Are you facing page load speed issues? Is your website not working properly? This may occur due to large images being uploaded to your website. Try doing image optimization for your WordPress website.
According to a report, more than 70 million blog posts are published on WP websites on a monthly basis.
These blogs are incomplete and do not use high-quality images, whether for visual purposes or to break down the paragraphs.
Nevertheless, the importance of using HD-quality images cannot be avoided.
However, including heavy images puts pressure on your page load speed, and it’s costly if you are using shared hosting servers. Therefore, you must optimize your images if you wish to make your website responsive.
In this blog post, we will explain all the possible ways to optimize images for the web.
What Does Image Optimization Mean?
Generally, different people have different meanings of image optimization.
Some say it is the process of modifying high-quality images in a way that doesn’t affect their quality but reduces the image size to a minimum. While others say it is simply the process of improving the image on your WP website to attract web traffic as a practice of general SEO of the website.
So, in general, you need to modify your high-quality image to improve both your Google ranking and your page load speed.
Your website is accessible to your customers on different kinds of devices, from PCs to mobile phones.
So, your website should be fast enough to retain your customers on the website.
Notably, around 39% of users lose interest and move on from your website due to slow image loading. This tells you about the importance of image optimization in speeding up WordPress websites.
Let us go through all the possible ways to optimize images to take your business to new heights.
Benefits of Image Optimization:
Image optimization is more than just reducing the large-sized images. There are many good reasons you should be optimizing them, such as:

- As mentioned before, the top reason for you to optimize images is to improve the speed and responsiveness of your website. According to Hostinger, even a 1-second delay in loading the website results in 7% fewer conversions.
- To optimize images means to optimize the WordPress site, it is one of the most successful SEO practices that will help improve your SEO ranking.
- If the load page speed is fast, your user will stay on the page for a longer time, which in turn increases the chance of user retention and, ultimately, conversion.
Ways to Optimize Images for the Web
So, now you know the importance of image optimization, let’s get down to how you can do it.
To optimize images for your WP website, you can use multiple options. You can do it manually, via online tools, or use the best image optimization plugin for WordPress available.
1. Manually Optimize Images
If you know how to crop and resize the images without affecting their quality, it is better to do it yourself before uploading them to the website.
Before editing, you must know the maximum display size of the image, which will help you to stay within the size limit.

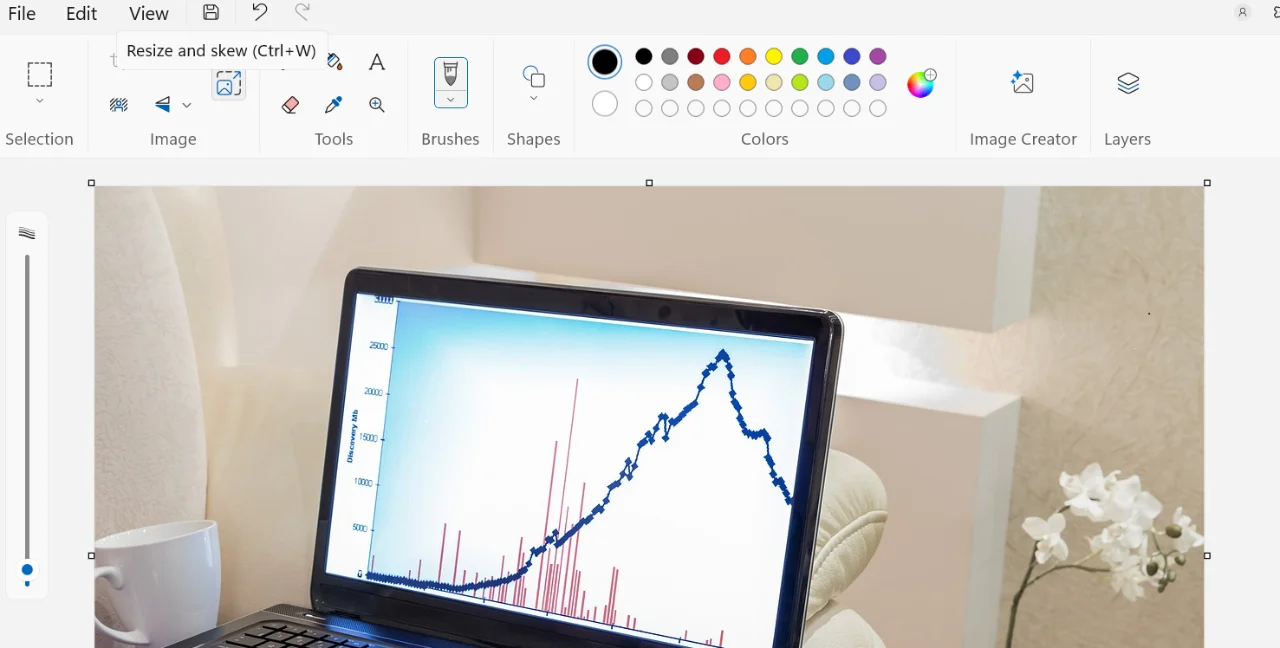
- For that, simply open your image in “Paint”, and in the section of “Image”, click on the resize and skew button.

