There are many integrations available online to share a WordPress post or to chat with customers. And, as the stats say, WhatsApp is the most popular social platform after Facebook. Then, integrating it to share posts or live chat would be a great addition to your website. Thus to help you add WhatsApp on your site, I have created this post, and divided it into two parts:
- How to add WhatsApp to WordPress site for posts sharing
- How to add WhatsApp to WordPress to connect with users
Without any delay, let’s get started!
How to add WhatsApp to WordPress site for posts sharing
For this particular post, I checked a few free plugins and found ShareThis Share Buttons as the best WhatsApp plugin for WordPress sites. Not only this plugin allows you to add WhatsApp sharing icon to your posts, but it also includes all of the most popular social networks, including SMS. Though, the SMS button, only visible to a user when he/she is going through your site on a mobile phone.
Step 1
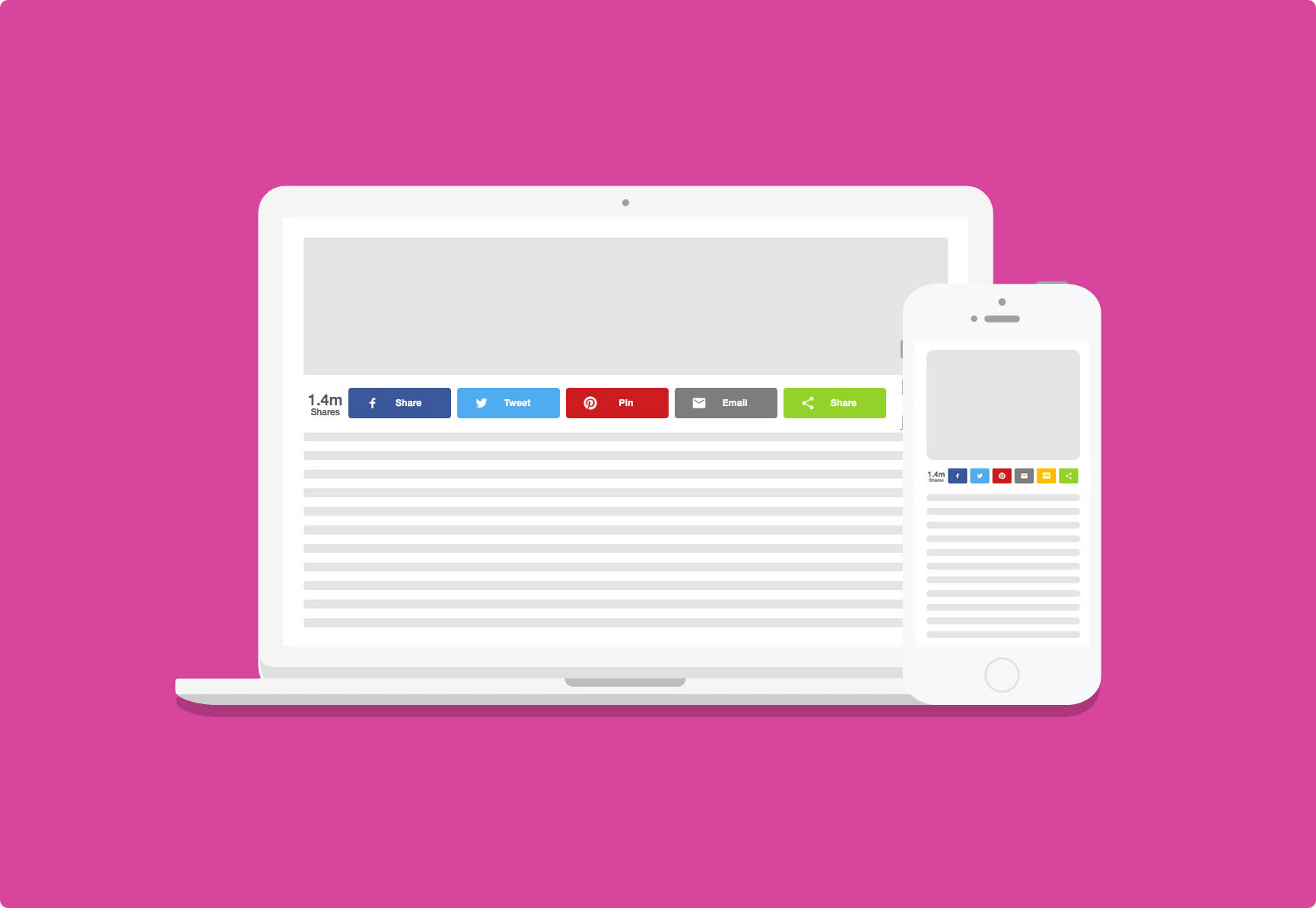
Once you’ve installed and activated the plugin, the configuration of the sharing buttons is a 4-step process. In the first step, you can choose the button types. The plugin offers two layouts,

