If you’re looking for a tool that can help you design Divi websites of any kind, then in this blog post, we’re going to overview two popular Divi web design tools. First, Divi Plus – A multipurpose Divi modules plugin. And second, Divi Flexile Child Theme – A multipurpose Divi child theme that can help you design Divi websites of any kind.
Let’s see how these two products can help Divi web designers bring the best in their Divi web designing projects.
Contents
Introduction to Divi Plus
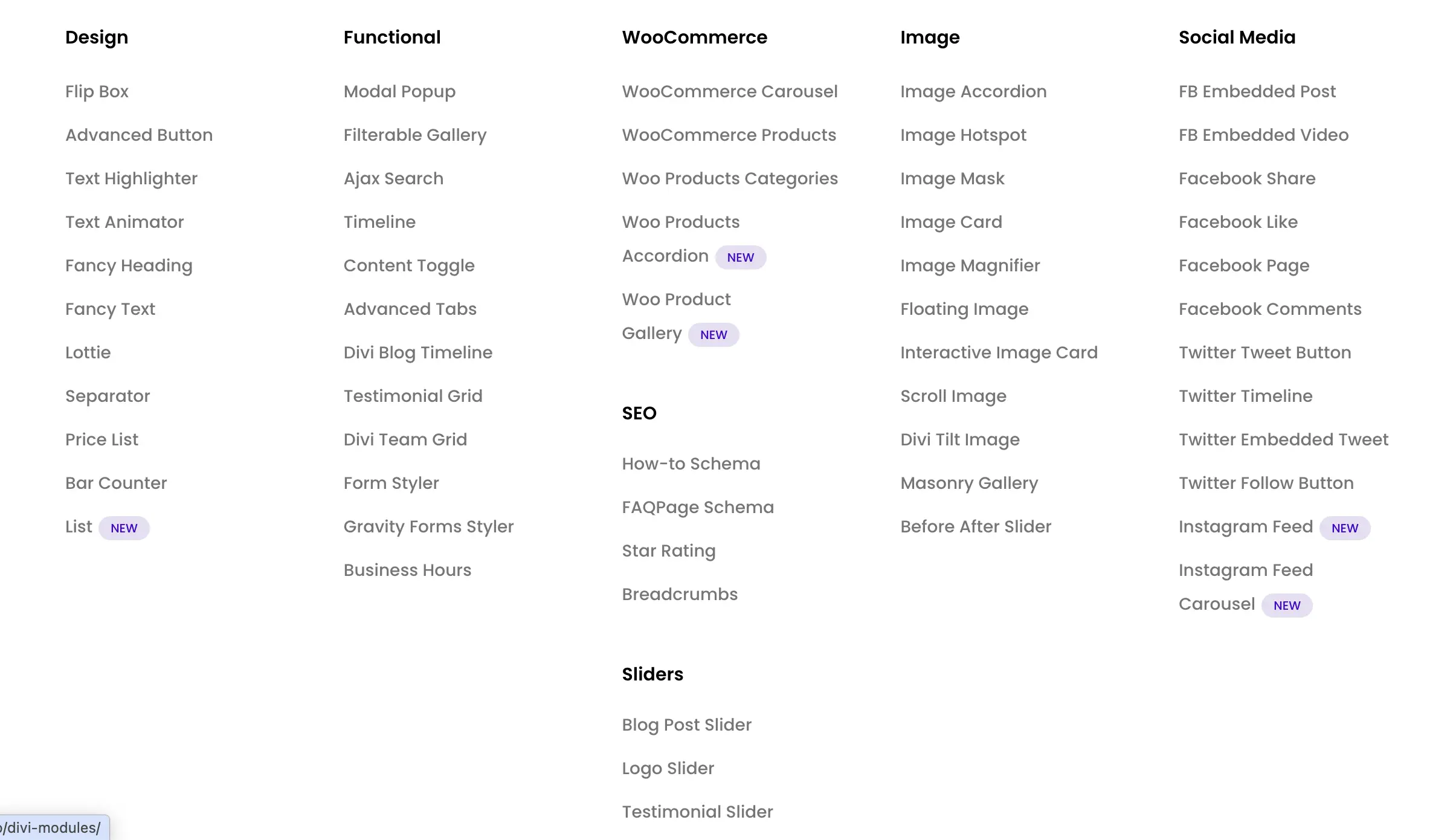
Divi Plus is a multipurpose Divi web designing plugin with over 50 modules for different purposes. Moreover, it also includes 04 extensions, 40+ starter templates and over 200+ prebuilt sections to create a complete Divi website.