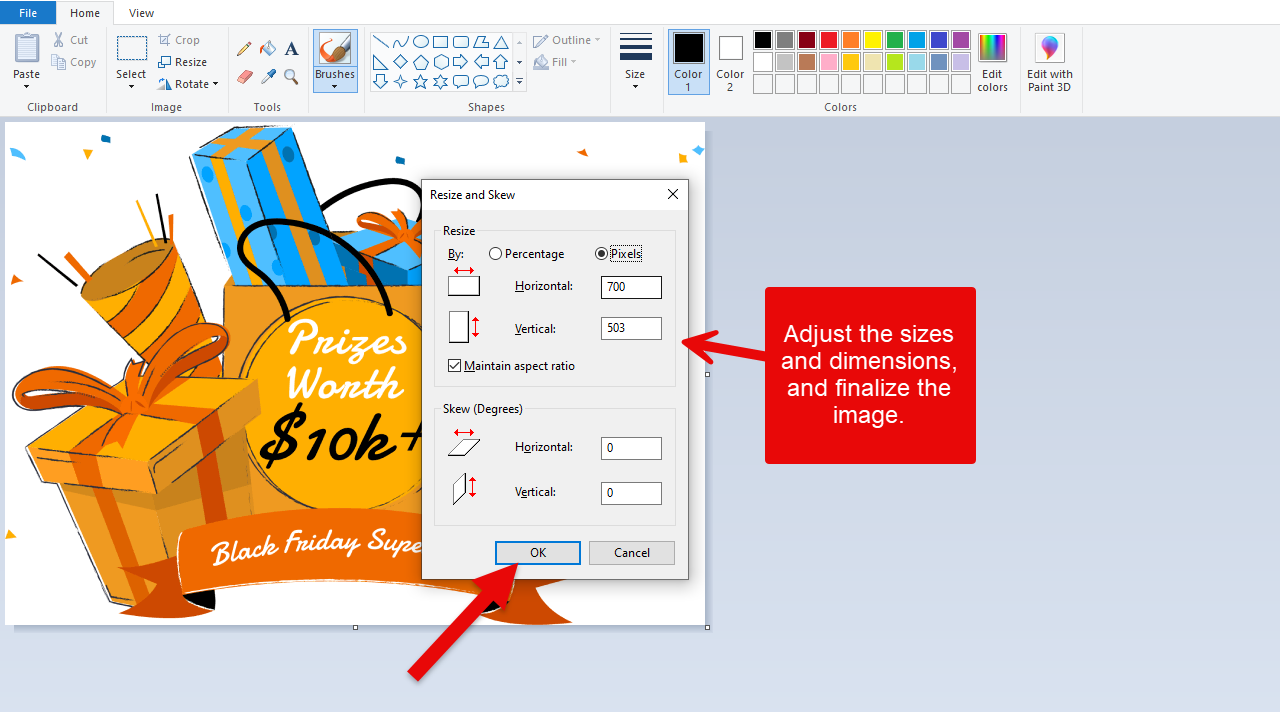
- Now select your desired size percentage and resolution, and then hit “OK”.
2. Use Photoshop
If you are not confident in manually optimizing the images, you can take help from