Divi Blog Extras adds new blog design options or we can say blog template to the Divi theme by providing a module in the library with 6 blog post layouts. The 6 available design option for the blogs could be added to any page using Divi builder just like the native Divi blog module. Also, using the same plugin, you can create over 60+ custom Divi blog templates for the Divi theme.
The plugin till 2.1.4 could only be used on individual pages and show posts from one or selected categories. However, the default layout and design of category pages were still the same.
In a recent update to the plugin, support for category archives have been added. This feature allows creating a page and upon saving it to the Divi library, it can be used site wide as the category page.
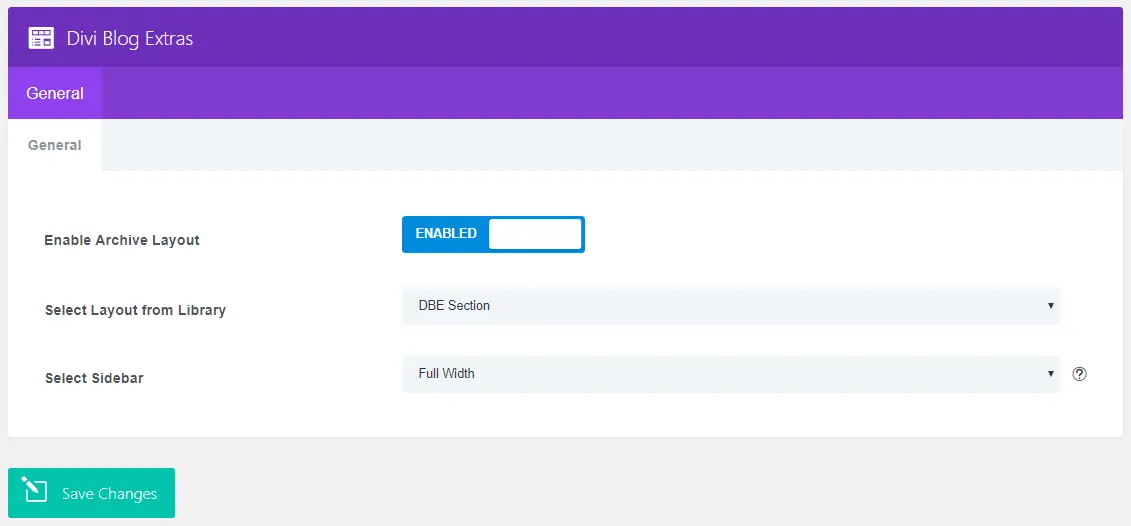
This feature adds a new panel to the WordPress dashboard with a name Divi Blog Extras under the Settings tab to enable a layout.
In this post, we will walk through the process of setting up category archive page using Divi Blog Extras plugin and must have prior installation or version 2.1.5 at least to work. When the plugin is installed and activated, there is a link for the plugin setting page on Settings >> Divi Blog Extras on the Dashboard. Here the setting to enable the functionality of Archive layout should be turned on followed by the selection of the desired layout from the Divi Library and then a sidebar if you wish to assign to your categories. It can be a left, right or full-width archive page. If you select a sidebar, you need to work on the widgets to add the content on that part.

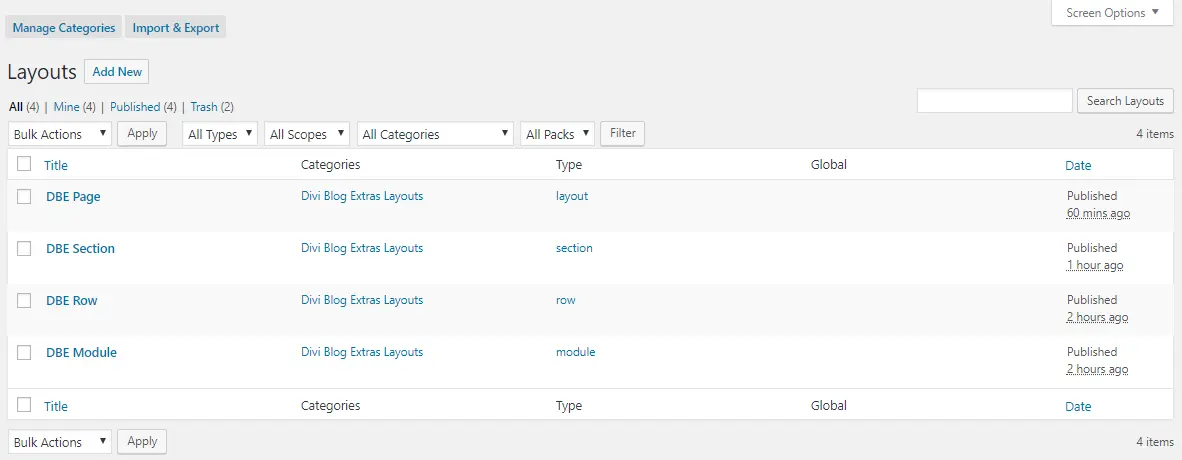
In order to make a Divi blog template available for the plugin to work, it must be created first in the Divi library which can be done either from the Add New button on layouts page or by editing a page and saving a portion or whole page as required. A typical site may have more than 1 layout for the category archive but only 1 can be enabled at any given point of time.
