Building a travel website requires skill. Not only web development or designing, but skills that cover the entire aspects of being a travel website.
For starters, you can buy a domain, hire a developer or become a developer yourself to build the website, which is good. However, there are multiple aspects of building and working on a website for traveling that require the expertise of different kinds, for example, SEO, content, and even the use of AI tools like ChatGPT.
Therefore, to build a travel website that misses nothing and performs at its best, you must go through some tips that can help you achieve your target effectively.
By reading this blog post till the end, you’ll bag many essential ideas to create one of your best travel websites. If you’re ready to capture the essentials, let’s start with why travel agencies need a website.
Why Do Travel Agencies Need a Website?
If you’re planning to build a travel website, then you already must have figured out this question on your own. But, if you still need a spotlight on this, then the #1 reason you need to build a travel website is that more people are using the internet.
There are a total of 5.1 billion internet users, with over an 80 per cent increase in queries for international travel in 2022. If your travel agency doesn’t have an online presence, it’s a sure sign you’re losing many potential customers.
Apart from this, there are other factors why your travel agency needs a website, such as,
- Brand building.
- Global reach.
- Accessibility.
- Cost-efficiency.
- Competitive edge.
These factors make a travel and tourism business profitable in addition to the offline reach, and for that, all you need is a website. By following the tips below, you can make your travel website highly attuned to perform impeccably.
Here are the 9 best tips for building a travel website:
#1 — Know More About the Tourism Sector Before You Start
Customers or travelers want to go on a trip that provides them with more excitement, thrill and the best food. These are must, however, above all, which makes the icing on the cake the reasonable budget to go on the best trip ever. When you are building a travel website, it’s essential you know the deep-rooted cravings of people for their vacations. You should have the knowledge of what’s working in the industry currently and how it will take shape in the future.
For example, people like to go on workcations these days. If you build a website offering a tourism package specifically designed to serve this idea, you can convince the visitor easily. Then, you’ve got the price deals, combo packages, couple specials and so on and so forth.
Having an understanding of the tourism sector’s characteristics will put you on the best foot to design your out-of-the-box travel website.
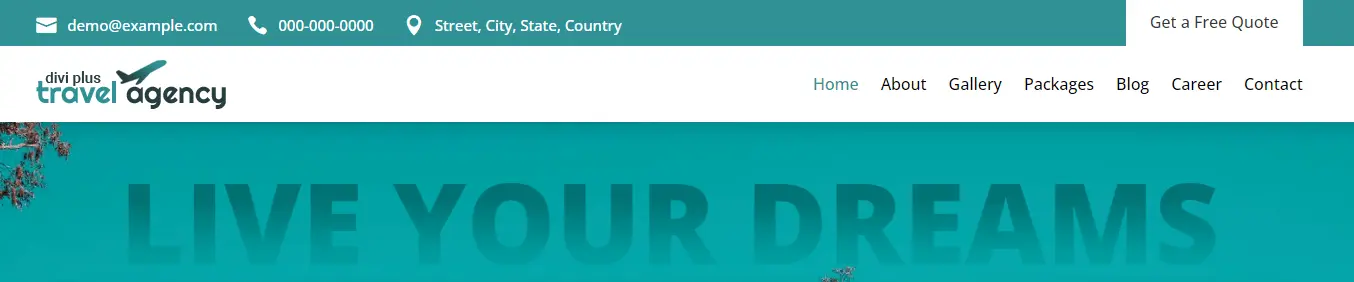
#2 — Plan and Keep the Right Look and Feel in Mind
Once you have done your research on the tourism sector, it’s time to plan the website’s structure. When you do that, keep the right look and feel that travelers usually would accept.

Don’t go too far to impress customers by adding more than necessary elements. A travel website is all about space, places and allowances. Hence, what you can do to keep these things in focus is,
- Start with a minimal top menu with links to destinations, packages, and hotels.
- Then, add slideshows featuring summer, winter, honeymoon travel packages, etc.
- Follow the slideshows featuring packages of different destinations.
You can further explain why the traveler should go with your agency by showcasing different service benefits.

