Affiliate Disclaimer: Clicking on links on our website may earn us a commission. Thank you for your support.
The speed of your website has a significant impact on user satisfaction and your SEO rankings. It can break or make your business in a few seconds. Because according to the study, it is found that if your website takes more than just 3 seconds to load, then users will hit the back button and switch to one of your competitor’s sites.
With such a short amount of time to grab the user’s attention, your site must be loading quickly. Otherwise, you’d lose potential new clients as well as old ones two. And as the internet speed grows, website loading speed will become more prominent than other factors. But, how to make a website load faster? And if you’re using the Divi theme, then how to Improve Divi site speed?
Fortunately, it’s easy in 2021 if you follow some best practices. You can speed up WordPress or Divi websites within a few hours of effort. Whether you’re a technical person or not, the following tips will help you do that easily.
So, buckle up, here we go.
1. Use Caching Plugin to Speed Up Slow Divi Theme Websites or Any Other WordPress Theme
A cache is a layer of data storage that reduces the need for data to load in the future. Essentially, if a user visits more than one page on your site, a cache plugin will reduce the number of assets that need to load. It creates a static version of your web page or posts and delivers them to your visitors. Therefore, when users return to your site to view a particular page or post again, they will see its cached version.
If you look at the Sideways Dictionary’s way of explaining it, it’s like a fast-food restaurant.

And a caching plugin works on the same fundamental to serve your website’s pages or posts or any piece of content to your website visitors. By using a caching plugin on your WordPress or Divi site, you can substantially reduce page loading time. This further improves the UX (low bounce rates and better mobile browsing), boosts your SEO rankings and even Conversion Rates.
2. Do Compression for Your Website’s Files
Bigger files take more time to load; thus a website with the Divi theme slows its performance. So compressing them – or making them smaller – reduces loading time. If you want to accelerate websites and avoid detrimental load times, compressing large files is essential. Various types of files can take up an excessive amount of space and lead to detrimental loading times, but some of the most common issues include:
- Oversized images
- White space amongst HTML code
- Failing to zip files
- Not grouping CSS files and selectors
By remedying these issues, you’ll find that many of your largest files are reduced in size. As a result, your page loading times will be vastly reduced.
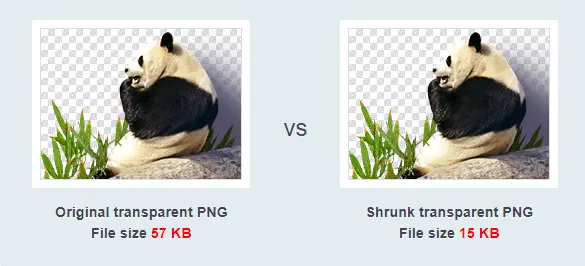
3. Image Optimization is a Must
A great website features images, graphics, and innovative design. If your images/graphics are too large or in the wrong format, they’ll take a long time to load. Which further slows down the entire page, which would increase your bounce rate and cost you rankings in plenty. Compressing or optimizing your images is a crucial step to reducing their size and speeding up their load times. But there’s more to do if you want your images to be correctly optimized.

In addition to this, using JPEG files for high-resolution images, PNG files for simple imagery, and GIFs for animated images is a good rule for optimization. Furthermore, you’ll also want to consider the dimension of your images, as reducing their height and width will decrease loading times. Tools you can use to optimize your website’s images for free:
- TinyPNG or ShortPixel to compress them.
- Ezgif to optimize GIFs.
- Photopea to optimize image dimensions.
Once you optimize your website’s images, you’ll see how much its performance in page load time has improved.
4. Optimize WordPress Database to Speed Up Divi Website
After using WordPress for a while, your database will have lots of information that you probably don’t need anymore. For improved performance, you can optimize your database to get rid of all that unnecessary information. This can be easily managed with the Optimize Database after Deleting Revisions. It allows you to clean your WordPress database by deleting things like trashed posts, revisions, unused tags, etc. It will also optimize your database’s structure with just a click. This will save you a lot of time, plus improved speed for the site.
5. Hosting
Well, because of it, you’re running the site. So, hosting plays a huge role in whether the website loads fast or not. To make sure hosting won’t become your rival in achieving good speed, say NO to shared hosting. Because in shared hosting, at a single time, many websites will call for their resources to the server, and your website’s request falls in the queue. And you already know what happens when you’re in a line. First in, first out.

