Showcasing a portfolio with categories/a filter displayed on top can help prospects explore your work effectively. The same is with the Divi filterable gallery. You add images with a clear, distinguishable filter so users can easily explore visuals of different kinds without getting confused.
If you’re looking to create a Divi filterable image gallery, then in this post, you’ll find the steps on how to do that effectively. But first, let’s start with what’s a filterable gallery.
What’s a Filterable Image Gallery?

Unlike a simple image gallery, in which you find different images placed together in a grid without pointing out which one belongs to what domain, the filterable gallery clearly showcases which image is for what purpose.
For instance, an image that belongs to the technology field, through a filterable gallery, you’ll be able to distinguish it easily.

In a filterable gallery, you can filter galleries based on categories or different terms. The gallery has a filter/ a bar with all the categories/terms. When the user clicks on a particular category, they only see the images from that category. Hence, allows them to quickly sort and find things they were looking for.
Benefits of a Filterable Gallery
A filterable image gallery can provide you with different benefits that would improve your website’s user engagement. Let’s have a look at them as well,
Improved UX and Easy Sorting of Images
There’s no doubt that a filterable gallery will not improve the user experience. With filters on the top of the gallery, it becomes easier for the visitors to sort and find the required visual. They don’t have to go through multiple processes to find their required image.
Organized Presentation
Having a filter for the gallery section will keep all the images nicely organized and easy to explore. The website will appear as a standard platform people like to visit.
Priority to Essential Images or Portfolio
With the filters on the gallery, you can decide which category should be displayed first. The human interaction goes from left to right, thus they will select the filter which is on the left side, first.
Enhanced User Interaction
When website visitors look at a filterable image gallery, they would intend to explore all the images. And to do that, they will try the filters available on the filter bar. Hence, improved user interaction as well as engagement.
How to Create Divi Filterable Gallery?
To build a gallery with filters in Divi, you can save time by using some Divi gallery plugins. However, premium solution from the #1 Bestselling Divi Author on Elegant Themes Marketplace can help you the most. With a plugin, it’s easier to customize the gallery and present images in the best way.
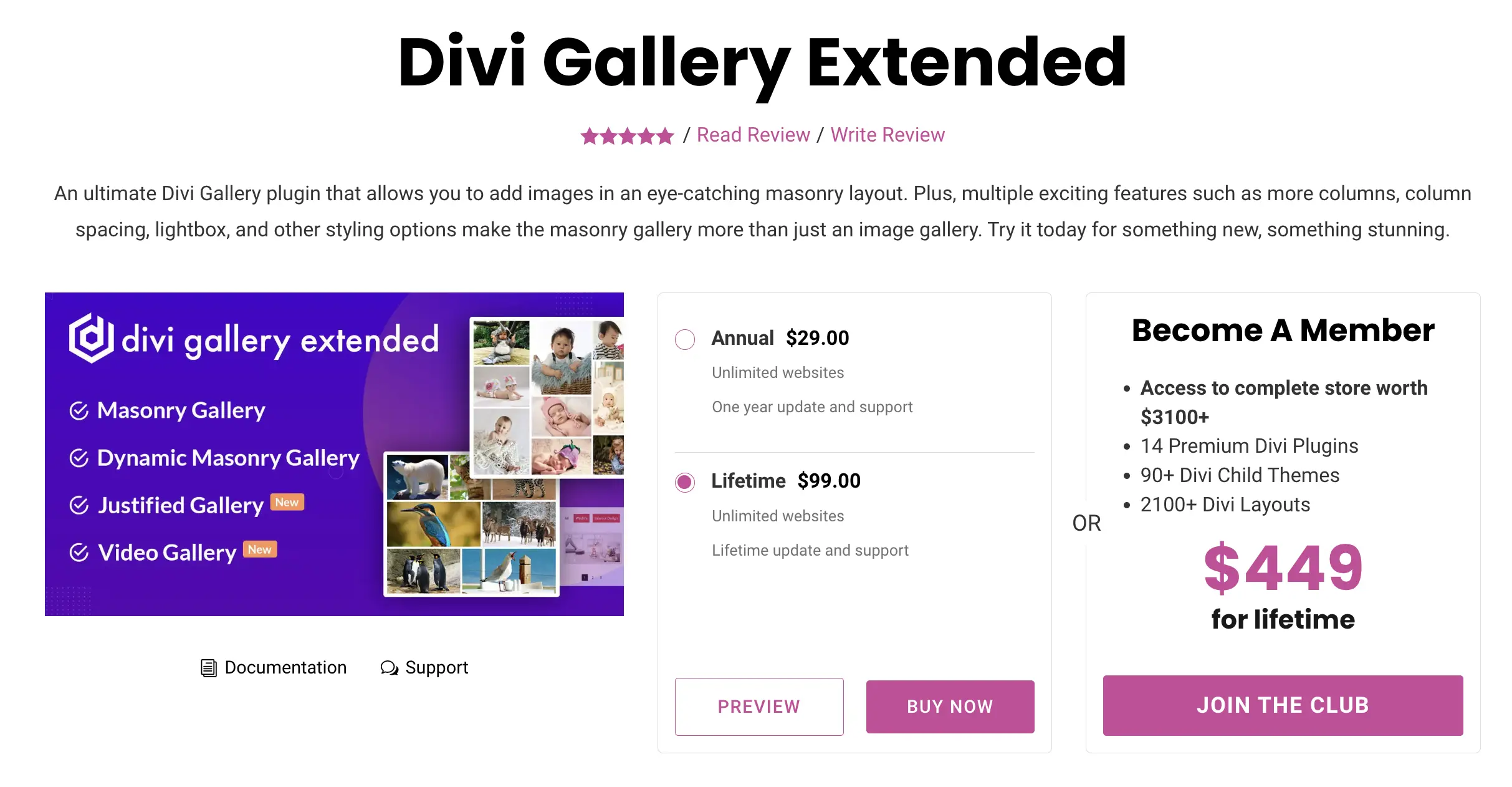
For this post, we’ve got the ultimate plugin, Divi Gallery Extended, that can help you add a Divi gallery filter for images.

