By default, when you insert the shop module in the Divi theme, you don’t get any add to cart button. The shop module only displays products with pricing, sale tag (if the products are on sale), and a sorting filter, but no “Add to Cart.” However, you’ve probably seen websites with an ajax add to cart button, which means there’s surely a way to achieve that. And yes, there it is, which I am going to share with you during the course of this blog post. Make sure you go till the end.
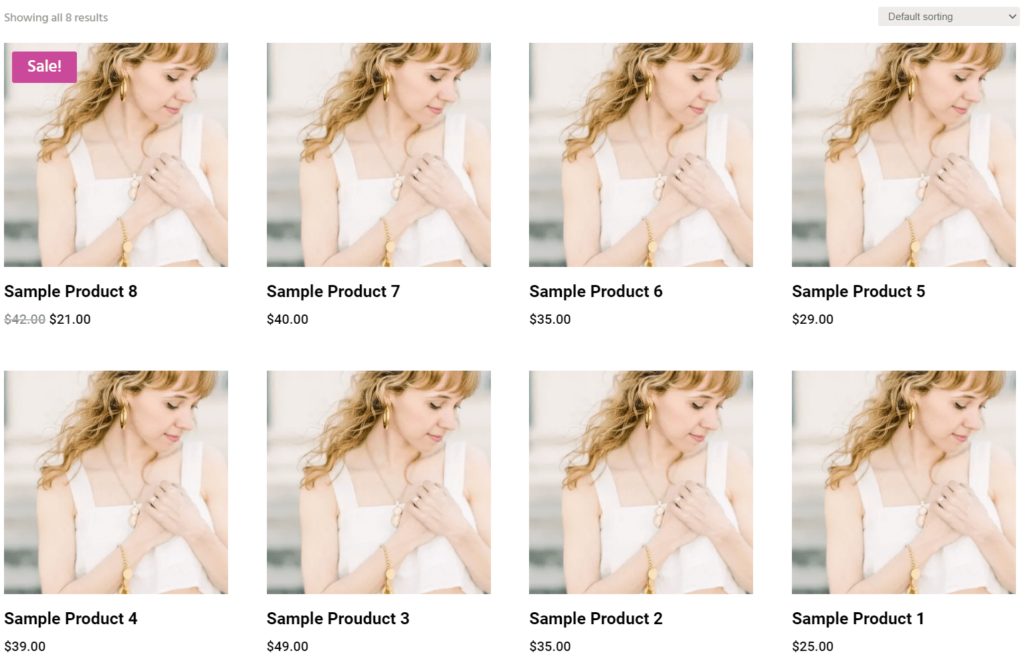
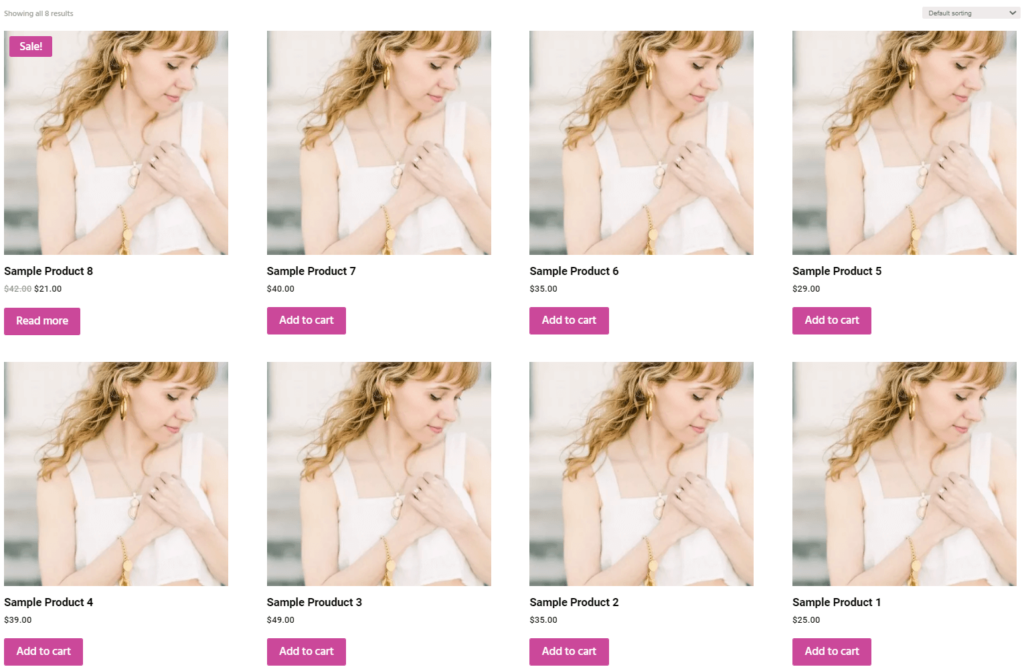
But before we move on to the steps to add an ajax add to cart button in Divi shop, let’s take a look, how the products appear without it.
Divi Shop module’s default look

Let’s move on to the steps to add the Divi Add to Cart button.
Create a Divi Child Theme, if you haven’t already
To add an ajax Add to Cart button in Divi, we’re going to add some lines of code in the function.php file. And it’s recommended that you make changes in the theme files if it’s a child theme. Therefore, if you’re not using a child theme, then go to this blog, and learn how you can create a Divi child theme. Or get a one from our store.
Once created the child theme and then activating it; you’re good to move on to the next steps.
Insert Ajax Add to Cart button code
The code we’re going to use will be added in the function.php. So, to access the file, follow the below steps.
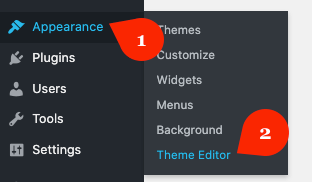
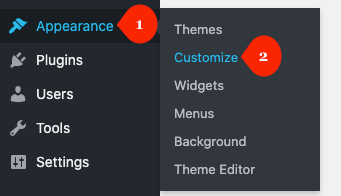
- On your WordPress Dashboard, go to Appearance → Theme Editor.