When you go after this particular design set, ensure it’s minimally done and talk more about air between different elements. To speed up your process, you can check out some pre-built travel website templates to inspire yourself to build a highly functional travel agency website.
#3 — Build the Travel Website Using the #1 CMS
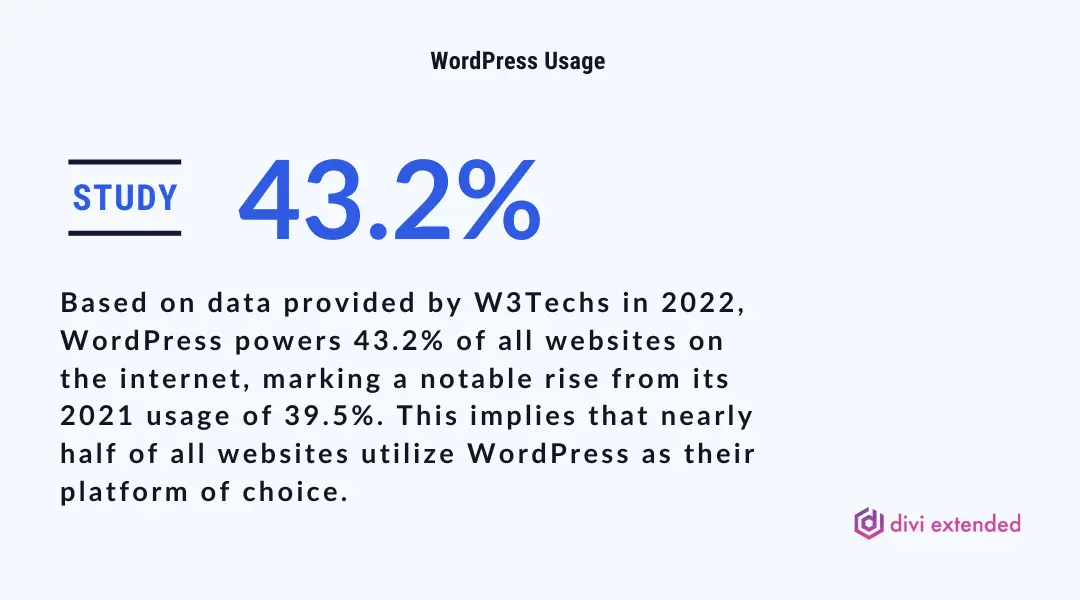
Want to build the best traveling website? If yes, then it can only be possible with WordPress—the most used CMS in the world.

WordPress opens the door to many possibilities. No matter what kind of travel website you are after, using WordPress is more than possible. You get themes, you get plugins, and you get layouts that can power-pack your travel website with no extra effort. If you haven’t picked up your CMS, then look no further because, with WordPress, you’ll find yourself at ease the most.
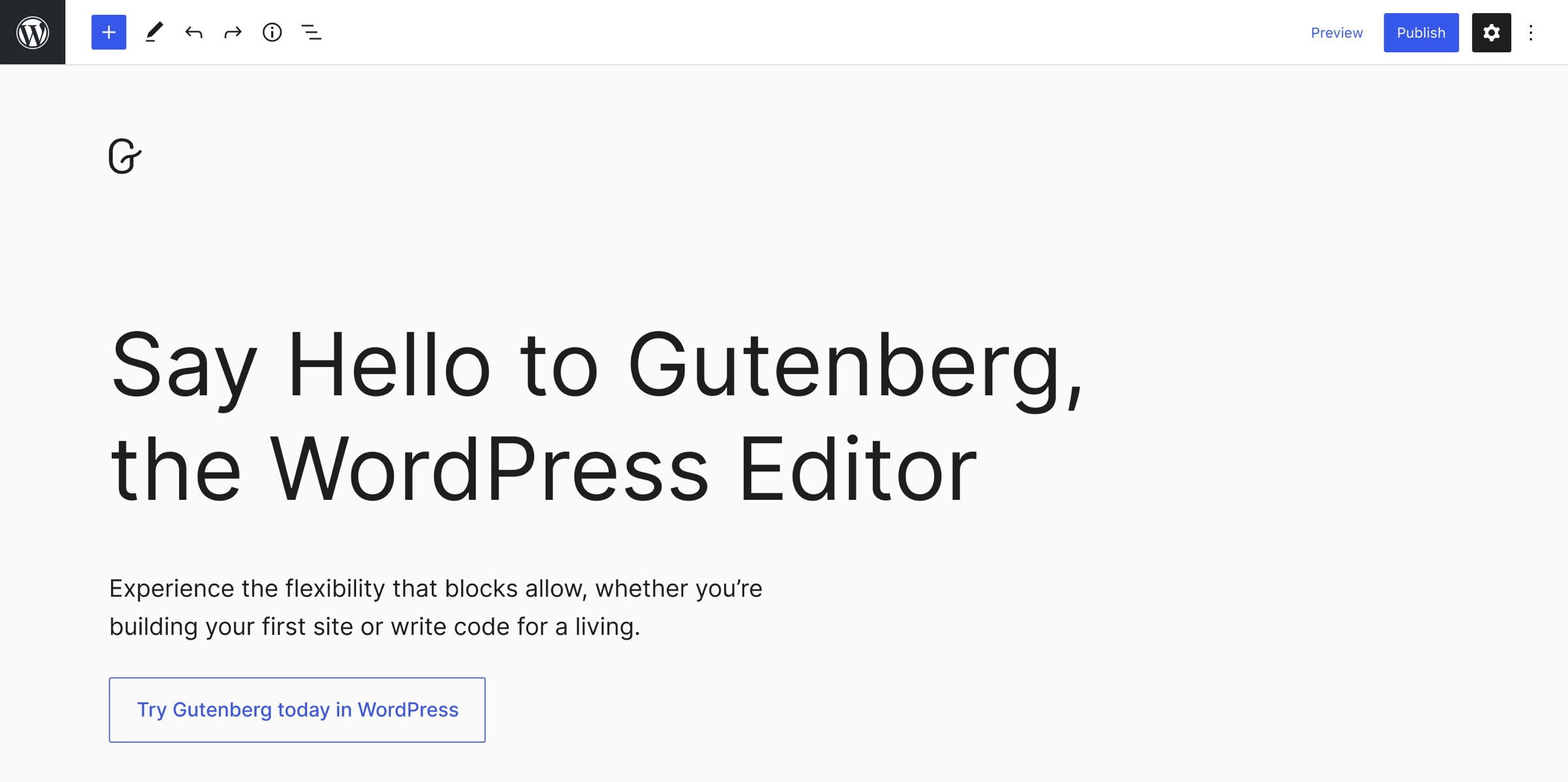
Whether you want to build your travel website from scratch or use some templates, you are in control with WordPress. Its Gutenberg editor offers intuitive design blocks that make building any website easy.

You can select what type of element you want to add to your website from its blocks’ library. Then, utilize the easy-to-use options to configure its working. It supports different third-party integrations that can help you control the website altogether. For example, you can connect with Mailchimp, Google Analytics, Booking.com, YouTube and more.
In addition, to speed up the process, you can use free or premium themes available for WordPress. One of the best themes in the market is Divi, which offers not only an elegant design for your travel website but also powers your website’s functionality with its advanced page builder. In the Divi Community, you can find more solutions to bring the best for your website. Using Divi Builder with Divi Plus, you can add essential elements to your travel website.

If you plan to showcase the pricing of your travel packages with benefits and everything, you can use the pricing module to achieve that.