Don’t fall for reviews and what others have to say. Your website needs room to breathe, continuous server response, and the truth is it can’t be done in a shared hosting environment. Choosing your hosting provider wisely would speed up your website because the wait time plays a crucial role in accelerating your website. So, with a dedicated server, lower the wait time to speed up your website.
Some of the major hosting providers that you may consider are
Kinsta
Bluehost
Hostinger
DreamHost
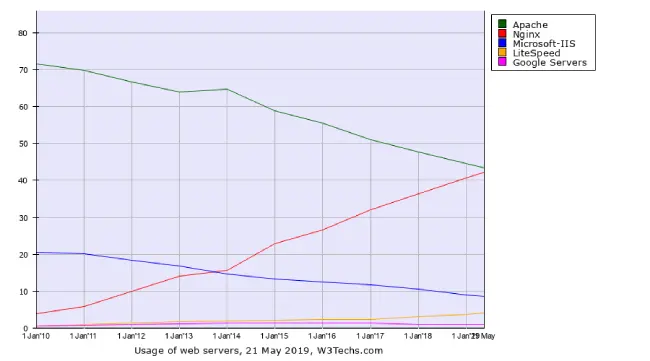
6. Go With Host That Uses Nginx
Different hosting service providers use different web servers to run your WordPress site. However, among many, the most preferred ones are Nginx and Apache. But, if you want to power-pack your website with speed, then go with hosting service providers that use Nginx.
Why? Because Nginx undergoes many performance optimizations, plus, when you test a real time website, it has shown better results than other web servers.

Image Source: Kinsta
Moreover, many websites deal with static content or high simultaneous requests, such as websites with high traffic, using the Nginx server. For example, Autodesk, Atlassian, GitLab, DuckDuckGo, Microsoft, IBM, Google, Apple, Adobe, Facebook, Intel, and many more websites are created on Nginx. (Source)

However, this is not only the case you should go with Nginx web server; there are plenty more such as,
- It accelerates and secures applications with a Reverse Proxy Server.
- Automatically add a load balancer.
- Can cache Static and Dynamic content.
- Allows you to compress data.
- Can optimize SSL/TLS.
- And much more.
7. Monitor Your Log File to Speed Up WordPress Site
Keep a very close eye on your log file. Your server’s log file is a great place to start checking out any possible reasons that might be stopping your site from loading fast. If there are resources that are not available, any issue with WordPress database tables or deprecated and old functions might cause a site to underperform. If you want to know how to monitor your website’s log file, read the Elegant Themes Guide on Monitoring Log Files.
8. Do Not Rely a Lot on Machine Testing
Sometimes speed test tools might be deceiving. You must not expect a 100% result for both HTML-based static pages and CMS-based websites like WordPress. A simple HTML page barely makes 10 queries for a standard site. However, a typical WordPress site may generate more than 50 to 150 resource queries on average. This has a massive impact on the way speed testing tools render results.

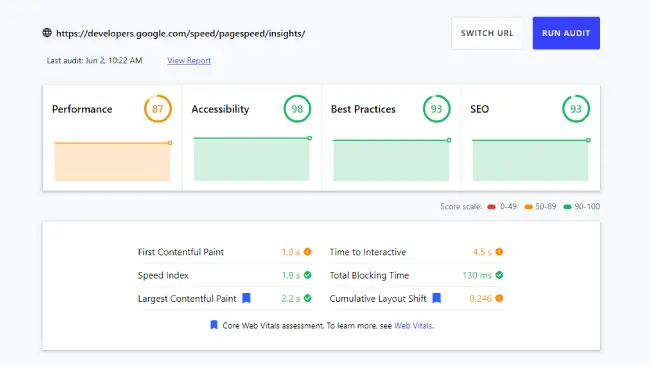
Performance under different circumstances – for example, same site, same plugins, and different themes might give you completely different results. It may also show a significant change in how much time a server takes to respond. Your result with a premium WordPress theme packed with many features will be different from a native WordPress theme. Therefore, it’s best to keep your expectations reasonable and not so high, like 100 out 100. Even Google PageSpeed Insights with a simple interface doesn’t get the all-perfect score.

