As Bill Gates says, “Content is King,” so it’s essential for a web page to have content nicely designed and placed. Because in today’s time, a web page with a good look and feel isn’t enough. People need information, and it’s our responsibility that they have it in a proper and engaging way. However, designing an attractive text for a website’s content isn’t easy because it requires time and effort to write multiple lines of code.
Therefore, in this blog post, we’ll look at a new Divi module, Fancy Text, that can help you create beautiful and fantastic text for your website’s content.
Let’s get right to it!
What’s Fancy Text Module?
Divi Fancy Text Module is simply a text module, yet with many useful features. Like multiple fancy text layouts, text color customization, and much more. It’s a part of a new plugin called Divi Plus, which has multiple essential modules for the Divi theme. Such as Divi Breadcrumbs Module, Fancy Heading Module, Before After Slider, and Divi Separator module.
All the modules available in this plugin are easy to use and have multiple features, just like the Divi Fancy Text module. Check out this new plugin here, and decide for yourself.
Let’s create some fancy text with this module.
To create fancy text on your website’s pages, you have to first purchase this plugin from here. After the purchase, download the plugin from my accounts area and install it as you install other Divi and WordPress plugin. Or visit the plugin’s documentation page for further assistance.
Now, as you’ve successfully installed and activated the plugin, let’s make some beautiful text.
Step 1: Adding Divi Plus Fancy Text Module
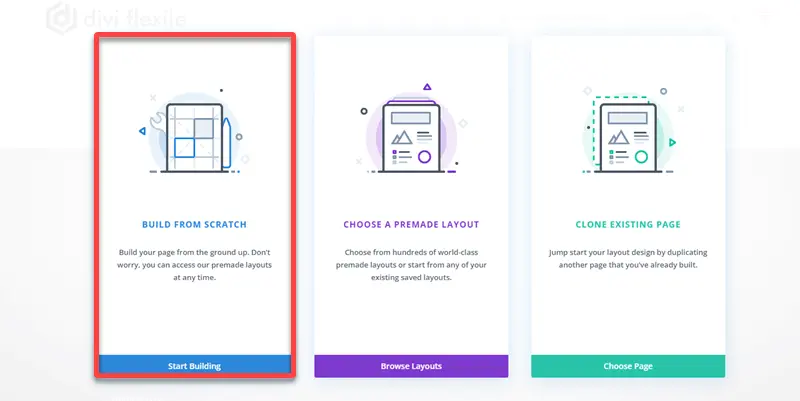
First create a new page or edit existing one, where you want to add fancy texts. Launch Divi Visual Builder, and choose Build From Scratch.

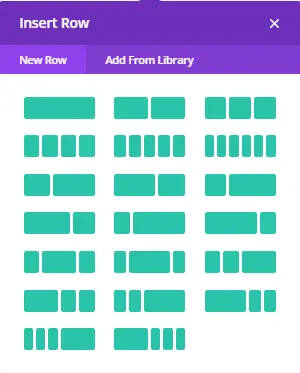
Insert a New Row

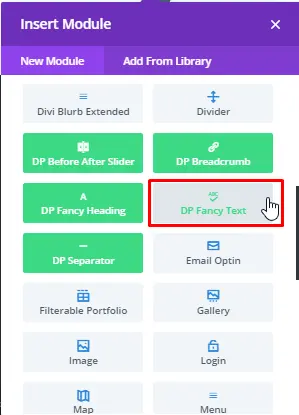
Then add DP Fancy Text Module,

Step 2: Creating Fancy Text with Gradient text style.
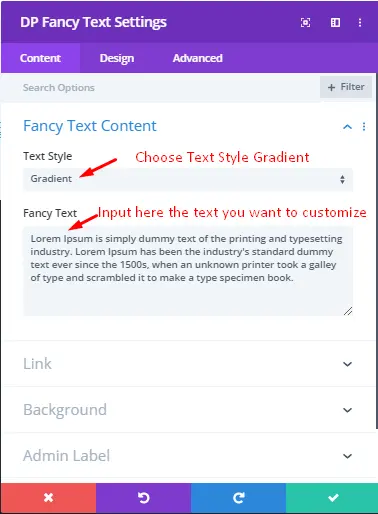
In Fancy Text Content setting of Content tab, choose Gradient as Text Style, and input your text in Fancy Text field you want to customize.

