Note: This post was first published in Oct 2019, and has been updated for accuracy and comprehensiveness.
With the release of Divi 4.0 and its new Theme builder, we get many customization options. And creating a custom Divi Search Results page and customizing it, is one of them. Therefore, in this blog post, we will see Divi search result page customization.
It’s very simple and doesn’t require any coding knowledge or design skill. But before you learn how to do that, you may want to check out our new Scout – Divi Search Page Layouts pack—created for the Divi Theme Builder.
Now, let’s go back to where we were, optimizing the search results page.
Following are the steps to create or customize a Divi custom search results page in Divi 4.0.
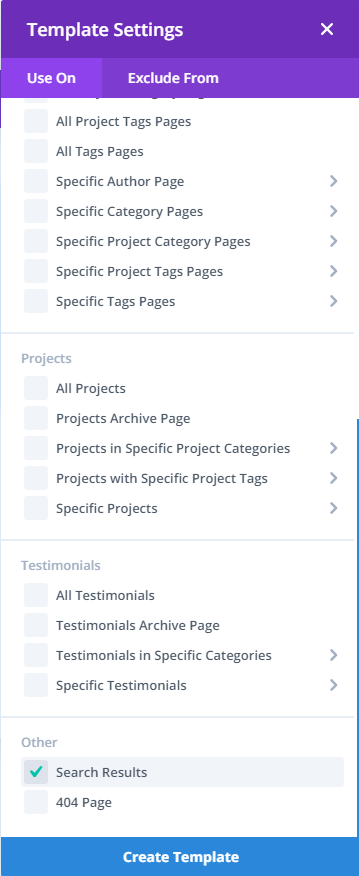
1. To create a Divi search results page, you have to first add a new template of “Search Results” in Divi Theme Builder.

