By default, text pagination is available with the Divi blog module. And some text customizations, which allows you to tweak it a little more. But if you want numbered pagination, then there’s no such option in the Divi theme. So, in this article, I am going to share how you can achieve that using the WP-PageNavi and Divi Blog Extras plugin.
Add numbered pagination using the WP-PageNavi plugin
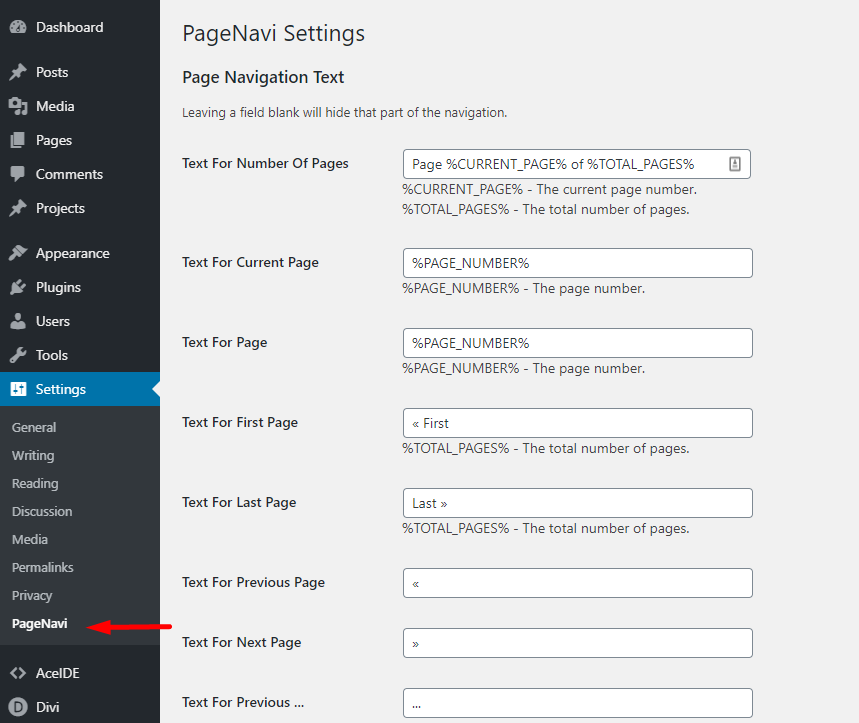
To add numbered pagination in your Divi blog using the WP-PageNavi plugin, the first thing you need to do is install it. Then, activate it, and you’ll get the following setting in your WordPress dashboard.

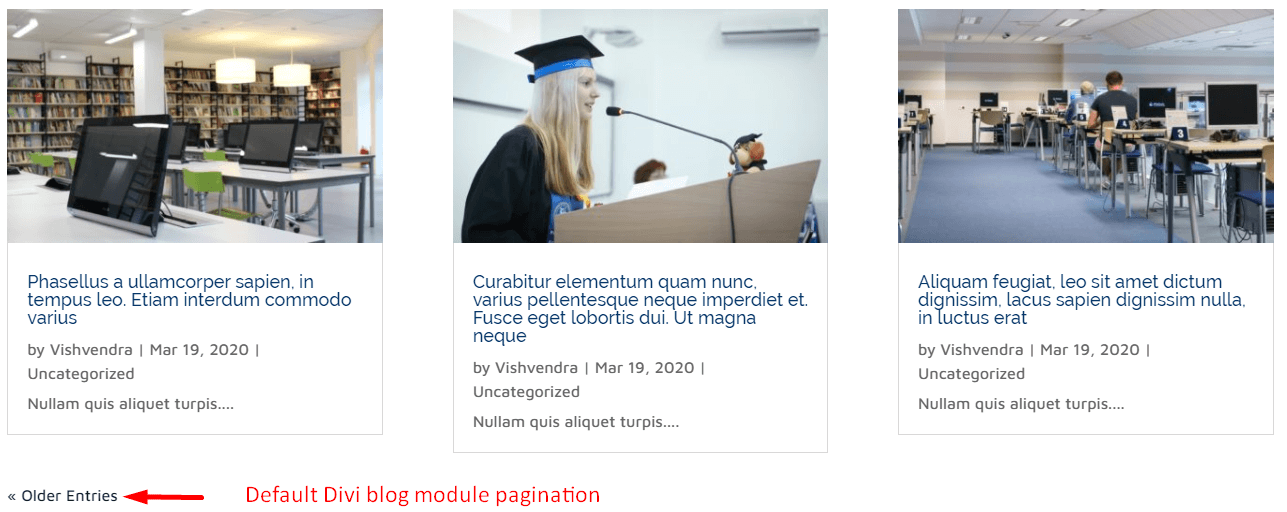
In this settings area of the WP-PageNavi plugin, you get multiple options to create numbered pagination. But before we apply some changes, first take a look at the default Divi blog module pagination.

