Divi comes with lots of functionality, which allows users to design a website with multiple possibilities. And placing a menu at the bottom of the site is one of them. So, in this blog post, I’m going to walk you through the steps that can help you to do the same using the Divi Theme Builder.
As a head’s up, applying this method would replace your footer. And this menu would be the default menu throughout the site.
Let’s get this done!
Add Global Header
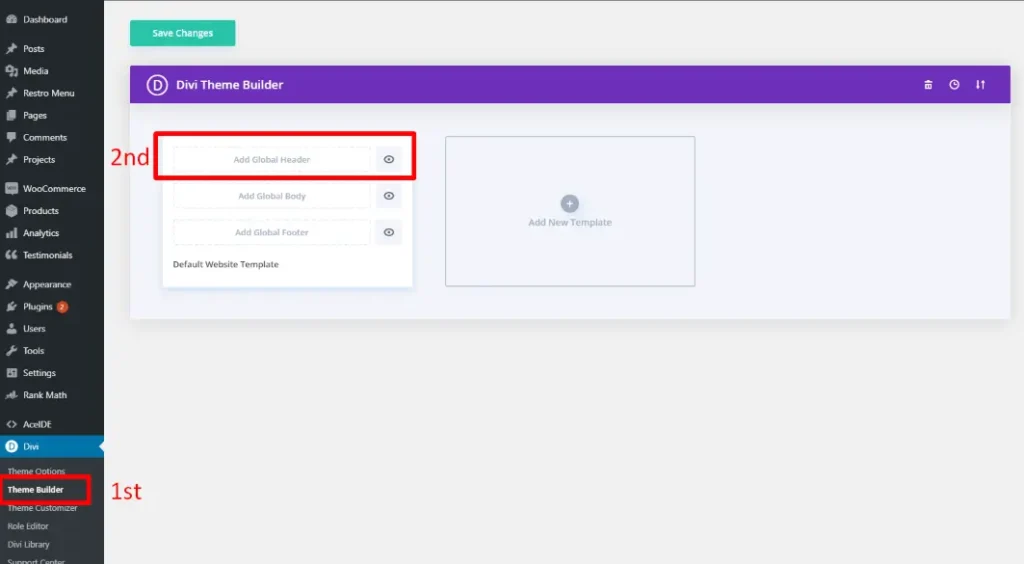
Go to your Divi Theme Builder, and choose Add Global Header.

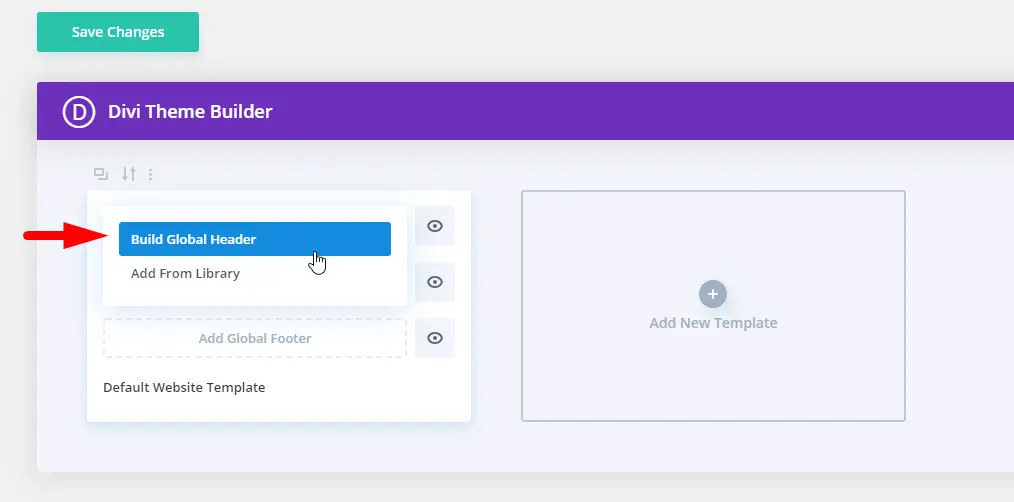
Then, select the option “Build Global Header” from the drop-down menu.

