What makes a business website good that provides service in the market? It’s their portfolio and how they present it. And Divi logo carousel on Divi theme business sites adds +1 in portfolio presentation.
Therefore, in this blog post, we’re going to see how we can create logo carousel without using any logo slider html or CSS. Plus, in the end of the post, we’ll also take a look at Divi client logo slider demos.
Let’s start creating Divi logo carousel.
Requirements
To create attractive and engaging logo carousel in the Divi them, first we need to download the Divi Logo Slider module of Divi Plus plugin. You can get this Divi logo slider module and other modules of Divi Plus plugin here.
Once downloaded the module, upload it your WordPress site, and install it.

After installing the plugin, make sure you activate it in the subsequent window. Plus, you also need to make sure that logo slider module is enable in the Divi Plus modules’ panel. For that, go to Settings >> Divi Plus, and enable logo slider, if not already.

Layout used
For this tutorial, I have used the Software Marketing layout available in the Divi premade layouts library. It comes a section that displays client logos, which I am going to replace with logo slider module. You can, too, use that if you want.
Step 1: Insert the Divi Logo Slider module
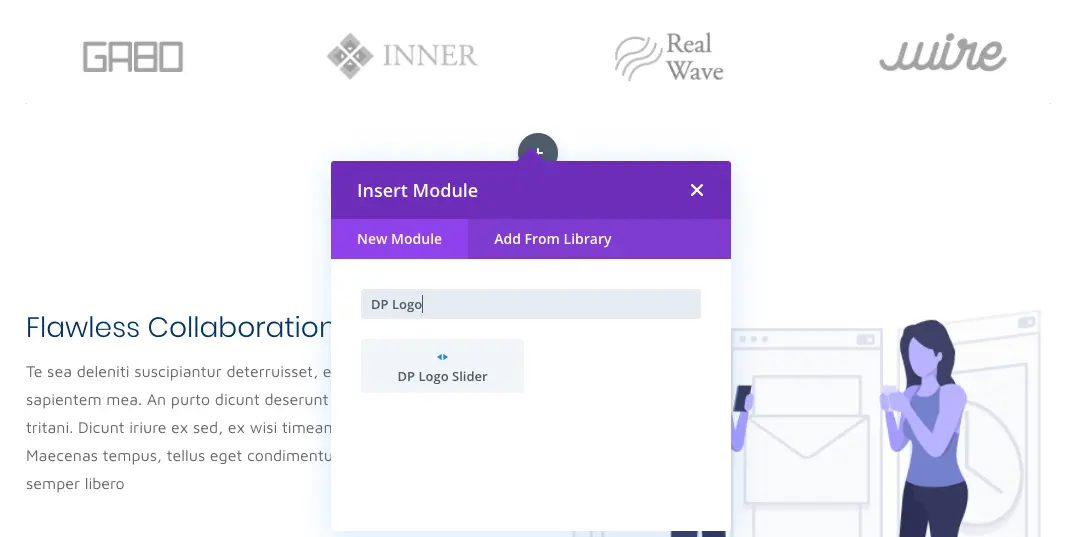
 The above step successfully added the client logo slider module in our Divi theme. Now, to create logo slider, insert DP Logo Slider module on a page. In my case I have added it right below the section where Software Marketing layout has client logos.
The above step successfully added the client logo slider module in our Divi theme. Now, to create logo slider, insert DP Logo Slider module on a page. In my case I have added it right below the section where Software Marketing layout has client logos.

Step 2: Add logo items
Once module added to the page, you get the module setting window. Here, you can add client logos and make other content customizations.

By clicking the Add New Logo, you can add your client logos. For this tutorial, I have added 10 logos. Upon adding each new logo, it will open up individual setting.

Upload logo, provide right Alt text, and apply background changes
The individual setting provides you all three major settings that comes with the Divi modules: Content, Design and Advanced. The Content tab allows you to add Alt text, image, link, and apply background changes. So, you can easily make changes to each logo you add to the slider.

Customize spacing, border, and apply box shadow and filters
Design tab of the individual logo provides you with the option to customize logo image’s padding, border, box shadow and filters. Using this option, you’d be able to make your logo images more distinctive and attractive.

Step 3: Set slider content
Using slider content setting of the Divi Plus Logo slider module, you can choose how many logos you want to display per slide. Currently it allows you to set up to 10 logos per slide.