Photoshop which is the most popular photo editor.
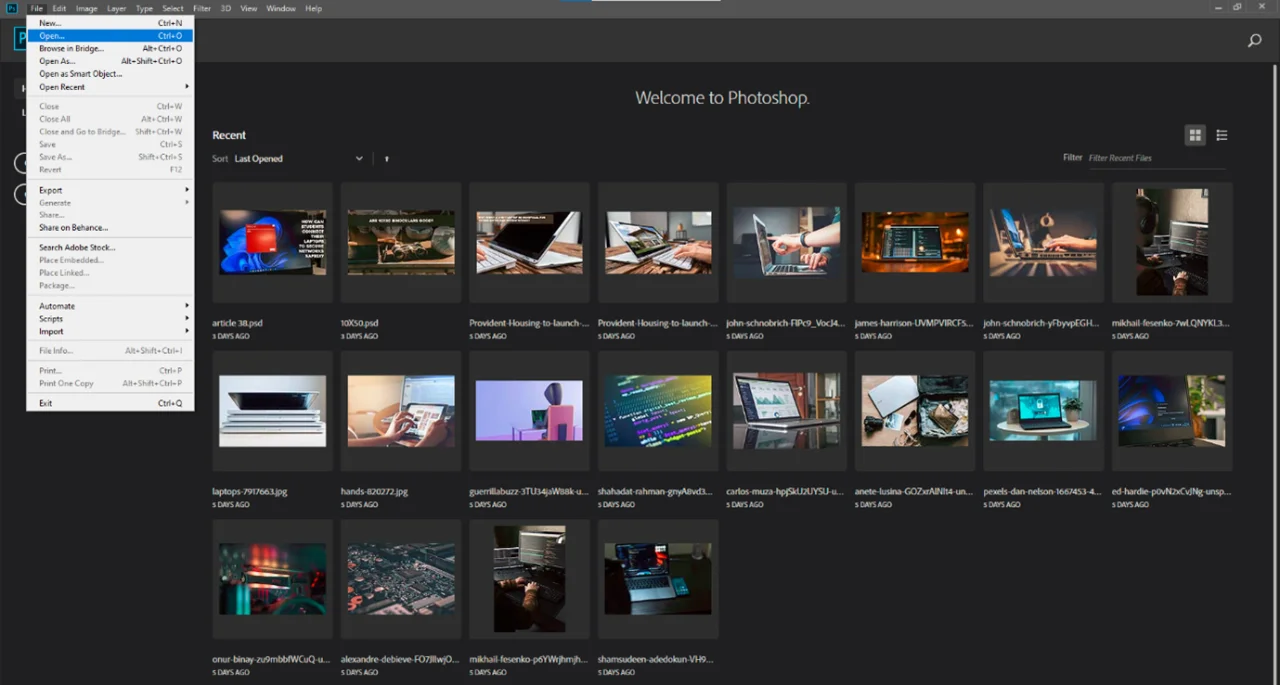
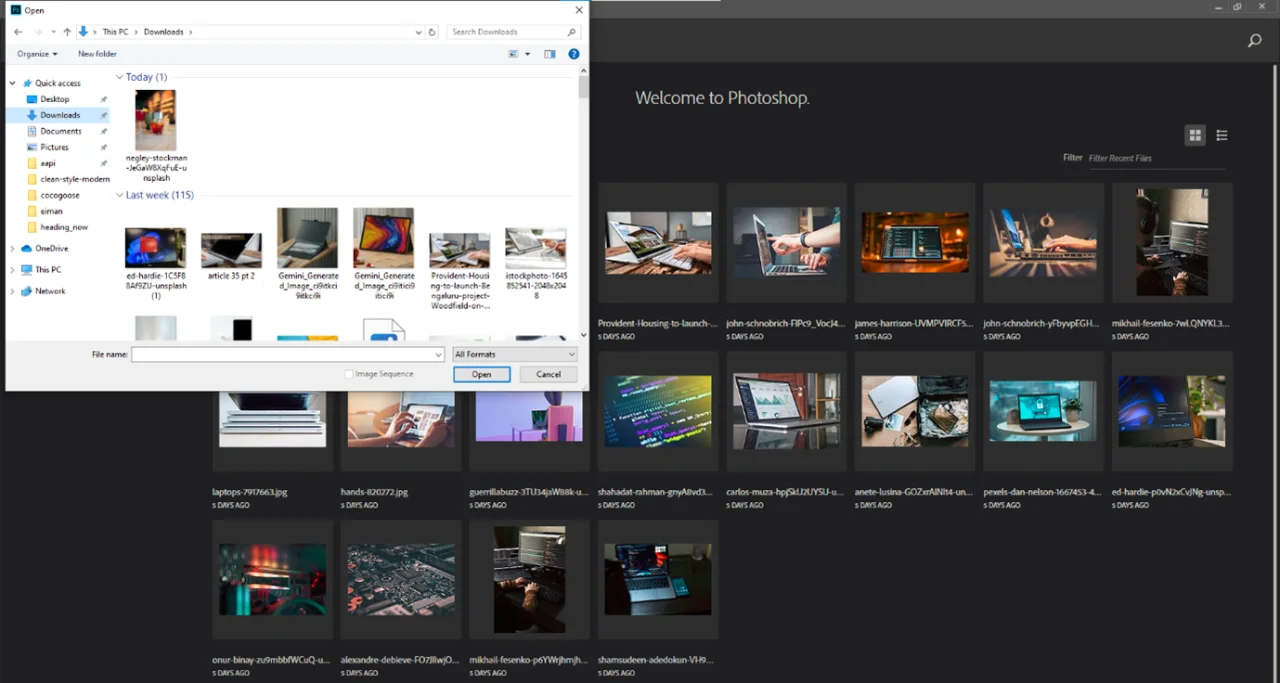
- Simply open the Photoshop app on your laptop and then navigate to File → Open.

