Divi gives you out-of-the-box tools to design a splendid website regardless of the business industry. And what makes that splendid website even more functional and robust is the amazing Divi Plus.
A premium, multipurpose Divi plugin that adds 50+ modules and 04 extensions to your Divi Builder. Using these additional tools and functionalities with the Divi theme, designing websites of different kinds becomes more accessible and fun.
Furthermore, what enables you to enhance your experience of Divi designing is the free Divi layouts and pre-built websites Divi Plus offer. With modules, extensions, layouts, and pre-built websites, working on a project become seamless. And you can complete it faster than before.
If you’re wondering what Divi Plus Layouts and Pre-Built Websites for the Divi theme are, this blog post will help you learn more about them. Plus, we’ll also look at the steps to use them for your Divi web designing projects effectively.
If you’re ready to feel Divi Plus’ magic, let’s get started!
What are Divi Plus Layouts?

A homepage is something that every website depends on. If you don’t have any actual homepage designed, you may lose significant traffic. And not only traffic but the chances of generating potential leads and later conversion.
If we talk more from a marketing point of view, the homepage is the landing page — the main page of your website when customers first arrive. It tells the story, it explains the purpose, and it allows you to present your services as the only resource that can help visitors solve their problems.
Whether you’re providing services or selling products, you’re somewhere solving people’s problems.
And Divi Plus Layouts are totally about improving your first impression because it can become your best impression to motivate users to take action. The Divi premade layouts are more of a Starter Templates combined with different Divi Plus modules and extensions.
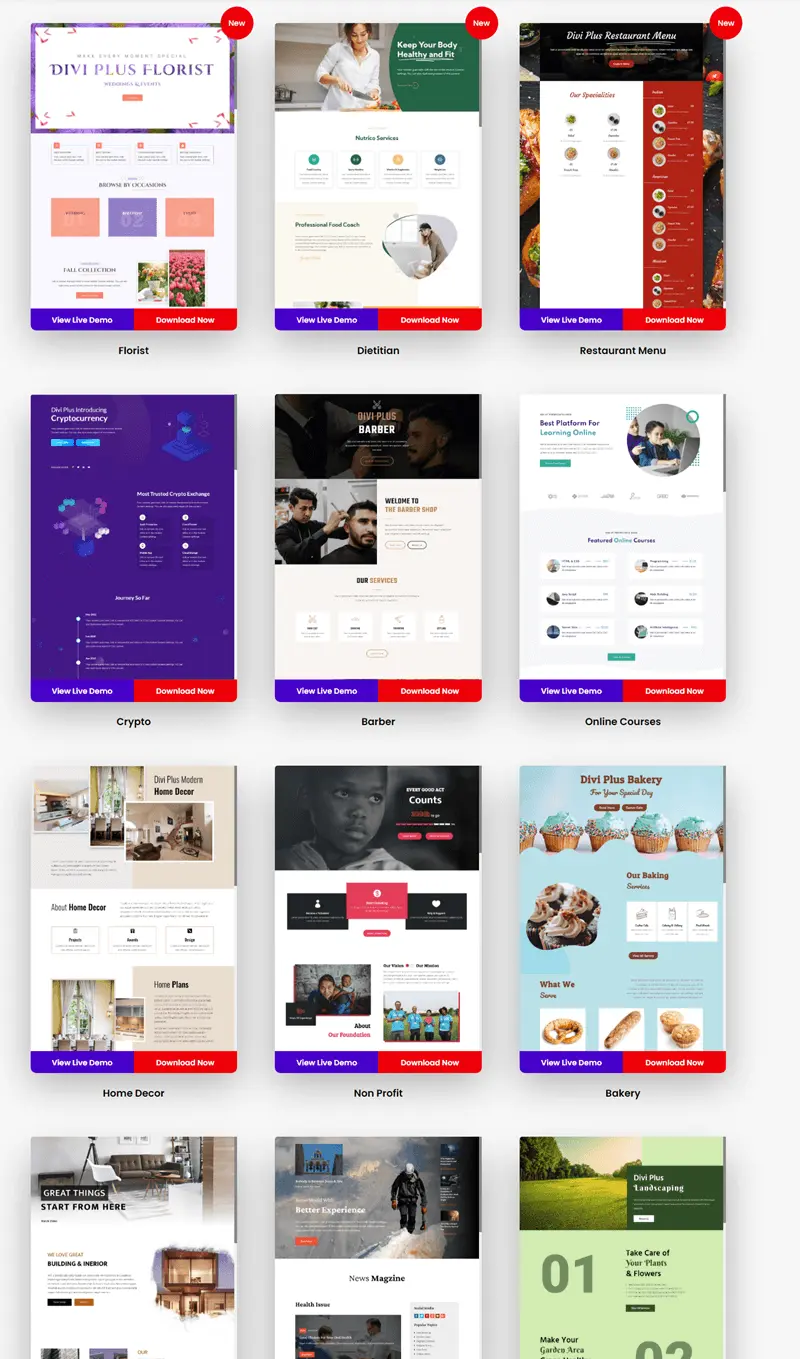
So, you could have a perfect start for your business or professional website built using the Divi theme. There are over premade Divi 50 layouts covering multiple niches. Whether you’re a real estate agent or running a digital agency, the Divi Plus layouts include everything you need.

And they’re not just simple templates; rather Divi Plus powered. Meaning you’ll get the awesome functionalities to turn them into something even more effective per your requirements.
What are Divi Plus Websites?