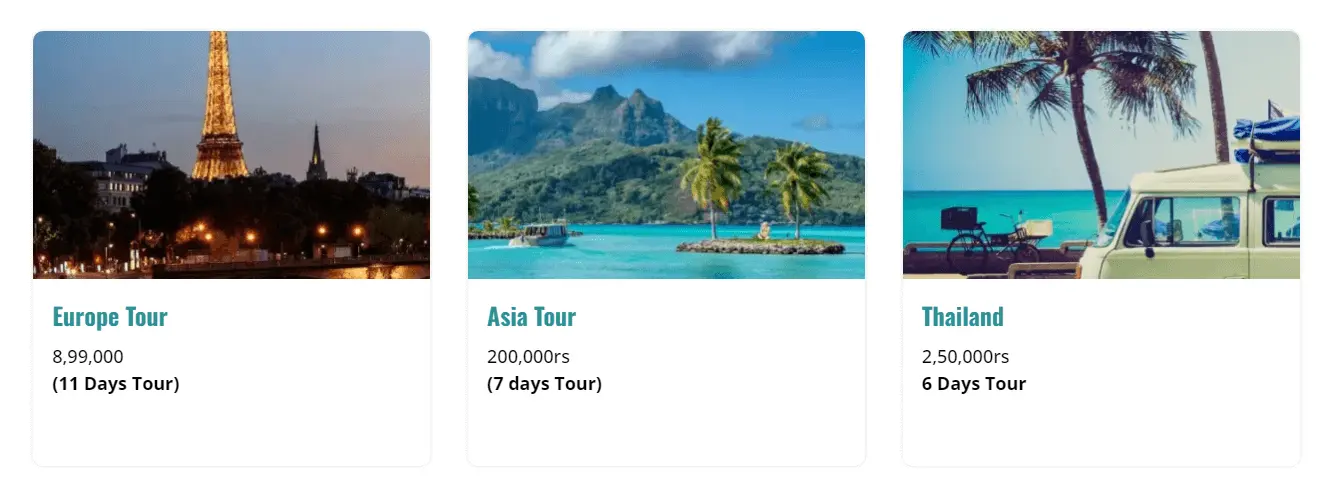
Using the same plugin, you can present your travel or destination packages in a more engaging and interactive way by using the Image Accordion module or Image Card module that lets you put content, text, buttons and animations on a single element like the following.

These make your travel website look beautiful and highly interactive, which users won’t stop to explore more. But that’s not it; you can add FAQs optimized for FAQSchema, Star Ratings and other elements to make your travel website extremely rich using WordPress, Divi and Divi Plus.
#4 — Display Destinations With Must-Visit Places Indicator
A website for traveling is all about different destinations. And these destinations are filled with different outstanding places of attraction. It’s highly recommended you mention those places to make your customers’ minds book for the packages you offer.
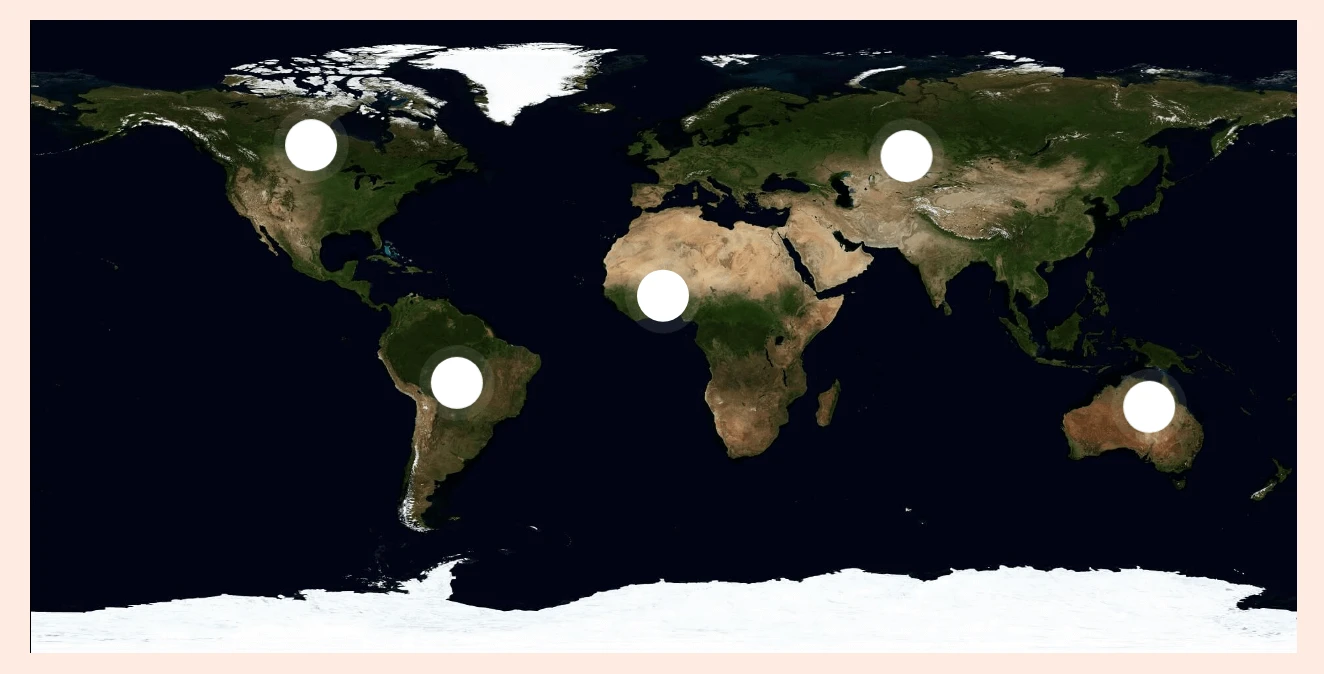
One of the best ways to do it is to add a map and enable an indicator for the places of attraction. To do that, you can use the Image Hotspot module of Divi Plus if you choose to go with WordPress and Divi.

This will highlight your travel destination in a more profound way and allow you to create excitement in the customer’s mind. If you’re not using WordPress, try the Image Hotspot Widget by Common Ninja, which supports most website builders.
