Lottie animations on a website look attractive and a great way to capture users’ attention. If you’re looking to add Lottie animations to your Divi website, this blog post will guide you to do that easily. Lottie animations are a new form of displaying moving animations that are customizable yet smaller than PNGs and GIFs.
To add Lottie for web pages in Divi, we’re going to use a premium plugin and an alternative way that will not use any plugin. So, you can add Lottie animations for free on your website.
Therefore, without any delay, let’s find out how you can do that.
Adding Lottie Animations on Divi Website Without a Plugin
Bringing some effects on the website without using a plugin is something that most users and developers fascinate. You don’t have to invest money, add extra scripts and go through different processes. The same could be done with Lottie, and the following steps will help you do that without giving much of the effort.
Step 1: Go to the LottieFiles & Create an Account
To add Lottie animations to your Divi website, the first thing you need to do is select and download the Lottie animation. And to that, you need to go to LottieFiles.com. It’s a Lottie library that allows you to download Lottie files for free.

After opening LottieFiles.com, create a free account if you don’t have one already, and move to the next step.
Step 2: Search Your Desired Lottie Animations
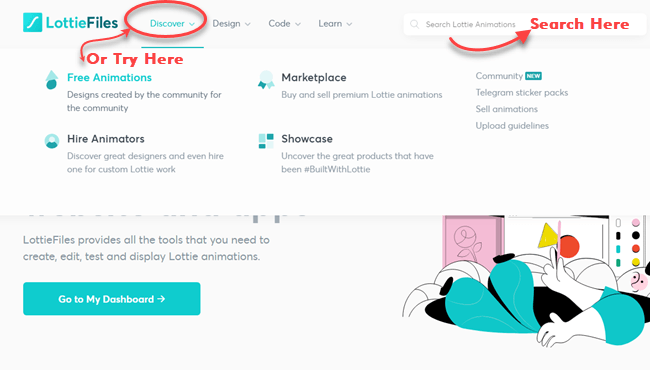
Once created the account on LottieFiles, go to the search bar and look for your needed animation. Or you could also try the Discover and other menu items available there.

Step 3: Copy Animations Web Player Code
When you search for a particular Lottie animation or try the discover option, you’d find a lot of animations created by the community available to use for free.

Click the animation you want to use on your website. It will open a popup to provide you with different options to use it.

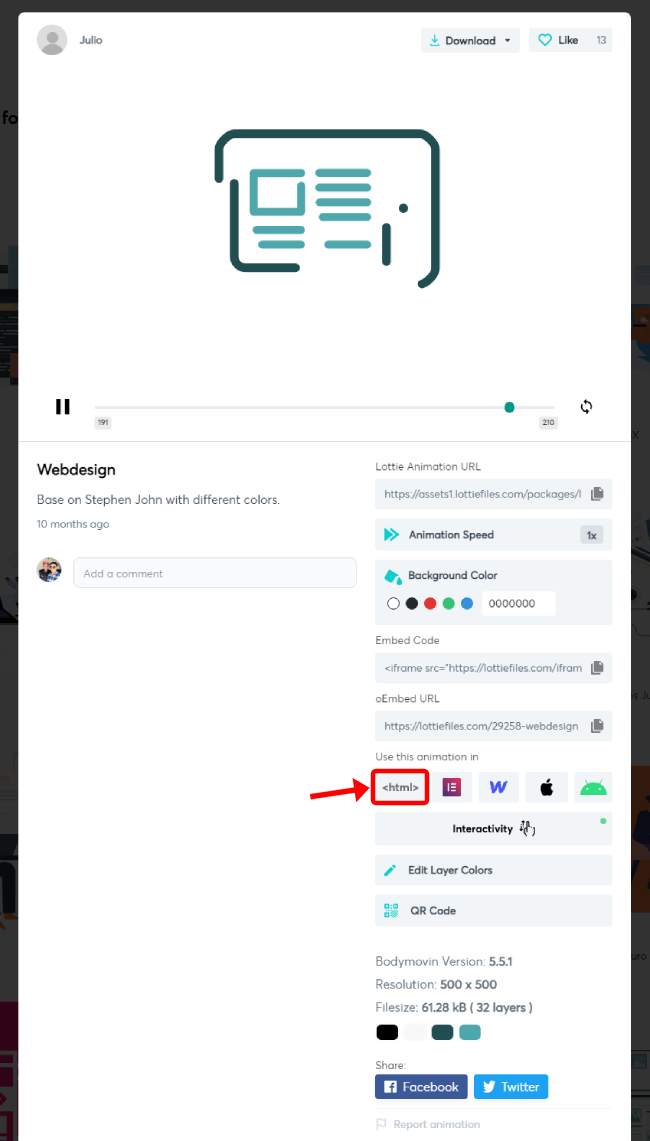
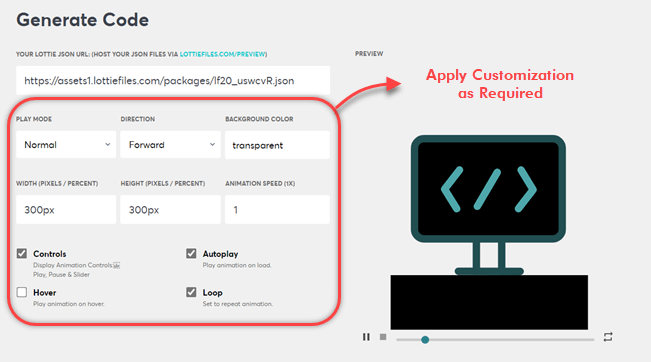
Scroll down on the popup and click the <html> option under the “Use this animation in” field. It will lead you to a new page, where you could apply customizations to the animation. For example, play direction, background color, dimensions, autoplay, and more.