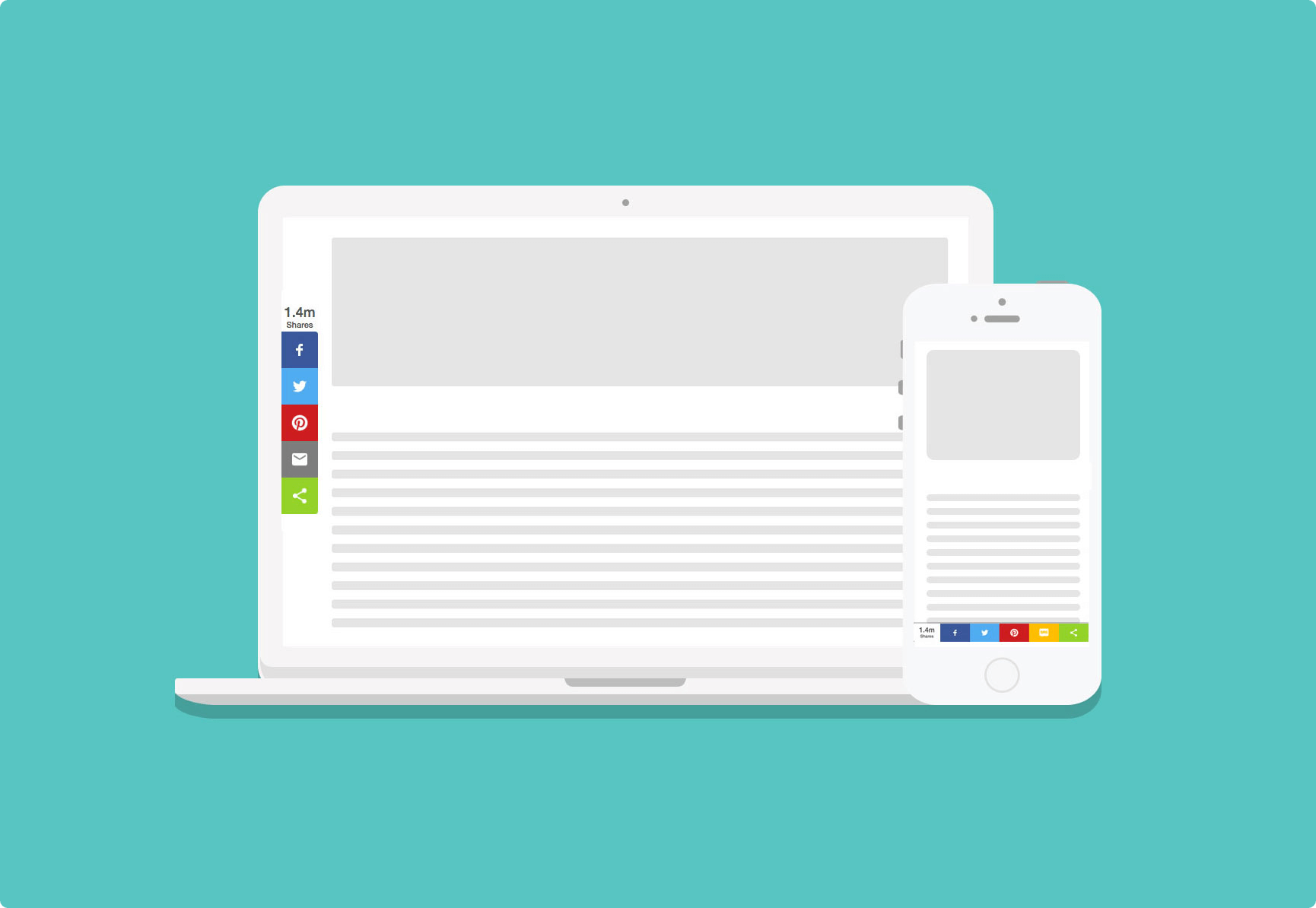
Sticky

Step 2
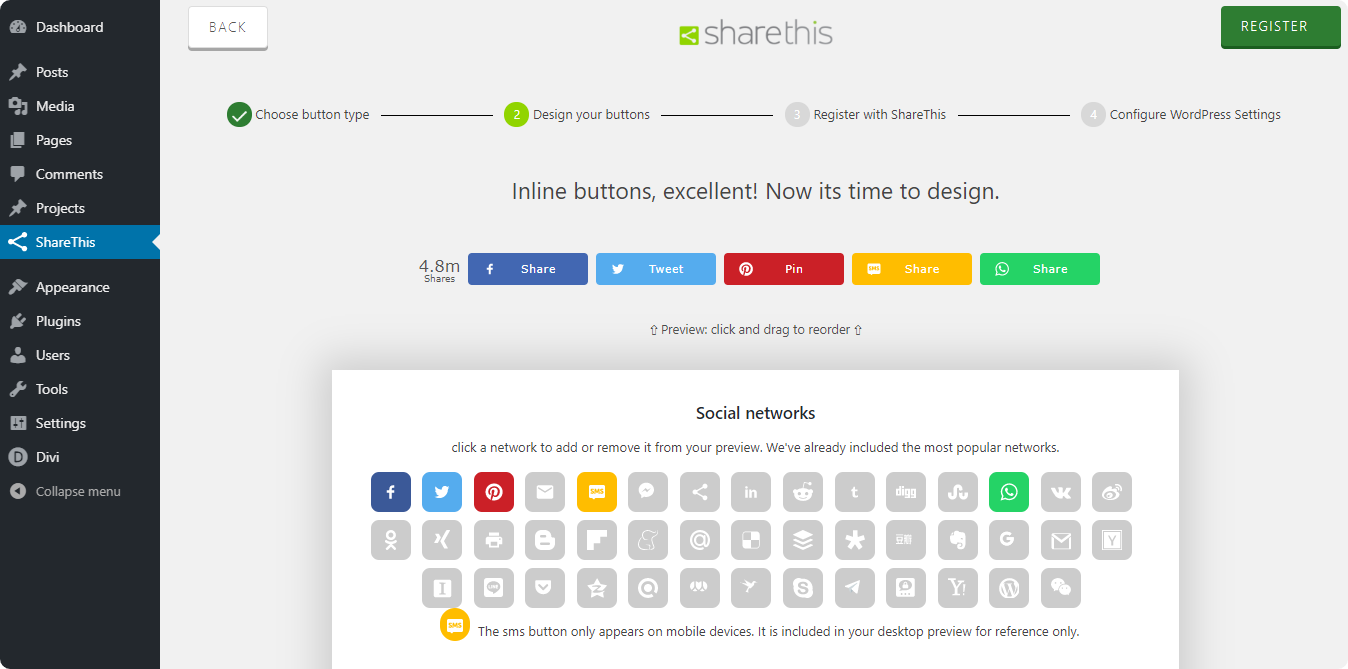
After the selection of the layout, you’ll need to choose your desired social networks. The setup process would show you over 40+ social networks sharing buttons that you can add on your site. For best practices, it’s good to select up to 5-6 social sharing buttons. However, if you selected 20 or more than 20 social buttons in the inline layout, it would only display a 5-6 button in the mobile view. The sticky layout only allows a maximum of 10 buttons for large screens. And would only display 5 buttons on mobile devices.