#5 — SEO and Local Optimization
Travel website or not, SEO is very important to make your online presence seen. Hence, when you build the website, ensure you follow all the SEO guidelines, such as using proper HTML Heading tags, Alt text for the images, use of keywords in the copy, no broken links, redirects to avoid 404-page errors and more.
When you are done building the website, ensure you create your account on Google My Business. So, when your nearby customers search for a travel agency, your platform should appear in the results. You can do the same for other search engines to make the most out of your online presence.
What else you can do to polish your travel website’s SEO is,
- Use local keywords.
- Get backlinks.
- On-page optimization.
- Do mobile optimization.
- Add schema.
- Use CDN for speed.
- Enable SSL certificate.
By doing all the above, you’d achieve the standard for SEO for your travel website.
#6 — Publish Content Without Delay
Apart from the above SEO tips for travel websites, what’s necessary to boost the rankings and reach of your site is to publish content. The earlier you do, the better it will be because you could maximize your efforts to the right audience at the right time.
The best way to publish content is to write blog posts. With the help of these, you can target local keywords, local places, and even local food. When people search for these terms, and you have content created on them, your website gets easy traffic. However, when you publish content, ensure you do it of quality, not quantity because it will increase the bounce rate if users aren’t connecting with it.

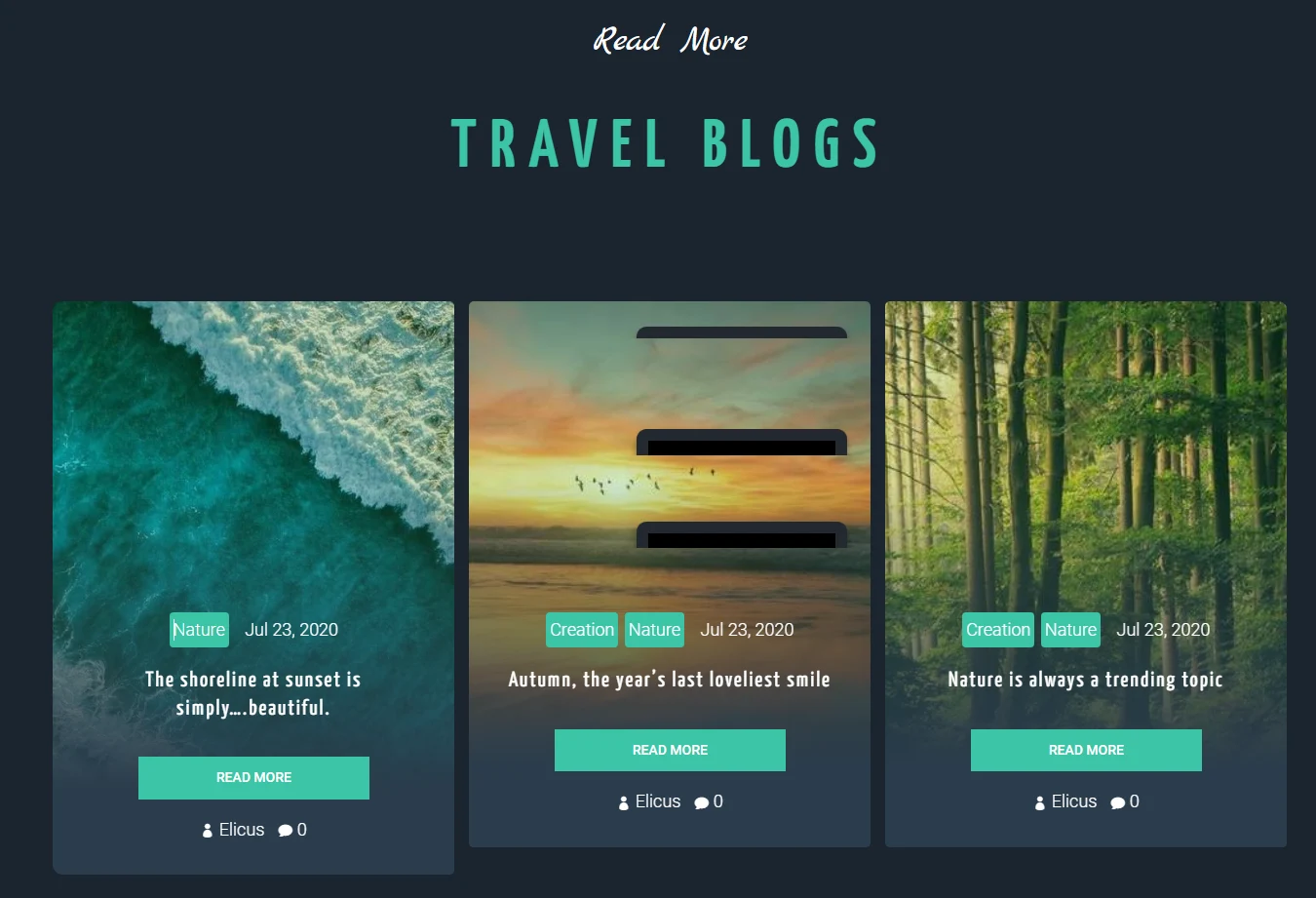
Furthermore, keep the blog post content clearly visible without mixing more than necessary elements. Also, you can use post sliders on your travel website’s homepage to drive traffic easily to the posts and keep them engaged.
If the user session is longer, there is a higher chance of people engaging with your services. Also, it’s good for SEO.
#7 — Build Trust Through Social Proof
Building trust online isn’t easy. These days, with more hackers and spam, it’s hard to trust an online platform, especially a travel one. In the travel and tourism business, the itinerary happens once the user has made the payment. Even after the payment, if the platform is legit, it takes time to believe that the platform or the agency is of good standard, and the tour will end with good memories only.
This kind of trust can only happen through user testimonials. Just like any other business, reviews are crucial for the travel and tourism business.
Therefore, don’t ignore this crucial phenomenon when you build a travel website.