Each module is power-packed with lots of features and options that are easy to use and apply to a page, post, or web design. What’s limited in Divi’s native modules, you can find that in Divi Plus’ each & every module no matter what your requirements are. You can customize the designs to fit in your business domain easily and engage users better than before.

The extensions included in the plugin allows you to enhance the functionality of Divi sections, columns, rows and modules. For example, if you want to add a moving background animation to a particular section, then you can use the Particles Background extension to achieve that effect.
Starter templates and prebuilt sections allows to quickly setup a Divi web design of different domain without spending much time.
But that’s not all; now, with Divi Plus, you’ll also get free Divi Plus themes covering different industries. So, you don’t have to look for other 3rd party Divi child themes to design your best website. Divi Plus has all that takes it to create an essential and industry-standard Divi web design.
Introduction to Divi Flexile Child Theme
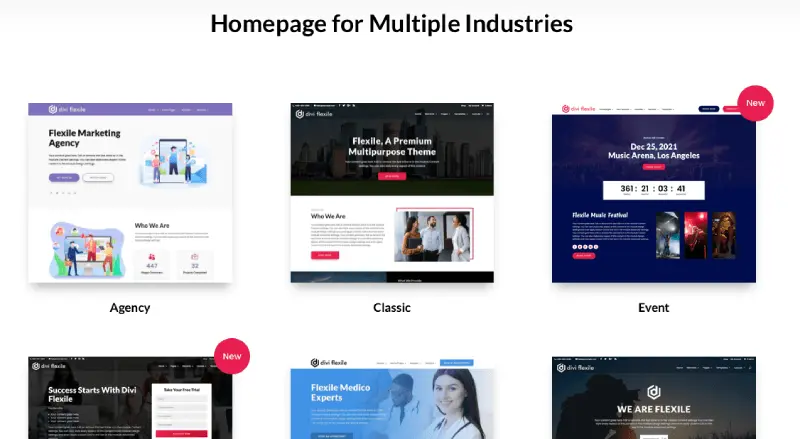
Whether you want to design a personal Divi website or got multiple clients’ project to design Divi websites of different niches, the Flexile Child Theme could be your one-stop solution to go for a Divi web design that includes all the necessary pages, layouts, sections and elements.

It includes the complete package of web design for Divi with over 100+ modern design elements. 50+ templates for different site areas, such as blog page, posts, products, and more. With these, you also get 15+ inner pages and several homepage layouts to establish your online presence quickly.

In addition to these, the child theme comes with regular updates. So, you’ll get more features and design options to keep your website in accordance with the latest web design trends. It’s responsive to smaller devices, and you can import each element with a single click — saving you a lot of time that you can use in other areas of the business.
All in One Divi Web Design Solution (Flexile + Divi Plus)
Divi Plus has got all the modules, extensions, sections and templates to create a functional and engaging Divi web design. And Flexile child theme has got all the essential elements a modern web design needs. However, together these two Divi website designing tools can help you build a more powerful and constitutive website of any niche. Below, we’re going to discuss how you can use Divi Plus & Flexile child theme together to create essential parts of a modern web design that are,
- Landing page.
- About us page.
- Products’ store.
- Pricing page.
- Blog page & post templates.
- Contact us page.
- Header & footers.
- Headings, Texts, Images & Content Blocks.
Build Divi Web Design With Engaging Landing Pages
A landing page is an essential part of the website. It can attract users, engage users and convert users. If you’re approaching a Divi website that includes a high functional landing or homepage, then the Divi Flexile Child theme could be your perfect choice to do that. It includes over 10 home pages covering different industries. However, if you’re intended to create a custom landing page, you could also do that.