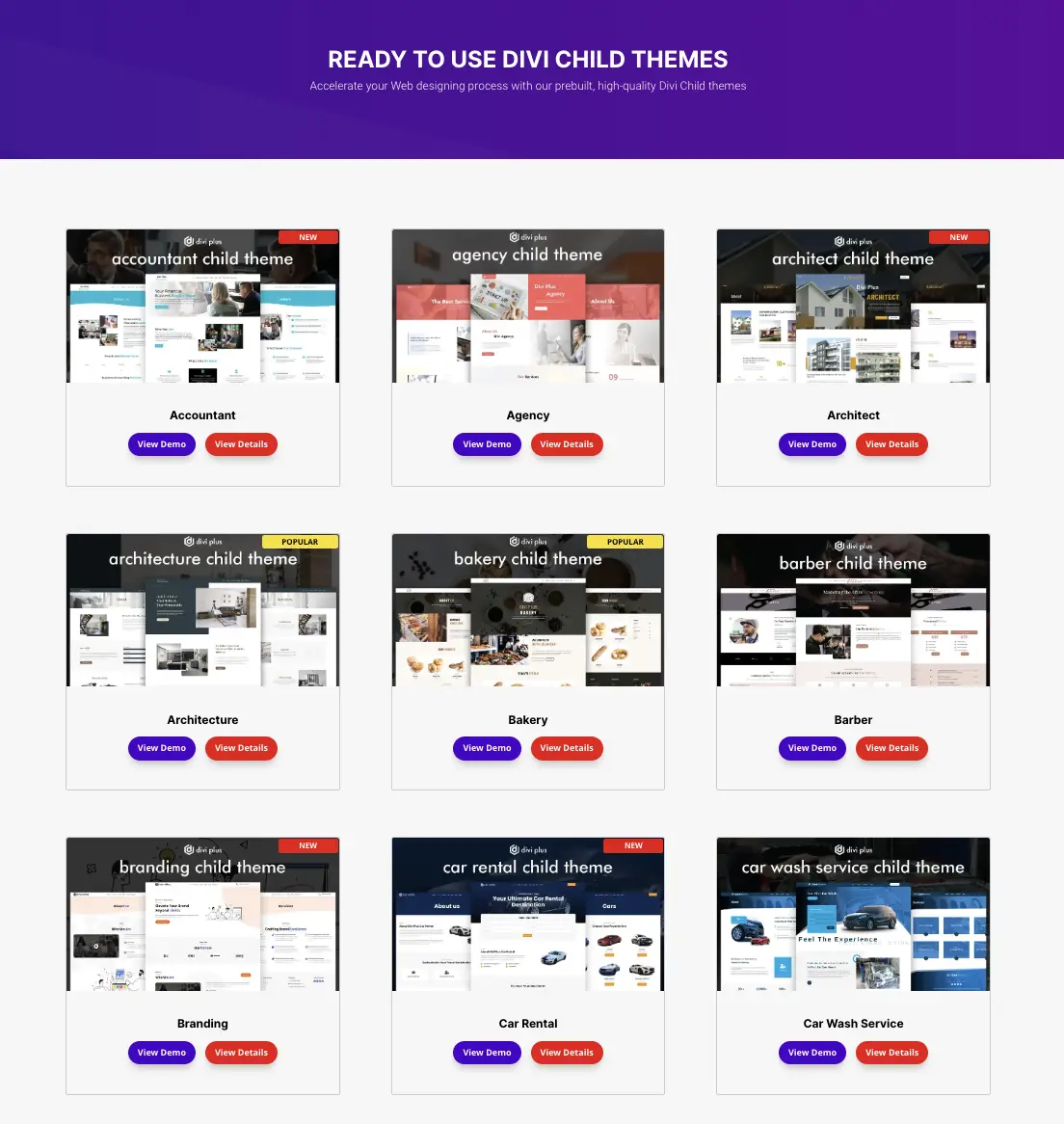
Divi websites, or you could also call them Divi Plus child themes. Meaning you’ll get Divi child themes containing the Divi Plus plugin features. Each Divi Plus child theme includes several necessary pages that you can customize based on your needs.
Although they are ready to use, to make them represent your profession correctly, all you need to do is just replace the demo content with yours. Each child theme is designed keeping the latest trends in mind and works superbly on every device.
You don’t have to make any further changes separately to keep the design of your Divi theme-built website consistent for Mobile phones, laptops, tablets, and PCs.
Divi Plus offers 34 free Divi website templates that mainly cover all the business industries popular in the market. Further, the Divi Plus team regularly adds new websites to its base. So, you won’t find yourself left behind.
If you’re a Divi agency or freelancer, these child themes are really useful. You may have been working with different clients with different web designing needs on a regular basis. You’re regularly searching for inspiration and design support, so having these powerful child themes can boost your work efficiency.
And even save you time which is crucial when meeting deadlines of multiple clients.
Using Divi Plus Layouts/Starter Templates
Before you step on the steps to use the free Divi layouts Divi Plus offer, make sure you’ve installed and activated the Divi Plus plugin. If you’re done with that, then you can hop on without any delay.
To use Divi Plus Layouts, primarily there are two methods,
- Apply layouts directly on the page when you don’t regularly make changes to it.
- Apply layouts through Divi Theme Builder. Appropriate when you regularly make changes for example on holidays, festivals and other events.
We’ll look at both methods, so you can utilize the Divi premade layouts to the fullest whenever needed.
Using Divi Plus Layouts Directly on a Page
Step 1 – Create the Homepage or Edit the Existing
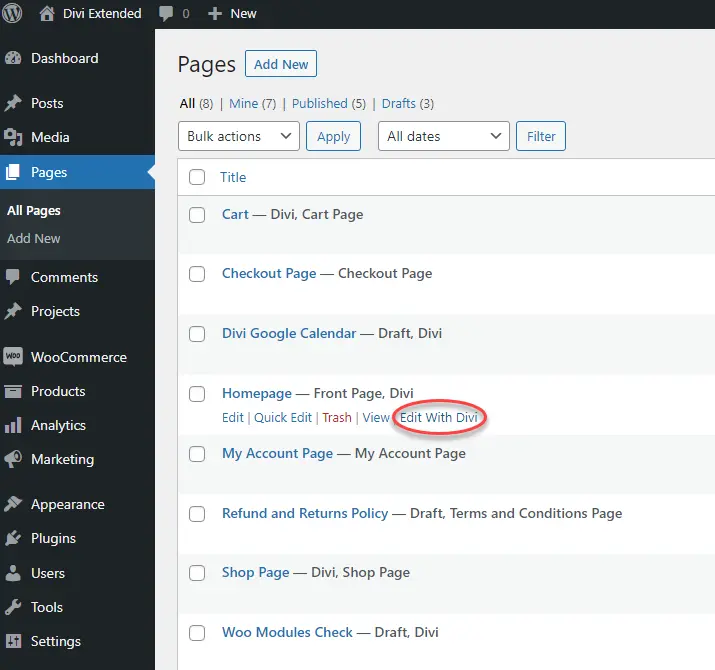
The premade Divi layouts are mainly appropriate to the site’s Homepage, although you can use them where you find them the most suitable. For instance, you can apply them on a landing page for an advertisement you’re running. To do that, you either have to create a new homepage or edit an existing one.