This plugin provides you with different tools and options that maximize a filterable image gallery’s performance. You can display pagination on the gallery if there are many images and you don’t want to increase the page load. Apart from that, the plugin lets you,
- Separate gallery images in up to 15 columns.
- Adjust column spacing.
- Display images in the Lightbox with title, caption, slider and background.
- Edit gallery media in bulk.
- Add overlay effects and much more.
Overall, the plugin extends the presentation of your gallery and that too with a filter. Now, if you’re ready to learn how to create a Divi filterable gallery, then let’s begin.
3 Steps to Create a Filterable Gallery in Divi
The steps to create a Divi filterable gallery are very simple and only take a few minutes. Simply follow them one by one and you’ll have your fantastic image gallery with a filter in Divi.
#Step 1: Install Divi Gallery Extended and Activate It
In order to create a filterable image gallery in Divi, we need to first install the Divi Gallery Extended plugin. Therefore, first visit the Divi Extended store and get the plugin.

After getting the plugin, install it on your Divi WordPress site. You can follow the docs to learn how to install the plugin and later activate it. Once successfully installed and activated the plugin, move on to the next step to build our filterable image gallery.
#Step 2: Assign Images Categories
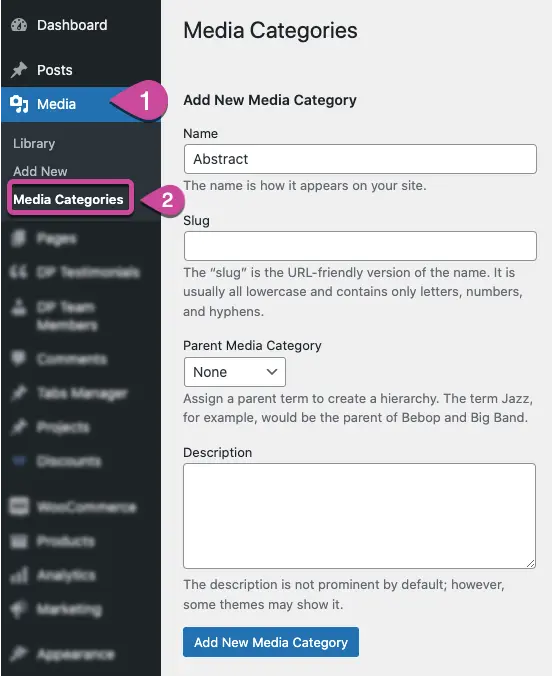
The filter of the gallery needs categories. Therefore, before we create the gallery, it’s essential that we assign categories to the images. So, in order to do that, go to Media → Media Categories.

Create new categories that you want to display in the filter bar. Once created the categories, head to the Library.

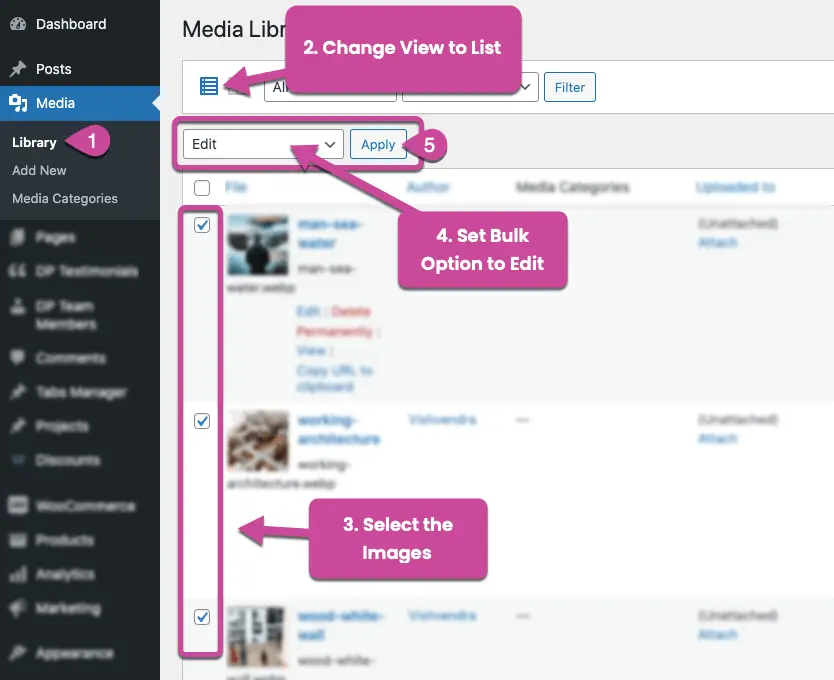
In the library, first change the view to list and then select the images you want to assign categories. Then, choose Edit as the bulk option and click Apply.