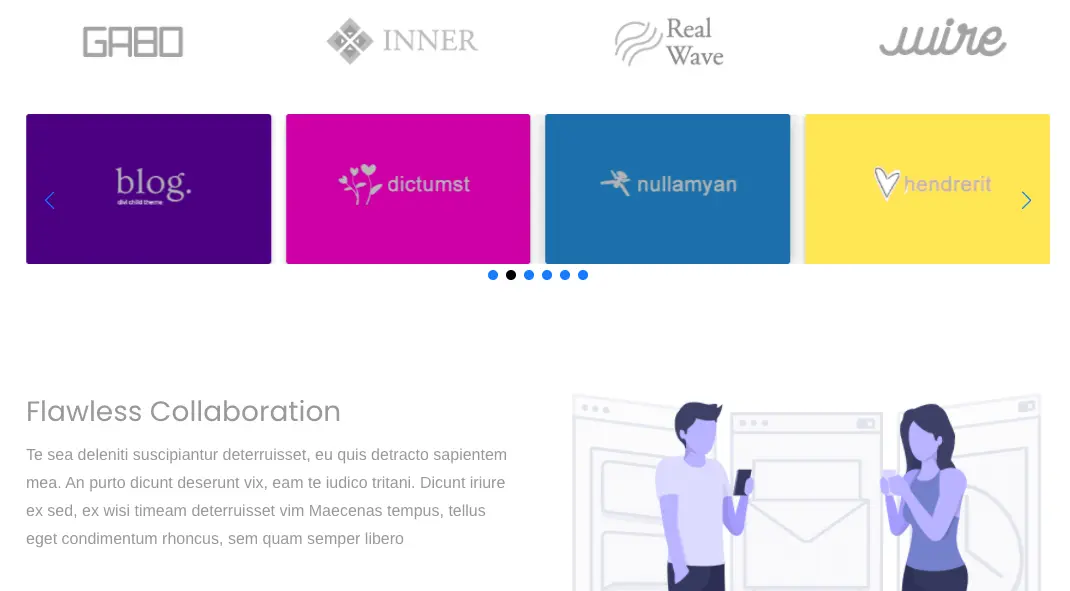
However, in this blog post I’ve selected 4 logos per slide. For best possible visual representation of your logo slider, it’s recommended that you keep the logo number at minimum. Because having more logos per slider can look bulky. Therefore, it’s in one’s best interest to display less with modern design and style which would flourish further.

Step 4: Design customization of Divi logo carousel
In addition to the content settings, Divi Plus Logo Slider module has pretty useful design settings. Using these available design options, you can make your Divi logo carousel look more beautiful and engaging. Plus, each setting is so intuitive that you’d find yourself at ease when tweaking your logo slider.
Slider Arrow customizations
Under this setting of the Divi Plus Logo Slider module, you can select whether or not to display arrows on the slider. Moreover, using this same setting, you can bring changes in the appearance of the slider arrows like their size, color and hover effects.

Apart from the above options, it also provides you with the features that can help you to select arrow shape and apply further customizations. Like, arrow background, and its border with color.

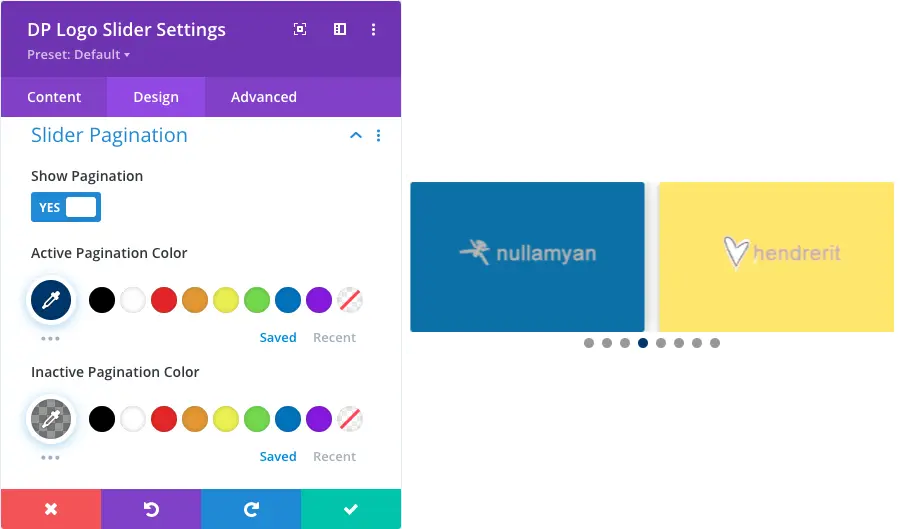
Slider Pagination
Using the Slider Pagination setting of the logo slider module, you can select to display pagination on the slider. And apply different color for active and non-active pagination dots.

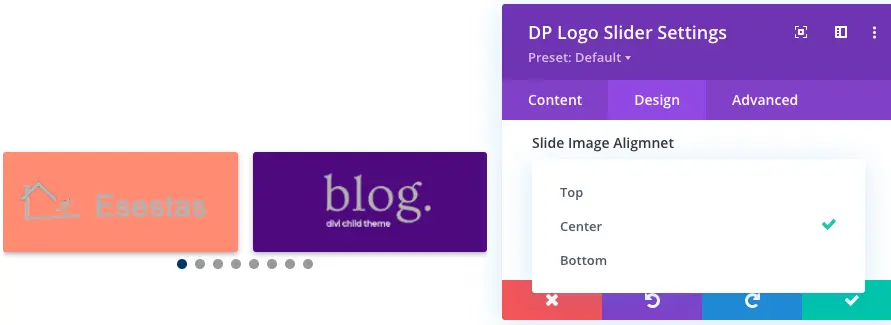
Slide Styling
With slide styling option, you can adjust the placement of the image inside the logo content. The available slide image alignment are Top, Bottom, and Center.