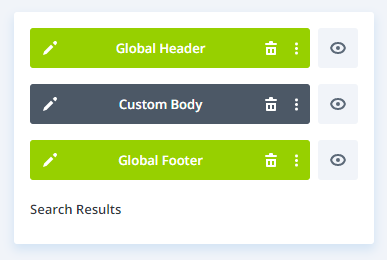
2. Add Custom Body

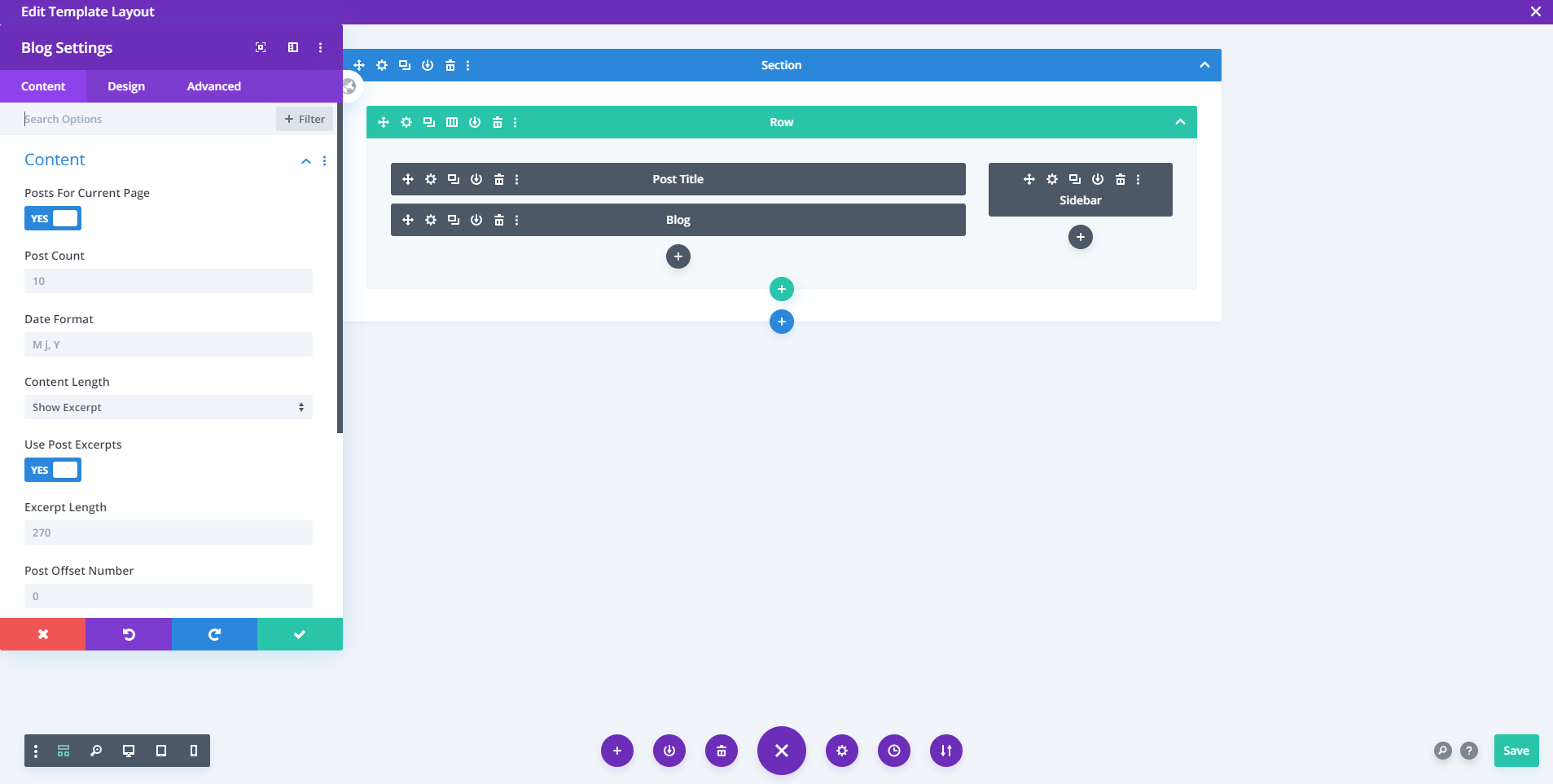
3. Add Blog module in the Divi Builder area and any other options you want to add in search results.

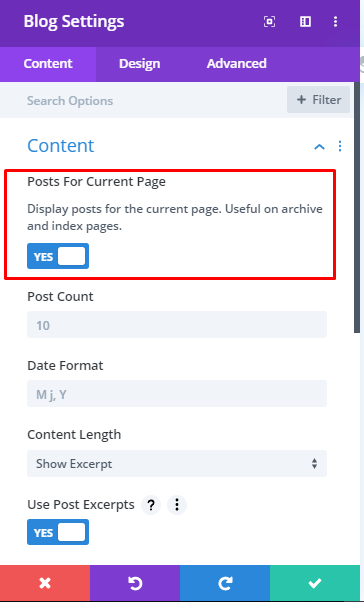
4. Don’t forget to check “Posts for Current Page,” in Blog Module’s Content setting.