Here in the next image, it could be seen that we have created a category for the layouts and have named it Divi Blog Extras Layouts. All the layouts are assigned to this category. Not required but categorizing Divi layouts help in figuring out what each layout is about. In the next column of the screenshot, we have Type which is the most important area of the plugin. You could either save a module, row, section or whole page layout to Divi library. The condition is a module of Divi Blog Extras on it to display the posts.

The next screenshot shows how we created the DBE Module layout and what elements did we use, which is obviously Divi Blog Extras. This layout was created on a page and saved to the Divi Library.

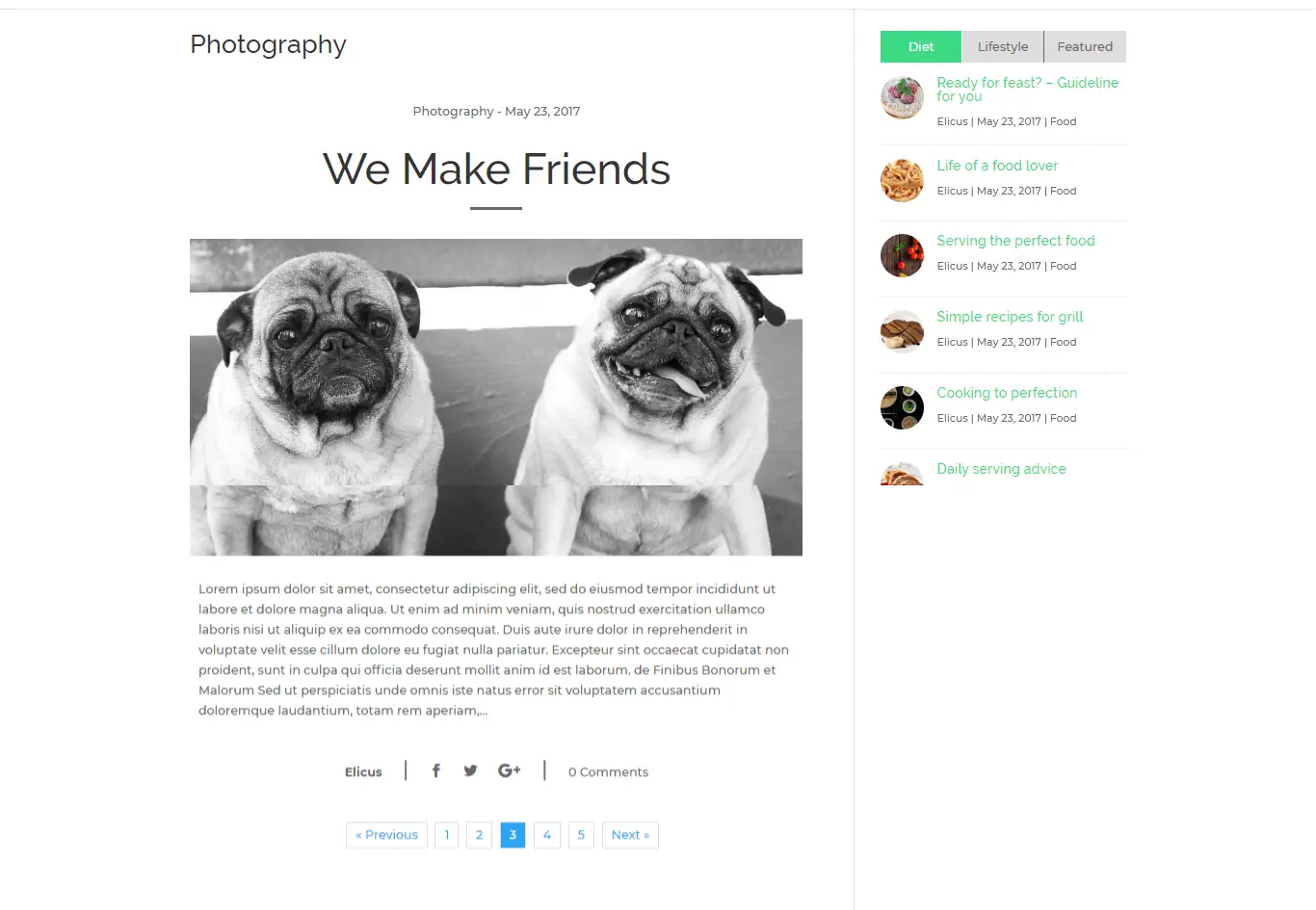
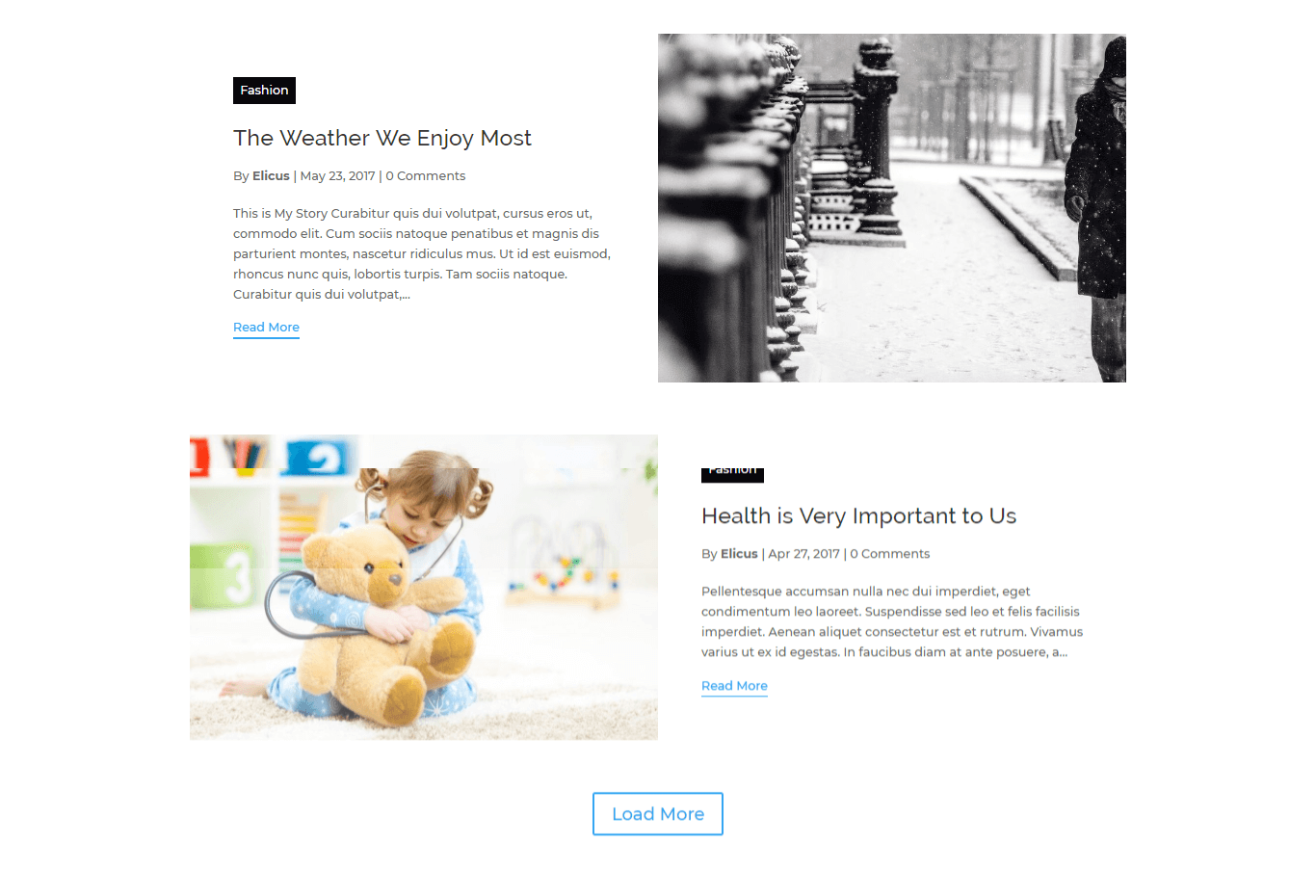
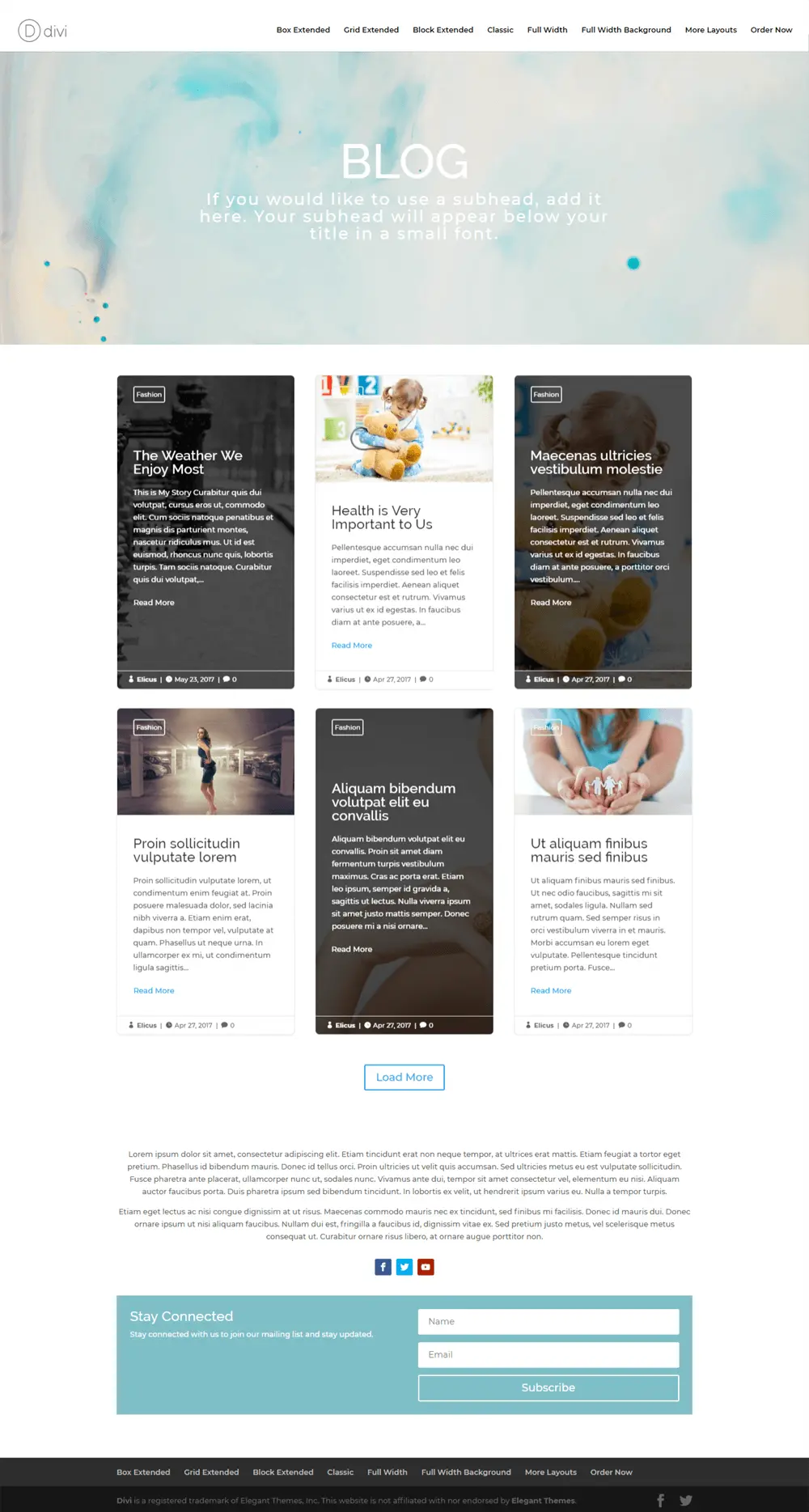
The output on all the archive pages when we set up this single module as the category layout looks like this. We have demonstrated classic layout with sidebar and box extended layout without sidebar.


