On 18 Feb 2020, Divi Blurb Extended plugin has been updated to a newer version 2.1.0 that includes major fixes, improvements, and inclusion of a new layout to the Advanced Flip Box module.
Current fix and improvements are as follows:
- FIXED: Image container display in Advanced Flip Box while the image was not uploaded. - FIXED: Image size issue while setting the position of the image, left or right. - FIXED: Easebox icon display issue on hover state. - FIXED: 'Borderbox' and 'Image Card' layout for responsive icon font-size and padding. - IMPROVEMENT: Improved code structure.
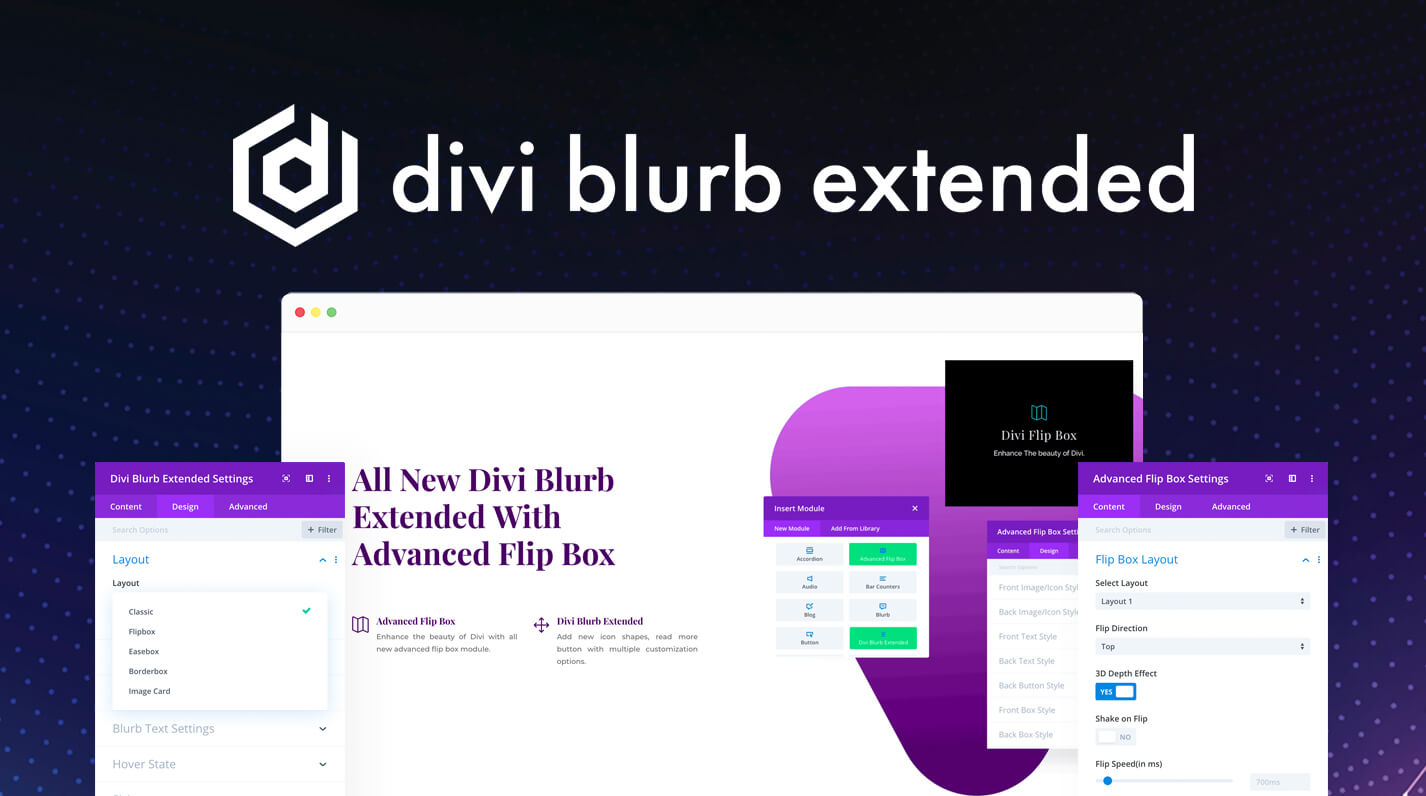
Divi Blurb Extended is a premium plugin to enhance the functionality of the native Divi Blurb. It comes with 2 Divi Blurb modules that carry several blurb layouts.
Modules available with the Divi Blurb Extended plugin
- Divi Blurb Extended Module: It has 5 blurb layouts that are as follows,
- Classic: Add an image or icon, read more button, and multiple icon shapes to the blurb.
- Flipbox: Create Divi blurbs that flips according the direction of hover come in and goes out.
- Easebox: Create sliding blurbs with background change and other features of classic layout.
- Borderbox: Add border and hover effects to the Divi blurbs.
- Image Card: Allows users to create blurbs that uses both icon and image together.
- Advanced Flip Box Module: Before current (2.1.0) release of the Divi Blurb Extended plugin, this module had 2 layouts but now it contains 3 blurb layouts,
Introducing Layout 3 of Advanced Flip Box module: Features, Functionality and Examples
This new layout of Advanced Flip Box module helps users to create Divi Blurbs that can slide in multiple direction when hovered.
Flipbox slide directions are:
- Top
- Bottom
- Right
- And Left
Apart from these feature it also comprises basic features of Divi Blurb Extended module. Such as Read More Button, Use an Icon or Image, Multiple Icon Shapes, and Position of the icon on the Right, Top, as well as Left. Plus, many other customization options that make a blurb look more beautiful than before.
Below are some of the Divi Blurb examples created using this new layout

Divi Blurb Sliding from Top and Bottom

Divi Blurb Sliding from Left and Right
See the Demo of this module here.










0 Comments