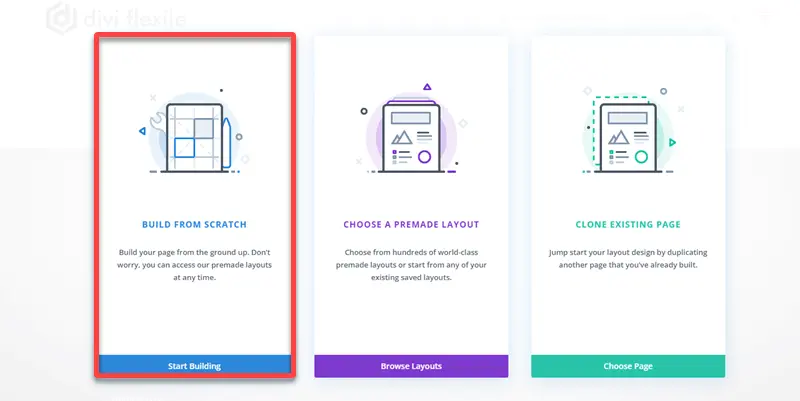
And when you choose to edit the page, make sure you do it with Divi. As soon as the editor gets launched, you’ll face the three options like the following.

Click BUILD FROM SCRATCH and move to the next step to download our free Divi Plus layout.
Step 2 – Visit Divi Plus to Download the Layout
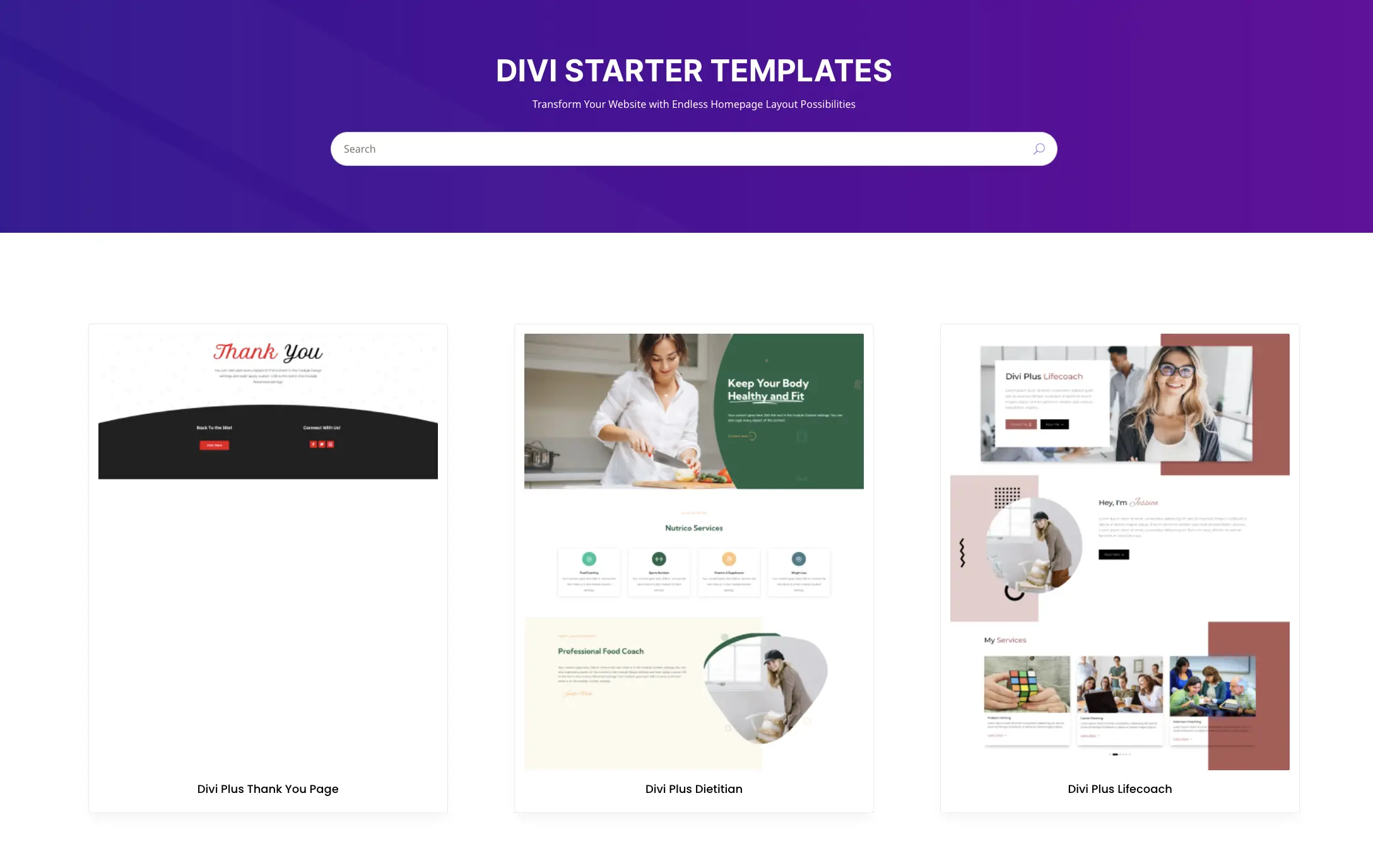
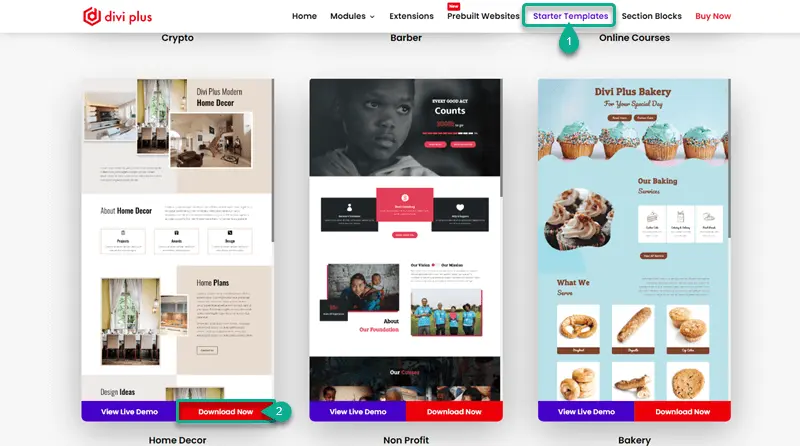
Visit DiviPlus.io and head over to the Starter Templates.

Then, from more than 50 premade Divi layouts, click Download for the one you think will be appropriate for your project. Or choose