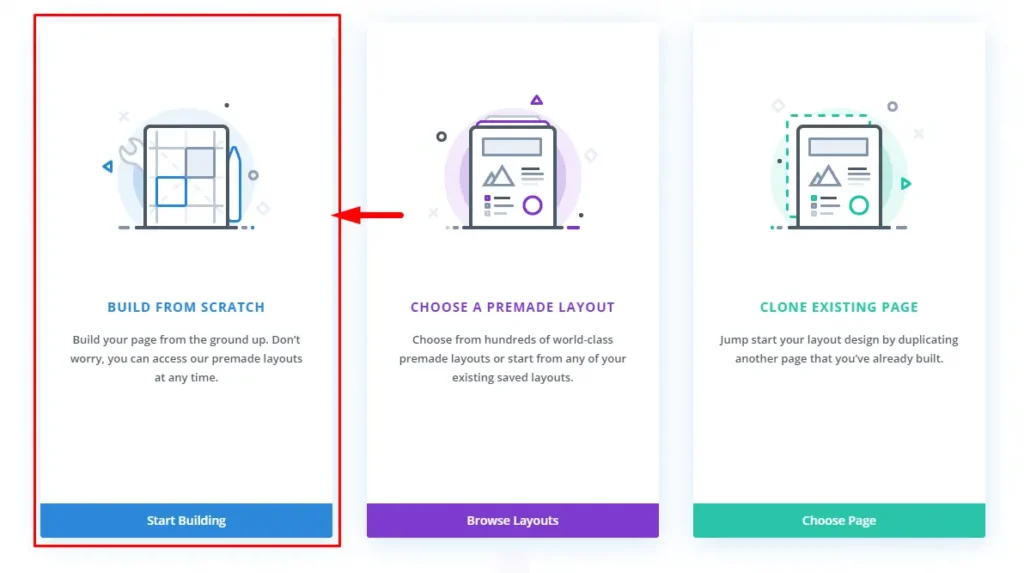
This will deploy the Template Layout Editor where you will immediately be prompted with the three choices for how you want to start building. Select “Build From Scratch”.

Create Bottom Menu
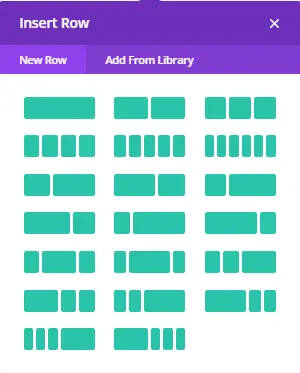
Once the builder loaded, add a single column row.

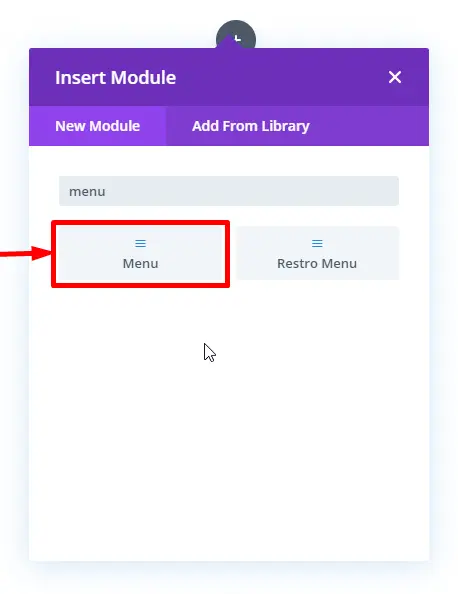
And then add menu module

Design Bottom Menu Module
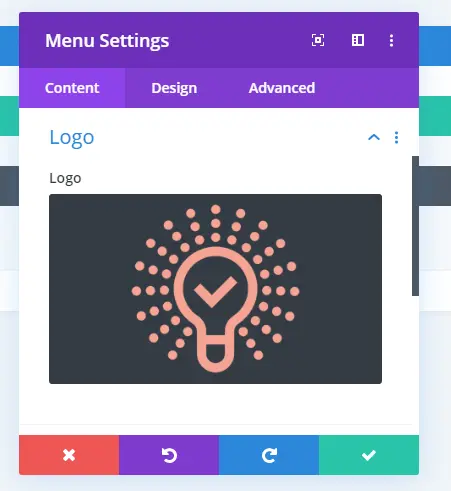
After the insert of the menu module, add logo. You can choose dynamic content or add a custom one. In this case, I’ve used a custom.

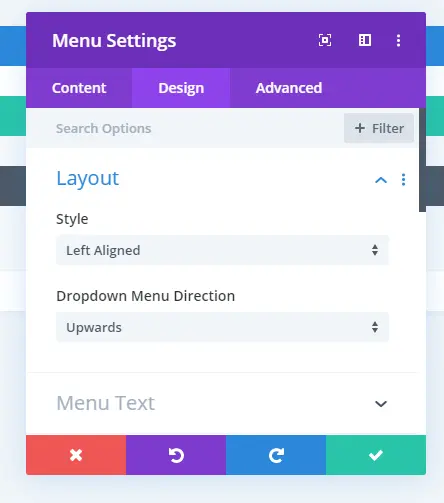
Then, in design tab, go to layout settings and do the customization as follows.
Style: Left Aligned
Dropdown Menu Direction: Upwards

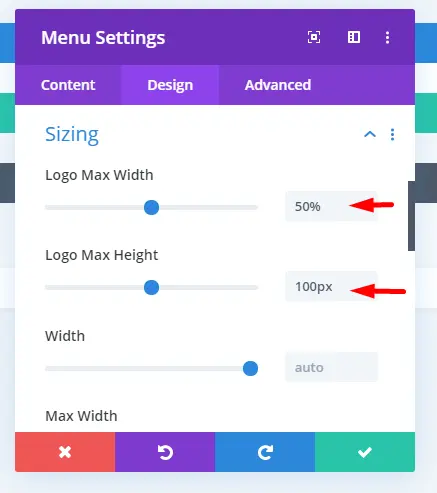
Then, in the sizing settings, set logo max width and height as follows.
Logo Max Width: 50%

