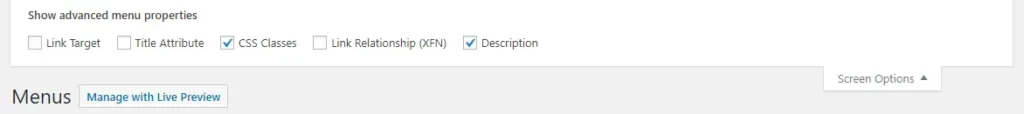
WordPress menu is mysterious and hides many features which are not often used. These features can be found on the Menu settings page of a WordPress website under “Show advanced menu properties”.
This is a hidden panel and is available once Screen Options is activated. The control is available on top-right of the menu page.
The available advanced menu properties in WordPress are:
1. Link Target
2. Title Attribute
3. CSS Classes
4. Link Relationship, and
5. Description

The above points are self-explanatory and we are looking at #5 in the list – Description.
Any WordPress site can use these features. Some of them depend on the Theme and if not supported by their theme, a small tweak to theme files typically works.
The menu description is not available in Divi WordPress theme and if we add something to available Description field, it will not be rendered on the page. In order to display a custom description below the name of the menu item in Divi theme, the following steps can be followed.
It requires a child theme installed on the site as if the code meant for functions.php is added to the parent theme file, it will be lost upon a Divi theme update.

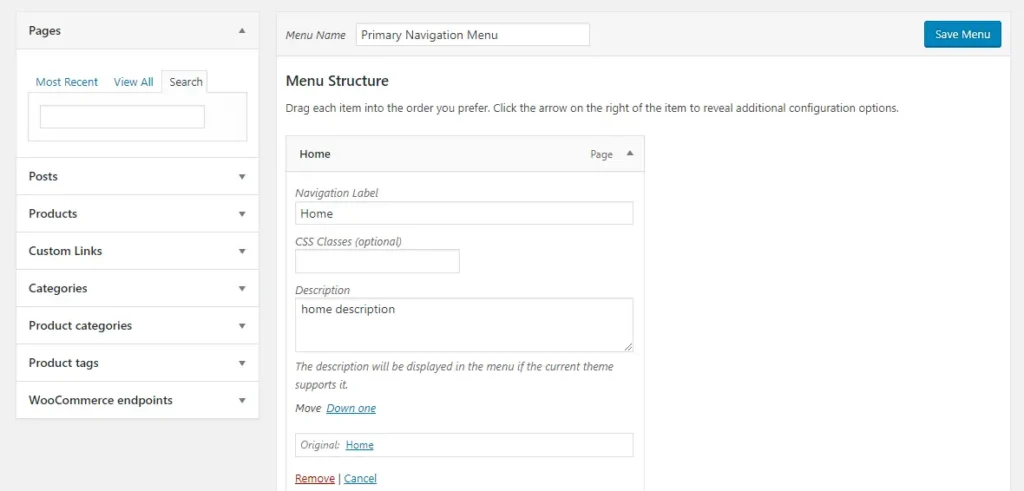
Step 1: Turn on Menu Description:
This is how it is done:
a. Go to Dashboard >> Appearance >> Menu.
b. Open Screen Options (located at top right of the page) and check the Description which is under the Show Advanced Menu Properties.
c. This will enable to the Description input field to the menu items.
Step 2: Add walker_nav_menu_start_el filter to functions.php:
This is how it is done:
Open functions.php and put this code and save the file. A child theme is always recommended for this.
<?php
function nav_menu_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( $args->link_after . '</a>', '<span class="menu-item-description">' . $item->description . '</span>' . $args->link_after . '</a>', $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'nav_menu_description', 10, 4 );
?>Step 3. Styling the Description:
Add CSS as per required styling. In our sample,we used the following classes and CSS for tweaking our design.
span.menu-item-description {
display: block;
color: #999999;
}
#top-menu li {
vertical-align: top;
}

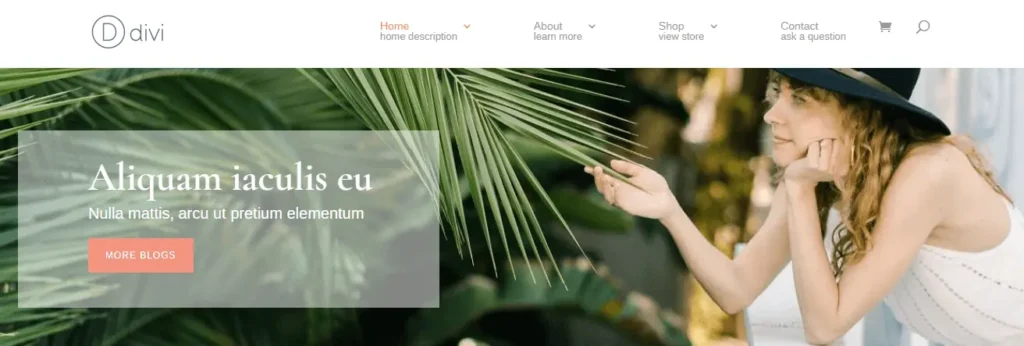
Here is the result of the above implementation.
If you need further assistance to add a description to menu items in the Divi theme, then you can contact us without thinking twice. Or check out this blog post to add Divi menu at the bottom of the page.






It worked great, I had been looking for this for a while. The only thing that does not work for me is placing the description on top of the menu item with the below code.
#top-menu li {
vertical-align: top;
}
Is there another way to do this?
Thanks a lot 🙂
Emma
didn’t work. It put all the menu items and descriptions on the same line
Could you send the implementation screenshots to hello@ us?
didn’t work. It put all the menu items and descriptions on the same line (exactly how you coded it with a “.” …)