This post covers the topic – how to add more social media icons to Divi footer.
If you are a fan of Divi and hate the limitation of having fewer social media icons in the footer, then you don’t have to face it anymore. Because I’m going to walk you through the way on how to add more social media icons to Divi footer. And a control option for this in Divi Theme Panel. Meanwhile, checkout out Divi Layouts Extended, which includes custom blog page layouts, blog post templates, footer, headers, and WooCommerce product page layouts. Checkout this blog post covering how to add icons to the Divi blog and post meta.
As Divi comes with the settings of four default social media icons i.e. Facebook, Twitter, Google+, and RSS. And most of the time, we have to add extra social media icons to the footer such as Instagram, YouTube and more, then there will be no option left for us than to hard-code.
Hard-coding is not the right approach as it lacks the dynamicity. Moreover, in this case, if the client wants to change social media icons in the future, then he has to hire a developer for such a little thing as he might not be a developer. And in a theme like Divi, which is very user-friendly, one shouldn’t have to hire a developer to change only social media icons.
In Divi theme options panel, there are four default social media icon buttons and four text fields adjacent to them to add links. In order to add more social media icon buttons, you have to write a few lines of code but before going further, make sure you are writing in your Divi child theme.

Here I am showing you to add LinkedIn icon in the Divi theme options.
In the first step of your query on how to add more social media icons to Divi footer, you need to create a file named ‘panel_options.php‘ and in that file, write a few lines of code.
In the above code, I have added the LinkedIn icon enable button below the Google+ button and the text field correspondence to it written below the Google+ text field.
Now after that, add these into your child theme ‘functions.php‘
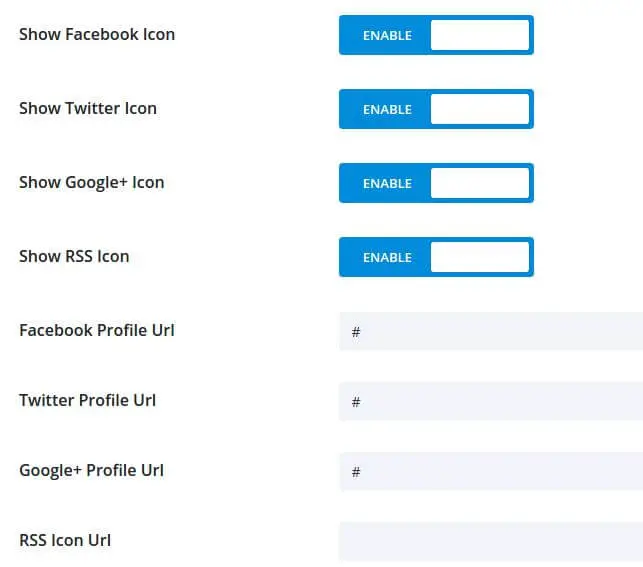
This will make the previous code work and add the LinkedIn icon enable button to the theme options.
![]()
In the final step, you need to create an “includes” folder in your child theme. And copy “social_icons.php” file from the “includes” folder in the parent theme to your child theme “includes” folder.
Now append this code in your child theme’s social_icons.php file.
Now after enabling the LinkedIn icon from the theme options, you can see your icon in the footer.
That’s it, fellas, on how to add more social media icons to Divi footer and in theme options. You can add more icons if you want to include YouTube, Dribble, etc. Even without caring about the CSS, Divi will take care of it.
You don’t have to worry about these social media icons CSS.
Still need help in getting this done? Check out our Custom Divi Work page. Or checkout this blog post to add Divi menu at the bottom of the page.





Non-coder here – can you tell me where I go to start to add the file for the panel_options? Looking for instructions from the very beginning. Thank you!
It looks like a recent Divi theme update may have broken this solution?
It was working perfectly, but now the icons still appear in the footer but they are no longer clickable links & the additional fields are not showing in the Theme Options section.
Thank you, I’ve sorted through it and have it working.
OK, I got it working. Now I am trying to add YouTube the LinkedIn but the LinkedIn overwrites the YouTube and is the only one showing up. How do I add more than one additional social icon using this technique, which I Love!!
Thank you for this post. Is it possible to add icons from third-party websites? I need to add a podcast icon with it.
Hi, Not sure if it is just me. I am only getting Instagram shows up. I haven’t had LinkedIn show up at all on any 3 platforms, Phone, Tablet or PC.
