Added: Dec/19/2018: This technique is now outdated as the plugin now has a feature for creating and using Category archive page using Divi Builder. View this blog for steps on how to do it.
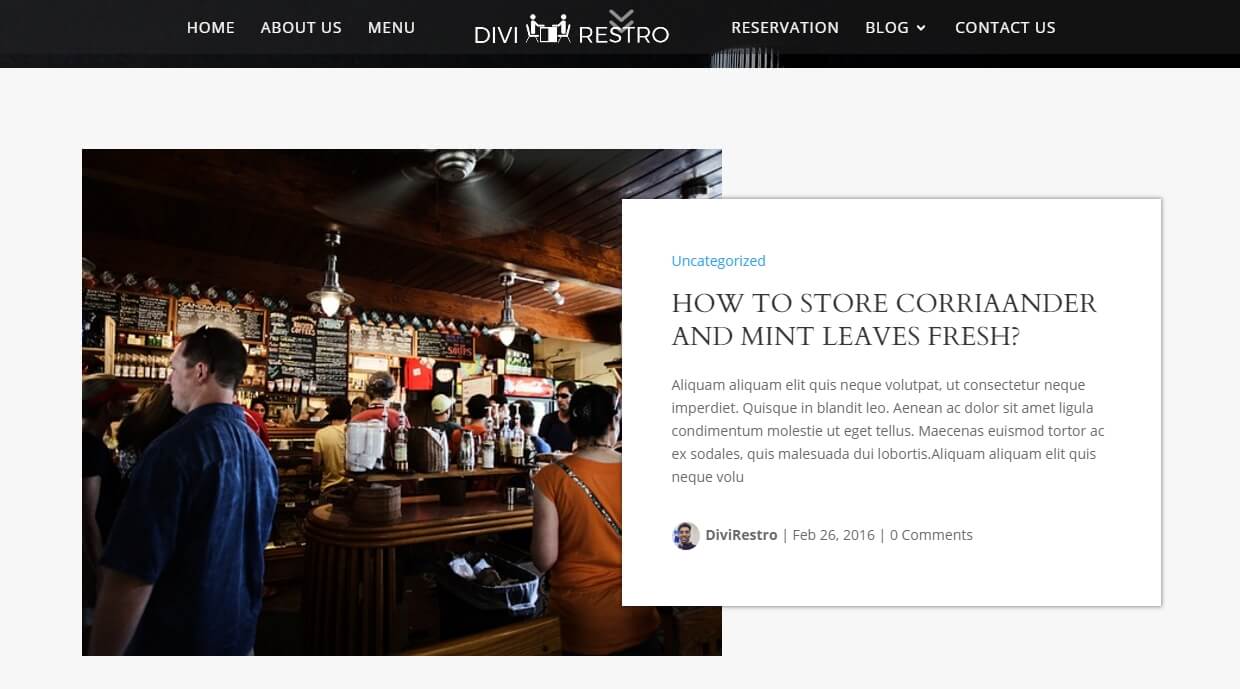
Divi Blog Extras is a plugin that enhance Divi Blog Module and give more options for users to create better category pages in Divi.
It works like the blog module and does not affect the category pages. But we can make the categories like plugin demo pages. Here are the basic steps to achieve it.
1. Create separate pages for each category (it could be tedious if you have many categories).
2. Insert Divi Blog Extras Module on each page and select category same as the page name.
3. Save URL of each page you create.
4. Go to Categories in WordPress Dashboard and copy URL of each category.
5. Install Redirection WordPress plugin.
6. Go to the plugin setting page after activating the Redirection plugin.
7. Add actual url of first category in URL to redirect.
8. Add URL of the page you created for first category and save it.
Now if users will click on the actual category link, they will be redirected to the new page you have created.
Here is a video walkthrough of the process.










0 Comments