According to Elegant Themes, this option simply telling Divi to display the posts that are normally generated whenever a user visits the page.
5. Save it in both Front-end area and Divi Theme Builder Main area. You could also save it in Divi Library, if you want to use it in future.
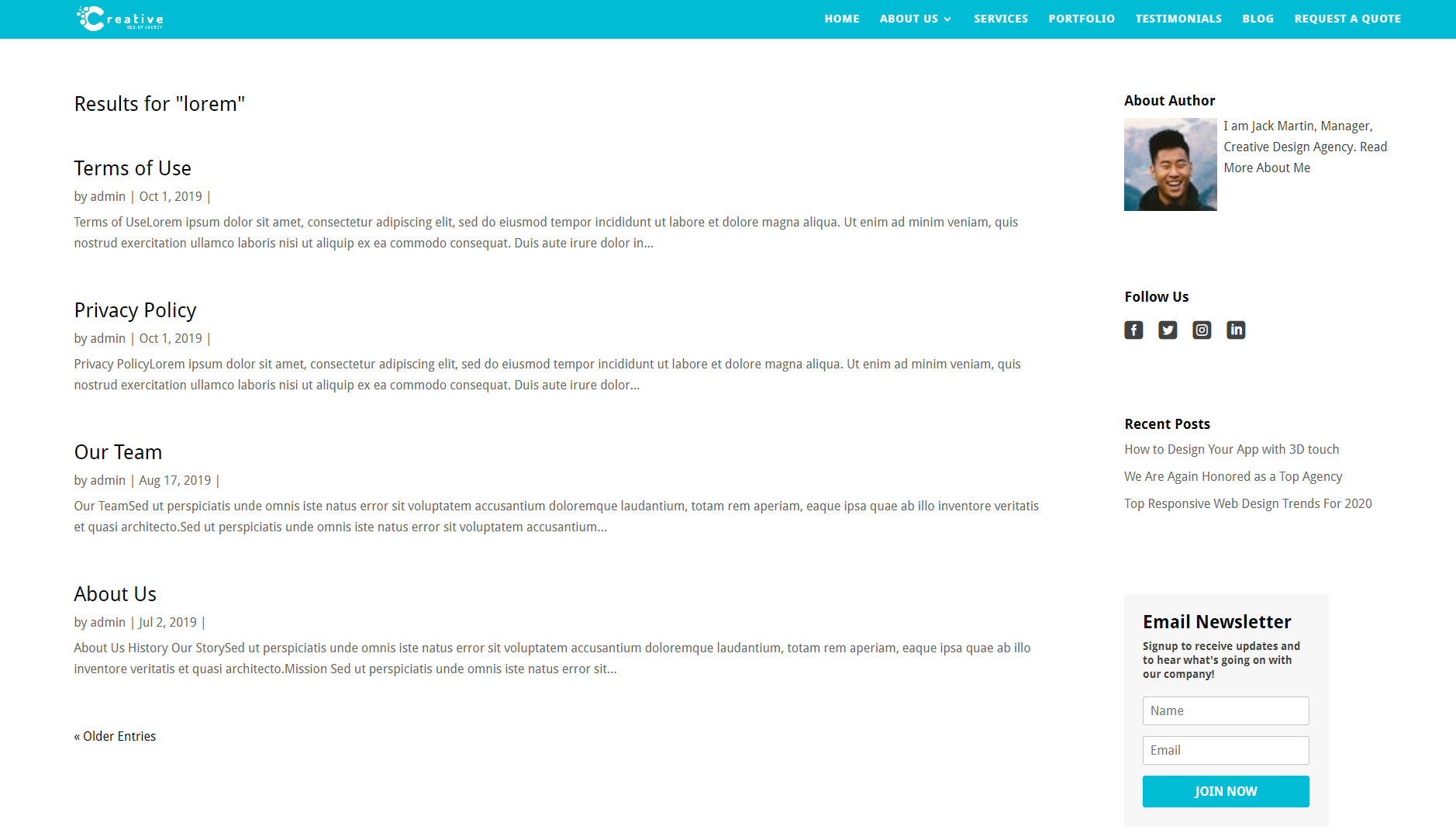
Now, after saving it, it will look like below screenshots upon searching for particular term.