Do you have any updates for this post? I followed your steps to the letter and it didn’t work. Caused a bunch of code errors. I deleted it all and the site is fine now but I would really like to replace Google+ with LinkedIn. I don’t understand why Elegant Themes leaves Google+ in there… I don’t know a single business that uses it.
Ok, so I tried it. But I want to add a whatsapp icon. So i changed the code as mentioned above, but Divi doesn’t actually HAVE a whatsapp icon? Where do I add this icon image file to make sure it gets picked up by the enabled option?
Thank you for this. It seems pretty simple to install, but before I do I’d like to ask if it also displays the added icons to the secondary menu
I have a suggest to do… In case you use a non english WP, the comparation of name isn´t working.
Shouln´t be better to use?
$enable_value = __(“Show Google+ Icon”, $themename);
And such in all data that will ,be cpompared with translated strings?
I had to do this in my spanish WP.
yes!
it depends of webpage language!
change sentences as:
Google+ Profile Url
Show Google+ profile
etc.
in panel_options.php’s enable values tags
with your language specific phrases.
now it works
Thanks, this worked great!! The only thing that needs changed is that the LinkedIn icon is showing up on the left, and all the other icons are on the right.
I am unable to get the LinkedIn option to show in theme options. I do not see panel_options.php in the theme files–I suspect this is why it’s not working.
Sorry – see it in theme options but it doesn’t show up on my site. What could I have done wrong?
Hi. I tried doing this for instagram. I see the option to use it in theme options
Hi Ankur, thanks for this great tutorial!
I created all the files with your code and it is working fine, but if I use wordpress in another language, the new social options disappear, do you have any suggestions to show up the social options when WordPress and Divi are in Italian?
Thanks again!
Hi Pascal, thank you for finding this useful.
The code should work with any language but in case if it’s not working, I can take a look at it. It would be helpful if you can grant me([email protected]) access to your website.
Just wanted to confirm this only works if English is setted up as language of the site.
No, this has nothing to do with the language, this will work irrespective of the language of the site.
Hi Ankur What if I need Instagram instead of Linked in?
Hi John,
Use instagram wherever linkedin is used in both files ‘panel_options.php’ and ‘social_icons.php’.
But if you want both icons then copy the code of linkedin in ‘panel_options.php’ and paste below it and replace linkedin with instagram and same as in ‘social_icons.php’.
Hello, I’ve followed all of the steps and on my theme options page I have these errors at the top of the page:
directory() . esc_attr( “/options_divi.php” ) ); global $options; $enable_key = “name”; $enable_value = “Show Google+ Icon”; $enable_options = array ( array( “name” => esc_html__( “Show Instagram Icon”, $themename ), “id” => $shortname.”_show_instagram_icon”, “type” => “checkbox”, “std” => “off”, “desc” => esc_html__( “Here you can choose to display the Instagram Icon. “, $themename ) ), ); foreach( $options as $index => $value ) { if ( isset($value[$enable_key]) && $value[$enable_key] === $enable_value ) { foreach( $enable_options as $custom_index => $enable_option ) { $options = insertArrayIndex($options, $enable_option, $index+$custom_index+1); } break; } } $url_key = “name”; $url_value = “Google+ Profile Url”; $value_options = array ( array( “name” => esc_html__( “Instagram Profile Url”, $themename ), “id” => $shortname.”_instagram_url”, “std” => “#”, “type” => “text”, “validation_type” => “url”, “desc” => esc_html__( “Enter the URL of your Instagram Profile. “, $themename ) ) ); foreach( $options as $index => $value ) { if ( isset($value[$url_key]) && $value[$url_key] === $url_value ) { foreach( $value_options as $custom_index => $value_option ) { $options = insertArrayIndex($options, $value_option, $index+$custom_index+1); } break; } } function insertArrayIndex($array, $new_element, $index) { $start = array_slice($array, 0, $index); $end = array_slice($array, $index); $start[] = $new_element; return array_merge($start, $end); } return $options;
Warning: Invalid argument supplied for foreach() in C:\xampp\htdocs\testsite\wp-content\themes\Divi\functions.php on line 8692
Warning: Invalid argument supplied for foreach() in C:\xampp\htdocs\testsite\wp-content\themes\Divi\epanel\core_functions.php on line 805
I was pretty sure I placed the files in the correct locations. Can you please provide some assistance?
Hi Mike,
Did you start the code in panel_options.php file with php tag?
Here its not mentioned where this ‘panel-options.php’ file will be created. Need support.
In the root folder of your child theme. Let me know if you still face any issues or have any queries.
Working fine, Thank you for teaching me something new