- Select the image you want to optimize and hit “Open”.

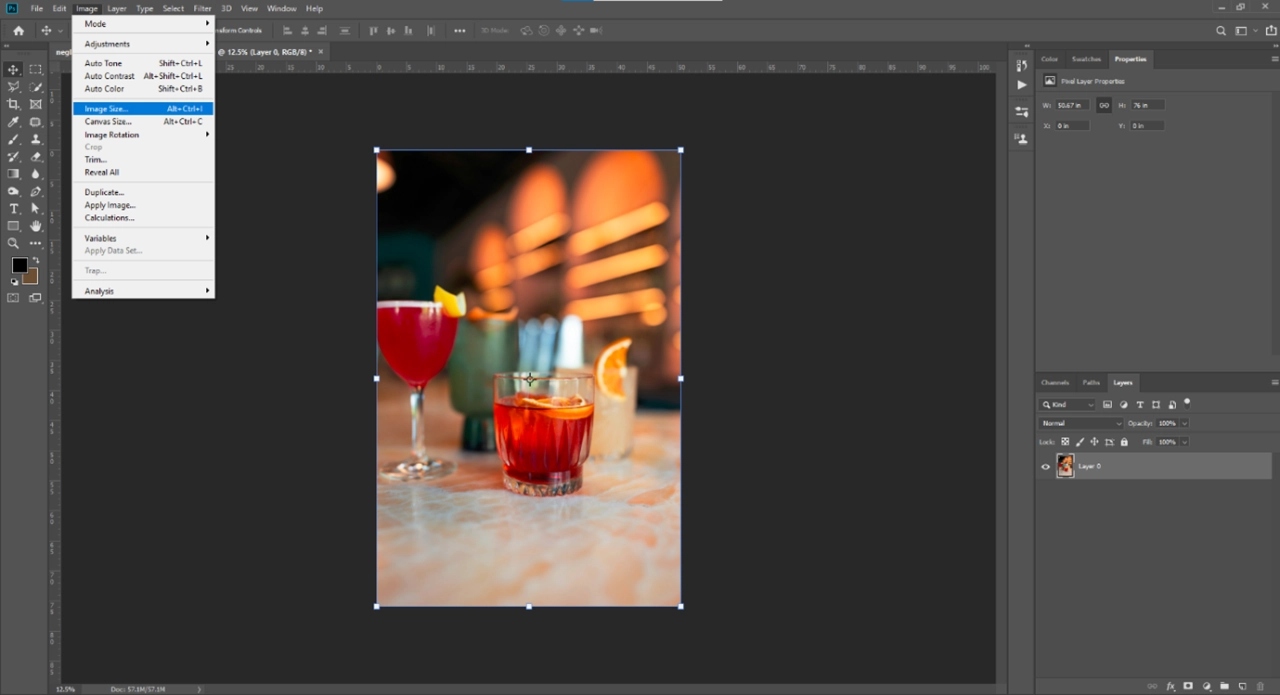
- Then, select the “Image” option from the menu and click on “Image Size.”

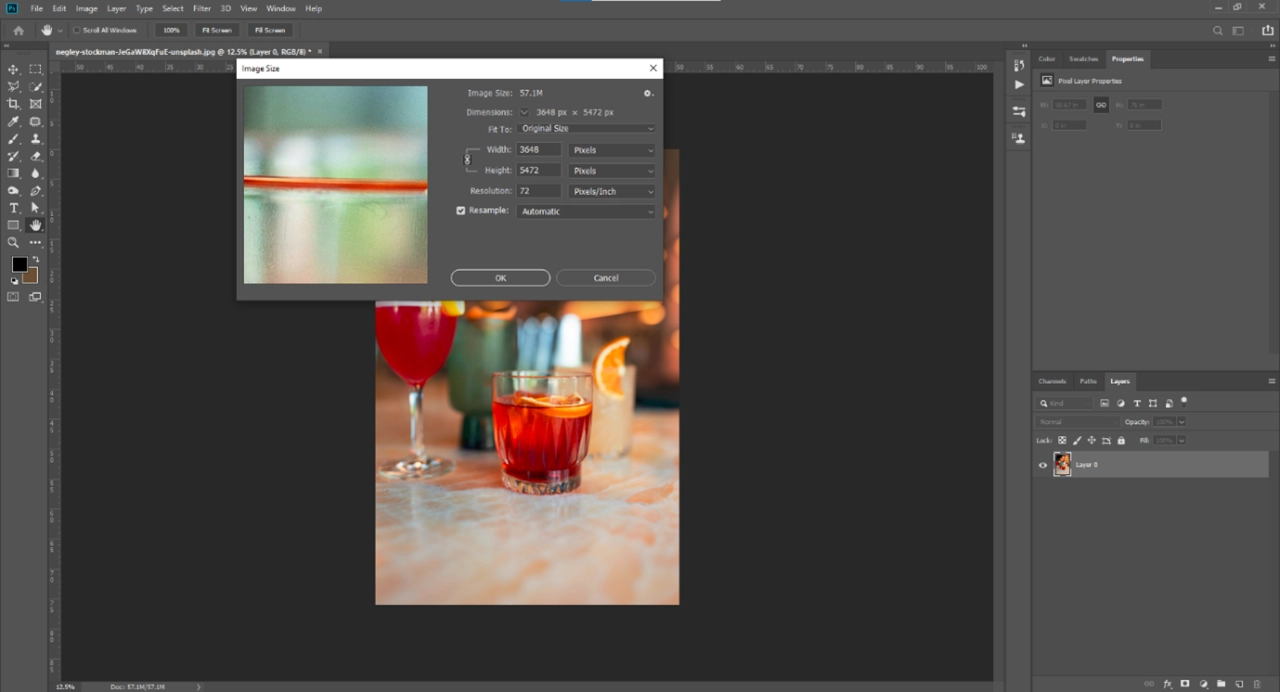
- Now, set the desired height, width, and resolution of your image.

