With social icons on your website, you can increase your following as well as reach a wider audience. So, every time you post something on your social networks, it gets seen by the one who follows you and to whom they share it. And in the Divi theme, you can add them at both header and footer of your website.
In this article, we’re going to see how we can do it in simple steps.
Step 1: Enable icons to display them on the site
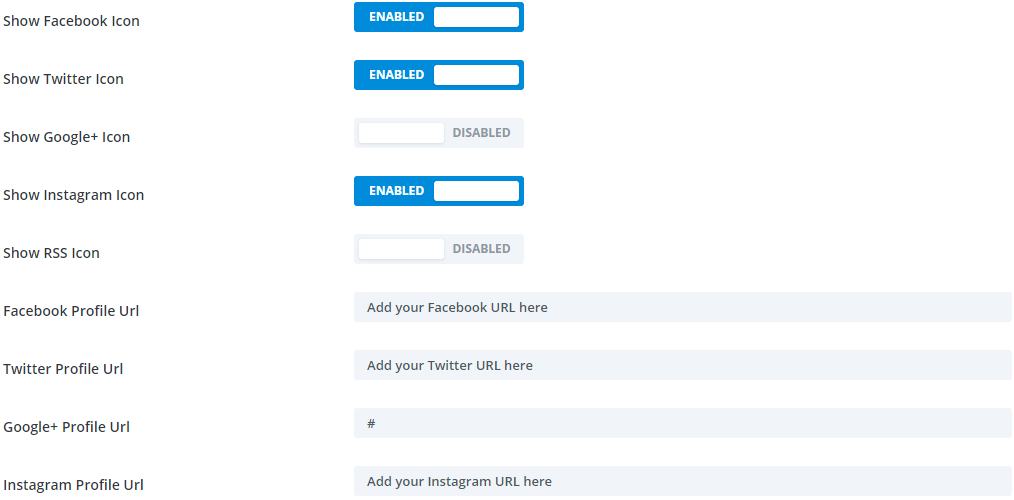
The first thing you need to do is enable the icons in your Divi theme. For that, you have to go to the WordPress dashboard >> Divi >> Theme Options. Scroll down a bit, and then enable the following icon options.

Once options are enabled, input the URL in the fields respective to your social media profiles.
Step 2: Add social icon at Divi top bar
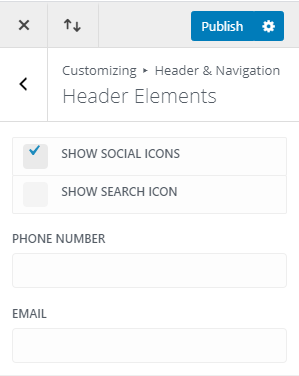
After enabling the social media icons in the Divi theme and entering the URL, we can now add them to the top. To do that, go to Divi >> Divi Theme Customizer >> Header & Navigation >> Header Elements >> and check the SHOW SOCIAL ICONS’ box. Once checked, hit the Publish button.

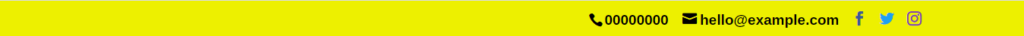
Doing this would add social media icons at the header of your Divi theme website.

How to adjust header icons’ size
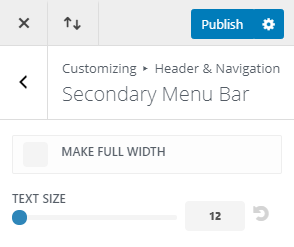
To increase or decrease the header icons’ size, go to Divi >> Divi Theme Customizer >> Header & Navigation >> Secondary Menu Bar >> Text Size, and move the slider or input the value.

How to change header icons’ alignment
By default header icons in Divi theme comes on the left side. But you can also place them either right or center of the header. To place them on the right side, go to WordPress dashboard >> Divi >> Theme Options scroll to the Custom CSS section and add the below custom CSS.

#top-header #et-info {
float: right;
}

To set icons in the center of the header, add below custom CSS into your Divi Theme Options.
#top-header #et-info {
float: none;
text-align: center;
}

Step 3: To add social media icons at Divi footer
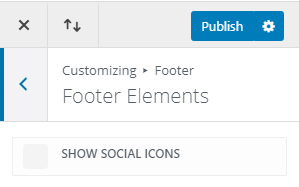
To add social media icons in the footer, go to Divi Theme Customizer >> Footer >> Footer Elements >> and then check the SHOW SOCIAL ICONS’ box.