the one that can suit your business industry the best. A prompt will appear asking download location. So, simply select the location on your system where you want to save the file.
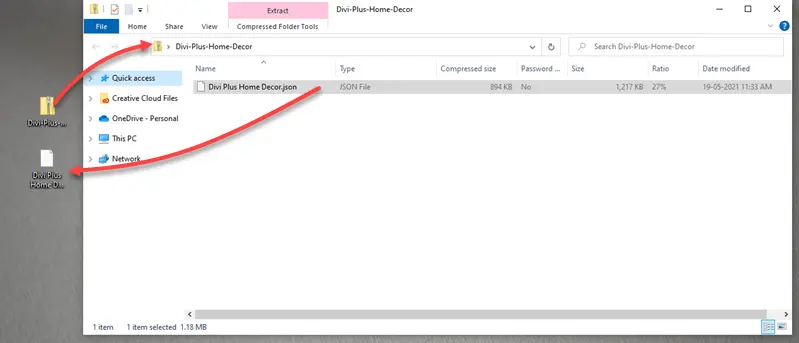
Once the file has been downloaded, please open it and extract the JSON file from the compressed folder.

This file will come into use in the next step.
Step 3 – Import Layout File
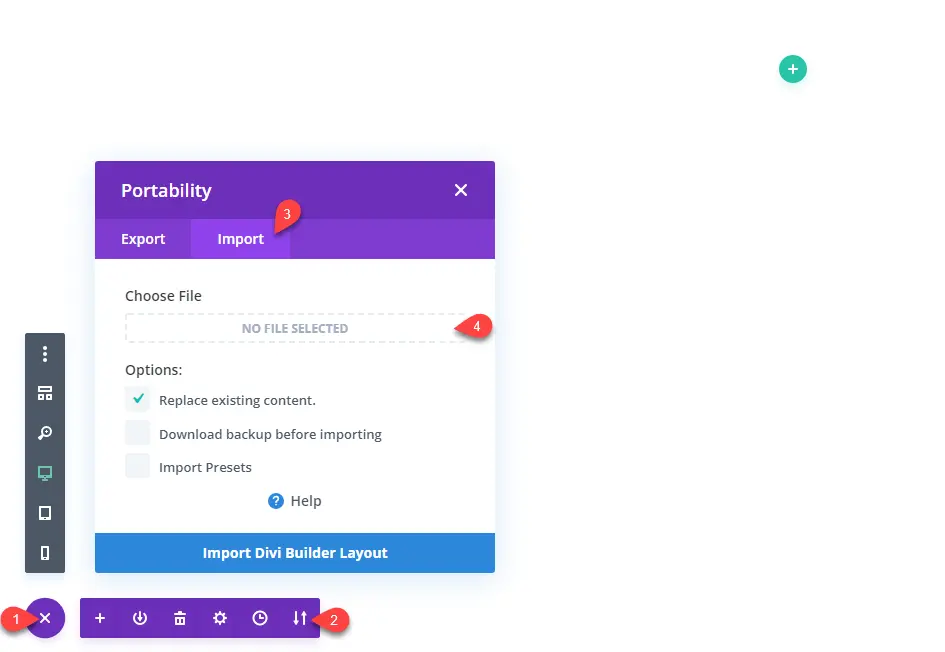
Once you’ve extracted the file, open the page you were editing. There, go to the page settings (. . .) → Portability → Import → Choose File and click NO FILE SELECTED.

