Smooth scrolling links can be created from a Divi menu item to any section or module on a page.
Here are the basic steps which are involved in this process:
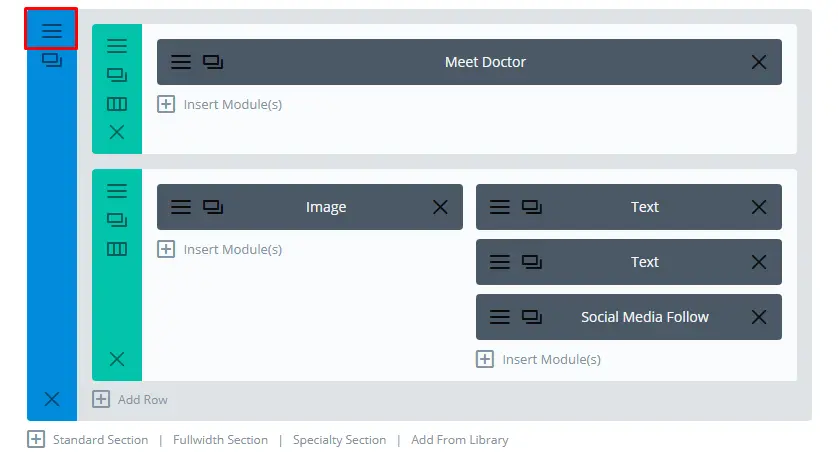
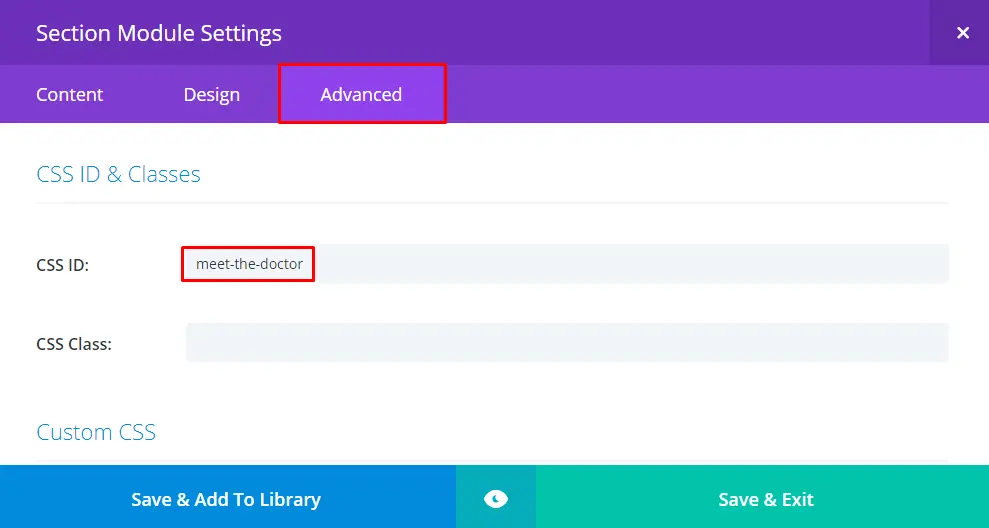
- Edit the section/row/module and navigate to Advanced tab.
- Assign an ID. It will be used as an anchor and will be visible on the browser’s address bar. In our case, we took meet-the-doctor.
