Are you looking for ideas to create an attractive Divi photo gallery? Or want to design a Divi gallery out of the box? Perhaps a masonry gallery for your WordPress Divi website? Then, you can try the premium Divi Gallery Extended plugin.
If you’re asking the question, ‘how to turn Divi gallery grid view into masonry,’ then this plugin is your answer. It comes with many different options that enable you to create an attractive masonry gallery for Divi easily. And in this blog post, we’re going to look at the 9 best features of this plugin.
So, you can choose this plugin to design an outstanding Divi photo gallery in masonry formation without any extra effort.
Let’s check out what it has to offer!
(1) Add Unlimited Images to Divi Masonry Photo Gallery With 2 Different Modules
It’s more than great when you get multiple modules in a single plugin. And the Divi Gallery Extended plugin makes it remarkable by providing two different Divi photo gallery modules to create unique masonry galleries on the site.

With these gallery modules, it’s also possible that you can create engaging masonry galleries containing lots of images. For a count, you can say unlimited. Yes, you can use different unlimited images on your photo gallery without slowing or affecting your webpage’s loading speed.
In addition to these, using this plugin, you don’t even have to worry about the size of the image because it can easily showcase images of all size in the masonry gallery. Divi Gallery Extended plugin is capable of feeding and rendering large, small and medium-sized images easily without any issue.
Okay, the plugin can create Divi masonry galleries, supports all images of different sizes, and easily displays unlimited photos. But what about the two Divi gallery modules it includes?
Let’s find out what those two modules do.
Module 1: Masonry Gallery
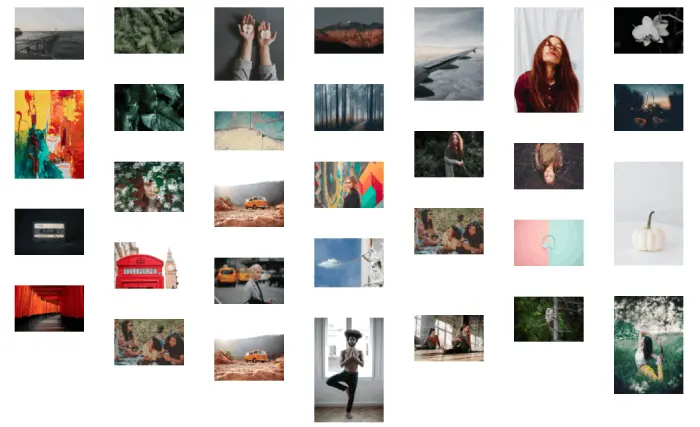
The first module of the Divi Gallery Extended plugin enables you to add images to the masonry gallery by selecting images one by one. Perfect when you want selected images from different domains.

Module 2: Dynamic Masonry Gallery
Using the Dynamic Masonry Gallery module, creating a masonry photo gallery in Divi is faster and easy. With this module, you don’t have to select images individually. Instead, you can do that by just selecting a category of images. But first, you need to assign each image its category. And when you create the gallery, simply select that category. And all the images that are in that category will be added to the site in a masonry formation.