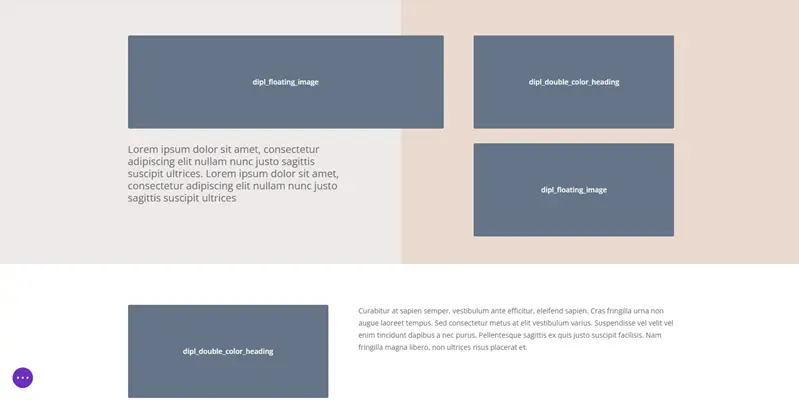
After selecting the file, click Import Divi Builder Layout. It will take some time to complete the import process, and once it’s finished, you’ll find the page like the following.

As you can see in the above screenshot, there are several sections where the web page elements aren’t appearing. And it’s because we haven’t enabled the necessary modules used in that particular layout. Therefore, we need to enable the respective options to make our layout appear good.
Step 4 – Enable Associate Modules
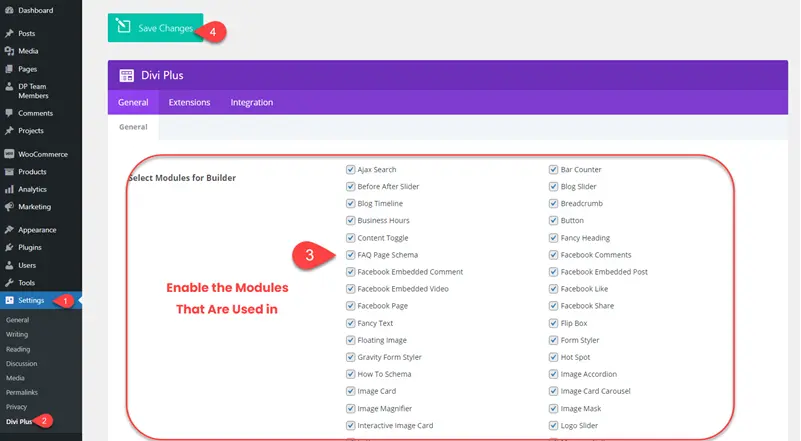
To enable the associate modules used in the layout, go to Settings → Divi Plus → enable the modules used in the layout and then click Save Changes.

Once done, move to the next step and add your content to the respective locations.
Suggested– To save yourself from this trouble, you can keep all of the modules enabled before importing the file.
Step 5 – View Changes and You’re Done
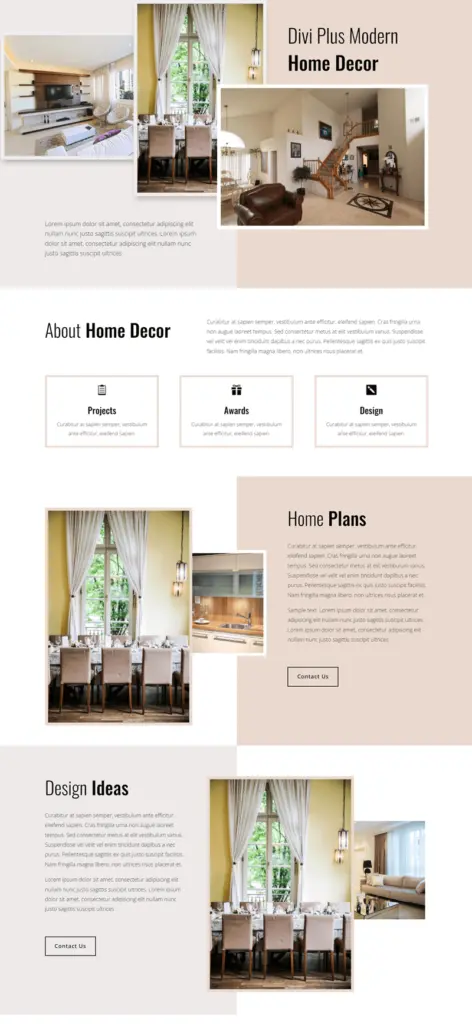
After enabling the modules, you’ll find your page like the following.