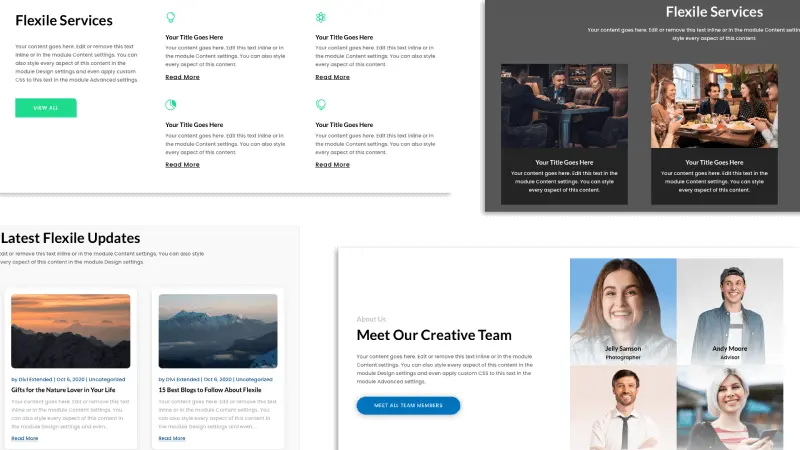
Mainly, a landing page includes the Hero section, process or services’ section, staff area, client’s slider, testimonials and blogs. With Flexile, you get 15 hero sections that are highly converting. It also includes the Services section, Staff area and Blogs. So, 90% of your landing page is ready with Flexile.

Now, for the client’s slider and testimonial, you can use the Divi Plus plugin and its Logo Slider and Testimonial Slider module that allows you to scroll images on a carousel and display client testimonials, respectively.
Moreover, you can enhance the Flexile elements by using the Divi Plus module. For example, on the hero section, you can add Marketing Button. At the blog section, you add the Post Slider for a more engaging user experience and a popup with Popup Modal to catch marketing leads.
Hence, your stunning and high converting landing or homepage is ready using the Divi Flexile Child Theme and Divi Plus modules.
Show Elegantly Who You Are and What’s Your Process With About Us Page
The about us page on a business website provides website visitor’s a better insight into the company and how it provides the services. For a working about us page, you need a short intro of the business or company at the top, which you can do by using the Flexile theme’s Content section.

If you want to display experience, you can use the Number Counters module. You can use the Services section to display what services your business is providing.
More importantly, what brings the feeling of trust and genuineness for the business is the organisation’s members. For that, you can use the Team section of the Flexile theme; however, for better user interaction, you could insert the Team Slider module of the Divi Plus plugin.
It will display more information about your team, and website visitors will be able to connect with the company and its members at a personal level as well.
Flexile Can Help You Establish an Outstanding Divi Commerce Store
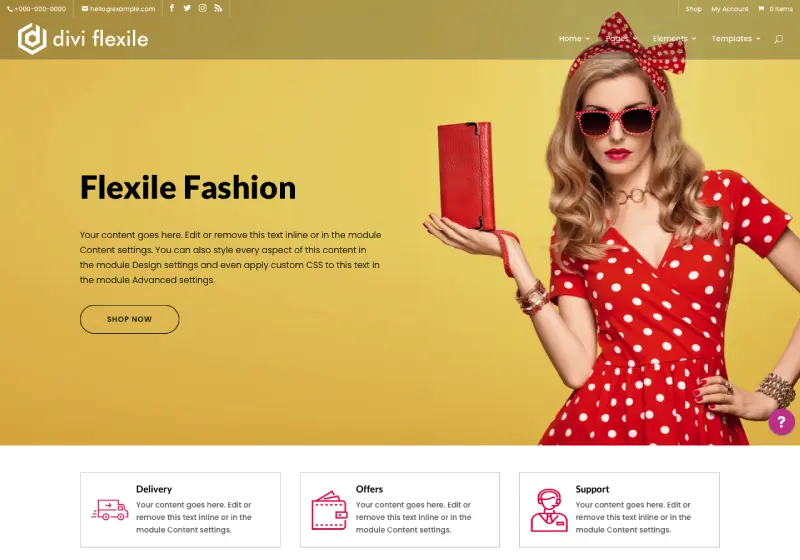
With Flexile’s Store homepage, you could easily set up an E-commerce store using Divi. It comprises a nice hero section that elegantly showcases your brand and motivates users to explore the rest of the site and its products. The Store homepage features beautiful category sections, products on sale, and more areas to make the user stay longer.