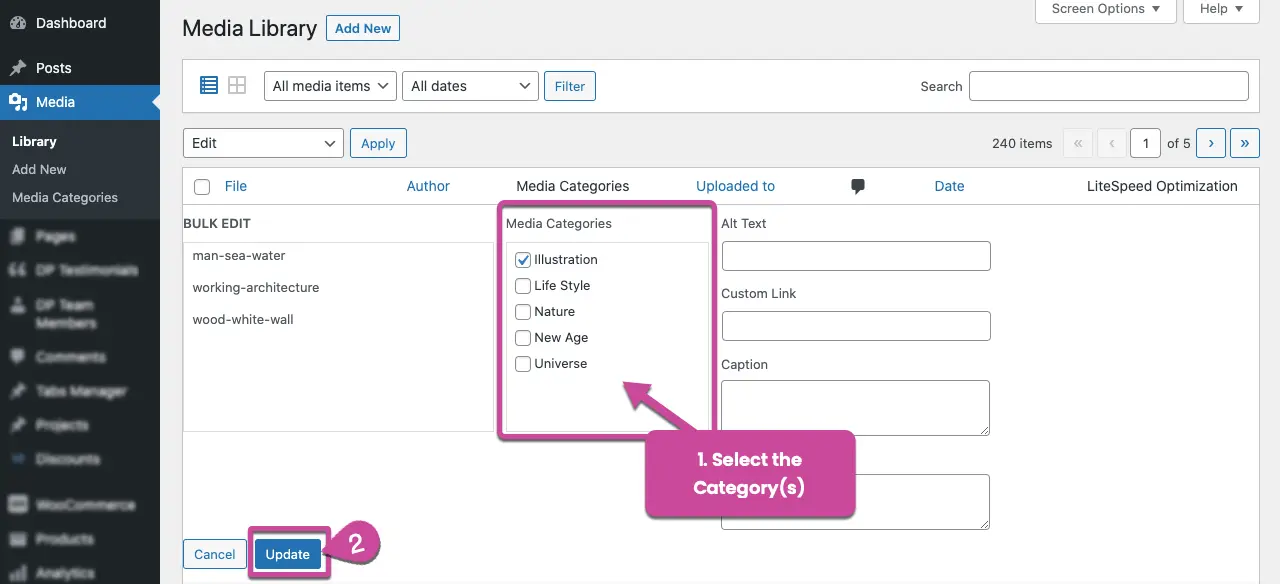
As you hit the Apply button, you’ll see the options to assign categories, Alt Text, custom link, caption and description. Here, simply select the categories and then click the Update button.
#Step 3: Add the Filterable Image Gallery Module
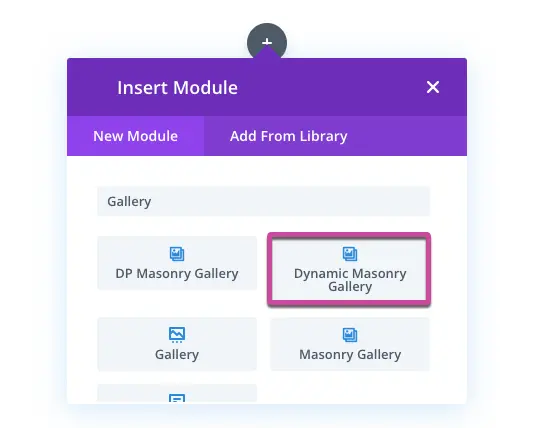
We have successfully assigned categories to the images. Now, let’s create our filterable image gallery. Create a new page or edit an existing one. Then launch the Divi Visual Builder and insert the following Dynamic Masonry Gallery module.

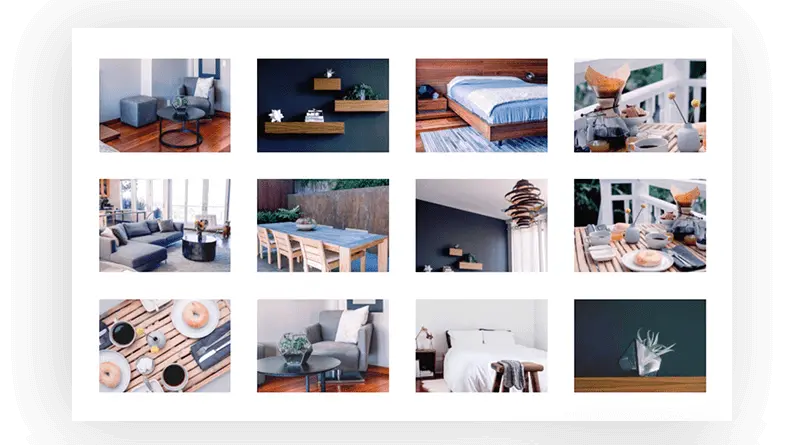
As soon as you insert the module, you’ll find the images in a gallery having the masonry layout the same as below screenshot.