Now, to make this page reflect your professional or business’ opinion, simply replace the content per your need. Here, one crucial thing to note is that keep Divi Plus activated before importing. Otherwise, even after enabling the module, you won’t find images there, and you have to add them manually.
Apply Layouts Through Divi Theme Builder
If you’re regularly making changes to the homepage but don’t want to damage the default look permanently, you can use the Divi Theme Builder. Let’s see how we can achieve that.
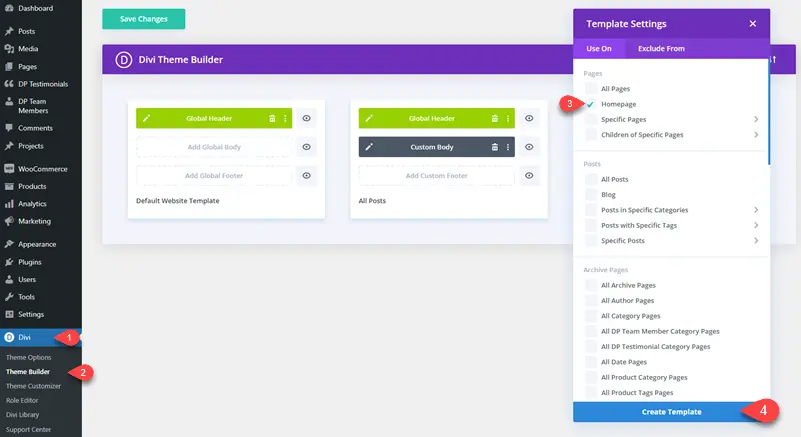
- Go to Divi → Divi Theme Builder → Add New Template → select Homepage → and click Create Template.

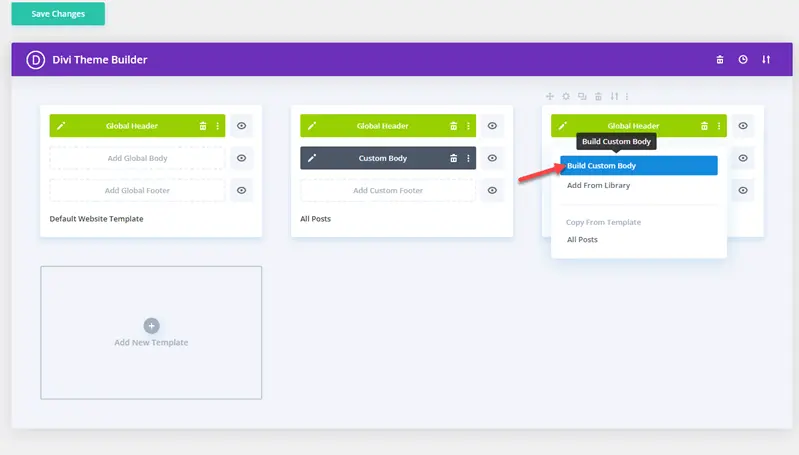
- As the template added to the Theme Builder, click Add Custom Body and then select Build Custom Body.

- This will open the blank Divi Builder canvas, here, simply follow the same steps to import the layout, and once you’ve done that, click Save and exit the builder. Here, again, click Save Changes to make your customizations take effect.
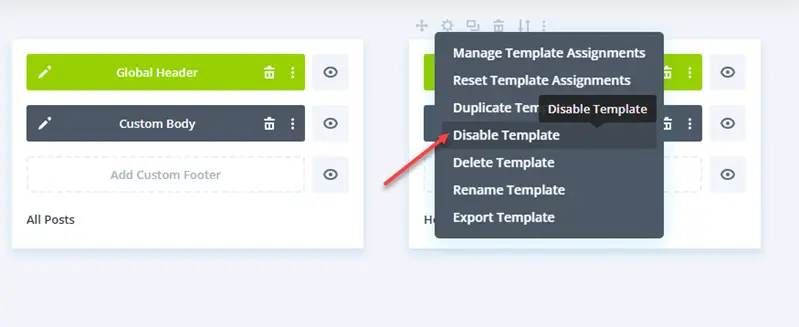
That’s it; you’ve successfully utilized the Divi Plus Layout. If you want to apply a different layout or enable the default one, simply disable the current one.

Using Divi Plus Websites/Child Themes
Using Divi Plus Websites/Child Themes is straightforward and doesn’t require additional tools. However, for some child themes like Furniture Store, Bakery, and ECommerce, you’d need WooCommerce. Otherwise, product elements won’t take effect on your website. So, before you get those specific child themes, make sure you fulfill the minimum requirements.
Step 1 – Download Divi Plus Website
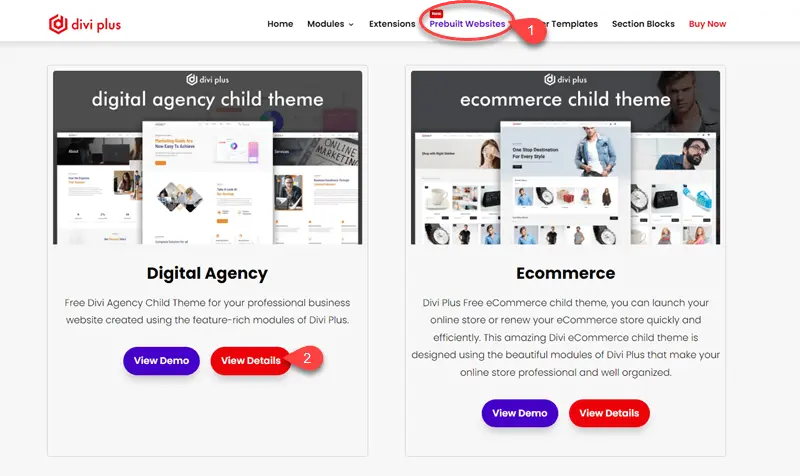
Visit DiviPlus.io, head over to the Prebuilt Websites, and click → View Demo for your needed child theme.