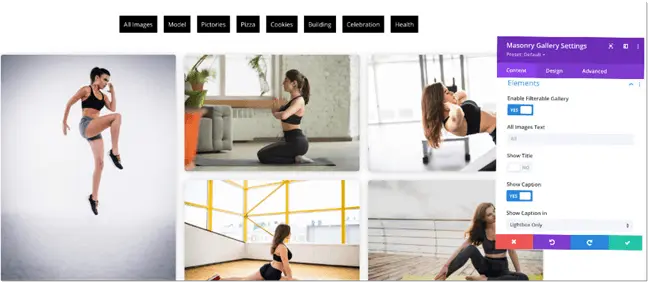
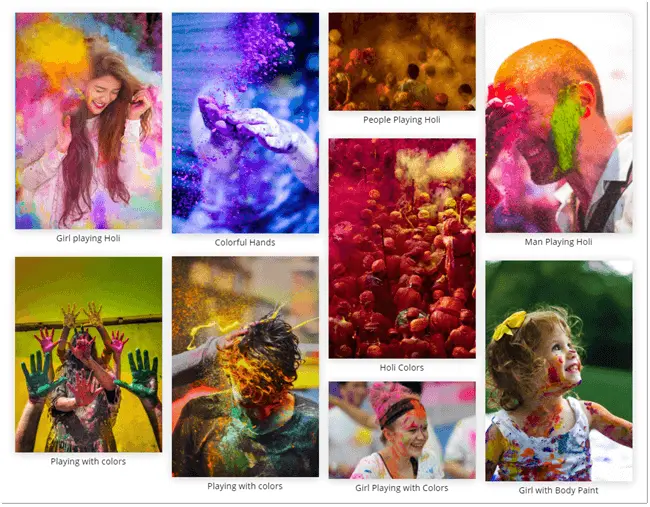
Moreover, using this module, you can also display a category filter bar at the top of the gallery just like the above screenshot.
(2) Create Masonry Divi Photo Gallery With Up-To 15 Columns
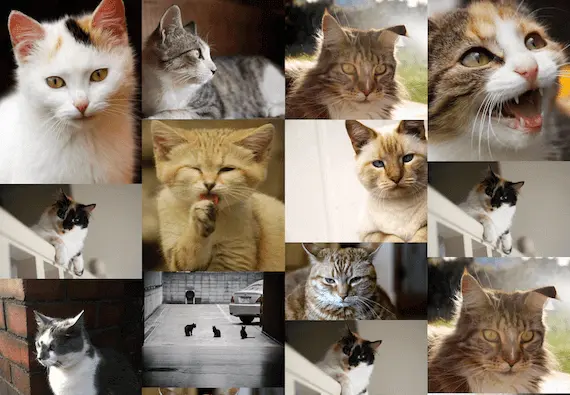
A masonry Divi photo gallery can look weird with unlimited images on it. Weird in all the senses, just like the below screenshot.

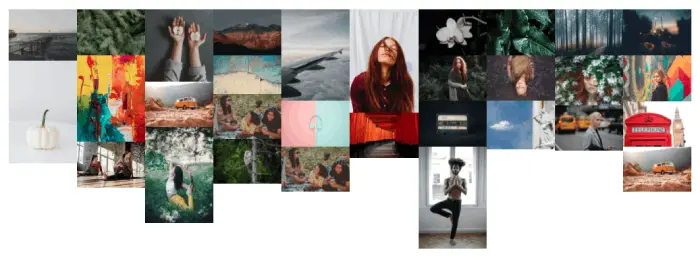
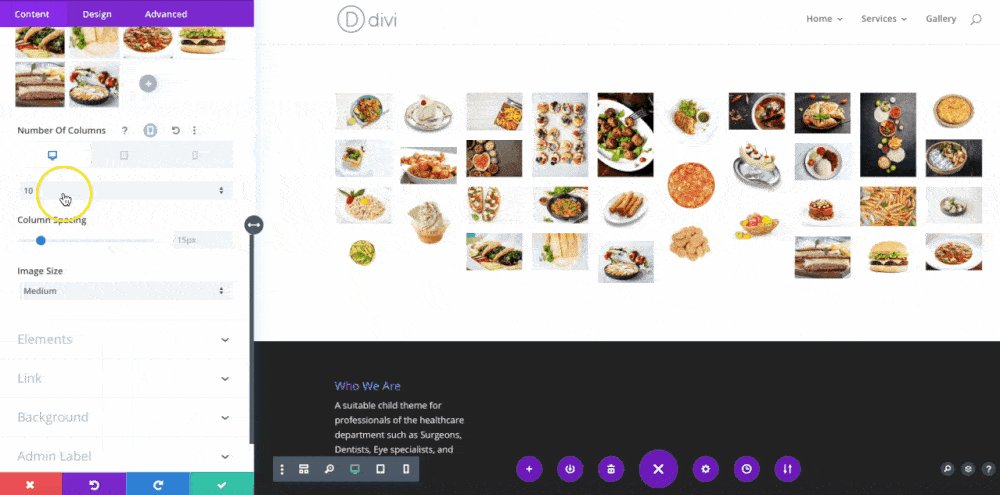
But using the Divi Gallery Extended plugin, you can save your masonry images gallery from looking weird no matter how many images you add to it. The plugin supports unlimited images to the masonry gallery in up to 15 columns. Plus, the control to increase or decrease the column number is easy, and you can do it by just following the steps mentioned in the easy-to-follow documentation. This is how the Divi masonry photo gallery looks like with 10 columns.