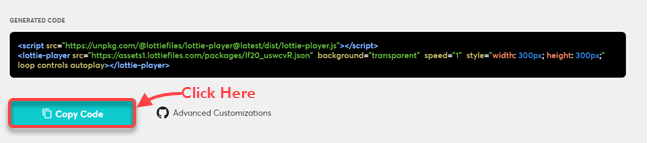
Apply tweaks according to the requirement. And once done with the tweaks, copy the Lottie web player code from Generated Code field by clicking the Copy Code.

Step 4: Add Lottie Animations Web Player Code on the Page
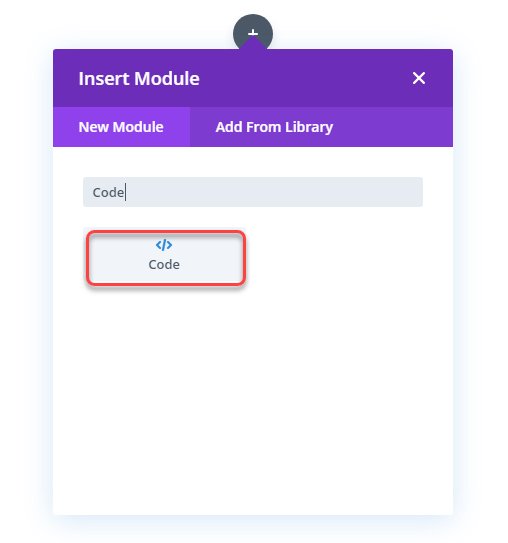
After copying the code, go to the page where you want to add moving Lottie graphics. Then, insert Divi Code Module.

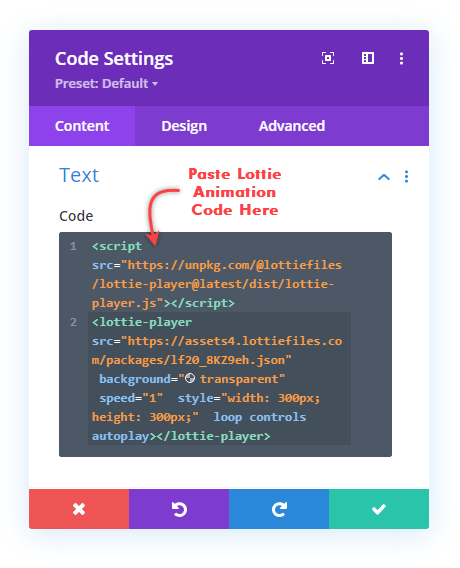
Inside the code module, paste the code you’ve copied before from LottieFiles.