Tool Used to Get the Above Results: Google’s Web.dev
9. When It Comes to Plugin, Less Is More
Why? Because more plugins mean more resources need to be loaded for your website to be working completely. Therefore, it’s better you only use the plugins that are a must for your site. And if possible, avoid using plugins that run on the front-end, such as fancy designs or animations. Plugins that load on the website’s front-end make the page load heavy and suffer the site with a slow loading speed.
10. Enqueue JavaScript at the Footer Instead of Header
There are tools and custom code available that let you render specific JavaScripts at the bottom. This will improve the order of execution, and the page body will get loaded before those secondary or less required scripts. Hence, users will see the essential elements first; they don’t have to wait for the important content to be loaded, which will reduce bounce rate, and your website will perform well at the search results.
11. No Fancy or Any Preloaders at All
It’s a tempting fact that people think preloaders persuade users to wait for their site. But if you look psychologically, you’d find that preloaders mean something is loading, and our mind understands it when it sees one. So, how can you make some agree that the preloader isn’t taking their time? Therefore, there’s no use for it. Moreover, preloaders are one of the most annoying things to serve your users as it kills a few seconds on each page load.
12. Host Videos Off-Site or Optimize Them
You could try using a service like Vimeo and can use Digital Ocean Spaces. By doing that, you save resources and give other requests priority to work better. However, if you can’t host them outside your website for many different reasons, it’s good you optimize them before uploading them to the site.

Image Source: KeyCDN
Now, why is video optimization important? Well, the exact reason for which we optimize our images is that they take up a significant amount of resources. Plus, large files take time to load, which further decreases the website’s speed. Therefore, it’s essential; you’d optimize your videos on the site. And how you can do that, by following the below-mentioned points,
- Choose the best video file format, recommended MP4, or WebM.
- Compress them using tools like HandBrake or Ezgif.
- Resize a video for mobile.
- Keep your web page layout in mind and, according to that, optimize video resolution.
13. Use Content Delivery Network (CDN)
Using a CDN for your website makes your content available at different locations worldwide. In simplest terms, a user from Australia won’t have to get the resource server from the actual server located in New York. Here a CDN server in the Oceania region can get this content delivered faster.

Jetpack from WordPress.com lets you use its speedy image CDN servers for free. All you need is the plugin enabled, and the feature turned on. Other providers like Cloudflare and many others like it offer a well-managed CDN server that can be integrated easily into your Divi theme WordPress site. However, when you use CDN, make sure you do the following to keep your website’s speed top-notch,
- Allow automatically caching static content.
- Set expiration duration for time-sensitive content.
- Monitor log files.
- Clear its cache regularly or set a time.
These points mentioned above will help you use your CDN at its best performance. You can do plenty of other things to your CDN, which you can easily find in your CDN provider’s knowledge base.
14. Don’t Use Multiple Plugins for the Same Functionality
And especially the speed optimization plugin. Because if you use multiple caching plugins or services, they will make things perplexed. A will stop the functioning of B, and B will stop the functioning of A; in the end, you’ll have a broken website or either a slow one. Or maybe you perhaps over cache with multiple plugins that would completely hide the content being displayed on the front end.
15. Heavy Traffic? Try Load Balancer
If your site is serving a lot of users at any point in time, you should consider load balancers. This concept is not typically available with shared hosting (unless the hosting infrastructure mentions that) but from cloud providers. This concept lets you create multiple instances of your server, and when a user requests your site and the server’s one instance is running busy, then the load balancer will send him to the less busy one.