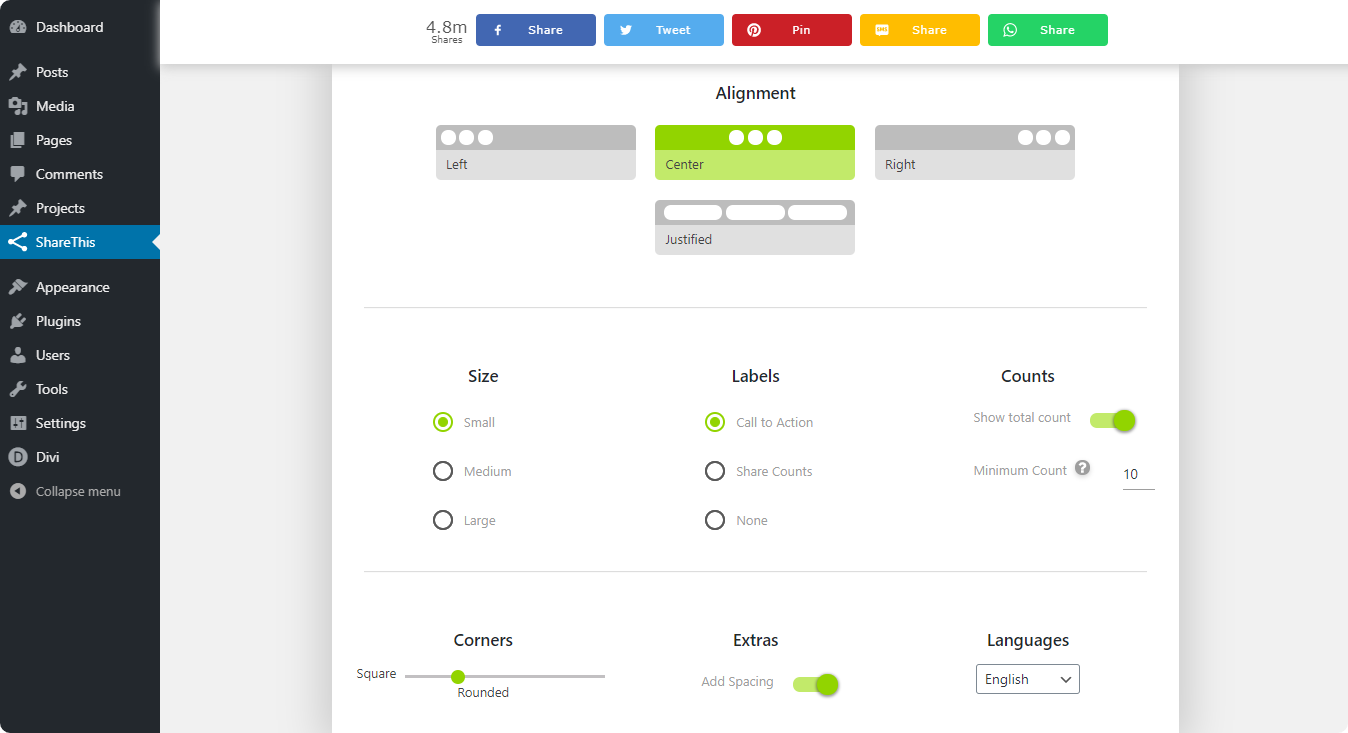
When the preferred platforms are selected, you can design them as per your requirements.

Step 3
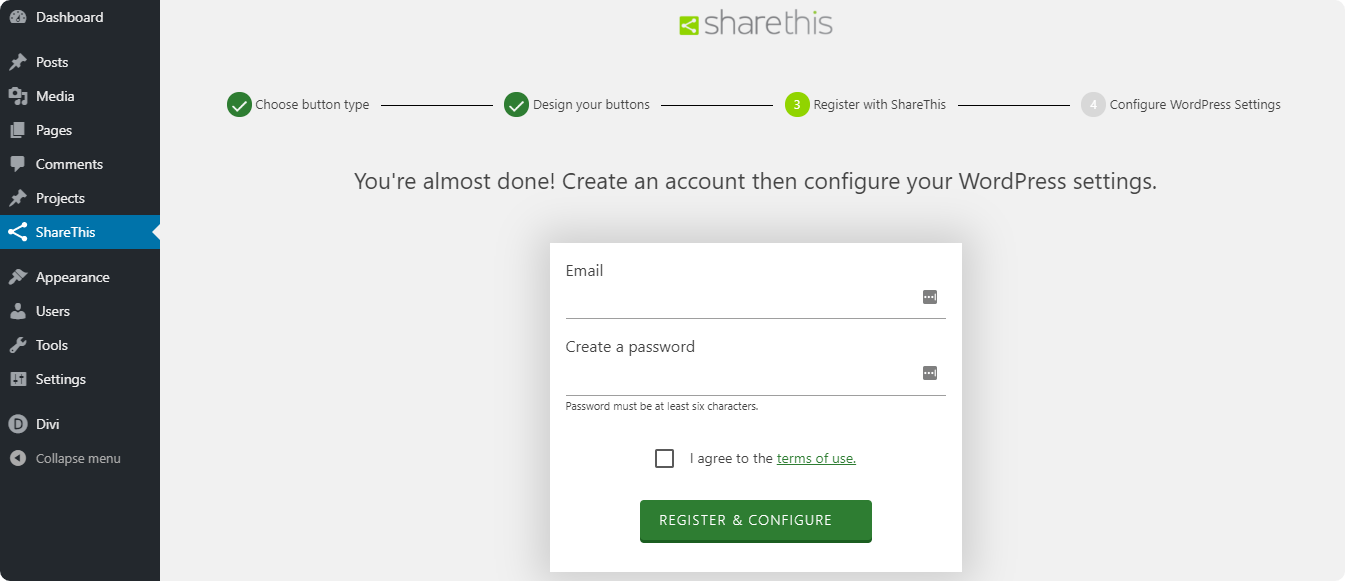
Once you’ve finished designing the sharing buttons, click the Register button. It will take you to the 3rd step, where you have to register your site using an email address and password.