However, if you want to build a custom Divi e-commerce store, then you might want to try the Divi Plus WooCommerce modules that are WooCommerce Carousel, WooCommerce Products, and Woo Products Categories. Using the WooCommerce Carousel module, you’d be able to display Divi digital store’s product on a slider with multiple layouts and effects.
The WooCommerce Products module allows you to create a Divi store having products in columns with Ajax Add to Cart button on hover. Adds an interactive touch to the store and users more likely to explore that product. Or easily add to their cart.
Using the Woo Products Categories module, you can do the Divi web design magic to your e-commerce store’s product categories. Show them more beautifully and allow website visitors to experience better products outlet. With Flexile Store Homepage, and Divi Plus’ Woo Modules, your Divi WooCommerce store is ready to sell better than before.
Build Membership Pages Using Divi Plus
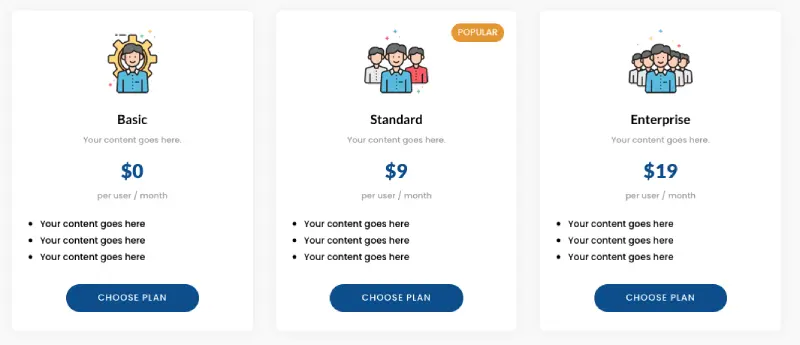
Not dealing with products but want to provide users services on a monthly or yearly basis? Then, building a membership site with a pricing page can help you serve this purpose. And to fulfil this requirement, you could use the Pricing Table modules available with the Flexile Child Theme.