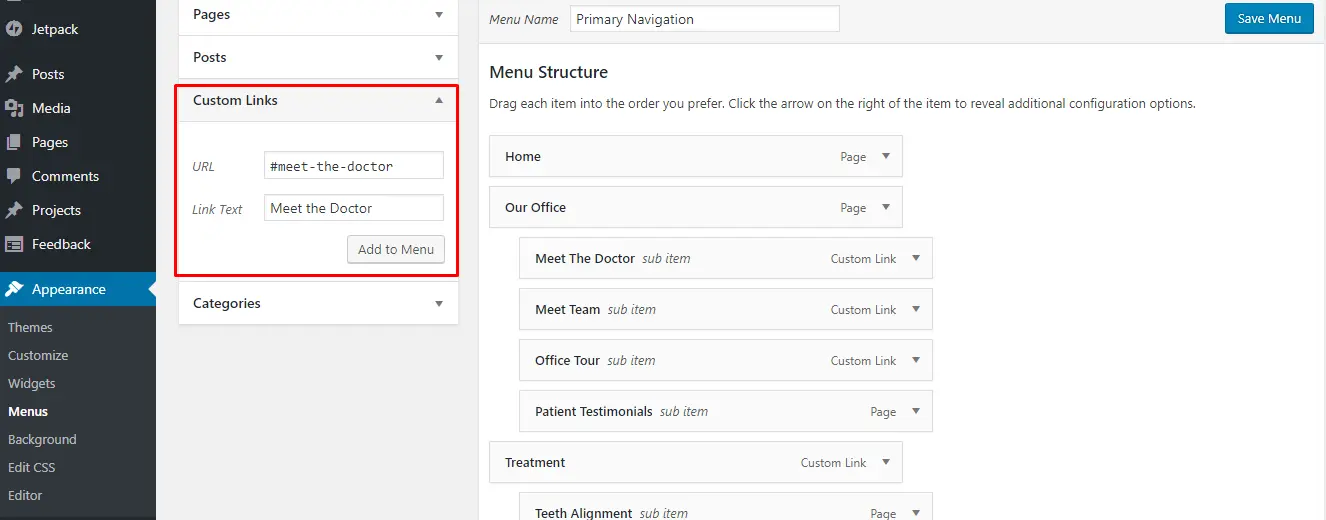
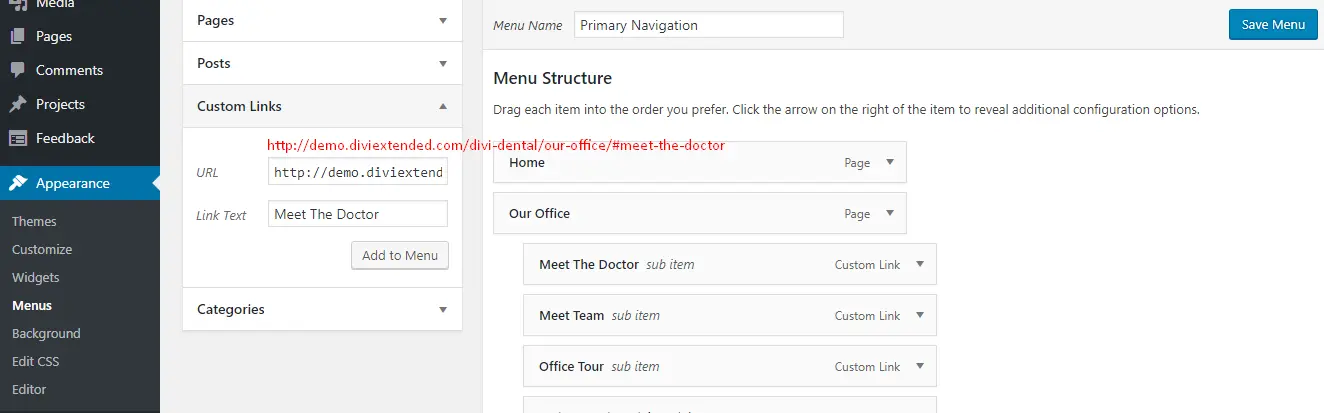
- Go to Menu editor and add a custom link with following details:
- URL #meet-the-doctor. (For single page website with all sections on 1 page)
- URL http://demo.diviextended.com/divi-dental/our-office/#meet-the-doctor (For multiple pages based websites)
- Link Text: Anything you prefer. In our case, we used Meet the Doctor.




Check out this video from ElegantThemes on how to set up an Anchor Link on a Divi page. Or get in touch with us for more additional help.






0 Comments