Step 4
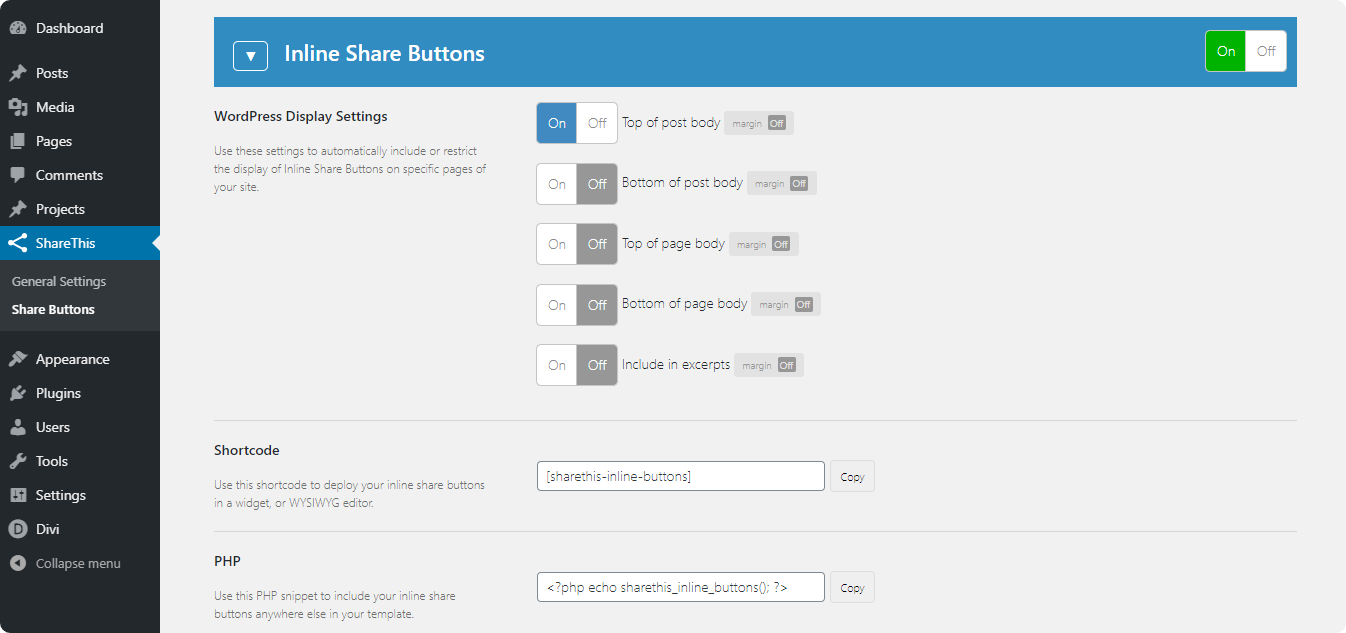
In the final step, you can decide where and how share buttons would appear on your site. It automatically adds all the selected icons on all posts, which is the default case. But there are options on the setting panel for you to select where you want to show the buttons, and where not to.

