Divi 3.0.51 is a big update for Divi theme users who were waiting for a facelift of the Contact Form module. This feature update now allows users to create a Divi contact form without using an external plugin. Plus, they can now add the Select Option, Radio Buttons, and Checkboxes. Earlier, there were only limited options in the contact form module.
And this is not all that 3.0.51 update has got with it. Now, the Divi Contact Form module comes with a new feature called Conditional Logic. This new feature will let users create field types that only appear if users select some specific value on the form.
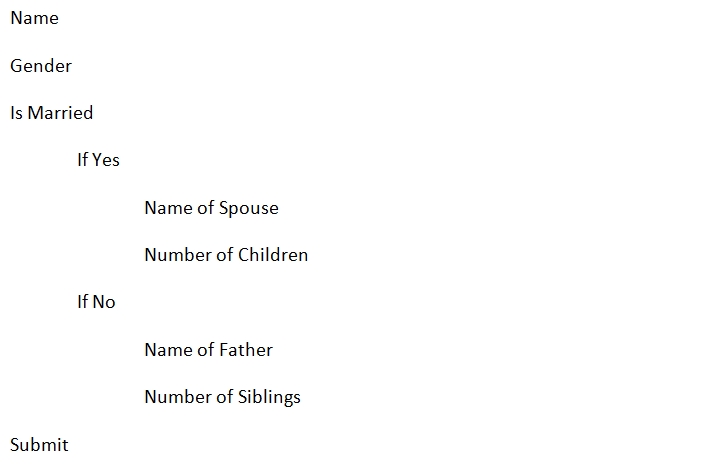
The below Contact Form module has conditional logic implemented to show fields depending upon users’ input.

This conditional form can be created in the Divi theme (Now) in a few minutes. Here is a video walkthrough that showcases how we can efficiently use the new conditional logic feature.
The layout in the video above is available for download. You can import it to the Divi library after extracting the JSON file from the zip file. Download Divi Conditional Logic Layout Example.
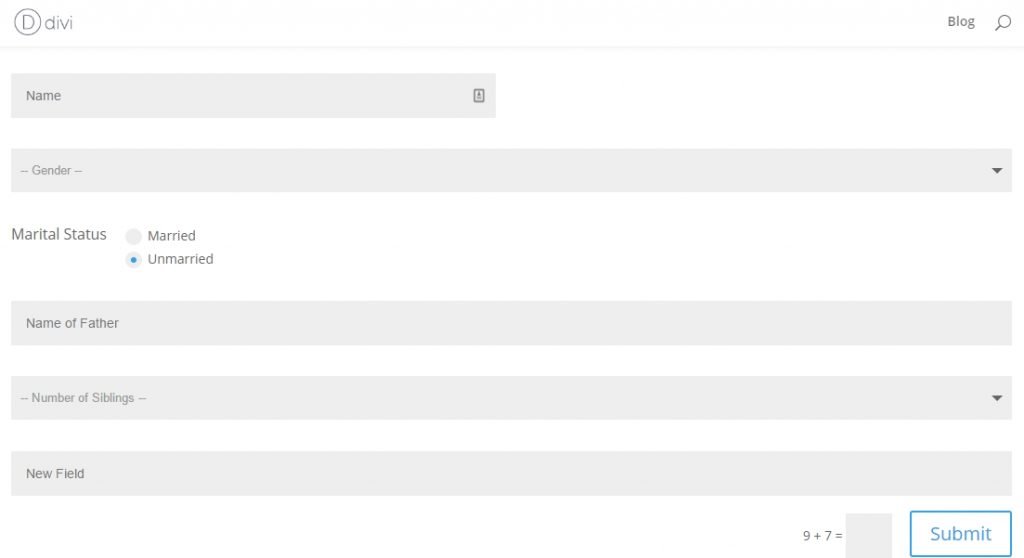
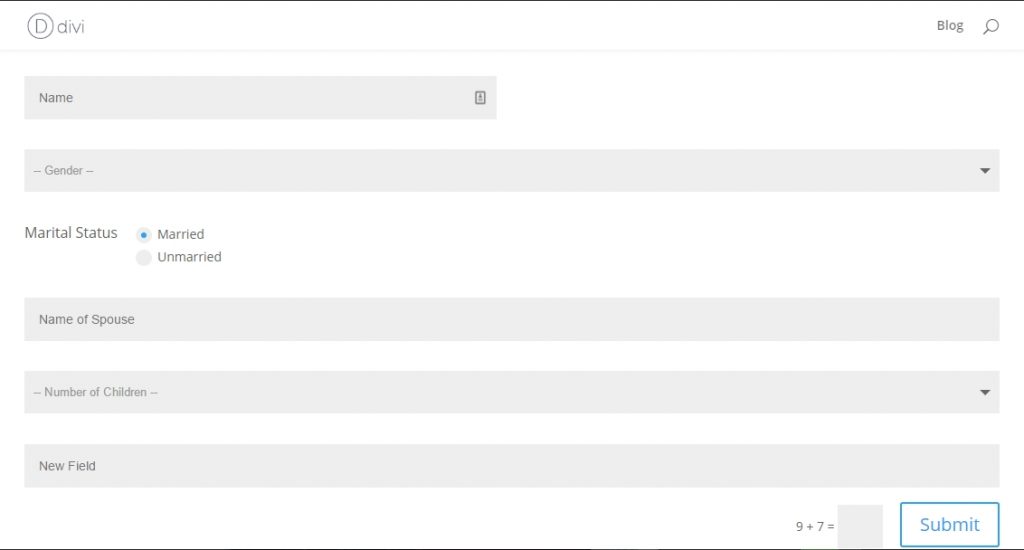
Depending on the user’s input based on the above form created using the contact form module’s conditional logic, here’s how the fields get displayed.

Values after selecting the other option.

Love Divi and want to get more out of it? Then try our new module Form Styler to change the look & feel of the Divi contact forms created using the Contact Form 7 & Caldera Forms.










0 Comments