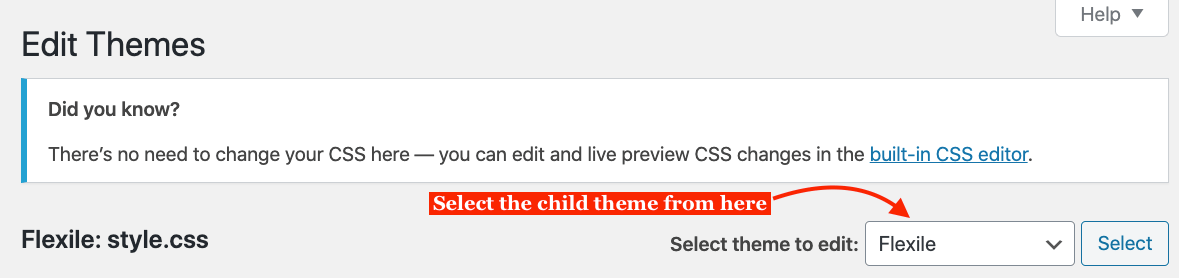
2. Then, select the child theme from the right corner mentioned as “Select theme to edit,”

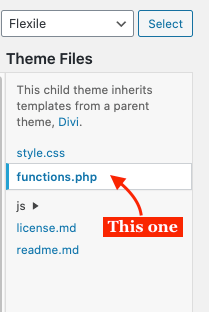
3. Once selected the child theme, head over to the Theme Files tab under the selection menu, and choose Function.php.

4. Now, paste the below code under the existing lines of code.
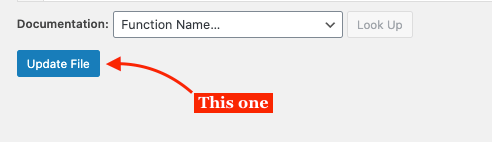
5. After inserting the code, save your changes by clicking the Update File button.

Now, after saving your changes, go to the page where you’ve used the Divi shop module. Here, you’ll find the products with an ajax add to cart button similar to the below screenshot.

Looks good, right! But what if you want to remove these add to cart buttons? Chances are you’ll remove the code, but what if you require them again? Feels tiring, right? So, how about adding an option in your theme that would allow you to display these ajax add to cart buttons easily whenever you’re required, without even removing the code.
Awesome!
Therefore, to achieve this functionality, follow the below steps. These steps will guide you to add an option to the customizer settings that would allow you to show/hide an add to cart button on your site as needed.
Add Show/Hide Add to Cart button option
To add the Show/Hide Add to Cart button option to the theme customizer, we need to add another code inside the function.php file. Follow the same steps to access the function.php file, and insert the below code under the existing lines of code.
Once, added the code and saving your changes by clicking the Update File button, follow the below steps to access the newly added option.
- On your WordPress Dashboard, go to Appearance → Customize.

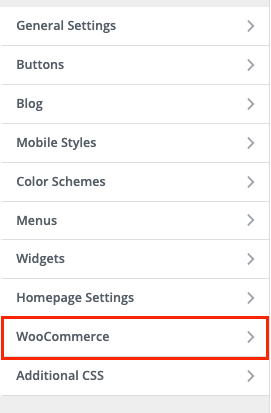
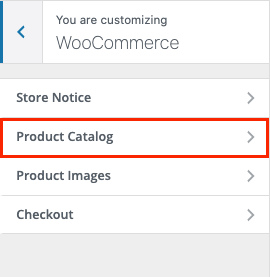
2. Then, inside customizer choose WooCommerce.

3. And inside the WooCommerce option, select Product Catalog.

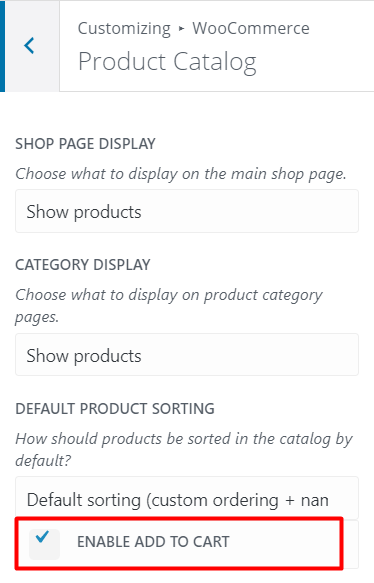
4. Here, you’ll find the field titled as DEFAULT PRODUCT SORTING, which also consists the option ENABLE ADD TO CART under default sorting menu.

5. Check it to enable the ajax add to cart button on your Divi WooCommerce products. Or, keep it unchecked if you don’t want to use or display an add to cart button. With this option, you no longer need to remove or add the code again to display or hide the add to cart buttons.
Conclusion
If this tutorial was helpful to add an ajax add to cart button to your Divi shop, then share it with other Divi designers. However, if you’re still not able to bring this option in action, you can leave your queries in the comments. I’ll be more than happy to help you.
Moreover, if you want to receive updates about tutorials regarding Divi and WordPress, you can join our newsletter for free!










Hi there,
How would one go about aligning the button. For example, we would like to center align the new button under the shop image.
Thanks!