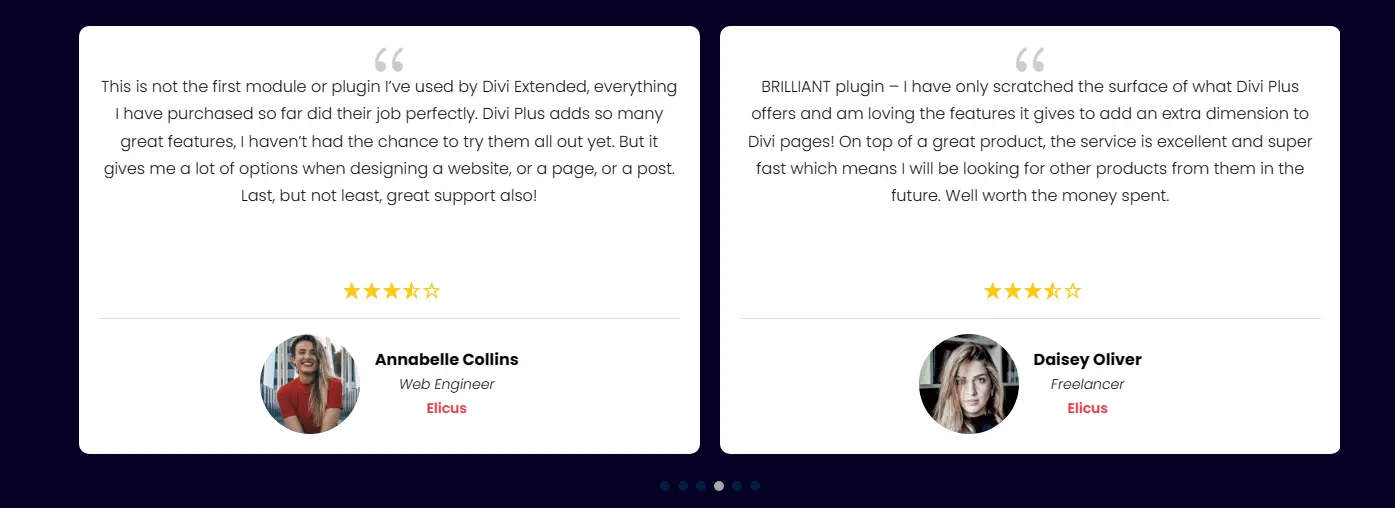
To capture customer’s attention, you can display Google Reviews, Trustpilot reviews, or, if possible, add Yelp reviews. You can do this simply by embedding the code. Or, if you want to make this interactive and engaging, you can use testimonial sliders as well.

A testimonial slider takes less space yet offers multiple slides to display as many testimonials as you want to showcase. You can use a star rating on it, customer image, slide effects, etc., to make it more attractive.
This will help you build the trust you want for your travel website because reviews tell how good service you’ve provided to old customers, how good their experience was and the same the new customers can expect. Hence, it is an effective strategy to make the most of your tourism website when it comes to building trust and authority.
#8 — Social Media Integration
In addition to the testimonials, what more you can do to build trust and following is to showcase your social media posts on the website. Not only posts, but you can also provide customers with elements to like and share your platform.
This will help you increase your following on social media platforms. As well as, if some user has given a review about your travel website, then you can embed it on the website for other users to see.
It doesn’t take much time and helps you build social trust effectively while increasing the number of followers on your social media handles, too.
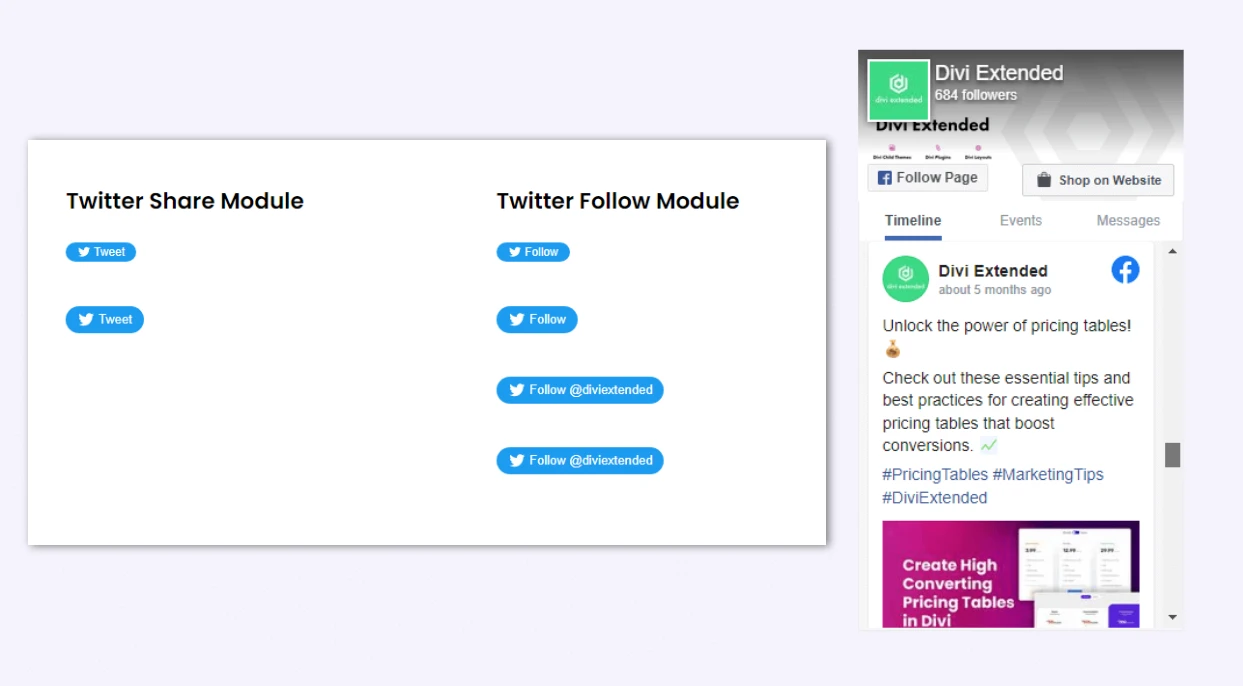
One of the best ways is to embed Facebook posts and Tweets from Twitter using the different Facebook and Twitter (now X) modules officially available from these platforms. On these platforms, you can also find resources to add the Tweet, Follow, Like and Share buttons to your travel website.
If you’re good with the technical and coding part when it comes to embedding elements from social media platforms, you’ll do it in no time. However, if it’s out of your league, then you can use the Facebook modules and Twitter modules available with Divi Plus.

Using these modules,
- You can add the Facebook Like and Share button.
- You can use the Twitter Follow and Share (Tweet) button.
- Embed Facebook Posts, Comments, News Feeds and Videos.
- You can also embed the Tweets from Twitter.
And for these, you don’t have to do any coding. Simply insert the module, add some details, and that’s it.
#9 — Add More Than High-Quality Visuals