The above image gallery example is a simple masonry gallery. To turn it into a filterable gallery, we need to perform a few actions. First, in the Configuration settings of the module, set number of images you want to display. By default, it displays 20 images in the gallery. Thus, define numbers per your requirement. After deciding the image quantity, head over to the Categories and select the ones you want to display in the filterable gallery.
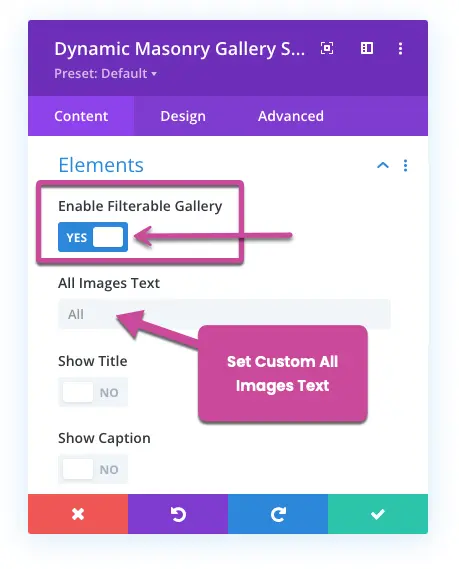
Once selected the categories, go to the Elements settings and check the Enable Filterable Gallery to YES.

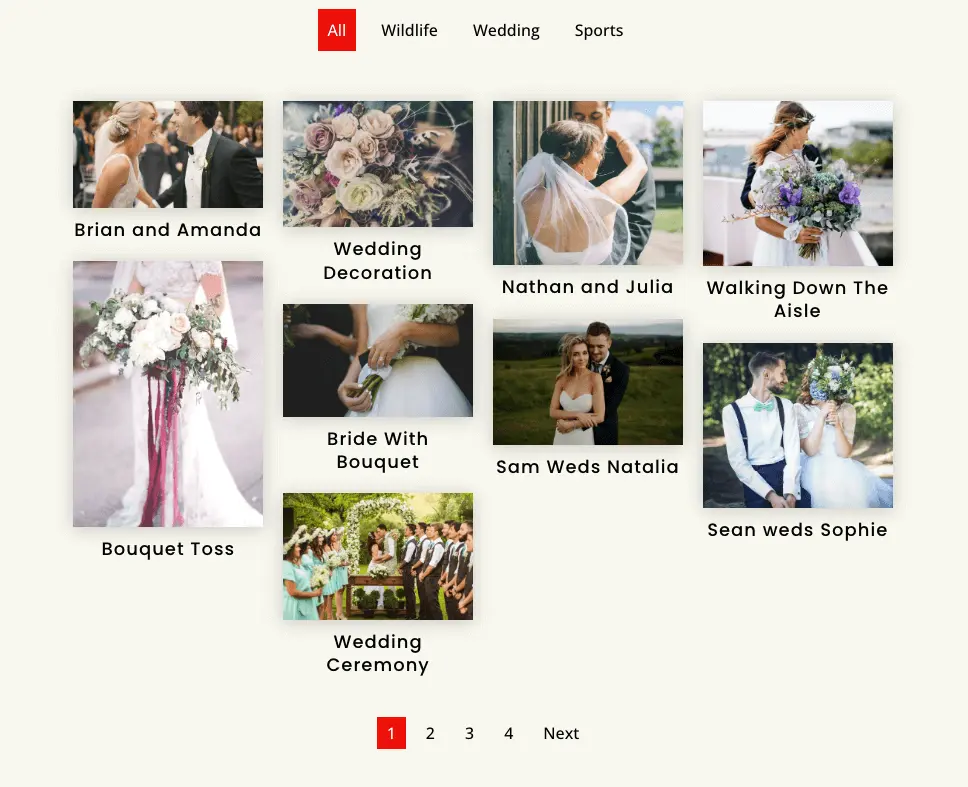
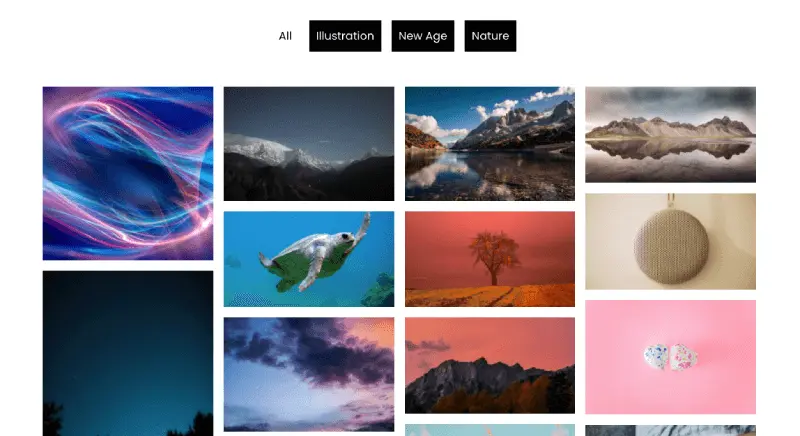
After enabling the filter gallery feature, set a custom All Images Text if needed. The default look of the filterable image gallery would be like the following screenshot.