Because of the Load Balancers, your incoming traffic gets distributed across your infrastructure, which further increases your application’s availability at best possible time. Even they are available at very affordable prices. Digital Ocean offers Load Balancers in Small, Medium, and Large sizes at $10, $30, and $60 per month, respectively. So while scaling, you don’t have to spend much and generate more.
16. Keep a Simple DNS Record and Try Not to Use a Chain of DNS or Redirection
Because if you keep a complex DNS record, it will increase the DNS lookups, which further increases HTTPS requests, and once these requests get higher in number, your website will take more time to load and present users with the date they are looking for.
How can you reduce DNS lookups?
- Use a Fast DNS Provider.
- Optimize DNS Caching.
- Change TTL Values.
- Optimize DNS Prefetching.
- Reduce hostnames
And there are plenty more options that can help you keep a simple DNS record. To know more about how you can improve DNS records and lookups, read Kinsta’s guide on Reducing DNS Lookups and Speed Them Up.
17. HTTP to HTTPS Redirection Can Impact Divi Speed
If your Divi website has HTTPS:// in its settings (can check by going to settings >> general), do not use HTTP:// as links. This adds one more step while executing your request where the user is redirected from HTTP to HTTPS. Use the same link pattern all over the site as you see in your WordPress general settings. Moreover, HTTPS has more benefits than HTTP, such as it provides added security, good for SEO, shows Trust and Credibility, no browser warnings due to HTTP, and much more. So, keeping HTTPS from the start is a good choice, and not maintaining HTTP to HTTPS redirection improves the quality of your website’s link with fewer HTTPS requests.
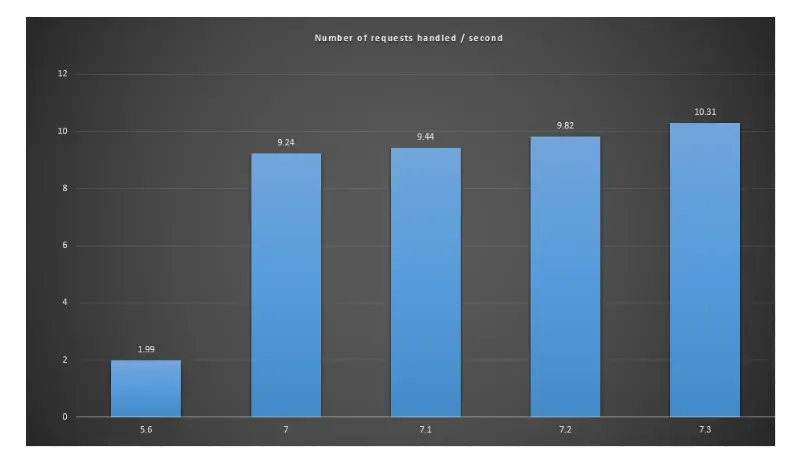
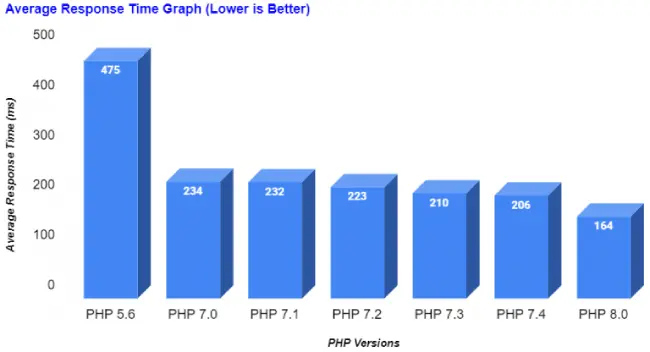
18. Enable the Latest Version of PHP to Get the Best
Most of the hosting providers let you choose the PHP version for your website. Try using the latest one if you have the most recent version of plugins, themes, and WordPress. Php 7.0+ will handle about five times more requests than PHP 5.6.

According to Cloudways’ benchmark test of different PHP versions, the average response time of PHP 5.6 was 475ms, whereas, with PHP 8.0, it was about 164ms. Which simply, your website will respond quicker than ever if you go with the latest PHP version.

However, before you switch to a higher PHP version, make sure all of your website’s tools support that version. Otherwise, it will break your site or won’t work properly.
19. Minify JS and CSS Files
When coders or programmers write their code to run a particular program, they code in a way that would be easier to read and spot any errors if they occur. They use white spaces, next line tags, and more to keep the code clean and readable. But this causes the server to process every line as a code and takes time to perform a particular function.
Therefore, it increases time on your website. However, if you minify your CSS and JavaScript, you could save a lot of time and present users with a faster website.
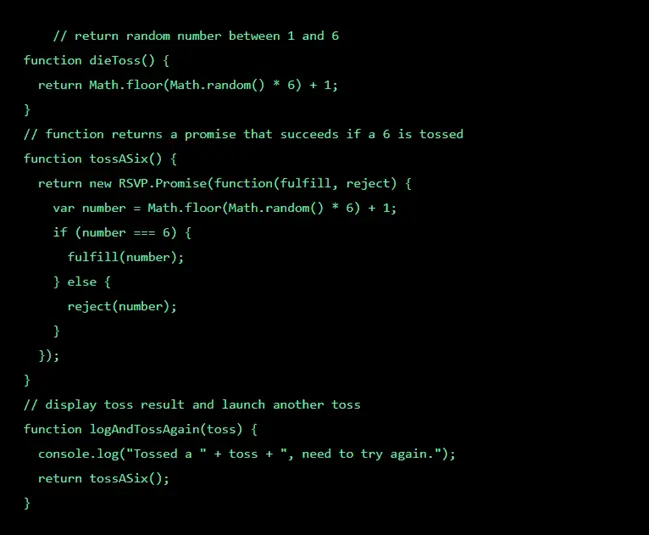
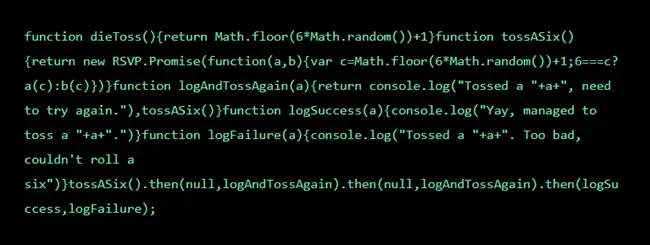
This is how a programmer writes the code,