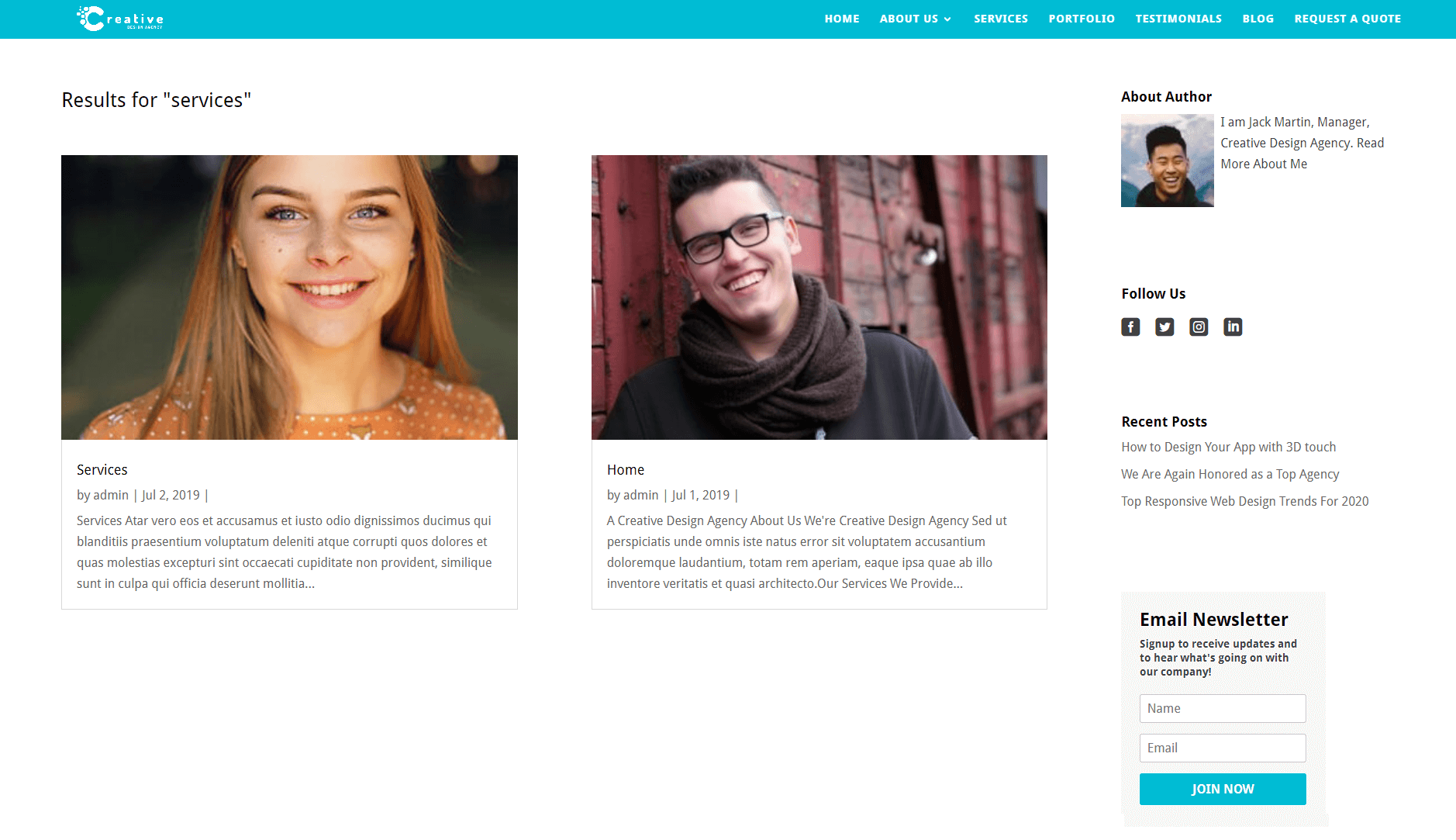
And if pages or search term has featured image, then it will show featured image, too. Below image produced by choosing grid layout in blog module.

You can also see a live customized Search Result page here created with Divi Theme Builder in Divi 4.0.
The above steps will let you create a custom search result page. But, if you’re looking for some pre-designed beautiful search page layouts, here is Scout, our Divi search result page layout pack
Would you like to add an advanced search bar? Then check out the Ajax Search Module today!
Do you want to add 60+ new modules to your Divi Theme?
Hope you find this article helpful. Before you go, we would like to introduce you to Divi Plus, our multipurpose plugin that comes with some great features you might like.











I have multiple post types which each need a unique search template. Any ideas on how to achieve this with Divi?
Please make DIVI work with Relevanssi again. With DIVI’s search module, it shows just a few results (or no results at all) for queries which would return several good results with Relevanssi.
Perhaps you should try this advanced Ajax search module available in Divi Plus plugin https://diviplus.io/divi-ajax-search/
I tried this does not work.