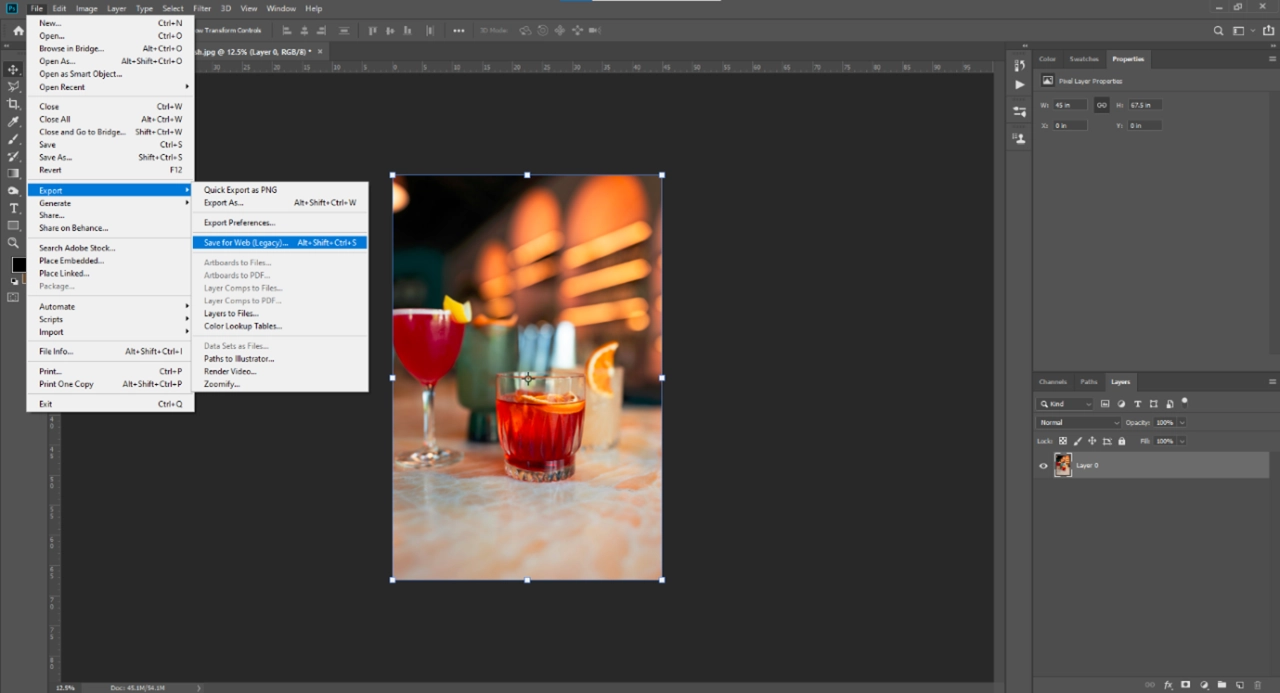
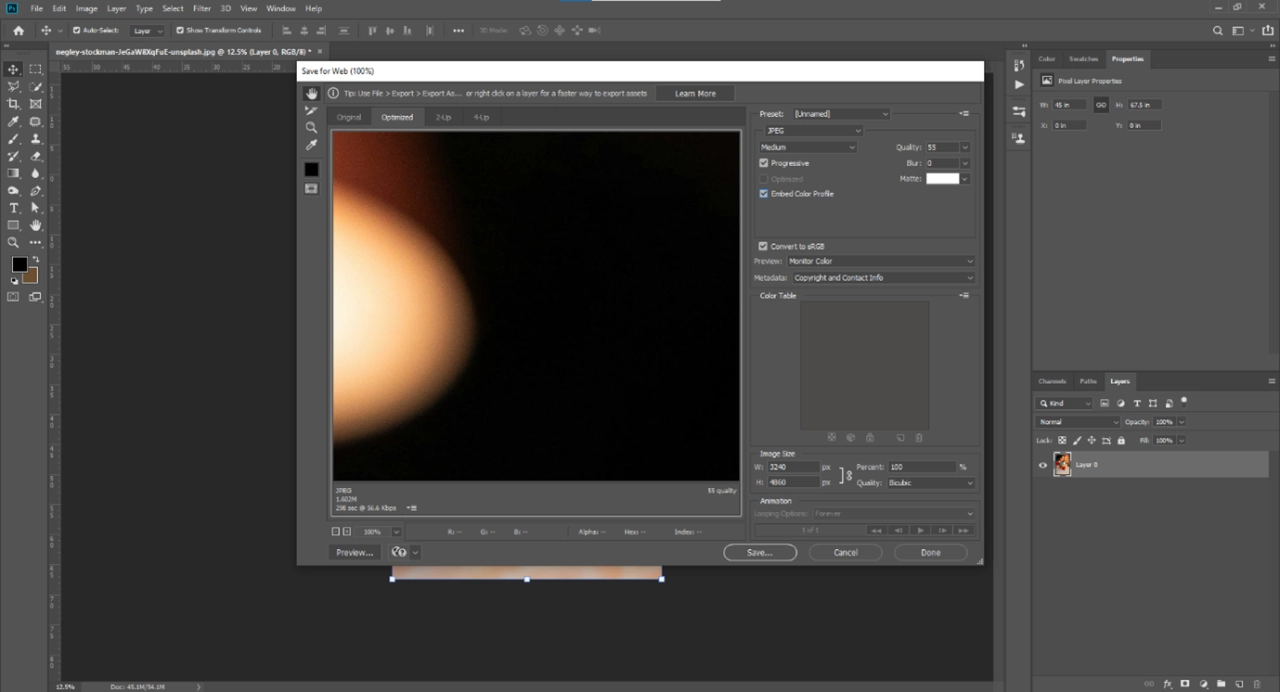
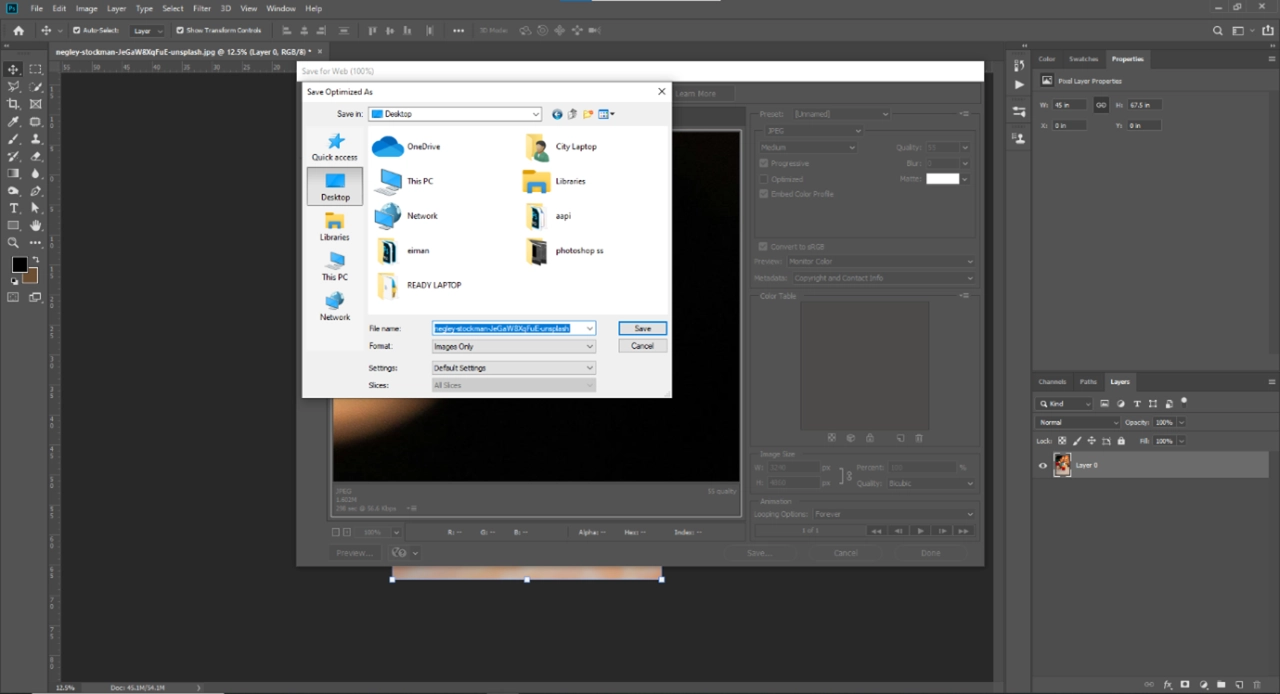
- After successfully resizing the image, go back to File → Export → Save for Web.