Apart from logo image alignment under this setting you can also adjust the width and height of the image. So, if you use multiple Divi logo slider, you can make them look different. The below picture depicts this option more clear.

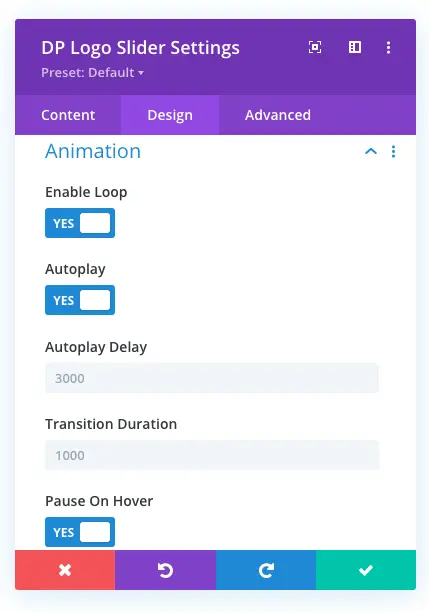
Animation
The most beautiful thing you can do with your logo slider is applying animation effects. And Divi Plus Logo Slider has many fantastic options for animation effects.

For now, you can enable loop on the logo slides. Can set them to slide on autoplay with delay and transition duration. Moreover, you can also select whether or not logo slider pause on hover. In addition to these, you can also apply the native animation effects for entrance appearance.
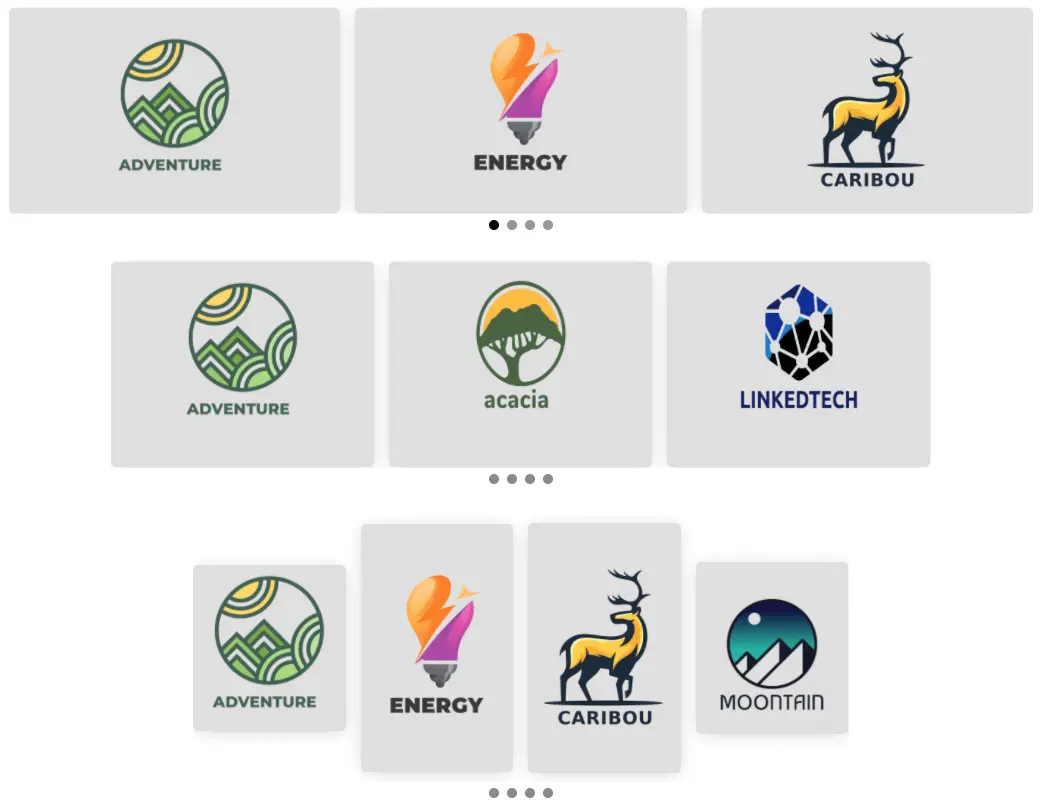
Divi logo carousel examples
The below logo sliders are created using Divi Plus Logo Slider module.
Final thoughts
What do you want to display on the logo carousel? Just logos or logos representing big brands? Guess what Logo Slider of Divi Plus can show anything, not just logos but anything. And the thing that’s worth noting is that, it would display them in a much touching way. Your site visitors find them natural on the site, nothing added strenuously. Above all, it would be easy and creative for you to add them on the website.
Get it today, and create logo sliders that work better.



























0 Comments