This is the default look, but you can customize it further by heading to the design tab, which offers you the options such as,
- Change filter category background for both active and non-active filters.
- Apply text customizations.
- Shadow effects and more.
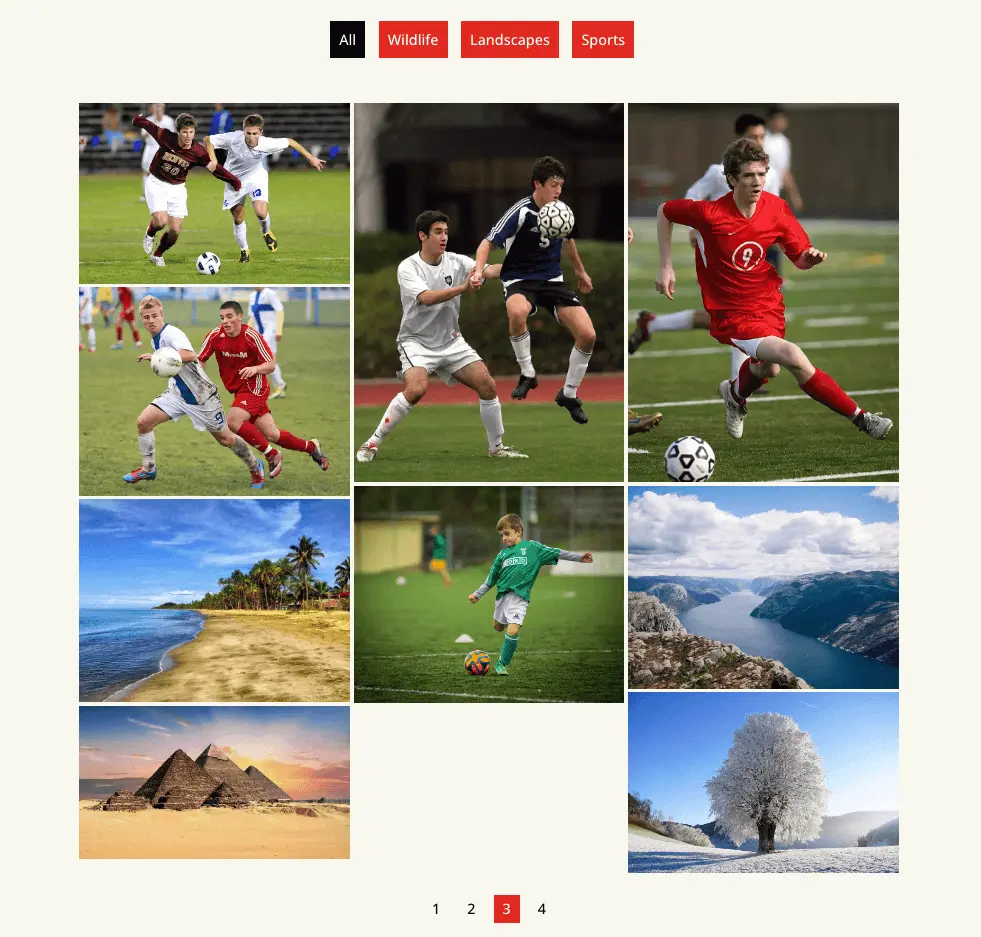