This is one simple example of one module being used as your category archive based on your module settings. There is a wider option available for using not just a single module as an archive but a group of other Divi module and sections. This provides a very strong possibility of creating a custom archive page, the way you want.
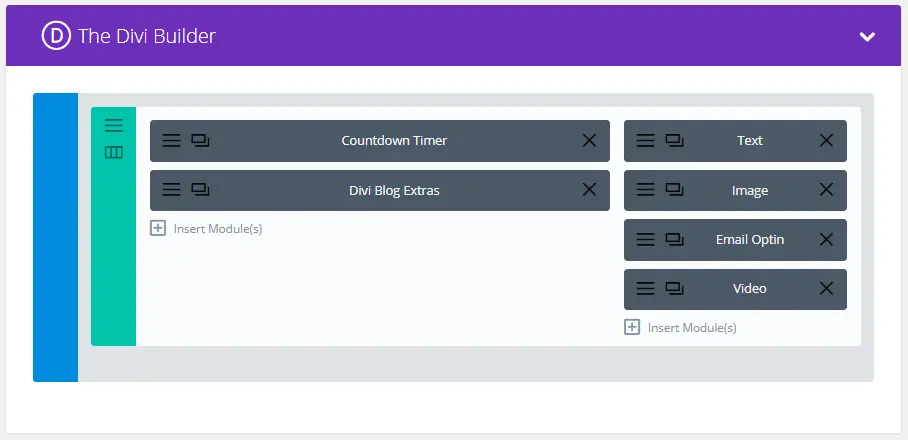