And this is how your code looks like after minification,

Once your website’s files have fewer lines of code, the faster it will be processed and speed up web page download times, which further lessens parse times and opens up a website within seconds. And that’s called minification.
In simpler terms, minification is the method used by professional website developers to delete characters that don’t serve any function on the backend of the site other than improving readability. When you remove them, it decreases bandwidth usage and boosts page loading speed, which is good for both you and your website visitors who are on a limited bandwidth usage plan on their end.
How Can You Minify Your JS, CSS, and HTML?
According to Google, you can use the following methods to minify your website’s JS, CSS, and HTML.
- To minify HTML, try HTMLMinifier
- To minify CSS, try CSSNano and csso.
- To minify JavaScript, try UglifyJS. The Closure Compiler is also very effective. You can create a build process that uses these tools to minify and rename the development files and save them to a production directory. (From Google’s PageSpeed Insights.)
20. Minimum External Scripts
External scripts or third-party JavaScript you use when you need a special function to be performed on your website aren’t available by default. For example, if you want to add Google Analytics, what would you do? You’d add analytics code (i.e., a third-party JavaScript) for your website to be linked with the analytics tool and provide you with statics. Similar to this, there are more external scripts you may need, such as ads, trackers, social-media buttons, custom fonts, etc.
But if you use more external scripts, you’d face a decrease in your website’s loading speed. Why? Because they send many network requests to multiple servers, which means each server will take its time to process the particular request and get back to your website. Which further means a longer wait time from each server and the longer it’ll take to load the site.
Moreover, using too much external JavaScript keeps the main thread busy, which further blocks DOM (Document Object Model) construction and creates a hindrance in the page rendering process that might quickly render with fewer external scripts.
Therefore, it’s best practice to keep your external script’s number to a minimum or none to speed up your Divi website.
21. Disable Pingbacks and Trackbacks
Pingbacks and trackbacks are techniques to notify a website that it has been linked on an external website or source. For example, you’ve mentioned a website on your blog; the moment you publish the post, WordPress will send the notification to that external website. Pingbacks are automatic, while trackbacks need to be sent manually. Both look useful from the surface, but they have their downside, making them appropriate to be disabled.
The reason you should disable trackbacks and pingbacks to speed up your Divi website is that they take much amount of resources and space on your server that you could use for other essential functions.
Moreover, as your website grows over time, the trackbacks and pingbacks will be used to send vast amounts of spam that your server needs to process alongside other essential requests. Thus, increasing workload for the server and wait time for your website. As a result, you’ll have a low-speed website.
How Can You Disable Trackbacks and Pingbacks on Your Divi/WordPress Site?
Follow the below steps to disable them easily,
- On your WordPress Dashboard, go to the Settings → Discussion.
- Then in the Default post settings’ section:
- Uncheck, Allow link notifications from other blogs (pingbacks and trackbacks) on new posts, check box.
- Click, Save Changes.
22. Keep Your Site Updated
Technology is ever-changing; what’s working today might not work tomorrow, and ignoring this fact may end up low speed for your website because a single bug can affect a website’s performance. A non-updated website will have an old security patch that would be of no use when some advanced spam chunks your server’s resources.