(3) Easily Adjust Column Gap Between Images
Things look good if we add a little bit of space in between them. The same is true for web designing. And even in today’s website designing culture, white space is hugely appreciated. Therefore, to align your Divi galleries with this new notion, the Divi Gallery Extended plugin enables you to add column gaps in between masonry images.

Whether your website prefers huge spaces between elements or less, you can easily do both for the photo gallery. Doing so will increase your image galleries’ vividness and make them memorable for whatsoever reason you added them to the site in the first place.
(4) Link Masonry Images to URL
What else can images of a photo gallery do other than attracting visitors and increasing user sessions? If speaking in the matter of conversion, then they can bring leads if they could be linked to another page that runs the business. And fortunately, with the Divi Gallery Extended plugin, linking images to another page is something it praises for all kinds of businesses.
Using this Divi photo gallery plugin for masonry images, you can link images to a URL. Moreover, it also provides you with the option to open the URL on the same page or in a new window. Whether services page, portfolio page or something more substantial, you can link any page to the galleries created using this powerful plugin.
(5) Show Divi Photo Gallery Images in the Lightbox
How do you want to display images of the gallery when users click on the pictures? A photo in the lightbox with a slideshow is the perfect way to show images and make a long-lasting impression. With Divi Gallery Extended, you can enlarge every image of the gallery and make their presence more modern, just like the below illustration. When the user clicks on the Divi masonry photo galleries image, it goes big and leaves a perfect impact.
In addition to the creative image lightbox, you can also add slider controls to it. So, users can easily slide between all the gallery images. Plus, see them closely without closing the lightbox and again opening to view another image.
The plugin also allows you to add and customize slider arrows to the lightbox, close icon, and lightbox background. Thus, making your image lightbox a perfect lightbox matching the look and feel of the website.
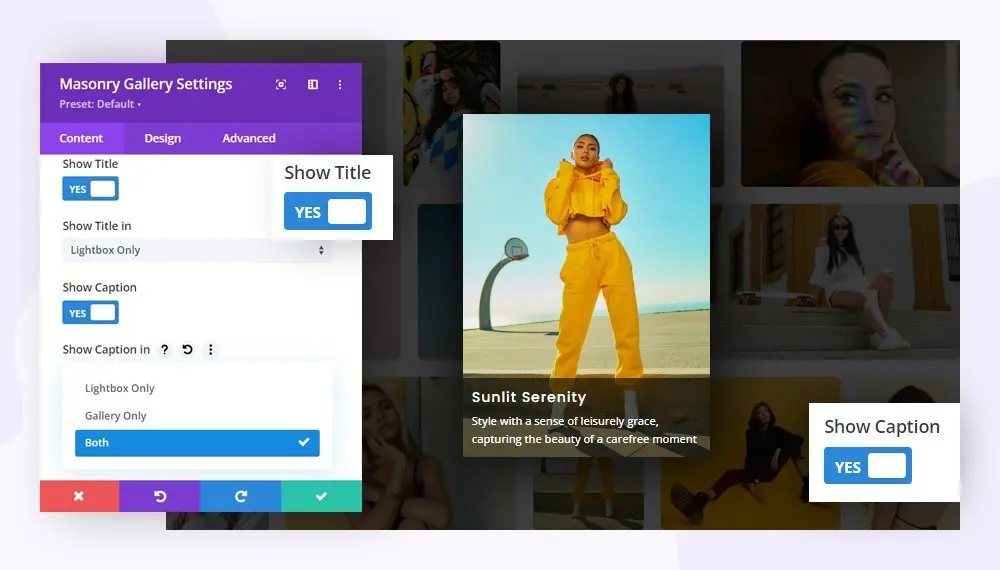
(6) Showcase Gallery Image’s Title & Caption
With the option to display masonry images in the lightbox, you can also showcase the image’s title & caption to make their presence more explanatory. Using this Divi gallery plugin, you can display an image’s title and caption in two ways,
1) In the Lightbox
Your image’s title and caption will be displayed in the lightbox, so the default title can’t ruin your masonry gallery. This is how they will be displayed when you use a lightbox,