However, those are still Divi pricing tables; you add the content and no more user interaction other than the button. Works best for someone looking simple, clean and single pricing tables. But what if someone is required to add a comparison between yearly and monthly charges, and that too without making any extra effort. So, to ease this Divi designing concern, you could go for the Divi Content Toggle module of the Divi Plus plugin.
It allows you to add content on the page with a Divi switch, so users can easily differentiate two versions of a Divi element. Therefore, using this module, you can make your pricing table interactive by using them in the content toggle module. Once added, they’ll work the same, just like the above illustration.
Style Blog and Posts With Flexile Templates and Improve User Session With Divi Plus
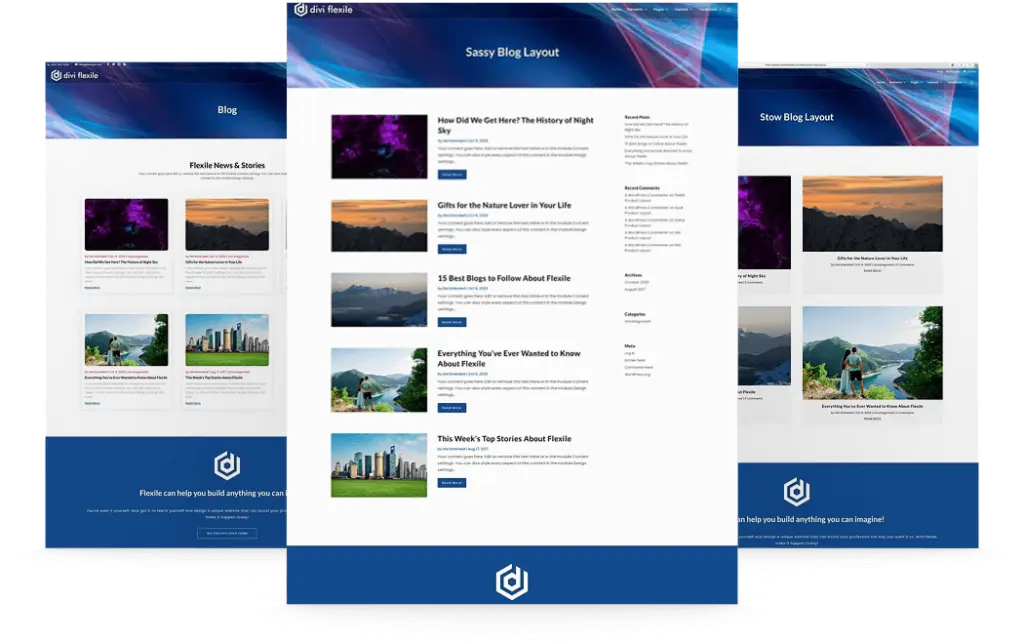
When it comes to blog pages and posts, it’s recommended that they should be clear, readable, engaging and distraction-free. Nothing unnecessary should win users eye, and they lose interest in the content. Therefore, to fulfil this notion, the Flexile child theme comes with a handful of Divi blog sections to allow you to build a custom blog page out of different design combinations.
Moreover, if you want to build your custom blog page using Divi Theme Builder, then Flexile has taken care of that as well. It includes multiple elegant, modern and clean design blog page templates. So, you could quickly set up your blog without going for a custom one.

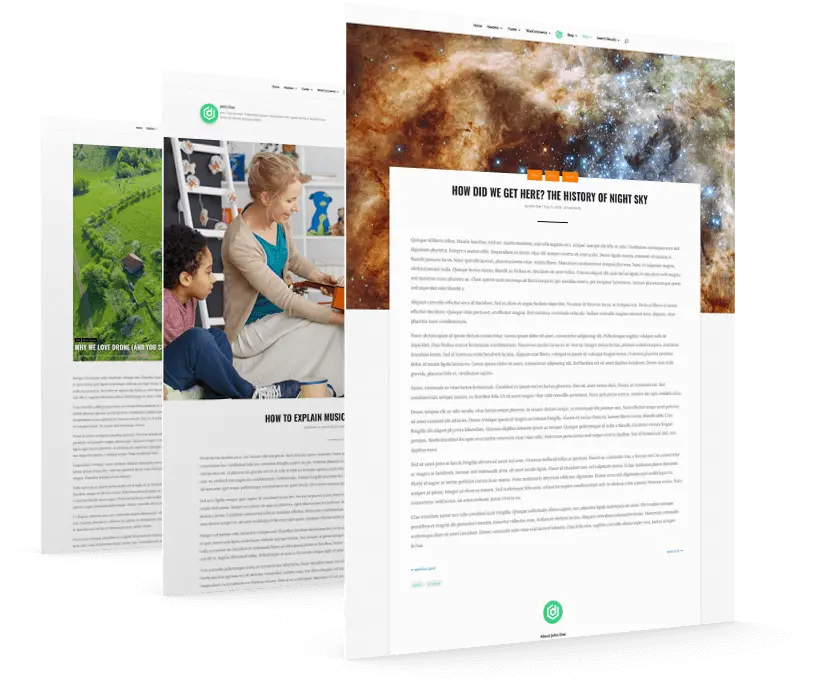
The same is true for post layouts. The Flexile child theme has multiple numbers of post templates that you could use in the Divi Theme Builder. They are simplistic & perfect for a non-distraction read.