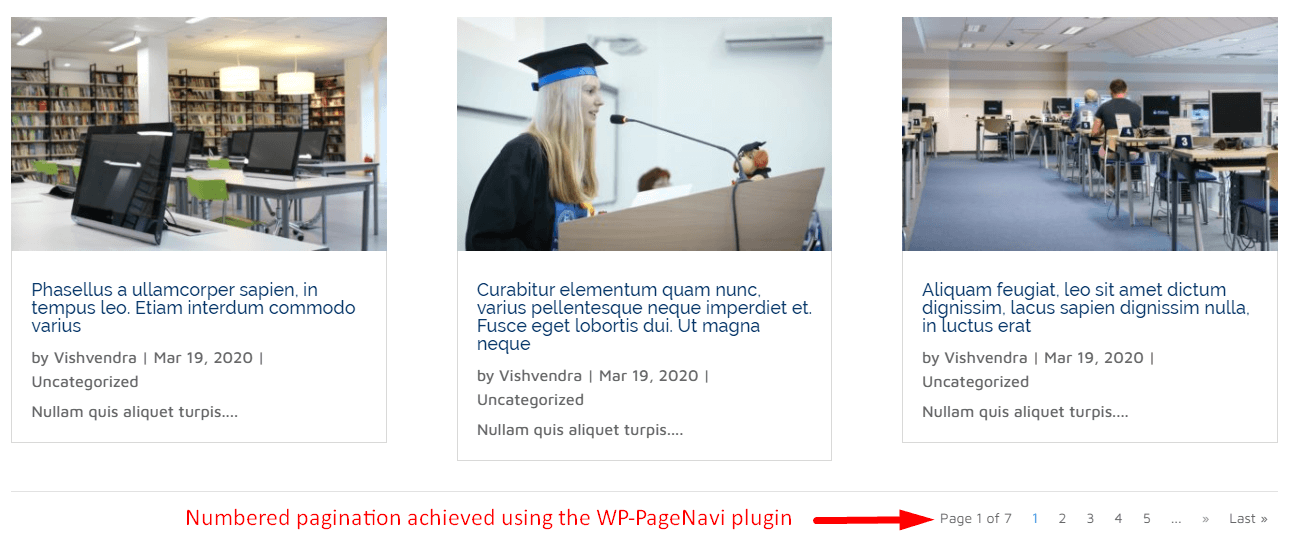
And, after applying the settings that come with WP-PageNavi plugin, we can get the numbered pagination shown below.

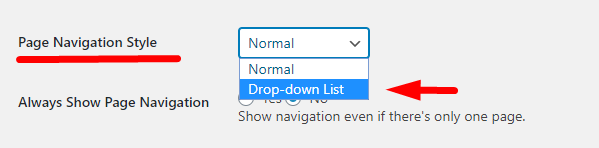
Now, if you want to change the numbered pagination style using this plugin, you can do it. It’s simple; all you have to do is head over to the pagination style menu in the plugin’s setting. And from the drop-down menu, choose Drop-down List, save changes, and your numbered pagination has adopted the new style.

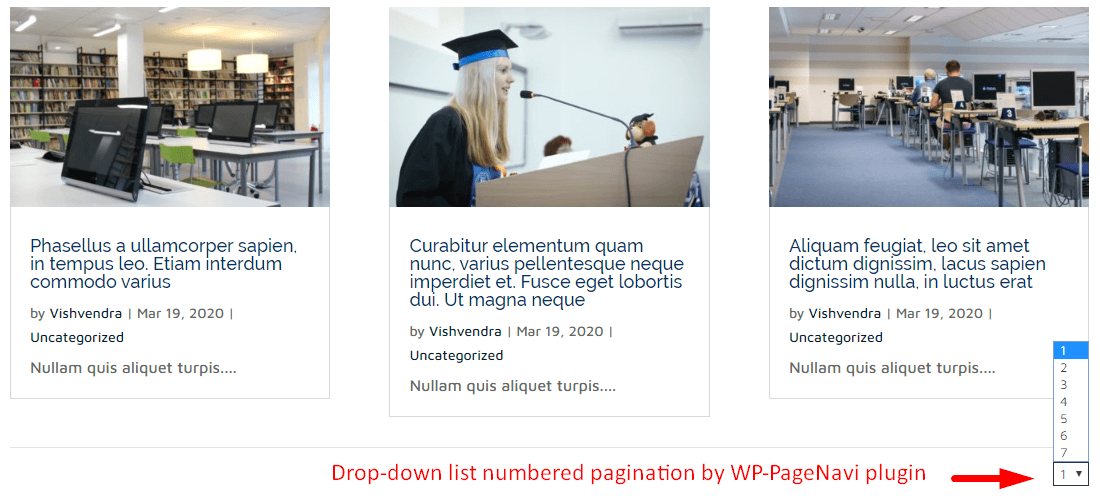
Here’s the style we get after saving changes.