- Next, select the “jpeg” and set “Quality” to more than 50. Also, don’t forget to select “Progressive” and “Embed Color Profile”.

- After resizing the image, click on the “Save” button.

3. Use Online Tools
The next option in the image optimization process for the WordPress website is to use any online compression tool.
The image compression tool allows you to compress your image to the desired size and resolution while maintaining the quality as much as possible. But you can expect a very minute change, which is barely noticeable.
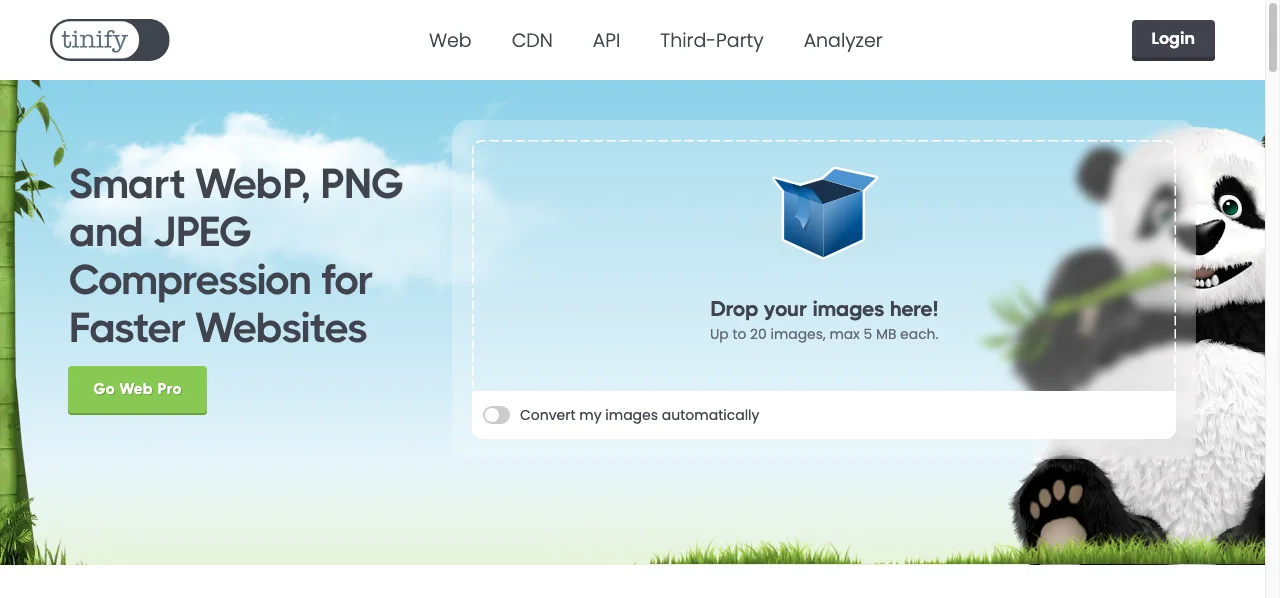
TinyPNG is a free online image optimization tool to compress images (JPEG, PNG, or WebP) into the minimum possible size without losing their original quality. This tool uses smart lossy compression techniques to compress the images, which means the removal of unimportant and excessive bits from the image.