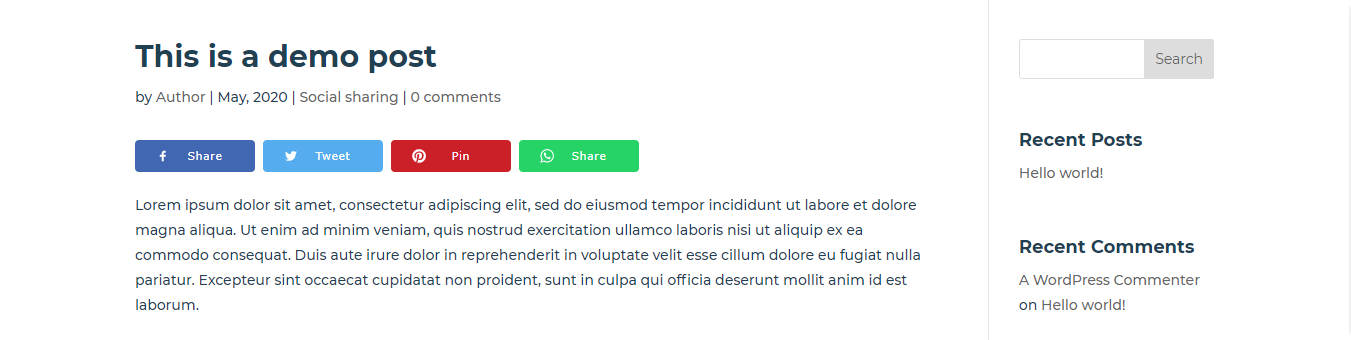
That’s it. The buttons will be live as soon as you’ve finished the 4-step process.

When the users click on the WhatsApp button to share the post, they’ll be asked to select the contact they want to share the particular post. There’s no other step in between.
Okay, let’s move to the next part of this article,
How to add WhatsApp to WordPress to connect with users
Now, apart from social sharing, adding WhatsApp for business WordPress site, can be beneficial for you to build direct communication with your clients. Support them anywhere, anytime, on any device. Similar to the above, the integration of WhatsApp chatbot on WordPress site is effortless with the little help from Chat Button plugin by GetButton.
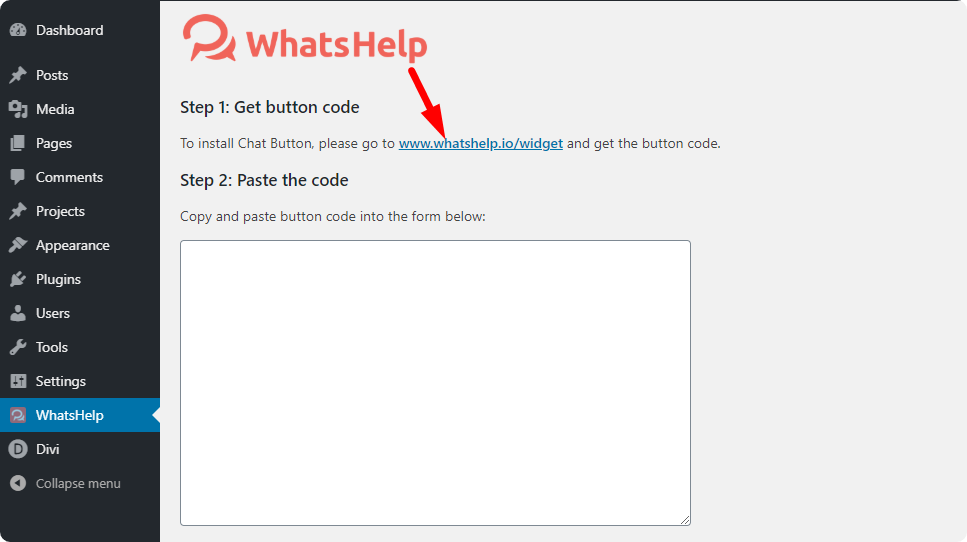
Then, to get the floating WhatsApp chat button on your WordPress site, you’ll need a code that you can get by clicking the link mentioned on the installation page or from here.