Add numbered pagination to the Divi blog module using the Divi Blog Extras plugin
Divi Blog Extras is a premium plugin that not only adds numbered pagination; it also provides users 6 layout options to create a blog page. Using this plugin, you’ll be able to add numbered pagination as well as Ajax load more pagination.
- To achieve that, first, you need to purchase the Divi Blog Extras plugin, install it, and then activate it.
- After activating the plugin, add its module to the page where you’ve already created your blog page. Or create a new page, if you want all new blog page for your Divi theme website.
- Once the module gets added to the page, your posts would appear with the Grid Extended layout. And there would be no pagination. We have to do it manually.
Enable Divi Blog Extras’ pagination option
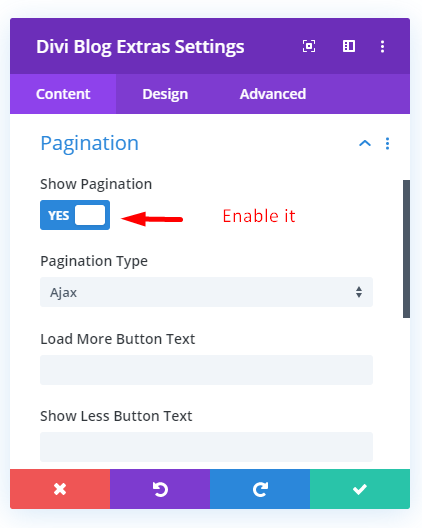
To enable pagination in the Divi Blog Extras module, first, go to the Content Tab, then head over to the Pagination settings.

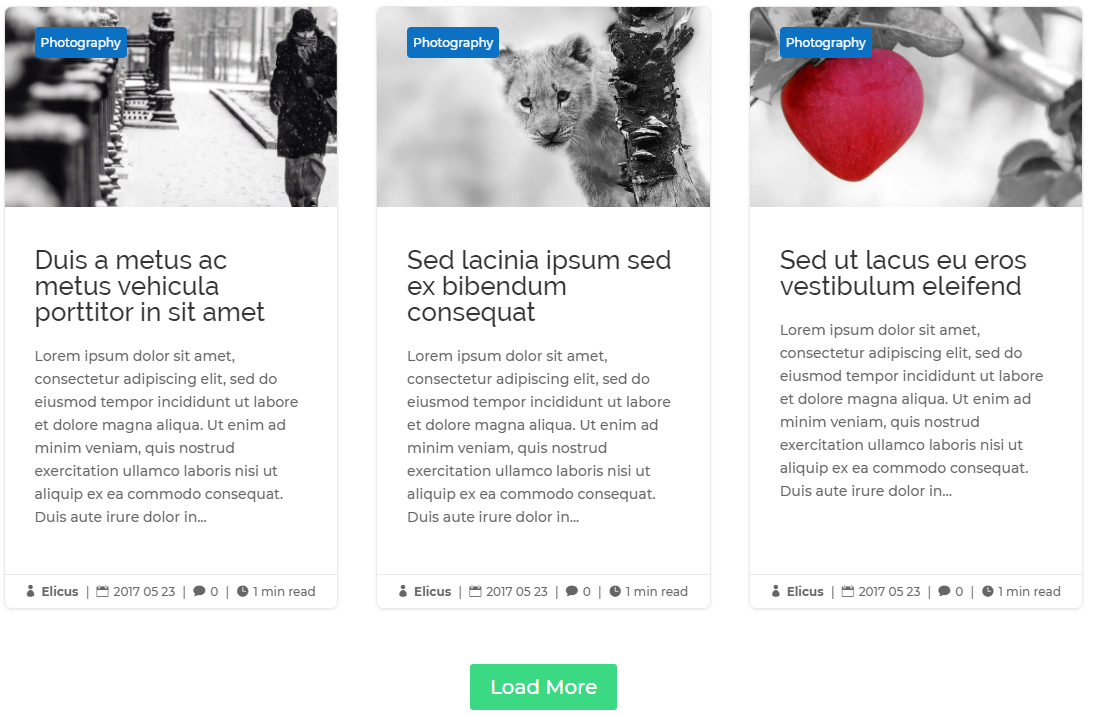
Here, check the Show Pagination toggle as “YES,” and you’ll get the following pagination style.