With time browsers change their functionality, so your outdated website will no longer remain compatible with them and face the consequences. Plus, many different reasons that suggest why you should keep your website updated to speed up its loading time.
23. GZip Compression
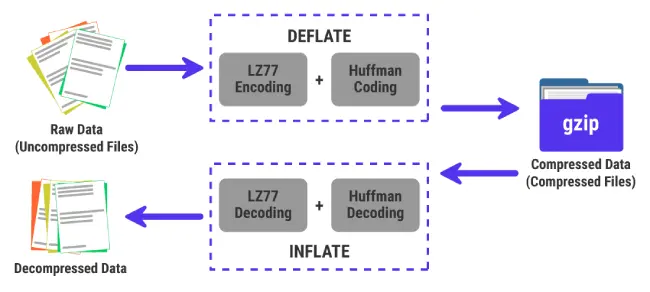
In addition to the minification, to make your Divi website load faster, it’s suggested that you should enable Gzip compression on your website’s server. Now, what’s Gzip Compression, and how does it work? Gzip is a new type of file format available on your web server that also compresses files, making it Gzip Compression, which makes the file a lot smaller in size.

Image Source: Kinsta
By enabling Gzip compression on your web server, you’ll allow it to optimize HTML, CSS, and JavaScript delivery to compile the files before sending them to browsers. Doing so will reduce the data to download around between 1/3 and 1/2 of its original size (up to 90%). Meaning, you could make your website a lot faster by applying Gzip compression.
24. Disable Divi’s Inbuilt Speed Configuration
If you are already using a performance plugin on your websites like WP Rocket or Litespeed Cache, then keeping Divi’s inbuilt speed configuration option won’t do any good. Instead, they’ll make the situation even worse. You might end up with a broken website or a lousy one.
For instance, you’d experience that when building a page or post, the Divi Builder isn’t loading properly. Or if it did, then certain modules aren’t displayed or working right. You may also find that specific JavaScript files or custom codes aren’t rendering correctly. Therefore, to keep the Divi website’s speed and performance top-notch, you can disable the following Divi’s built-in optimizations,
- Static CSS File Generation
- Minify and Combine Javascript Files
- Minify and Combine CSS Files
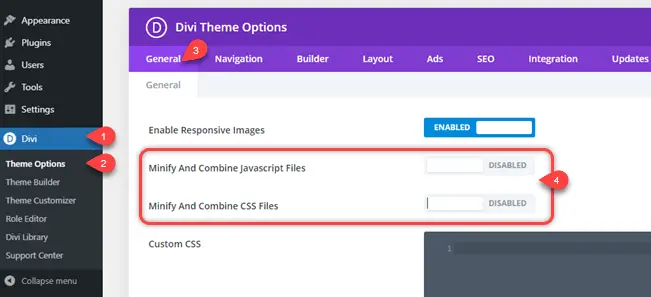
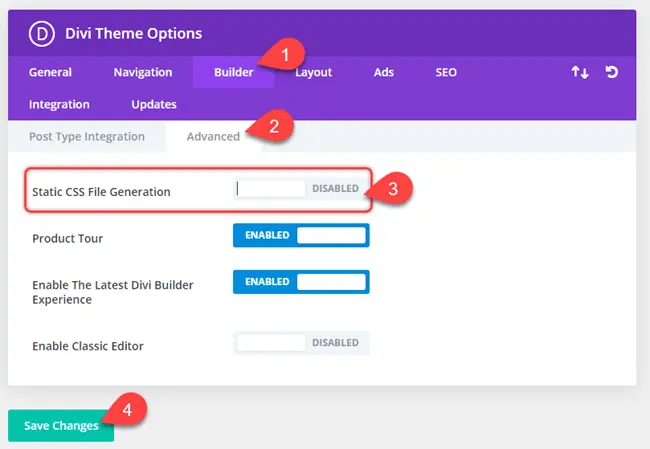
How Can You Disable Divi’s Built-In Speed Optimizations?
First, on your WordPress Dashboard, go to the Divi → Theme Options → General tab, scroll down a bit, and switch the following to Disabled,

Then, go to the Builder → Advanced tab → Static CSS File Generation → switch to Disabled.

Once done, click Save Changes. And let your 3rd party optimization plugin do the magic.
Conclusion
So, these were the essential tips for Divi theme speed optimization that can help you boost up the Divi website or any other WordPress theme’s website. By following each step one by one carefully, you’d finally have a website with a good load time. Perhaps, as mentioned before, you won’t score 100/100, so don’t be obsessed with these numbers. All you have to focus on is that the website’s UX is user-friendly, and it doesn’t take more than 4s to open completely.






Why your own site (this page) got 6 on PageSpeed Insights?
OK – looks good. But why is your divi page so slow (mobile)?