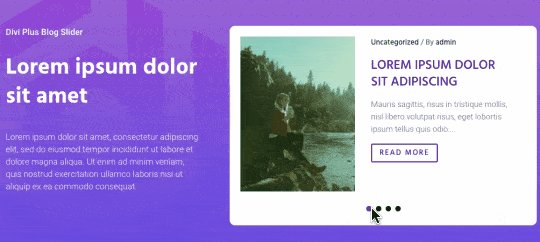
However, to increase user engagement & session on the post, you’d have to add more elements to them. And for that, you can use the multiple lightweight Divi modules of the Divi Plus plugin. For example, you want to display recent posts in the post layout interactively. So, to do that, you could use the Post Slider module and its different option to add an engaging and interactive recent posts area.

To get more interaction from the user from their social accounts, you can implement the Divi Plus’ Facebook & Twitter modules. With these modules, you’d allow users to like, share, comment and much more to your posts.
Add Beautiful Contact Us Form on a Touchy Contact Us Page
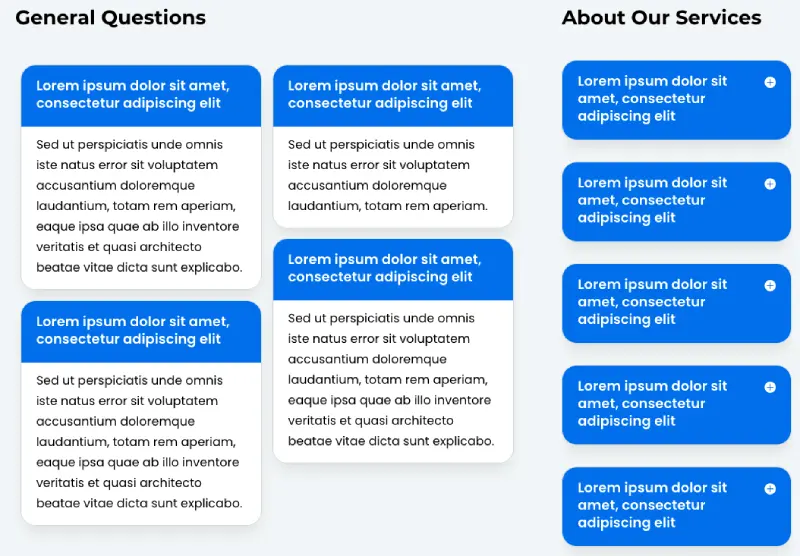
For a business to work, it’s essential that it should include an area where customers & users can contact them — whether for support or to get some knowledge about the business’s products or services. The solution is to create a contact us page. Fortunately, with Flexile, you get the Contact Us page, Contact Form sections, and FAQ’s section for a quick setup.

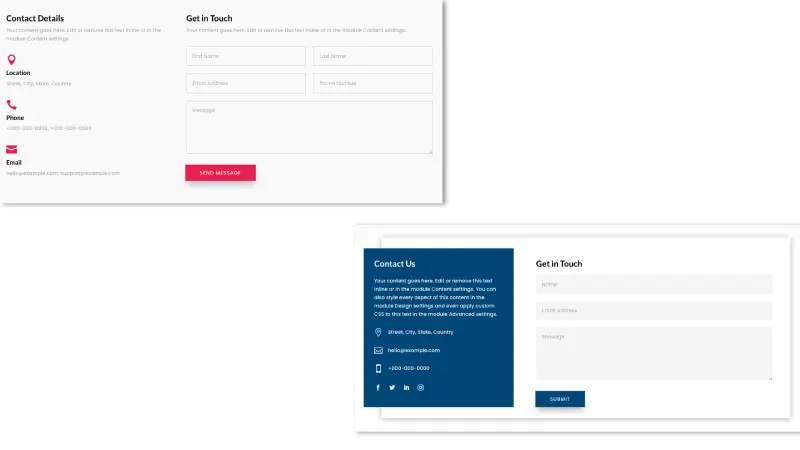
Now, some users might want to build a custom contact us page with their design skills. And with Divi Plus, it’s more than possible. You can use the Form Styler module to build a stunning contact form on the page. Plus, using the FAQPage Schema module, you can aad a FAQ Schema optimised FAQs on the page. So, they could appear in the search result as a rich snippet.