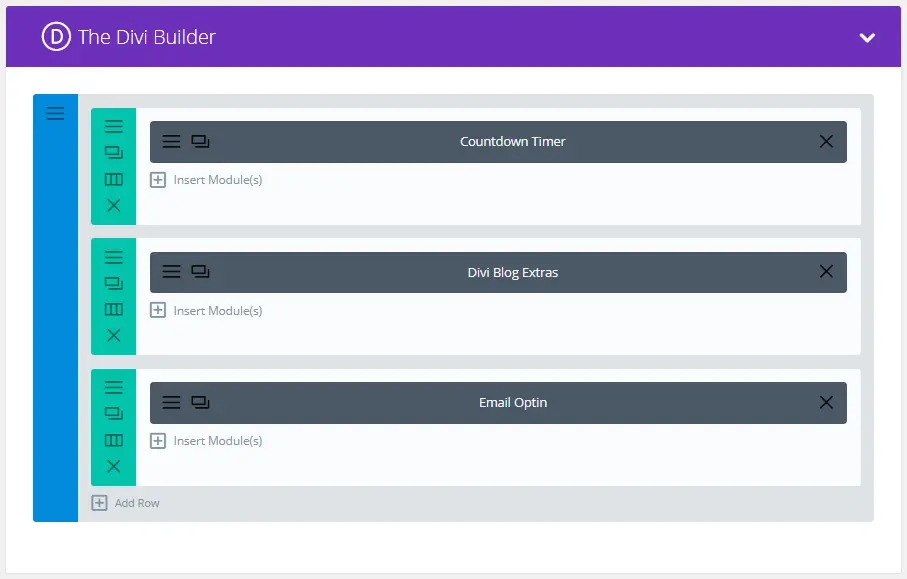
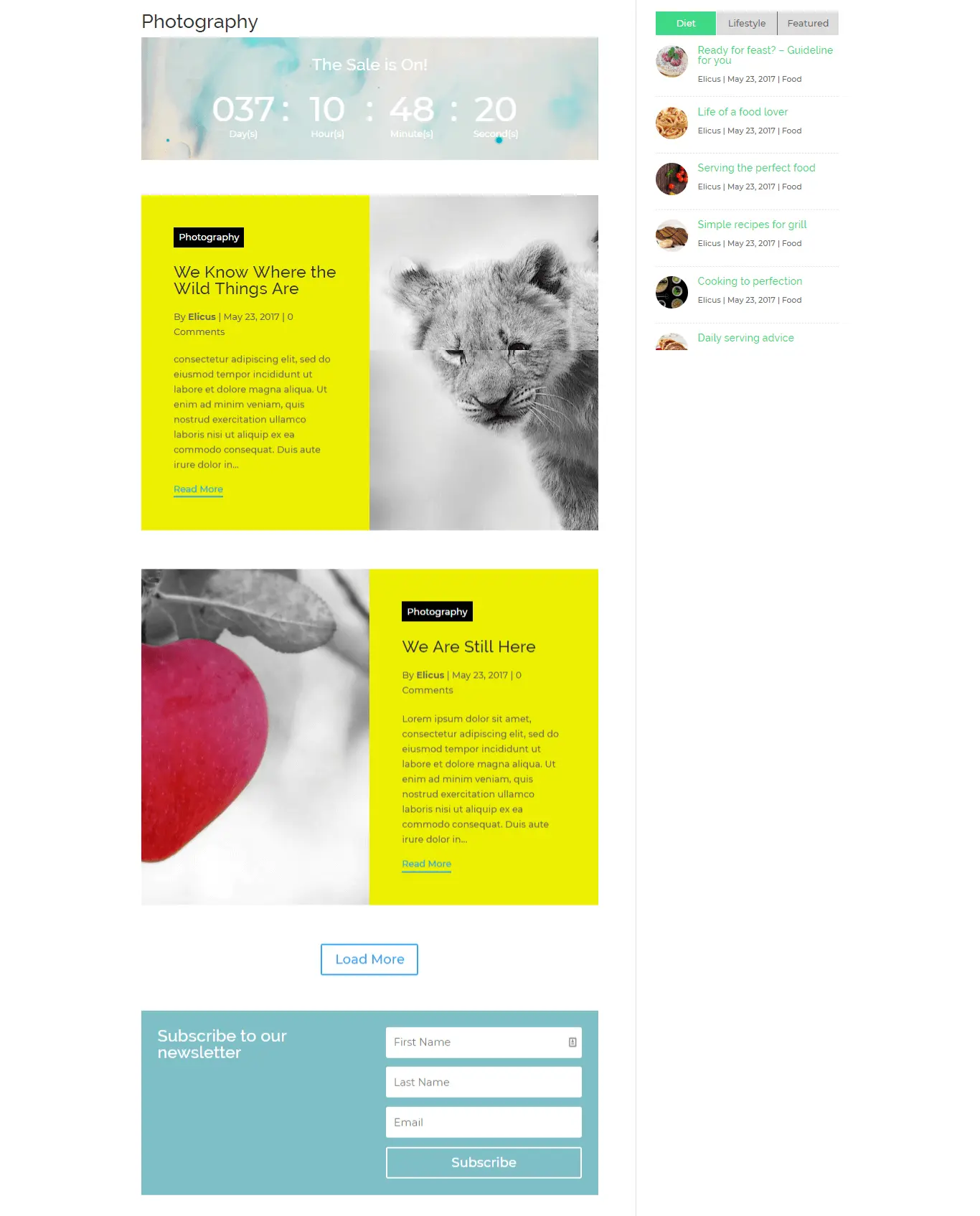
Here are some more options available for use as an archive after saved in Library. The next image is of a row saved in Divi Library with countdown timer, test, image, email opt-in video and Divi Blog Extras.

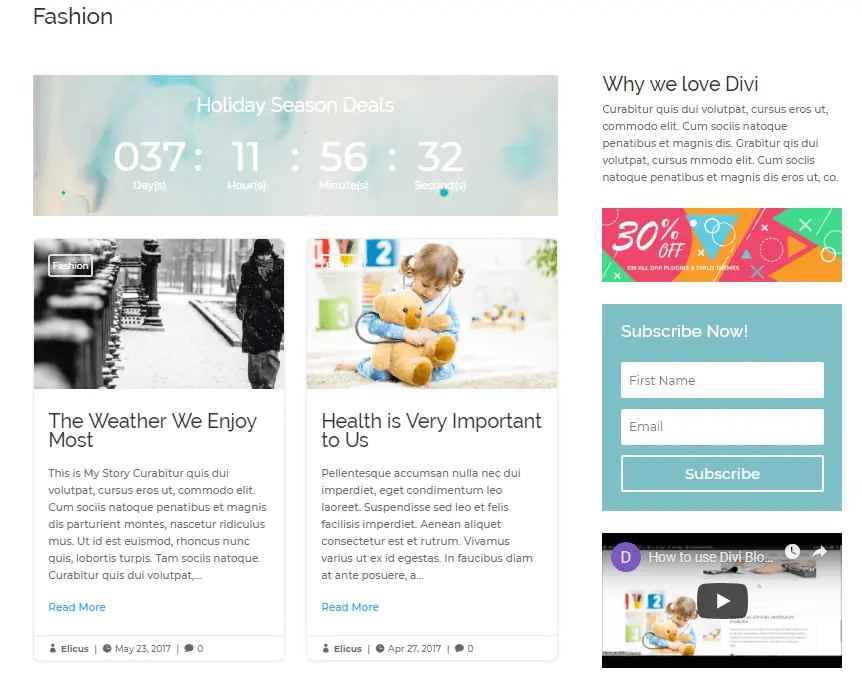
Preview of the category page with above Row as layout.