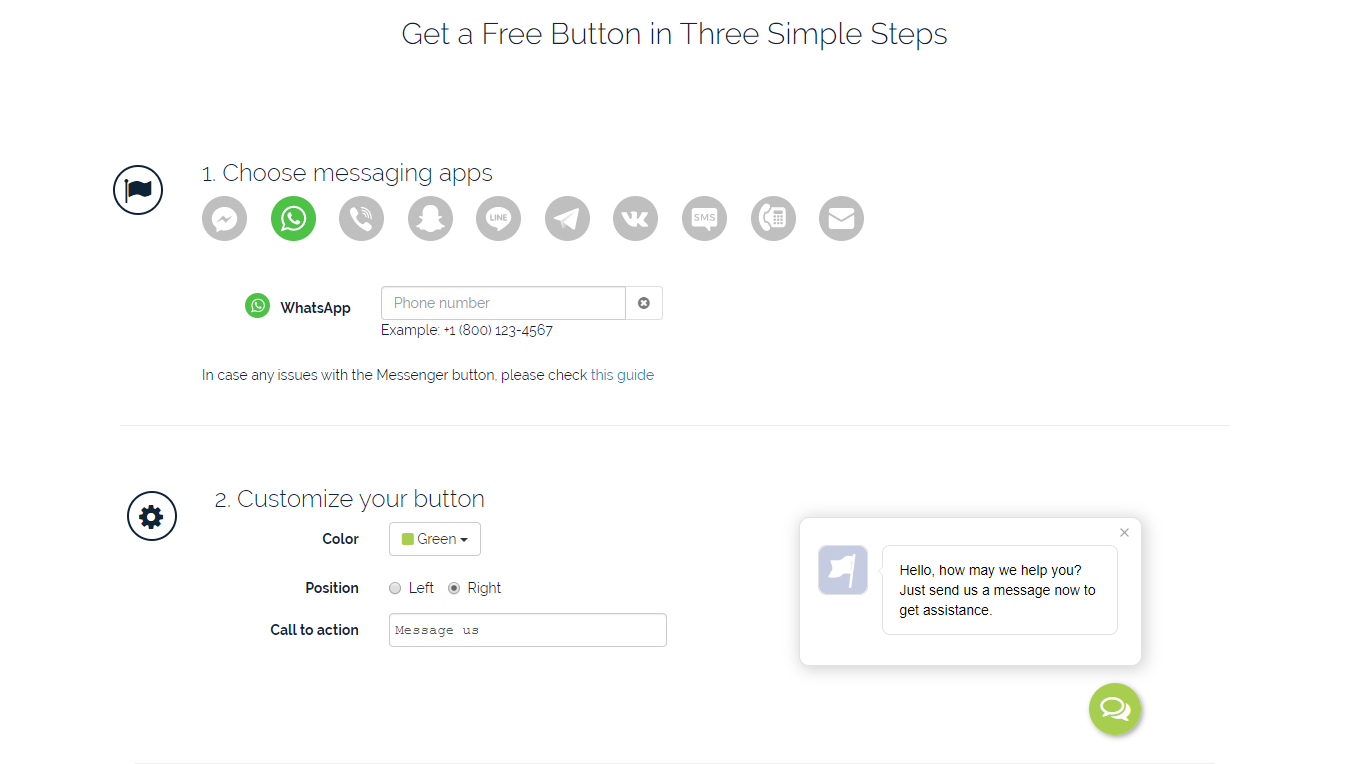
Now, you can select two messaging apps to add to your website from the given option on the code generation page. To generate code for WhatsApp, you have to enter your contact number and customize the button. Then, it will ask you to enter an email address to get the code.

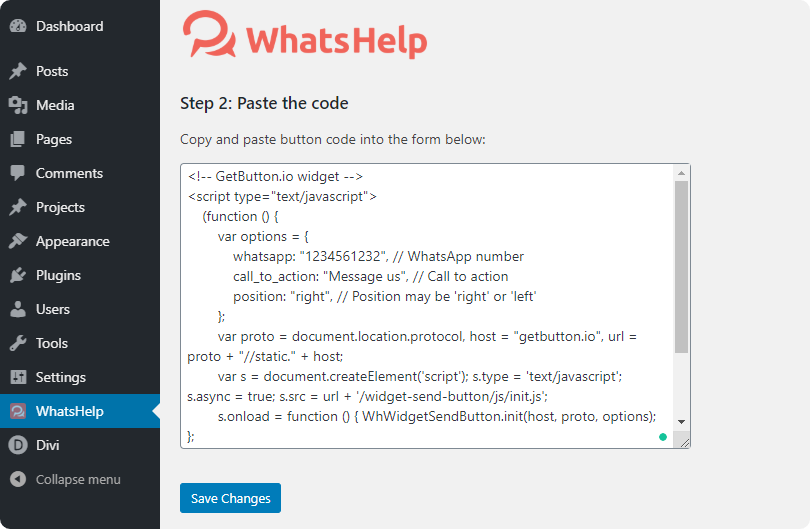
Once you’ve generated the code, head back to your site and paste it in the WhatsHelp form.

