Creating text with animations could be tricky for many. And if you don’t know how to code, then it could become more than tricky. But with the new Text Animator module of the Divi Plus, you no longer need to code for animated texts. Using this module, you can easily create Divi animated text in no time. This module comes with multiple layouts and features, which we are going to overview in this post.
Moreover, Divi Plus is a multi-module plugin that allows users to create a different kind of web elements. It includes breadcrumbs, image hotspots, fancy heading and text, separator, and before-after image slider. Go and check out for yourself.
But, now, get inside the layouts and features of the Text Animator module.
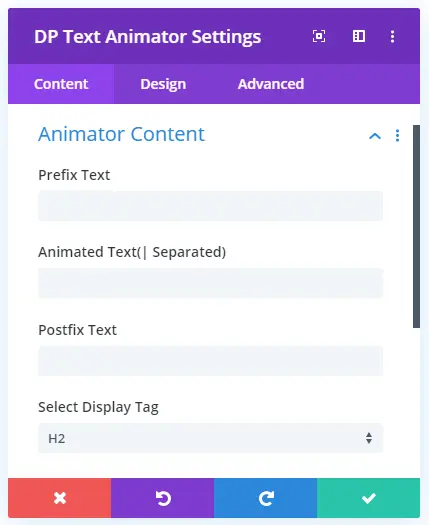
Animator Content
As soon as you add the Text Animator module, you get the content setting, where you can add the text you want to animate.

There are some input fields for the Divi animated text. Each plays a different role. Prefix Text is for the text that would come before the animated text. In the input Animated Text (| Separated), you can add the text you want to animate, and use pipe symbol “|” to add multiple texts for animation. Postfix Text to add subsequent text after animated text.

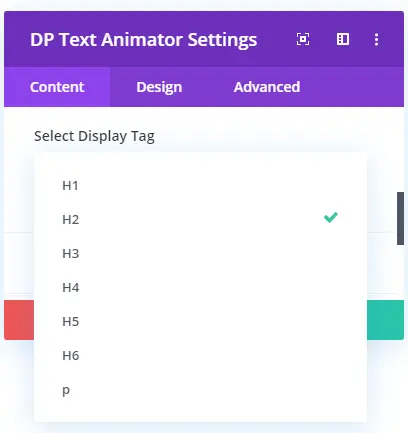
For animation on the text, you can either use heading tags H1, H2 up to H6. Or use it as a paragraph with a paragraph tag p. And once you input the text, the following animation would start to appear.

Text Animator Design Settings
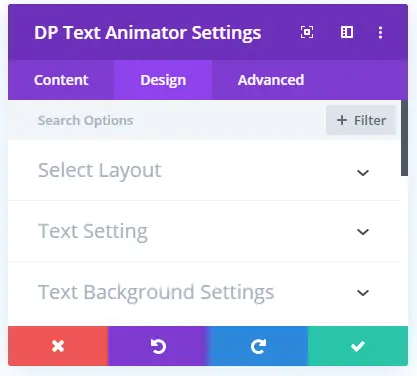
To make Divi Animated Text even more attractive and unique, the following design settings are available in the Text Animator module.