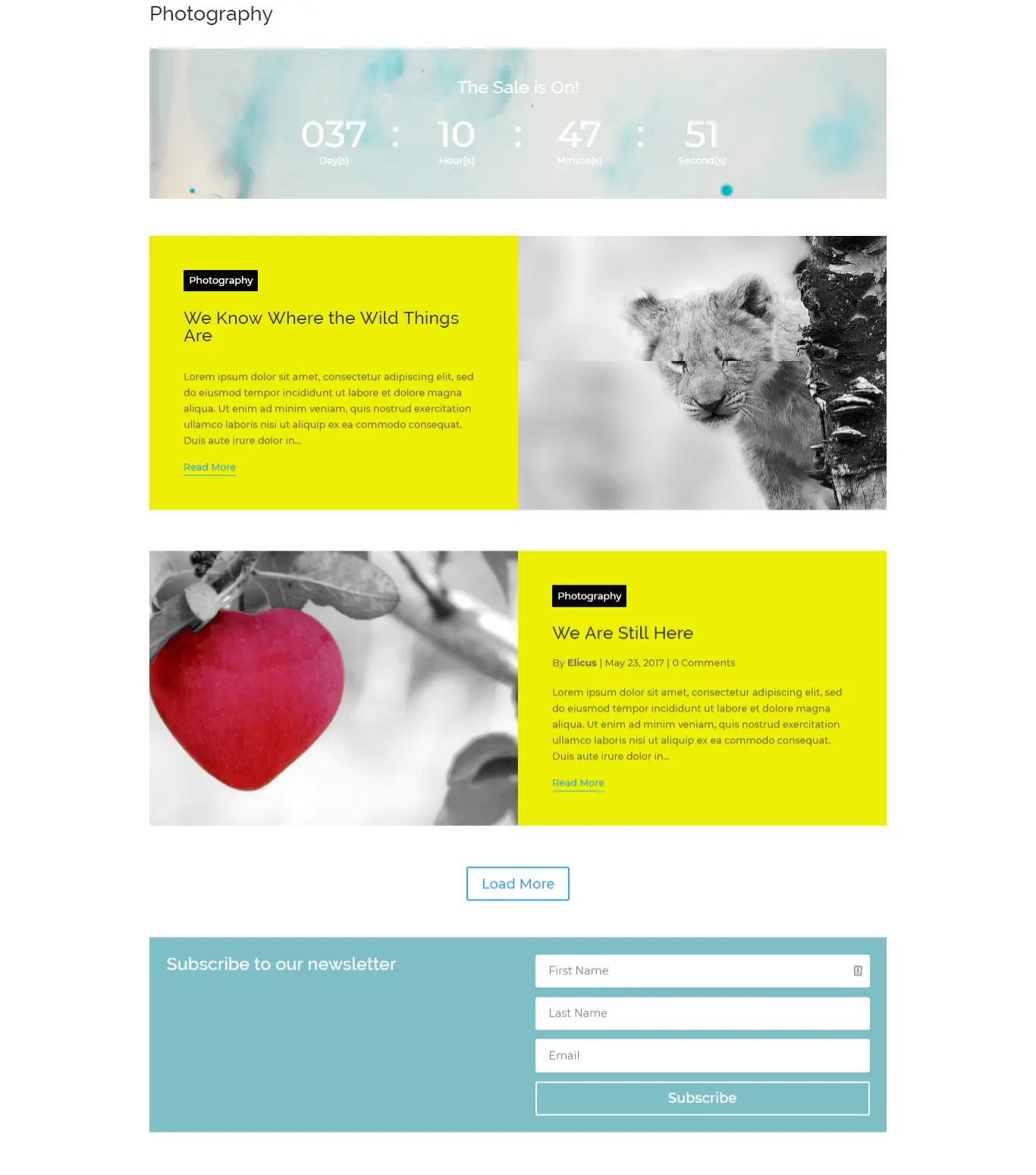
Apart from the Individual module and a raw, you could also save a whole section to the Divi Library and use it as Category archive. Here is a section demonstration with back-end and front-end view.