This will result in a smaller shrink file than the original, but the same quality.
The server will automatically determine the ideal compression rate. Moreover, you can upload more than one file at a time and download them all by clicking on the “Download All” button; you will get your images in a Zip file.
For compression, go to the website and upload your image.
4. Use WordPress Image Optimization Plugins
You will find a whole bunch of image optimization plugins for WordPress, but we have selected the 3 best WordPress image optimizers.
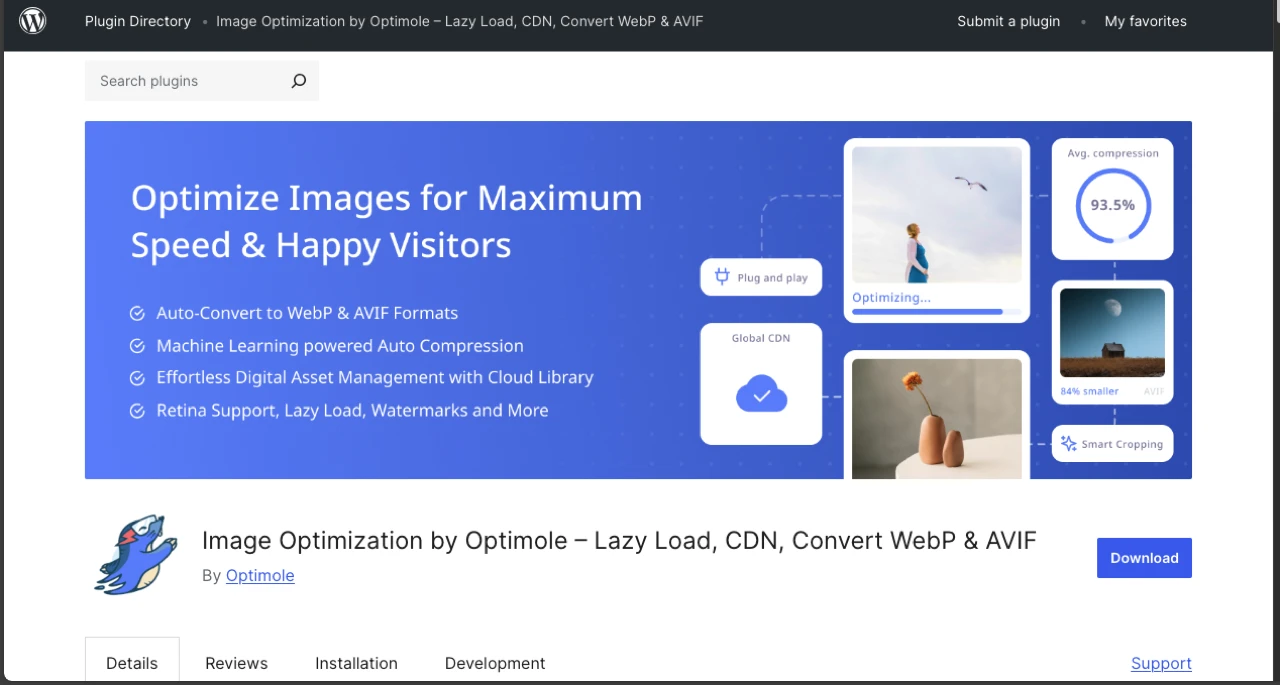
i. Optimole
Optimole is an excellent all-in-one image optimizer for WordPress.