Additionally, you can try both Flexile and Divi Plus to build your user-friendly Divi Contact Us page. For example, you could use the Contact Form sections from Flexile and add FAQs using the FAQPage Schema module. Or you can go with the Form Styler module to create a custom contact form and add FAQs using FAQ sections of the Flexile. There are so many options you get to use with Flexile and Divi Plus.
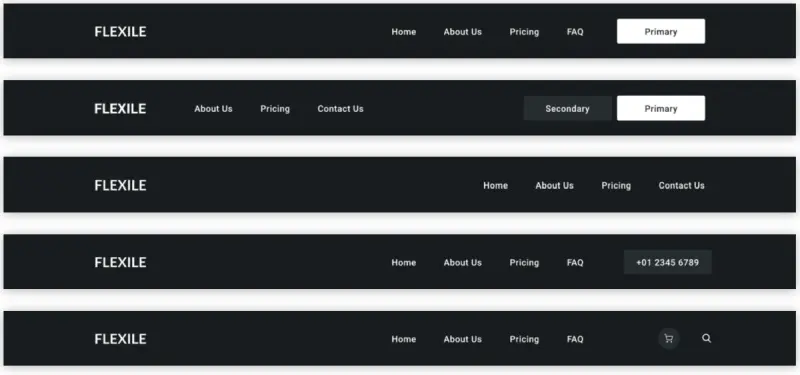
Help Them Navigate Easily With Enhanced Header & Footers
Navigation is a vital aspect of the website, and it’s so true for Divi web design as well. Moreover, quick links and useful resources at the end of the page is something that every website visitor try to look at. Therefore, to take care of this area in web designing immensely, the Flexile child theme provides you with a lot of Divi header and footer templates for the Divi Theme Builder.

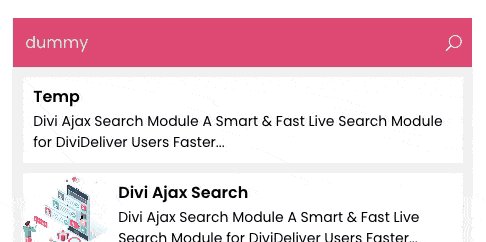
Each layout is responsive and designed by following the latest trends. Plus, you can edit them to improve their working with Divi Plus modules. Like, you can add a real-time search bar at the top using the Ajax Search module. Or you could add Login and Signup buttons with the help of the Dual Button module.

You can also add working hours in the footer using the Business Hour module. Or display users your Facebook and Twitter timeline with Facebook and Twitter Divi Plus modules. More engagement, better results.
Headings, Texts, Images, and Content Blocks
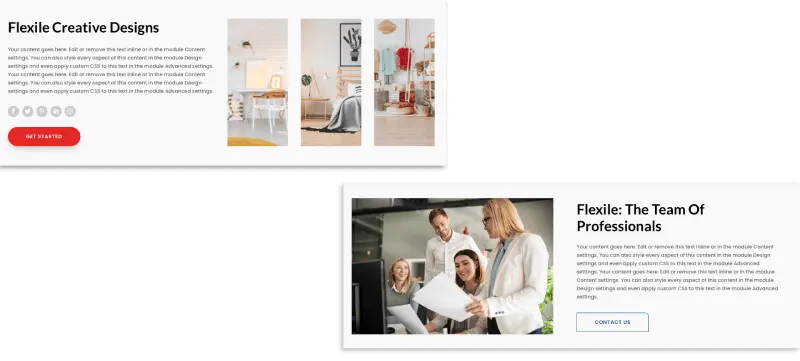
To complete a website, to make it whole, it’s required that it must talk and present a business’s idea more vividly and visually. The message should motivate the user to take profitable action, and you could get more out of doing less. The Flexile child theme is already designed to fulfil this phenomenon of website designing. Each area, each section, layout and modules do the talking and deliver their message profoundly.

