This solution is not for individual sites built using Divi but plugins which are made for Divi.
New version of Divi has added static CSS file generation methodology in which custom CSS of the modules are added in a dynamic file to improve the page load time.
This update of Divi (3.0.52) has made many custom modules and plugins stop working properly. The main issue is seen in form of CSS not being rendered on the page for the custom modules and thus the design on the front end is distorted.
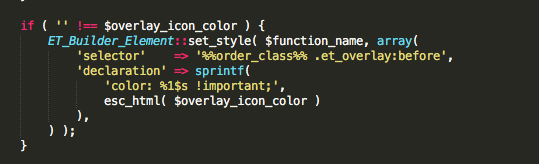
There are many changes in Divi functions in 3.0.52 update and Elegant Themes has added complete new system for generating static CSS file. These changes has stopped setting up style via set_style() function. Earlier this function worked fine but now there are some changes in hierarchy which has stopped the styling to work.

This function handles the CSS from the modules which stopped working for our Plugin after the Divi 3.0.52 Update. The code is still same in old and new version of Divi but custom Divi plugins needs the updates (below) to be done in order to work with latest static CSS generation feature of Divi.
After going through the Divi changelog for 3.0.52 and 3.0.53 our team at Elicus Technologies have been able to address the issue with our own Plugin Divi Blog Extras. After the Divi 3.0.52 update, the module stopped working properly and was not rendering the CSS and thus the page where the layout was used was failing to display properly.
Based on the findings with our plugin Divi Blog Extras, the main area where a developer of any Divi module can look to fix issue of CSS not being able to rendered for their modules is given below.
To fix this issue we need to add our modules after loading Divi page builder instead of wp or wp_loaded and your styling will start displaying for your module.
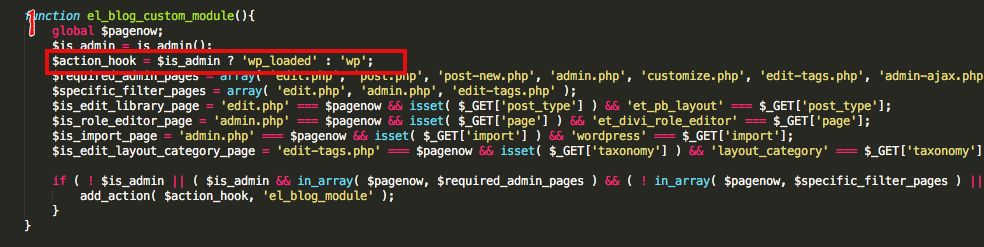
Here is a function from our plugin Divi Blog Extras which was using wp and wp_loaded earlier. It does not work anymore with Divi 3.0.52+ release. This caused Divi Blog Extras module to stop rendering CSS after Divi 3.0.53 update.

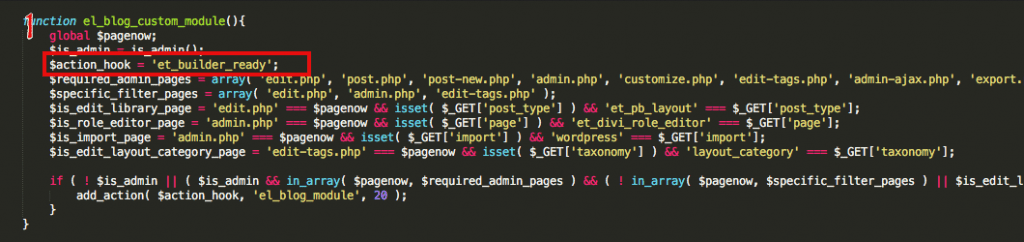
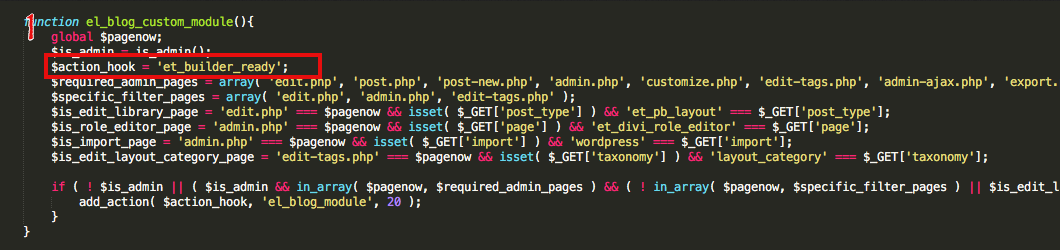
To fix this issue, we modified code of our plugin to load after the Divi builder by making the following changes which is highlighted in the code below.

This is an overall case study based solution for fixing most of the Divi module based plugins. It could serve as a hint for developers so that they can look into their code and update it accordingly and get their plugin work with Divi 3.0.52+
If you are a Divi Plugin developer and have similar issue with your plugin/module after the Divi 3.0.52 update, you can try to load your module after Divi builder using. $action_hook = ‘et_builder_ready’;
Feel free to contact us if you have a question or would like us to look into your plugin.






Where to find this line of code? I cannot change it. 😀
Where to find this line of code?