By default, WordPress has Month, Day, and Year format for the date. But if somebody wants to change it, then it also provides the options to achieve that in a very simple and easy way. Follow the below simple steps to customize the date format of WordPress as well as inside the Divi theme.
Choosing custom date format in WordPress
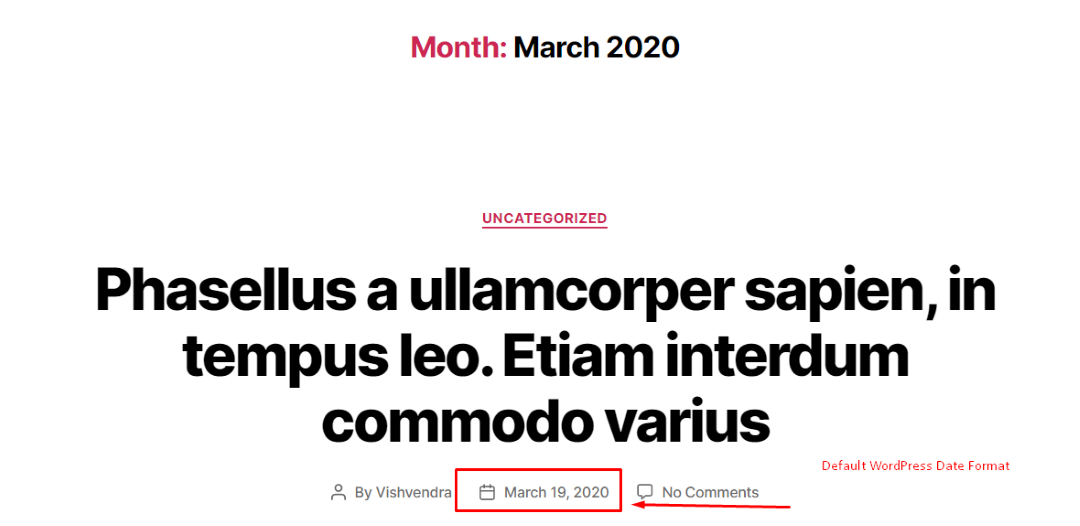
Before we change the date format, take a look at the default date format of the blog and post layout of the WordPress in Twenty Twenty theme.

Default Date Format of WordPress’s Archive Page
Let’s change the date format now.
Changing WordPress’ date format globally
-
-
- Go to WordPress’ General Settings.
- Visit, Formatting Date and Time page of the WordPress.org
- From above page copy String from the Format String Examples. Or create your own from the table available at the page.
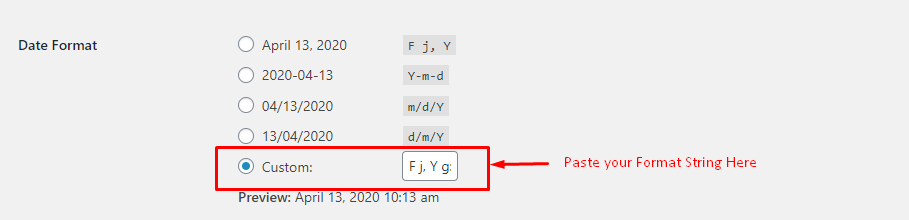
- For this tutorial, I have copied the following string,
F j, Y g:i a– November 6, 2010 12:50 am.- Now, after copying your format string, add it in the custom tab of the Date Format inside the General Settings.

-
- Save changes.
- And you have successfully changed the date format in your WordPress site globally.

Date Format has been changed for the archive page of the WordPress Twenty Twenty theme
Choosing custom date format for the Divi theme
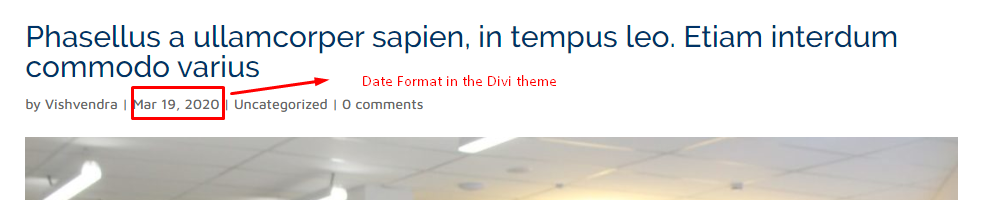
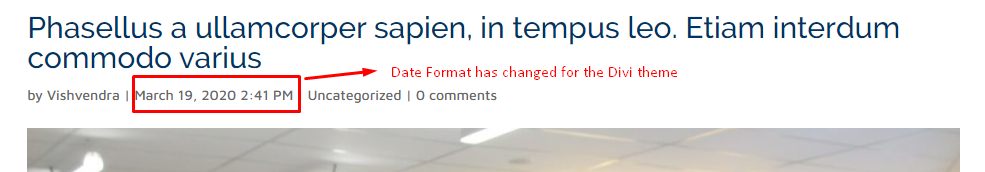
Just like the WordPress, the Divi theme, too, has the same Month, Date, and Year date format. See the below screenshot of the blog post.