And with that, you’ve added Lottie animation on your Divi site without using any plugin. Though, it will be only visible on the front-end. This is how the animation would look like after adding it to the site.

I’ve selected the web player controls while copying the code. You can disable that and let Lottie animation work when users click or hover.
Downside of This Approach
Adding Lottie animations on a Divi website without using a plugin is simple and free. You don’t have to invest money other than time. But, the downside of this approach is that you’ve to invest a lot of time if later you want to edit its working. You have to go to the site, tweak the options, copy the code and paste it again and again every time you’d need a change in a single animation.
Therefore, to save time and follow fewer steps, what you can do is, use a Lottie plugin. And the following steps will guide you on how to do that.
Adding Lottie Animations in Divi Using a Plugin
Lottie animations look good, and with a plugin to add them on-site, they become more good and exciting. Follow the below steps, and add them to your site in no time with additional customization options.
Step 1: Get Divi Plus Plugin
Divi Plus is a multipurpose plugin for Divi that provides you with many features and options to design a beautiful website. It includes over 50+ modules that also comprise the Lottie module. And to add Lottie animation, we’ll be using that module. So, therefore, you need to get the Divi Plus plugin.

Once got the plugin and installed it on your website, move to the next step, where we’ll download our Lottie JSON file.
Step 2: Download Lottie Animations JSON File or Copy URL
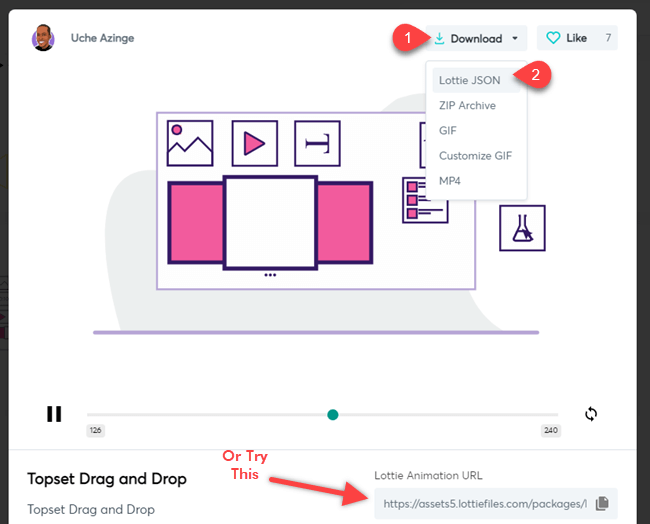
Go to LottieFiles.com, search for your needed animation, and click the one you want to add to the site. It will open the popup with different options.

Click the Download button at the top → Lottie JSON. Or you could copy the animation URL from Lottie Animation URL field.
Step 3: Insert Lottie Module
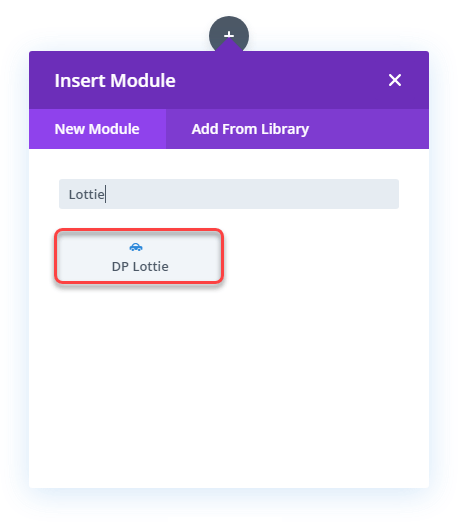
After downloading the Lottie JSON file, go to the page where you want to add the Lottie Animations and insert the DP Lottie module.