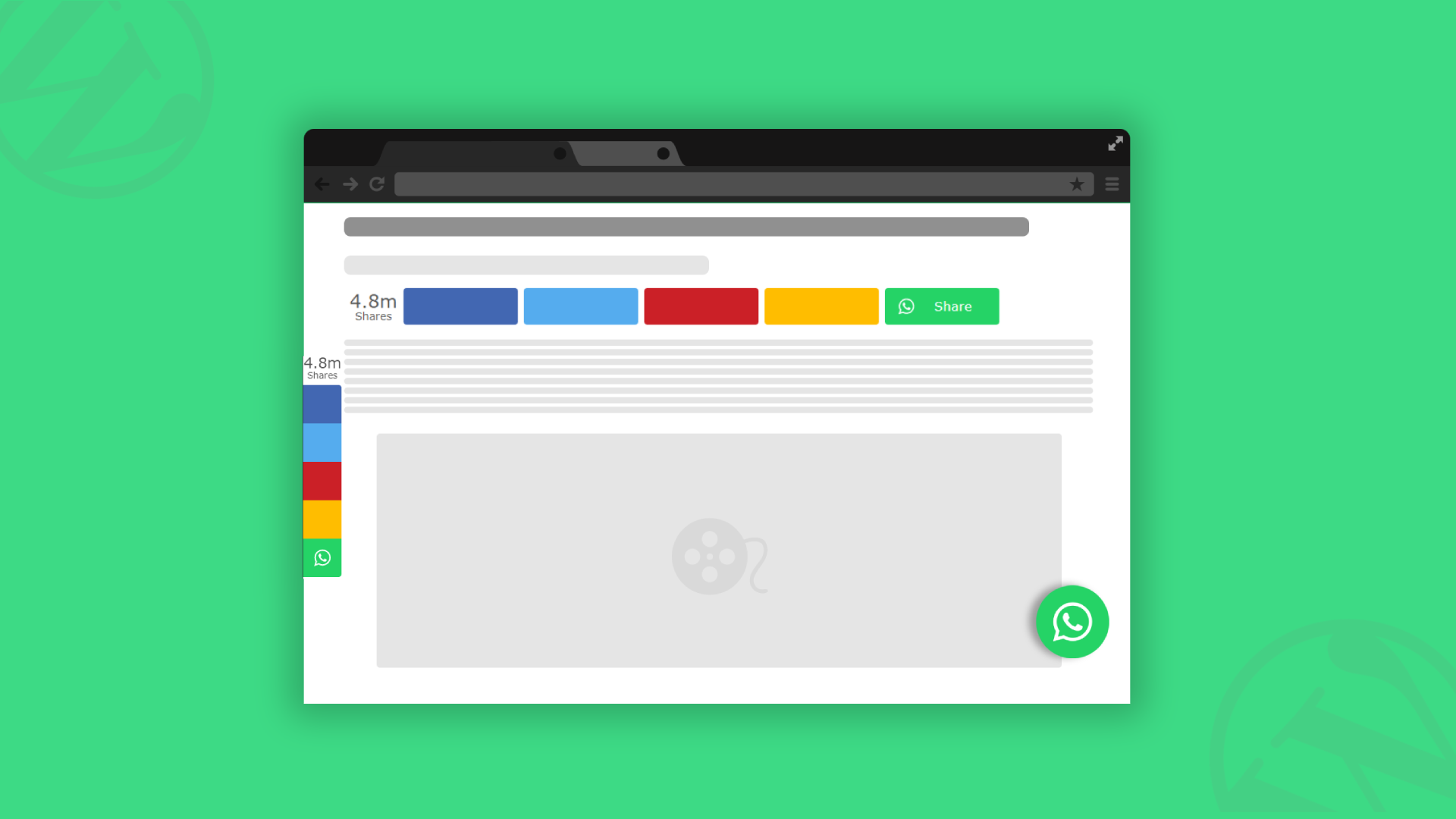
That’s it! You’ve successfully added WhatsApp chat to your WordPress site. Now your visitors can contact you on WhatsApp by clicking the icon, which will be sitting on the bottom right corner of your website.

Summary
In this blog post, we’ve shown you how you can easily add WhatsApp share and chat button on your WordPress site. If you still find it difficult to achieve, then feel free to contact us. Our WordPress professional team would be more than happy to assist you.
Moreover, if you got any suggestions or views regarding this post, then please share your thoughts in the comment section.
Do you want to add 50+ new modules to your Divi Theme?
Hope you find this article helpful. Before you go, we would like to introduce you to Divi Plus, our multipurpose plugin that comes with some great features you might like.











0 Comments