within the section. Does this plugin put hotspots on the section’s background image, or do you remove that background image and use this plugin to provide that same background image but with hotspots?
Thanks!
Does the plugin allow you to create different links for each hotspot that goes to separate pages?
Hi, my tooltips need a border radius. Can I change it? Unfortunately I can’t override the style because of a “border-radius: 0!important;” in the style.min.css
I have the same question. I bought it for that reason. How can I make each hotspot a link??? And if not, why isn’t it possible?
Hi there, I’m excited to tell you that the upcoming update in the Divi Plus plugin will allow you to link hotspot items.
Hello, love this tool, however is there anyway to make each hotspot a link to another page?