If you haven’t enabled the Divi Plus settings module, follow this guide to enable Divi Plus Lottie module.
Step 4: Upload Lottie Animations File
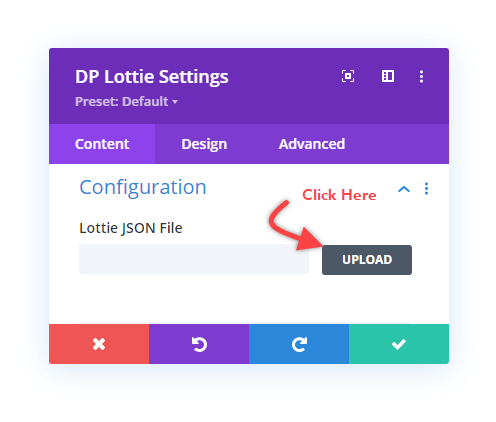
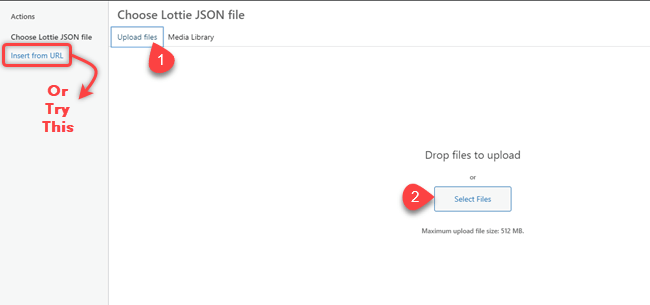
Now, after inserting the Lottie module, upload the JSON file you’ve downloaded by clicking the Upload button.

It will open the media file uploader, where you could either upload the file or use the URL by clicking “Insert from URL.”

Once the file has been uploaded successfully, you will get your Lottie animation as the following illustration.

Step 5: Apply Customizations
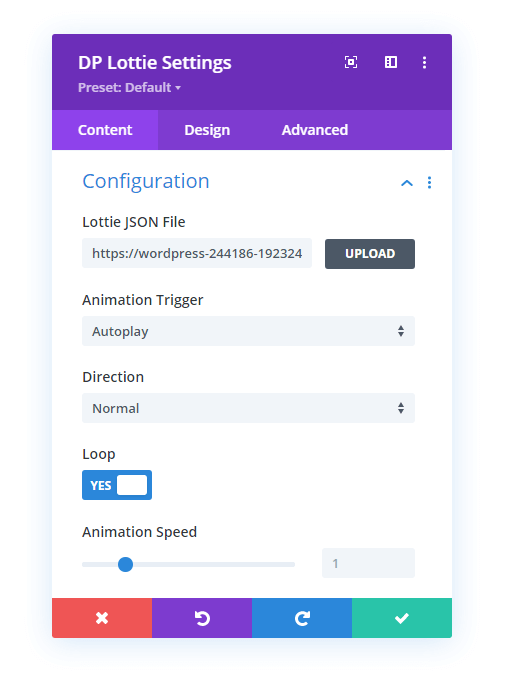
Without using a plugin, you’d have to change the code again and again to tweak your Lottie animations. But with Divi Plus Lottie module, you can perform several customizations right on the builder. Therefore, it saves you time and enables you to add beautiful Lottie animations on the site with little or no effort. The customization options it provides are as follows,

Divi Plus Lottie Module Customization Options
- Animation Trigger – It allows you to activate Lottie animation on Hover, Click, and Autoplay.
- Direction – Play them in Reverse and Normal direction.
- Loop– Lottie won’t stop playing.
- Animation Speed – Set Lottie playing speed fast or slow.
To understand the functioning of these Lottie customization options, you might want to check out the module’s demo page. Furthermore, in addition to these options, you could also use Divi’s native module to perform tweaks even further. For instance, sizing, placement, background color, and more which you’d not be able to do without plugin way.
Wrapping Up
So, those are the steps to add Lottie animations on a Divi website with and without a plugin. Both the steps are easy to follow and provides you with beautiful Lottie’s. However, with a plugin, you’ll not have to perform the same task repeatedly to change a particular animation’s working.
Therefore, if you want to add Lottie animations to your Divi website easily and without tiring repeated steps, go and get the Divi Plus plugin. Let us know; this tutorial was helpful to add Lottie to a website. Have you tried Divi Plus Lottie module already? Then what was your experience using it?










Does this method still work without a plugin? Just tried it in a blank section with nothing but code and it doesn’t seem to actually show in the editor