The output of the above Divi article layout with sidebar and without sidebar looks like this:


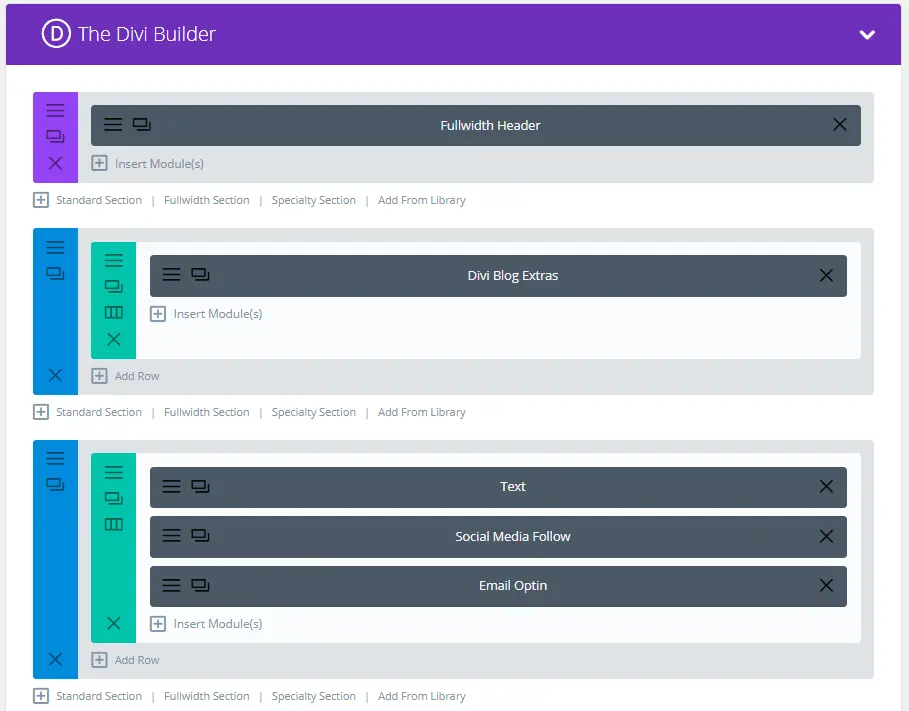
That’s not all and if you wish to make most out of your page layout, you can create a full-fledged page and save it library to use as a category archive page. We demonstrated this with a full-width header and blog posts, followed by text, social media icons and opt-in form.


A preview of this Divi article layout will be something like this page
If you are an existing user of Divi Blog Extras, you can simply update to the latest version and get this feature in action. If you are still looking for an option to create beautiful Divi category pages, grab the Divi Blog Extras plugin and get into action.
We will love to see your implementation. Feel free to drop a comment with your site URL.






Hi, there,
I have a problem with pagination. I set up a layout for the category, but every time I select a different page from the first one it returns me 404 error.
How can I fix it?
(*) putting “.” sorry
I have another problem. If I change the permalinks by putting “..” in the basic category (so as not to display “category” in the url) the page of Divi Blog Extra stops working.
If I click on any page number it returns “error 404”.
Thanks again
Thank you so much. In fact I solved with the display:none;
Congratulations. I would like a clarification: how can I delete the category name? I created a layout and assigned it to the categories, but provide for a fullwidth header and the category name is put first.
For the moment I have hidden it via CSS
The category title can be removing using standard steps which inculdes using a plugin, custom CSS to set the title to display:none;
This page has some information on it: https://wordpress.org/support/topic/how-to-remove-the-category-title-from-my-pages/
Thank you so much. In fact I solved with the display:none;