You can process and compress the image in real-time, and the best thing about Optimole is that it’s cloud-based. It takes your image and shrinks it automatically by picking the right size and resolution while keeping the originality of the image as it is.
Another good thing about this plugin is that all the images are served via a fast image CDN, which significantly reduces the load time and ultimately speeds up WordPress.
You can install the plugin for free from WP.org and enjoy the fast-loading experience of your website.
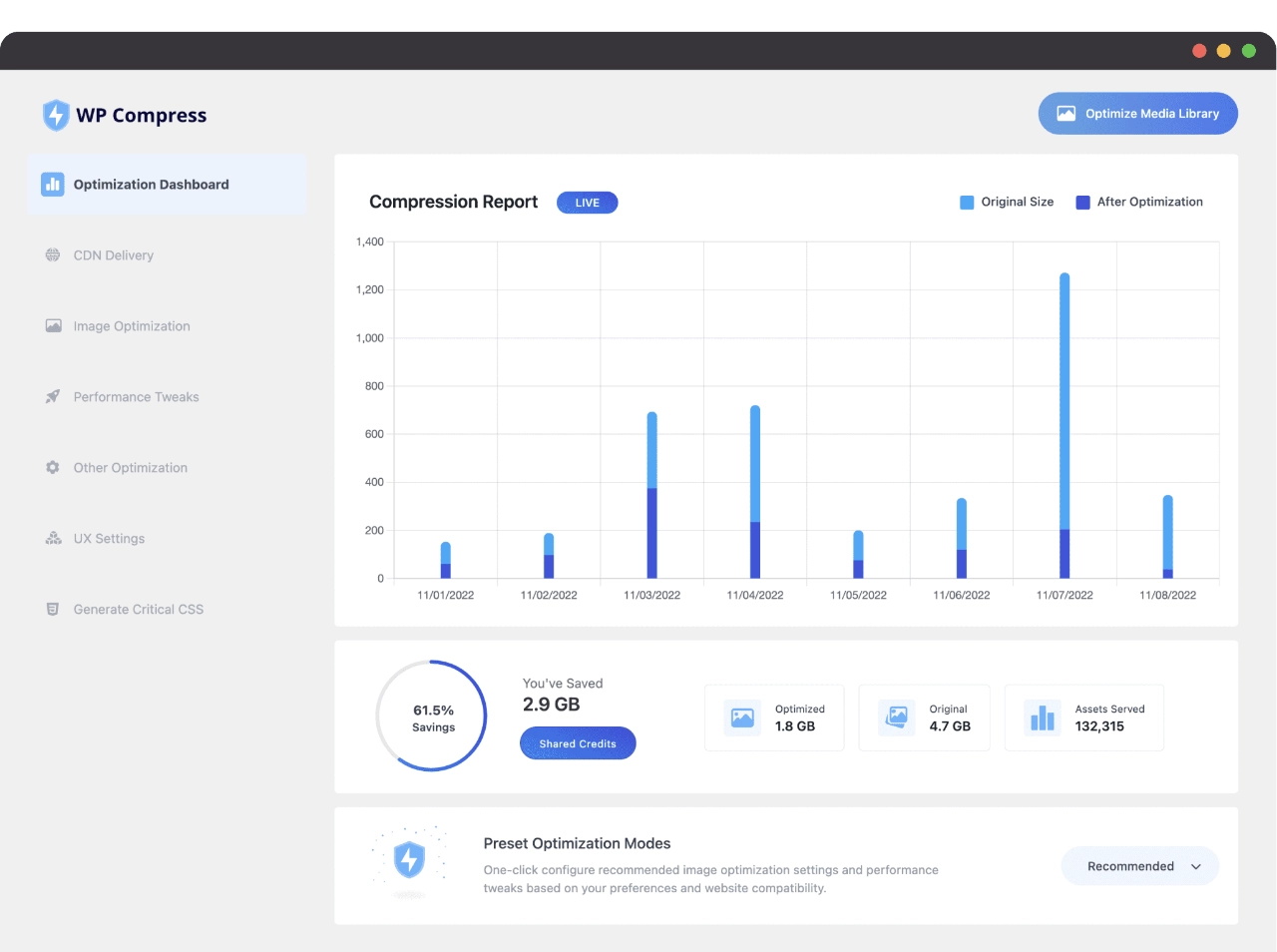
ii. WP Compress
WP Compress is an all-in-one solution to optimize WordPress sites.

This plugin comes with a suite of features that provide instant performance and optimization of your site, such as smart caching, CDN image optimization, CSS & JavaScript optimization, and other similar features.
Thanks to its automatic compression, there is no need to manually adjust or compress the images.
WP Compress is super easy to install from WP.org and set up using one-click settings. You can enjoy the fast performance of websites on any device using this plugin.

After installation, activate the WP Compress plugin and open it using the Access key. You are good to go.
iii. Imagify
Imagify is the best WordPress image optimizer, which optimizes images and reduces their size so they can be conveniently used in WordPress.
This image optimization is done in a single click without getting into a lengthy procedure.
Imagify lets you compress images with an asynchronous bulk optimization option. It is not just the best WordPress image optimizer, but it also converts the images to AVIF or WebP, improving speed, SEO of your website, and user experience.

Open your WP Dashboard and head to Plugins → Add New Plugin → Search Plugins → Imagify → Install Now → Activate.
Wrapping Up
Image is an integral part of your website, whether you want to enhance the visuals or break up your paragraphs.
The websites that are not visually appealing show fewer conversions and customer retention. However, the issue with using high-quality images is their size, which takes up a lot of space and results in a longer page load time. It’s a bigger problem than just taking space.
So, to speed up your WordPress and improve its responsiveness, optimize the images effectively.
Optimizing images allows you to resize and compress them so that they won’t take up much space and affect the page load speed.
Use Photoshop, online compression tools, or the best WordPress image optimizer plugins discussed in this article. We recommend you use compatible WordPress plugins since they will provide an effective way to optimize images along with other performance monitoring tools.
Whatever method you use, make sure to keep the original quality of the images since they play a huge part in attracting users.






0 Comments