A travel website is nothing without graphics. If you don’t add images to your travel packages, you won’t get any attention. If users aren’t able to feel the excitement even before visiting the destination, it’s unlikely that they will prefer your agency.
Without good images, a travel website is nothing. Therefore, ensure you add high-quality visuals that motivate users to plan their vacation through your platform.
To improve your visuals, you can add galleries to the travel packages. When you add galleries, try to implement different styles and elements on them to enhance their look as well as functionality. For example,
- You can add masonry galleries.
- Enable the Lightbox effect.
- Use more than 3 columns.
- Display image title and caption.
- Apply the overlay effect.
When your visuals are power-packed with enticing galleries, you will capture customers’ eyes in the first moment, which would help you convince them easily.
Using Divi? Don’t Miss Out On Divi Plus for Your Travel Website
If you’re using WordPress and Divi for your travel website, you can utilize the Divi Plus plugin. It’s a premium, multi-module plugin that can help you add different elements in no time. You can find different solutions you might need for your travel website.

For instance, using Divi Plus,
- You can add masonry galleries.
- You can add Schemas such as FAQ, Star Rating and HowTo.
- Display travel timeline using the Timeline module.
- Showcase travel offers and discounts using the Modal Popup module.
- Use the pre-built travel website template.
- Level up your homepage with outstanding start templates.
Likewise, there are many possibilities that you can leverage using the Divi Plus plugin. And if you haven’t picked up any CMS yet, then we highly recommend you go with WordPress and Divi because they open more doors to possibilities that can help you build your dream travel website.
To Sum Up
Finally, we reached the end of our tips about travel websites. By following the above points, you’d pretty sure build an outstanding website that would engage customers of any age. Last but not least, the highly recommended tip is ensuring you don’t overdo anything when you go after the above tips.
Remember, more will not help you. Instead, only the essentials would do wonders. Keep things minimal, and your website will help you make the most out of your travel and tourism business.
That’s it; we hope this post will bring the best for you.






0 Comments