2) In the Normal
From the start, users will see the title of your masonry images. If you’re not planning to show them in the lightbox, this is the perfect way to showcase the image’s title underneath it.

In addition to the showcase of title and caption, what else you can do with them is style their appearance? Using the easy to apply options of the Divi Gallery Extended plugin, you change the fonts of the title and caption, background-font color and more to make them look modern as well readable and clear.
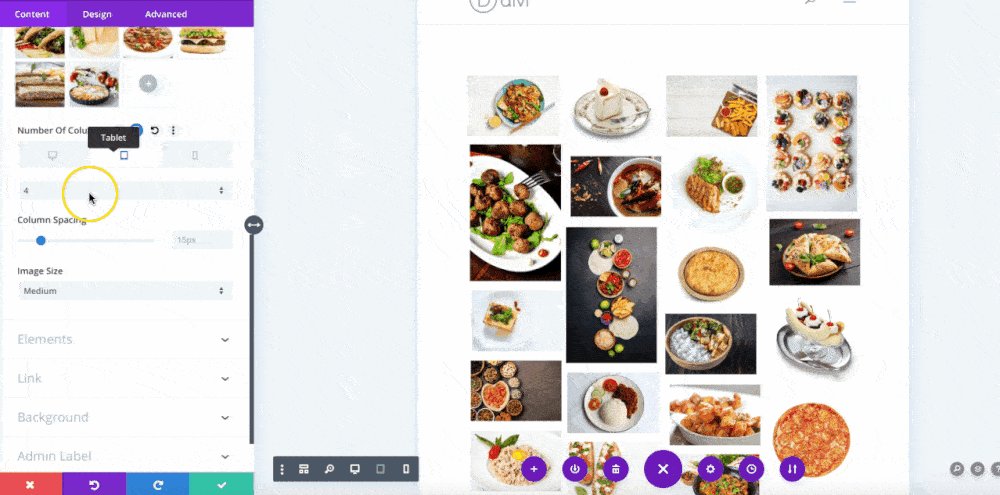
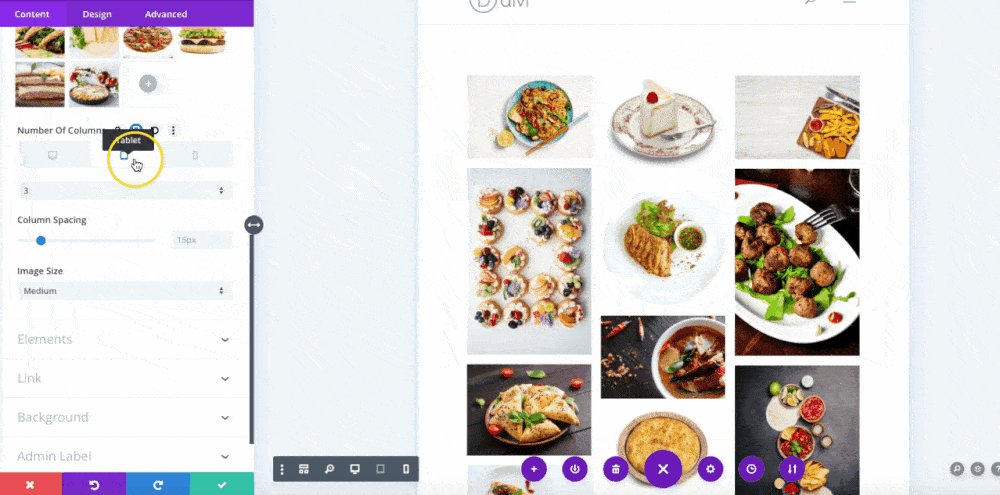
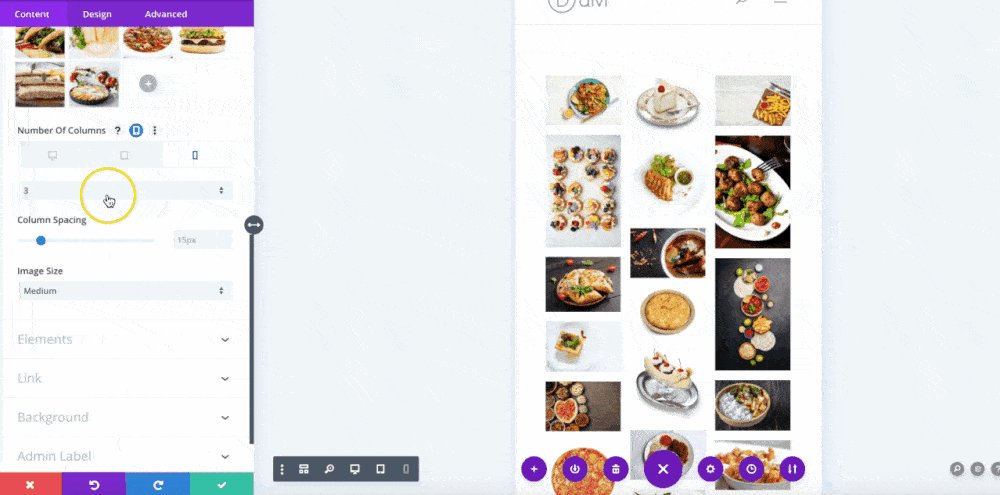
(7) Separate Divi Photo Gallery Columns for Desktop, Tablet & Mobile View
Mobile phones matter more than desktops these days. And Divi designers are more concerned to design their website that looks perfect on small devices. Because what you design for desktops can look different on tablets. And what you design for tablets can look much different on phones. Therefore, it’s essential to design web elements device-specific. Then why leave your Divi photo gallery untouched when it comes to designing the website device-specific, right?

