One of the most suitable ways to draw attention, encourage the audience, & engaging them on your website is by using popups. When implemented properly pop-ups have several benefits such as improved subscriber counts, conversion rates, and customer relationships.
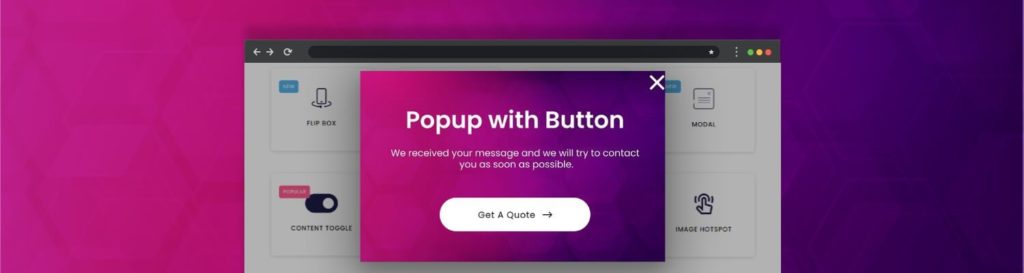
Divi Popup Modal Module powered by Divi Plus triggers a popup whenever a users land up on your website’s homepage & lets you choose how you want to activate the Divi Popup Modal on your webpage. There are several trigger element types that Divi Modal Popup offers- button, image, icon, & to close modal on ESC, button text, etc.
Divi Modal Box on popup shows a header, body, and a footer which are fully customizable & trigger elements like button, image, icon, text, element CSS Id, & CSS class.

While designing the page, it renders you to customize text color, size, height, spacing, shadow, custom style for the close button, close icon, etc. Animations always help in engaging the user’s on the page & Divi Plus has a vast number of animation effects for your Divi Modal Window like fade, slide, zoom, flip, fold, roll, bounce, etc.
With help of the Divi Modal Module displaying video, images, layouts, and more in the content body has become easier, they can be placed in various places on the webpage with different animation approaches.