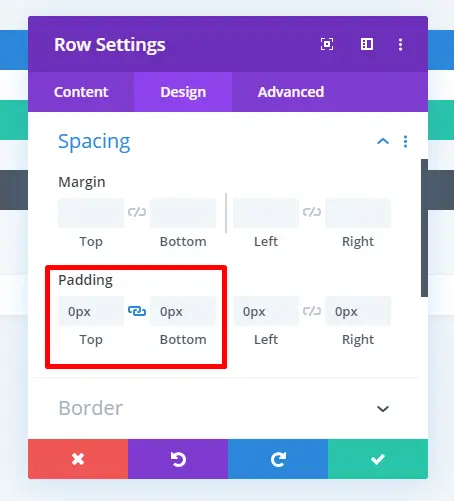
Row Settings
After all the customization of module, go to Row Settings, and set Top & Bottom Padding as “0.”

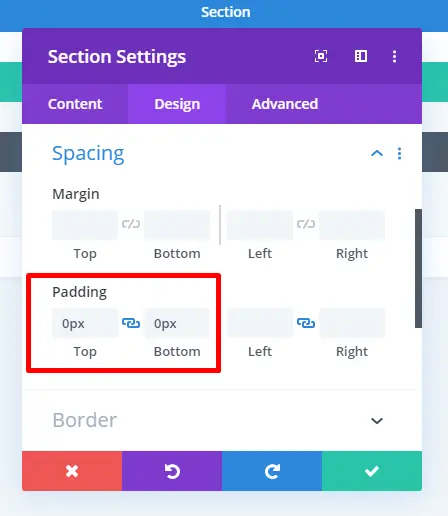
Section Settings
Set Top and Bottom Padding of the section to 0.

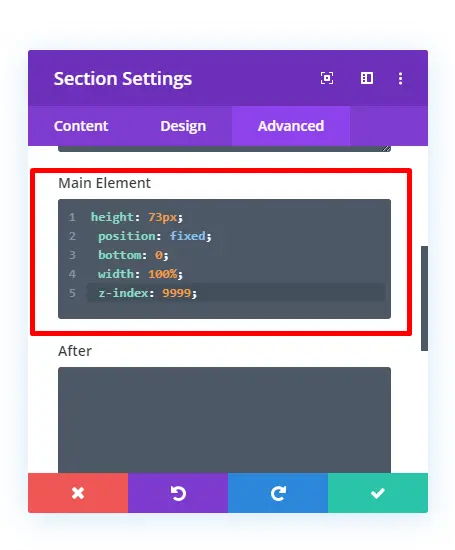
Then, in the advanced tab, add the following Custom CSS.

height: 73px;
position: fixed;
bottom: 0;
width: 100%;
z-index: 9999;
Save it, and save the template design by clicking the button in the right corner. Then, exit the builder, and perform Save Changes inside the Theme Builder menu. Thus, you’ve successfully created a bottom menu in Divi.
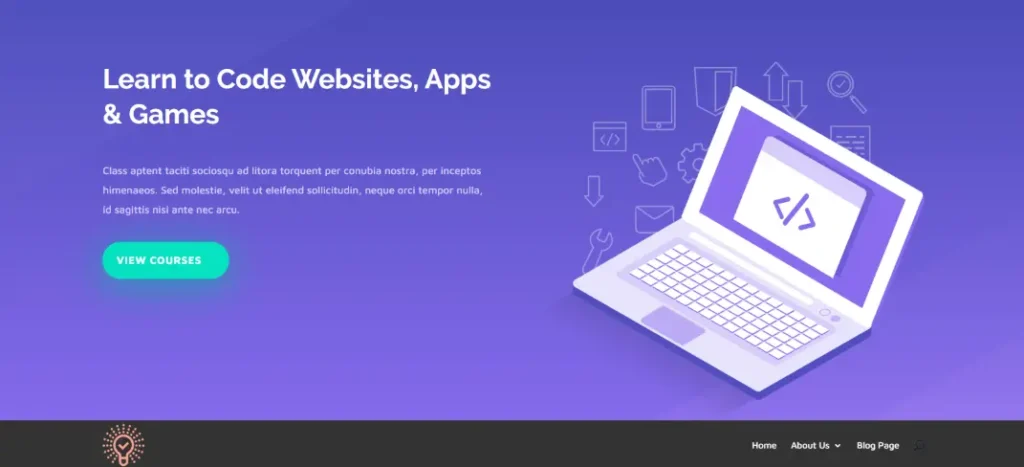
Below I’ve used the Divi’s Courses layout to place my menu at the bottom.







I may misunderstand, but are you saying that we aren’t done with the whole task until we take the course you list at the bottom? The course on coding, which I have no interest in doing. So your directions tell us how to create a bottom menu, but not how to place it at the bottom? I’m just not clear. I don’t want to create the menu if it doesn’t function without taking the course. Hope that makes sense.
I added the menu as you explained, thank you for that, but I am having difficulty figuring out how to get the current page color to show on the menu item. I am using the same main menu as /i have at the top and the header menu shows the current page in a different color, yet that same menu at the bottom does not. Help!