Hence, the Divi Gallery Extended plugin makes it easy for you to design a Divi image gallery perfect for each device. By providing you with the option to define separate column numbers. So, when the visitors come to the site using different devices, you don’t have to press your forehead and think, “Is my Divi masonry photo gallery working fine for each device or not?”
(8) Add an Image Overlay Effect on Hover
A hover effect is always appreciated in Divi web designing. And not only Divi but everywhere else, too. Therefore, to increase a plus point of hover appreciation, the Divi Gallery Extended allows you to add an overlay effect on the images when hover.
You can apply an icon to the images and an overlay color matching the look and feel of your website — bringing every element of the site on the same trail.
(9) More Styling Options for Masonry Images
With all the features mentioned above, you’re already able to create a beautiful Divi masonry photo gallery that can win users attraction. However, those features aren’t the final features that Divi Gallery Extended provides. It includes more to bring extra on the table when it comes to adding masonry images.
The other features it has to improve the appearance of a Divi masonry gallery are customization of images dimension. Applying a border, turning masonry images edges round and many advanced features that you can easily apply to your Divi photo gallery.
Wrapping Up
These were the amazing features of the Divi Gallery Extended plugin. That enables Divi designers to come up with an outstanding masonry Divi photo gallery without using any gallery CSS or writing any custom code. All the options are there, and all you need to do is get this plugin. Then, insert the desired masonry gallery module, and add images to it, with our without the category filter bar on the top.
Try Divi Gallery Extended plugin today, and let us know how was your experience creating a feature rich beautiful Divi masonry gallery.






Hello, is there a way to justify the bottom row of the masorny format gallery, to avoid the waterfall effect?