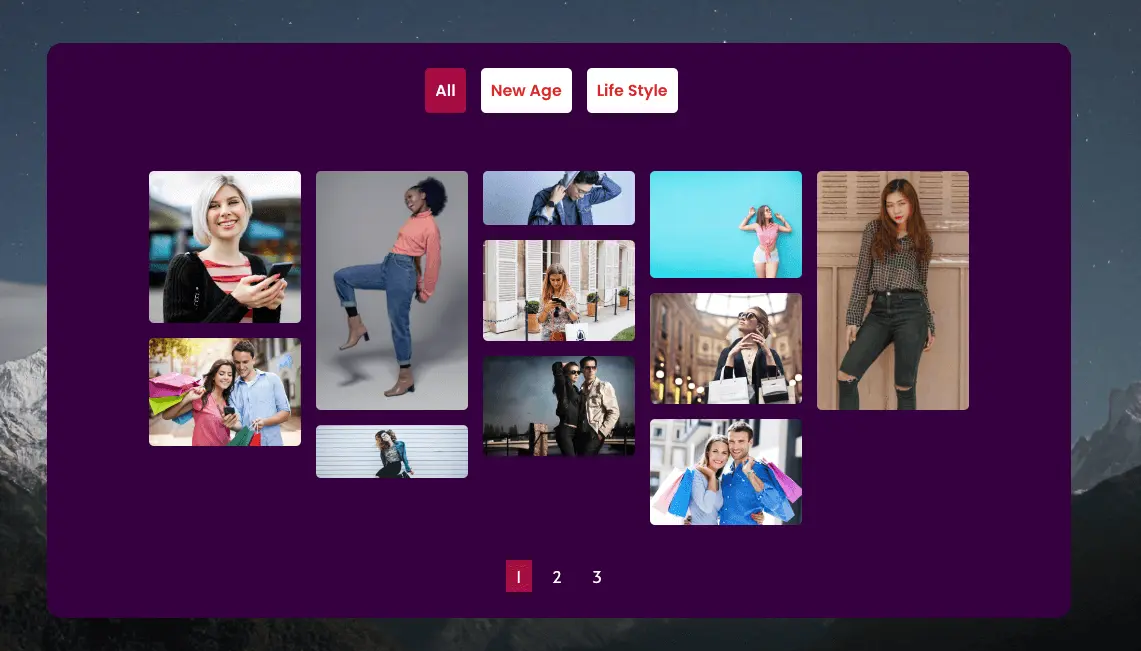
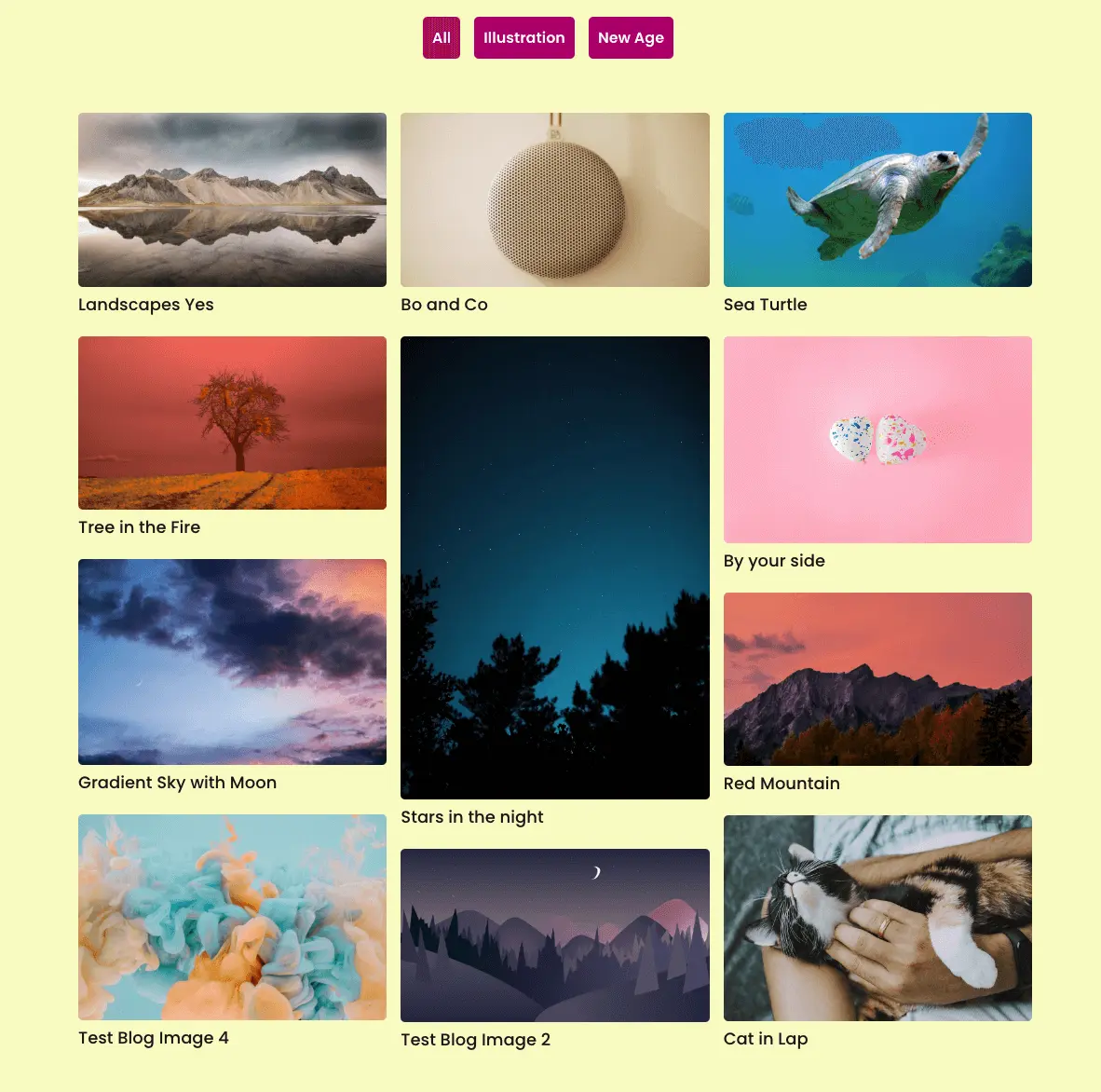
Besides the filter options, you get other features that enhance the image gallery’s look immensely and you can have Divi filterable image galleries like the below examples.
Examples of Filterable Image Gallery