After adding your text, move to the design tab.
Step 2A: Designing Gradient Fancy Text
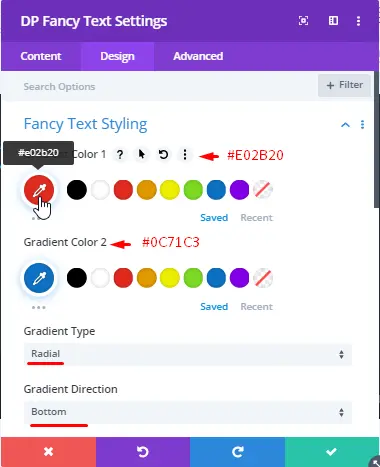
Fancy Text Styling
Gradient Color 1: #E02B20
Gradient Color 2: #0C71C3
Choose Gradient Type: Radial
Gradient Direction: Bottom

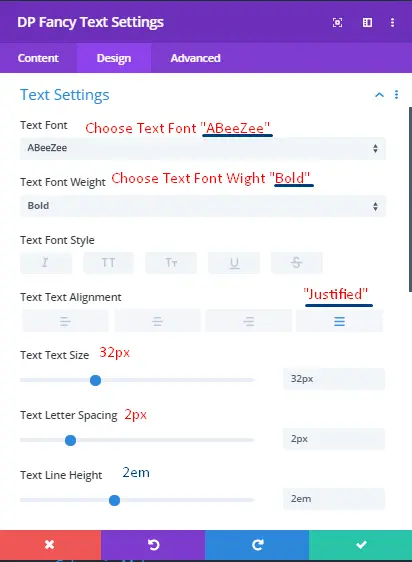
Text Settings
Text Font: ABeeZee
Font Weight: Bold
Text Alignment: Justified
Size: 32px
Text Letter Spacing: 2px
Text Line Height: 2em

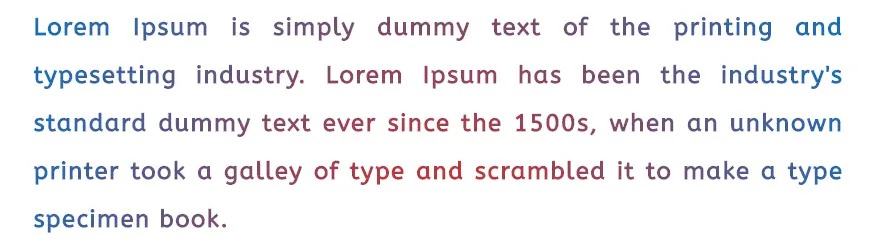
By Following the above steps, you could achieve the fancy text just like the screenshot below.

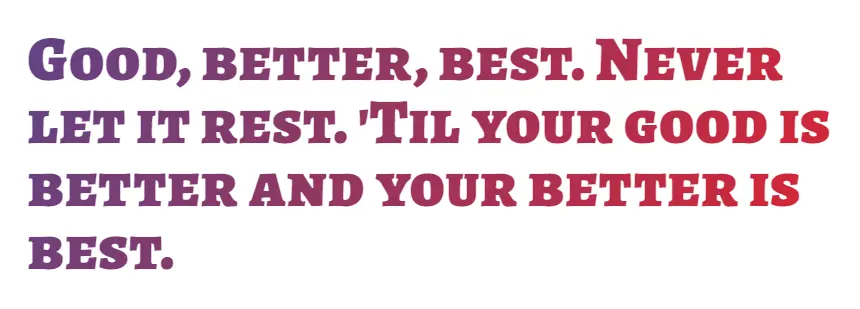
This is just a simple customized text we’ve achieved with Divi Plus Fancy Text module. Below are some of other Fancy Text examples created using this Divi text module.

Divi Plus Fancy Text Example 1

Example 2

Example 3
Step 3: Creating Fancy Text with Background Image.
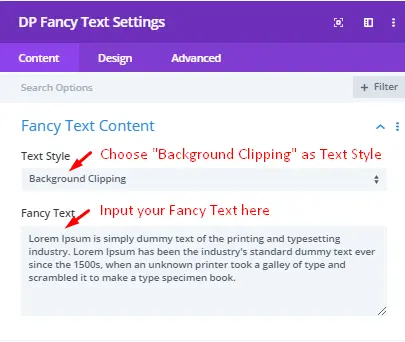
In Fancy Text Content setting, choose Background Clipping as Text Style, and input your text in Fancy Text field.

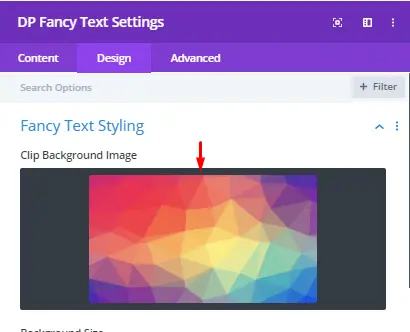
Then move to the design for further text customization. And add background image in Clip Background Image field.

After adding the image, perform some text customization according to your needs, and you could achieve fancy text as following examples.