Default Date Format of the Divi Blog Post
To change the date format inside the Divi theme, follow the below steps.
-
-
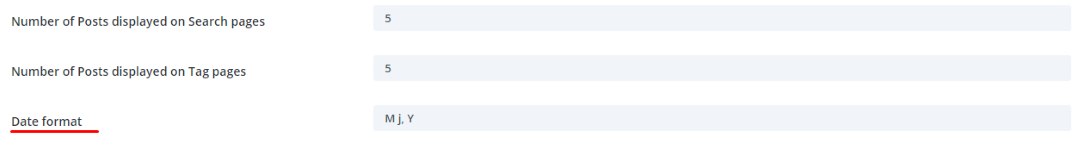
- First, go to the Divi Theme Options.
- Then, scroll down to the Date Format input field of the General settings.

-
- Paste the Format String inside this field copied from above Format String Examples page.
- Save Changes
- Date Format inside the Divi has been changed.

As you can see in the above screenshot, Date Format has been changed for the Divi theme as well
Customizing date format for the Divi blog module
Follow the easy steps to change the date format of a specific blog page created using the Divi Blog module.
-
-
- First, edit the page where you’ve used the Divi blog module.
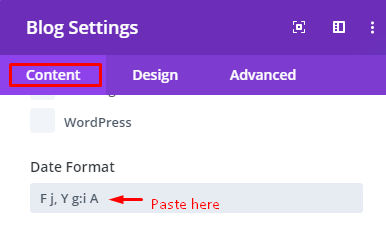
- Then, go to module’s settings and paste the Format Stings in the Date Forma input field of the content tab.

- Now, save changes. And you’ve successfully changed the Date Format of the Divi Blog module.
-

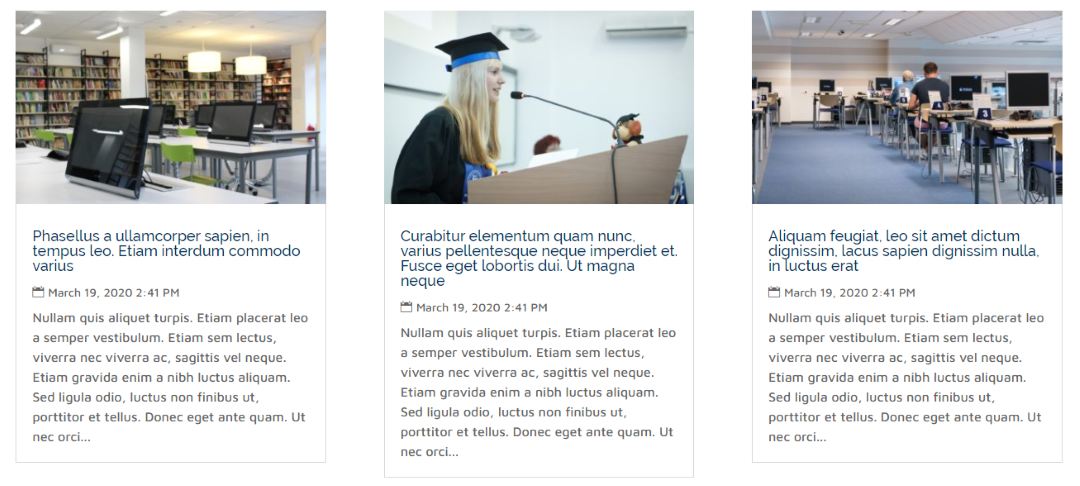
Date Format for the Divi Blog module has changed
Summary
Above, we’ve shown you the ways that can help you change the date format of the WordPress and site using the Divi theme effortlessly. If you got any views about this post, then share your thoughts in the comment section. Whether it was easy to follow or not. Or suggest any topic you think would be useful to the community.










0 Comments