But what if you want to achieve that kind of design principle using Divi Plus on the Flexile child theme? In that case, you’d use the following modules,
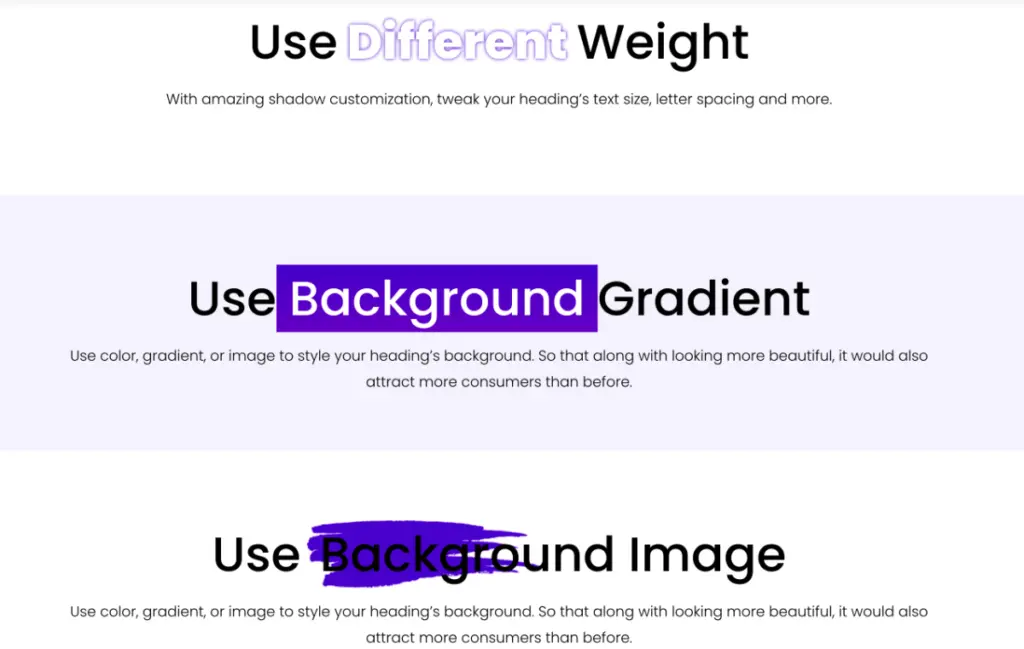
- Fancy Heading module to attract the user.
- Text modules like Highlighter, Animator and Fancy Text to deliver the message and talk with the user.
- Image modules like Hotspot, Image Mask, Image Accordion, Masonry Gallery, Floating Images, Before After Slider and more modules for presenting ideas and purpose of the business more vividly and visually.
- And content modules such as Flip Box and Timeline to motivate the user to take action right from the content area quickly.
Conclusion
That’s not all; with Flexile, Divi Plus, your design skills and creativity, you could get a lot out of your Divi web designing project. Prebuilt sections, pages, layouts and modules allow you to establish a particular design quickly. And with Divi Plus, you can take that design to a higher level.
With Flexile child theme & Divi Plus, it’s a complete win-win situation — no matter what kind of web design you’re behind.
Therefore, to design a more professional looking and innovative Divi website, get Divi Plus and Flexile child theme today. And let us know what your experience using them was.






0 Comments