Divi Fancy Text Example with Background Clip

Example 2

Example 3
After adding background image and doing further customization with text, save your design and your fancy text is ready.
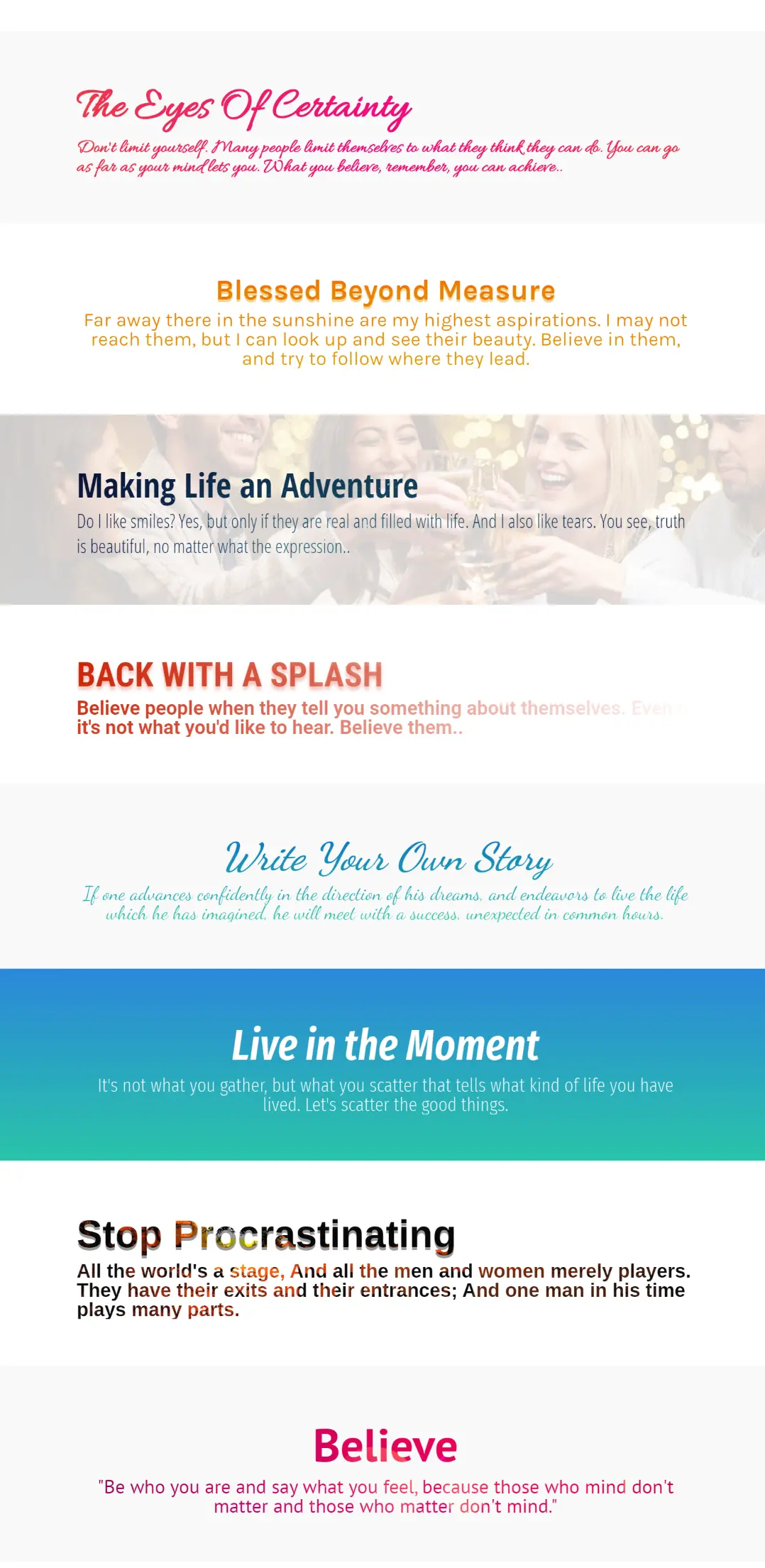
More Fancy Text layout examples for the Divi theme



Summary
In this blog post, we’ve looked at the new Divi Plus Fancy Text module and showed you how to use it to create attractive text, which improves your content quality. If you, too, want to create fancy text just like images above, then you should probably get the new plugin Divi Plus. With the Fancy Text module in this plugin, you’ll also get additional modules, which would take your web designing experience to a whole new level.
If you’ve already tried this module or Divi Plus plugin, then let us know what you think about it in the comments.






Thanks for this tutorial. I have this plugin and couldn’t quite get the right effect. Now I can!
I’m glad it worked for you. 😇