Apart from Divi Extended, you can also explore Document Gallery by CatFolders which can easily create and display galleries from folders.
How about a Sortable & Searchable Document Gallery?
Now that you got the benefits and have gained the know-how to set up a filterable image gallery, let’s dive into document gallery!
Alongside images and videos, your WordPress website needs to showcase other file types like PDF, DOC, XLS, cheatsheet, and further resources. This is where CatFolders comes to help!
With CatFolders Document Gallery, you can create a WordPress gallery from folders in just a few steps:
- Install the CatFolders plugins and organize your files into folders/categories.
- Go to CatFolders menu and create a shortcode for your document gallery with built-in options. You can create multiple shortcodes for different categories.
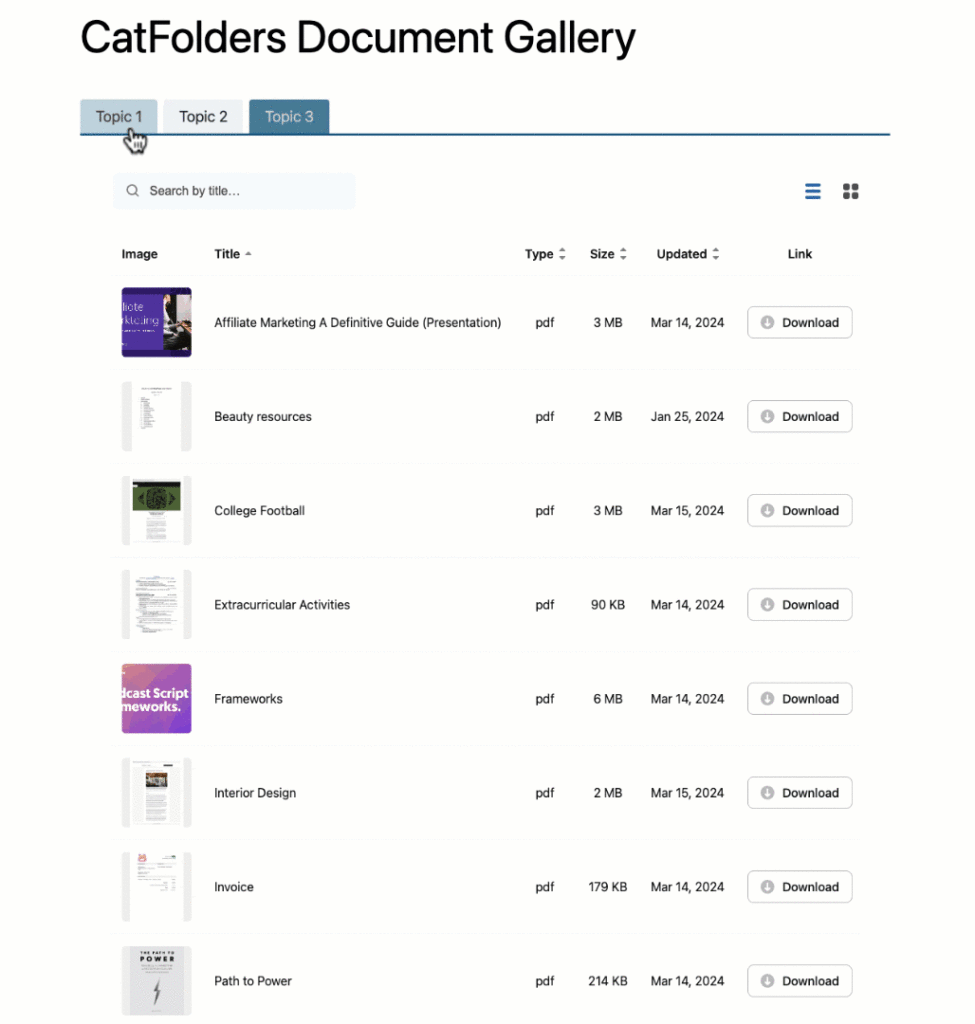
- You can paste the shortcode anywhere you want. Whether it’s a DIVI accordion, carousel, or tab modules, the document gallery will always be populated.
- Save changes and see how it looks on the front end!