However, it’s the Ajax pagination style that Divi Blog Extras offer. To add numbered pagination using this plugin, move on to the next step.
Select numbered pagination in Divi Blog Extras
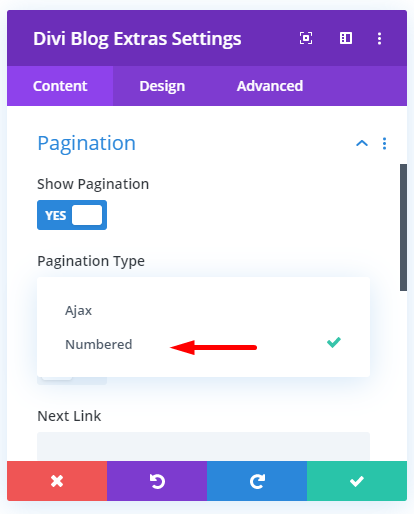
In the same pagination settings of the same plugin, click the drop-down Pagination Type list, and choose Numbered.

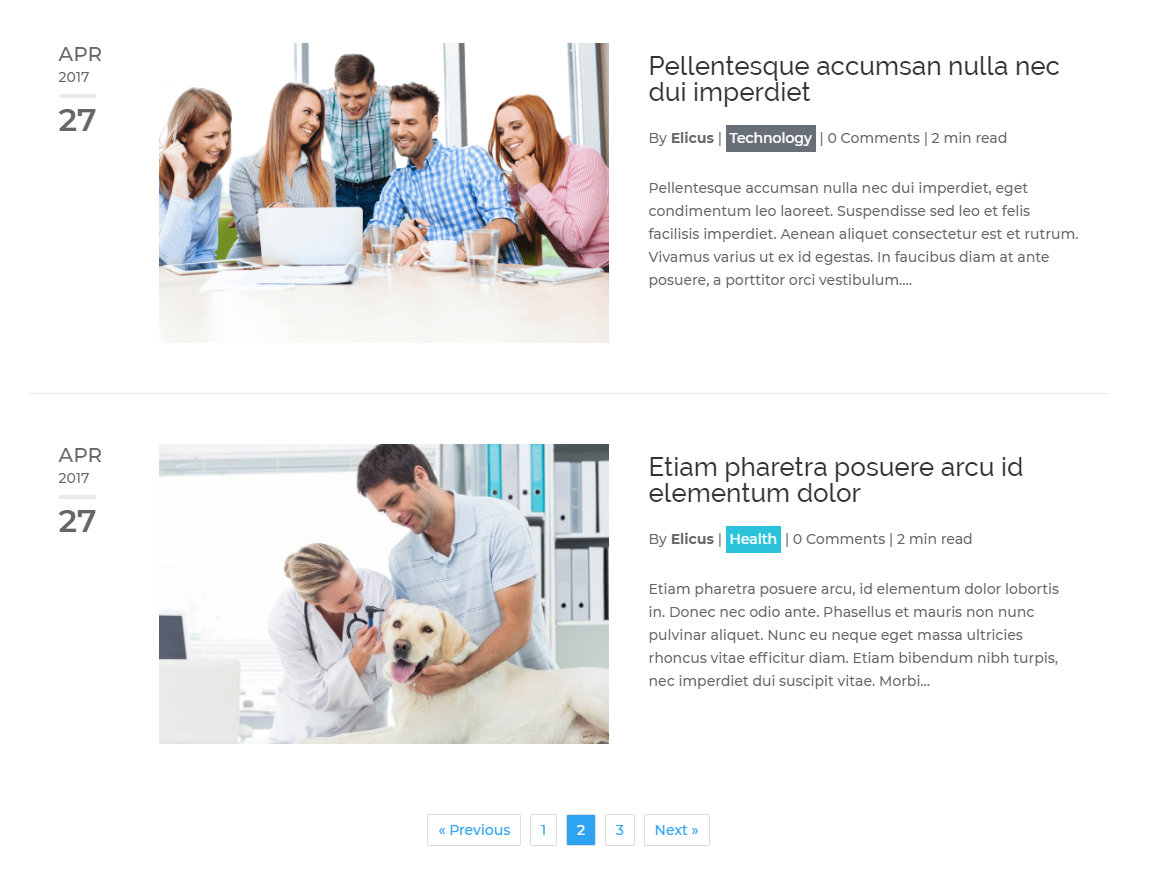
Upon choosing the numbered pagination style in Divi Blog Extras, you’ll get the following pagination on your Divi theme blog. And it looks much better than the previous pagination style (WP-PageNavi’s and native Divi blog module’s).

Summary
In this post, we’ve shown you how you can apply numbered pagination to the Divi blog module. We’ve used the WP-PageNavi plugin, and Divi Blog Extras to achieve our numbered pagination style. Both plugins are good to add numbered pagination, but Divi Blog Extras adds more features to it. This plugin provides numbered pagination as well as Ajax pagination. Plus, 6 blog layouts for the Divi theme that are attractive and beautiful. In addition to these, Divi Blog Extras also give users the possibility to create custom 40+ blog layouts. Go and check them out now!










0 Comments