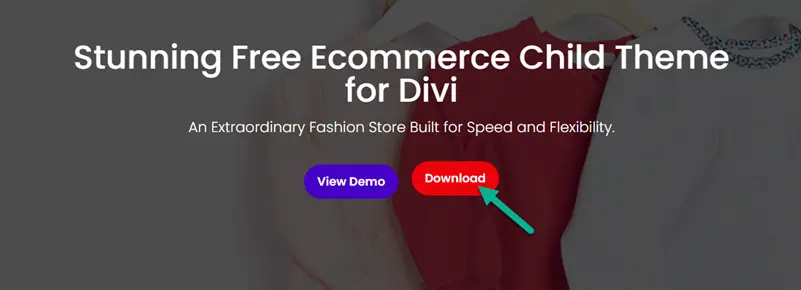
It will open the website’s detail page. You’ll get the Download option here, so simply click on it to download the theme’s file.

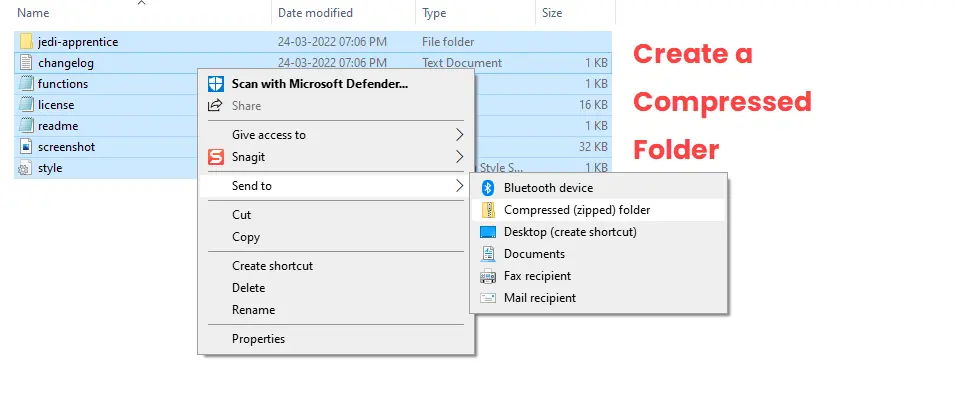
Step 2 – Create a Compressed Folder of Theme’s Files
After saving the file, extract it to retrieve the theme folder. Now, you’ve to further open the folder to create a compressed file of the available files.

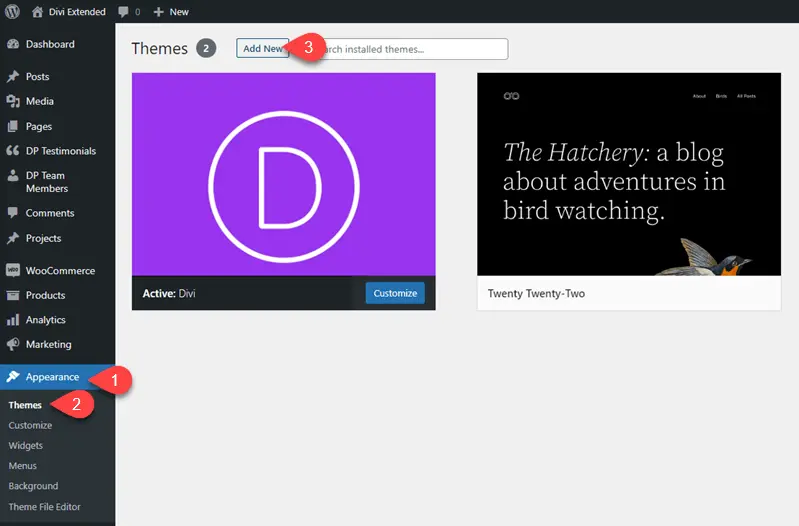
Once the folder is created, open your WordPress Dashboard → Appearance → Themes → Add New.

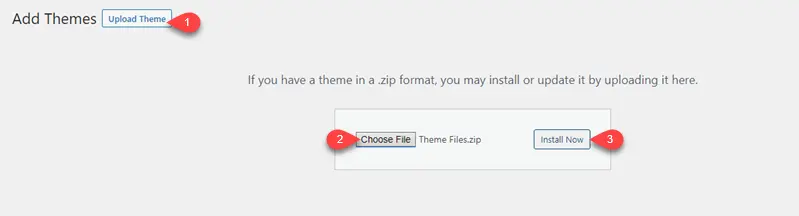
On the next window, click Upload Theme → Choose File → browse the file on your system, select it, then click again on Install Now.