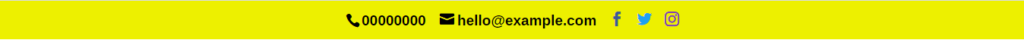
This would add social media icons to the Divi footer.

How to change footer icons’ size
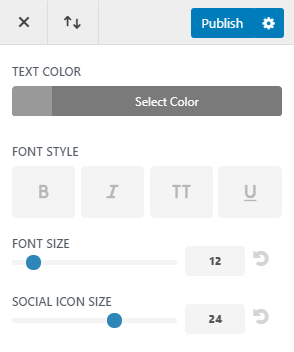
To adjust Divi theme’s footer icons’ size, go to Divi >> Divi Theme Customizer >> Footer >> Bottom Bar >> Social Icon Size, and move the slider or input the value.

How to change footer icon’s alignment
By default footer icons of Divi theme are aligned in the right. However, you can change their position to either left or in the center of the footer.
To place footer icons on the left side, add below custom CSS in the Divi Theme Options.
#footer-bottom .et-social-icons {
float: left;
}

To set icons in the center of the footer, add below custom CSS in the Divi Theme Options.
#footer-bottom .et-social-icons {
float: none;
text-align: center;
}

How to apply brand colors to Divi social media icons
Having icons on the website according to the branding in today’s time is one of the essential designing aspect. And the Divi theme blends it very well. Therefore, to change your icons’ color in respect to the branding use below custom CSS.
/* Facebook icon color */
.et-social-facebook a.icon:before {
color: #3B5998;
}
/* Twitter icon color */
.et-social-twitter a.icon:before {
color: #1DA1F2;
}
/* Instagram icon color */
.et-social-instagram a.icon:before {
color: #833AB4;
}
Yet, this option would only allow you to add social icons of Facebook, Twitter, and Instagram. If you want to add icons of other social media networks, you can visit the links below.
How to add more social media icons to Divi footer
How to open social links in new tab in Divi and Extra theme
Get pre-built Divi headers with social media icons
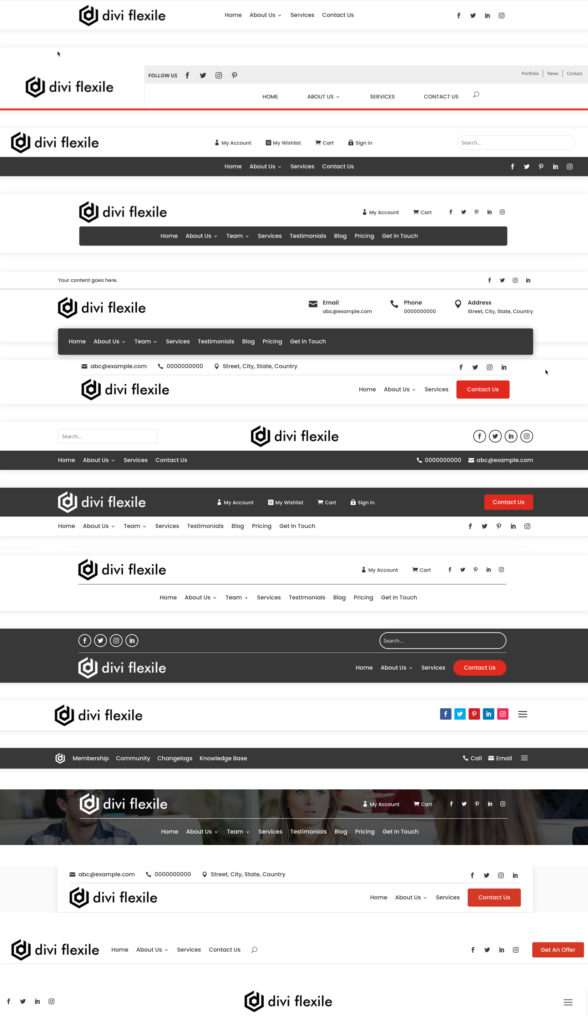
If you want to explore more options for your header that includes social media icons and new a fresh layout, check out our Divi Flexile Header Pack for Divi. It includes 50+ Layouts including standard and slide-in headers. Here is a glimpse of some layouts.






hi, how to add more social media icons ? like youtube or soundcloud for exemple ?
Thanks for this post. Can I change the icon to some other?
Yes, you can. Just follow this post → How to add more social media icons to Divi footer
Great! Any idea how to “unstack” the social media icons so they are horizontal?