As the plugin works out of the box, once you select the folder(s), its document files will be dynamically updated on the WordPress page. That means if you upload new files to that folder or remove files from it, CatFolders will automatically find the changes and update the gallery.
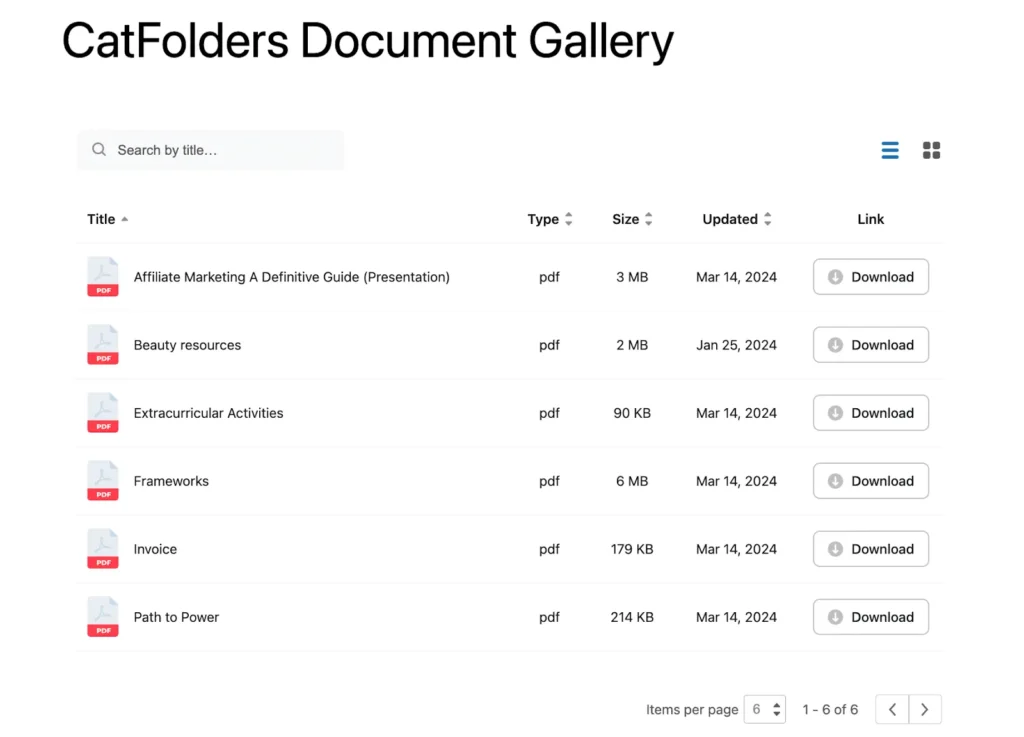
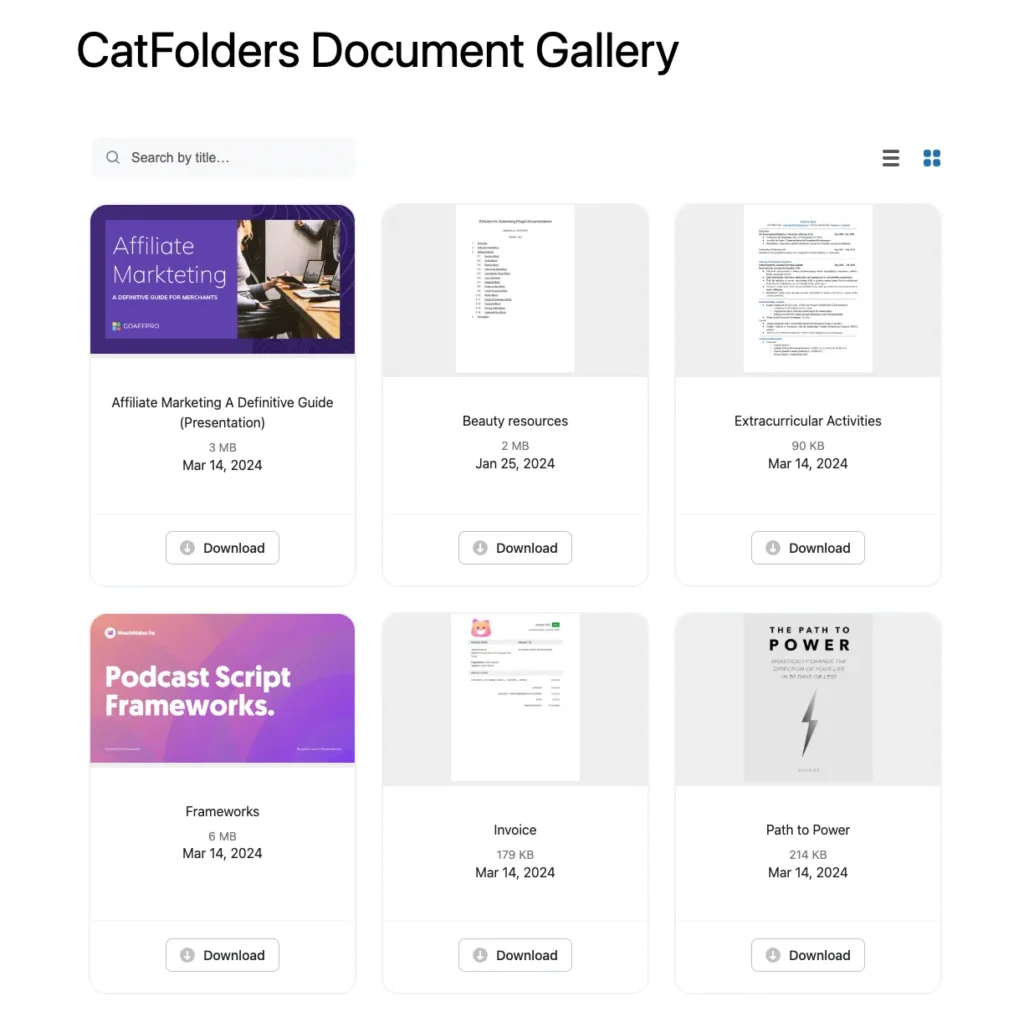
Below you will find the two customized layouts for your document list.
- This one is the table view of documents with file type icons, sort options, and pagination.

- This is the grid view with search box and first pages augmented as document thumbnails.

That’s it! You have now mastered the art of displaying documents on WordPress. Go ahead and craft your own online document gallery!
Conclusion
By looking at the above image gallery examples, we can clearly see how amazing a filter can make the display. Users can easily explore the desired image with no extraneous effort. And to build these beautiful galleries with category filters, you only need Divi Gallery Extended.
We have already covered the steps, and it’s evident that building Divi filterable galleries isn’t an arduous task. Plus, the plugin offers you more options so that you can build elegant image galleries of different kinds.
Therefore, try this fantastic Divi gallery plugin that lets you build a Divi filterable image gallery in no time.










0 Comments