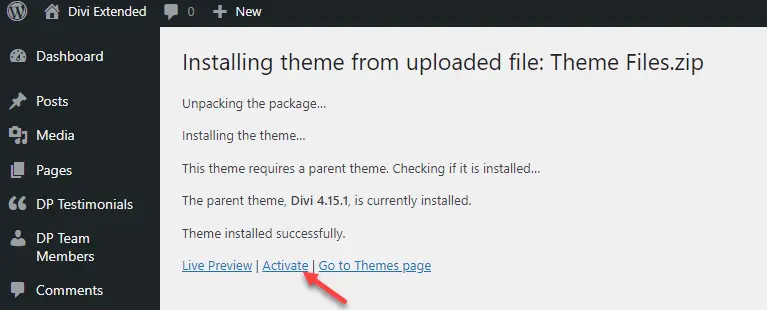
This will take a few minutes to upload the child theme. Once it’s uploaded, you’ll see the following page with the progress and activate option.

Simply click Activate. If there are some required plugins, it will ask you to install them upon activation.
Step 3 – Import Demo Content and You’re Done
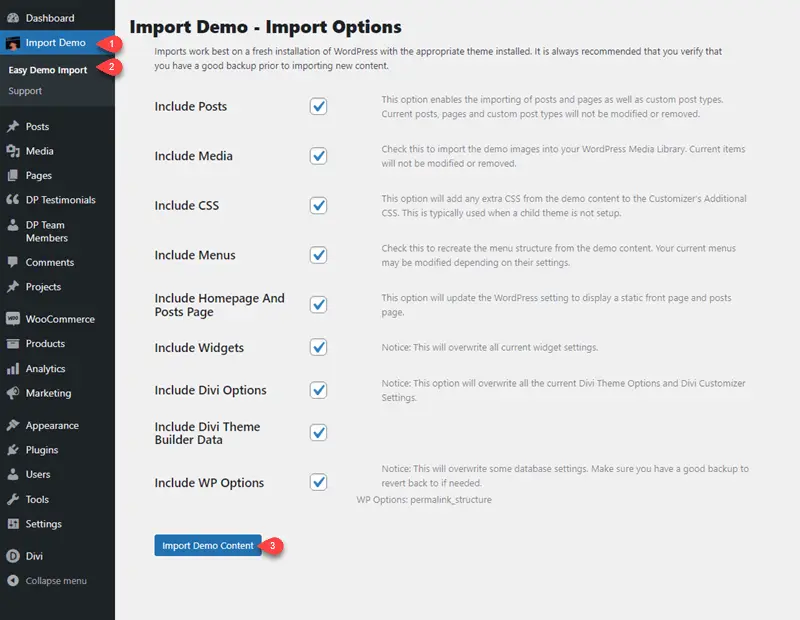
Once the theme’s activated, you’ll see a new menu item in the WordPress Dashboard called Import Demo. Head over to it and select Easy Demo Import.

Then, you’ll see all the options that you can import to the website. We recommend having all of the options enabled and then clicking Import Demo Content to initiate the process.

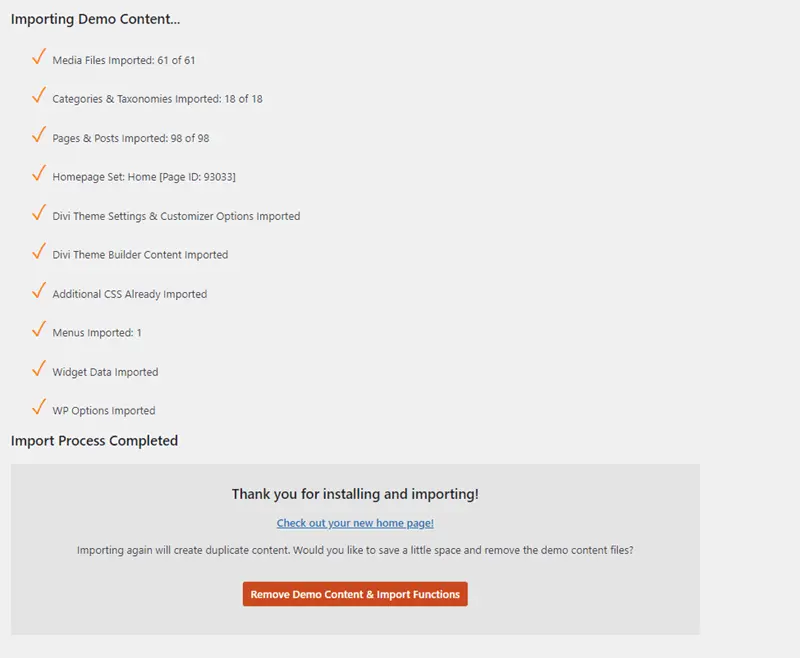
The import process will take a few moments. Once it’s completed, you can find pages, posts, templates, and products imported to your site. Plus, your website is ready to use; all you need to do is replace the demo content with yours—no need to add touch-ups.
That’s it; you’ve successfully utilized the Divi Plus Prebuilt Website. Likewise, you can use other Divi Plus Websites.
Wrapping Up
As we can see in the above steps, it’s clear that all we have to do is follow the generic phases of Divi to use Divi Plus layouts. There is no need to reach out to the developers or hire someone to get them working.
Just download the file, open the builder, extract the file, import it, and you’re done.
Further, each layout and Divi Plus website is structured in a way that after importing them, you won’t find yourself confused about how to apply more customizations and make them suitable to your professional website.
The only thing you need to keep in mind during the process is that keep Divi Plus activated. So, after the import, you won’t find essential elements missing from the pages.






This guide on using Divi Plus free layouts and pre-built websites is incredibly helpful! I’ve been looking for easy ways to enhance my website design, and this seems like the perfect solution. The step-by-step instructions make it so accessible, even for beginners like me. Can’t wait to give it a try and see the results! Thank you for sharing this valuable information.