Moreover, each customization set comes with multiple options to achieve a different and more beautiful animated text.
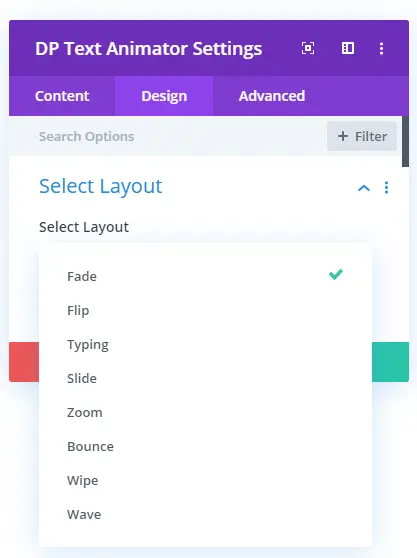
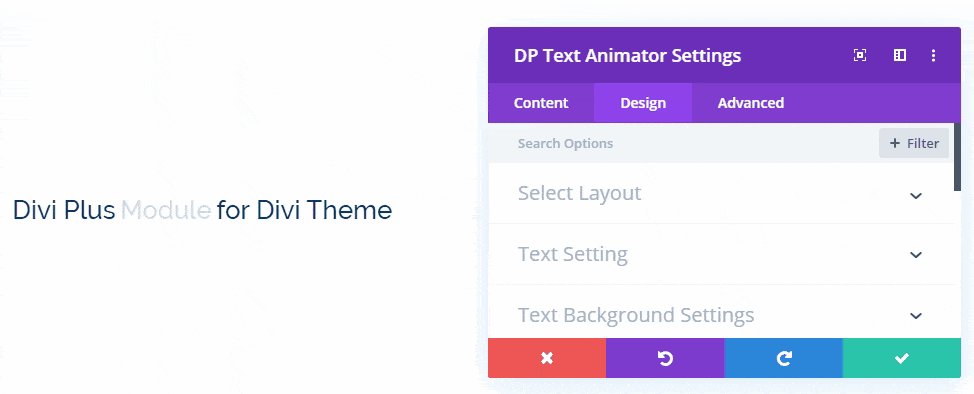
Layout
Divi Plus Text Animator, for now, comes with a total of 8 text animation layouts with further customization in each.

The below illustration represents the working of all the Text Animator layouts.

Linear or Stacked text animation
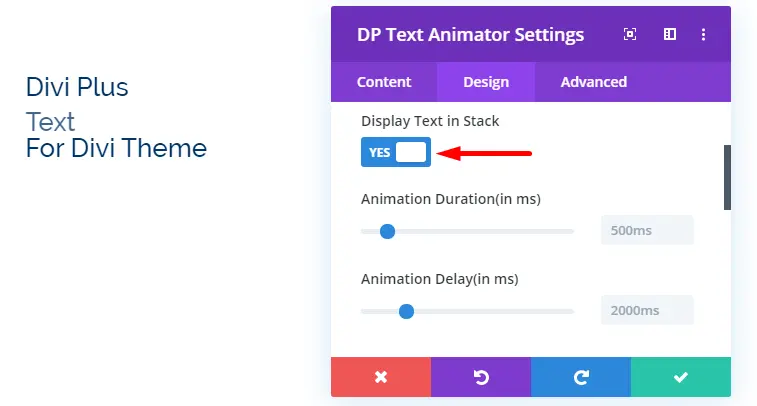
By default, Divi Plus Text Animator creates linear text animation, but you can also choose to create animated text in a stacked formation. All you have to do is check the “Display Text in Stack” as “YES.”

Text Animator module also allows users to control the timings of the animation by providing Animation Duration & Animation Delay option.
Text Settings
Settings come inside the Text Animator module for texts, allow users to change text animation altogether or individually.
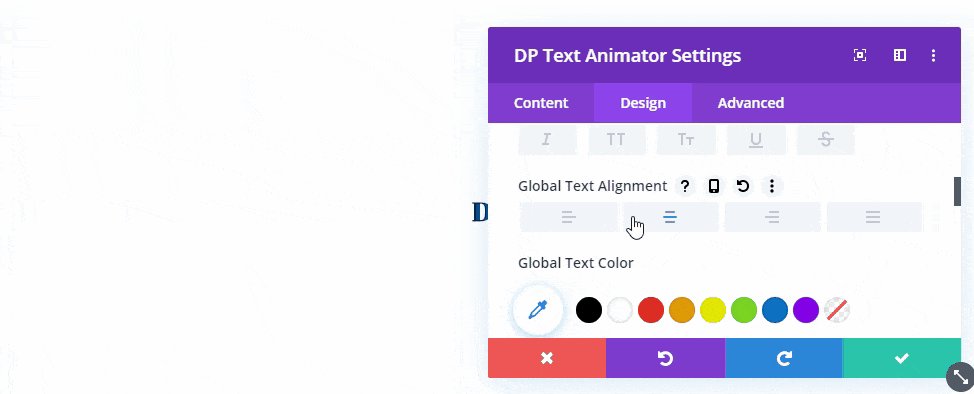
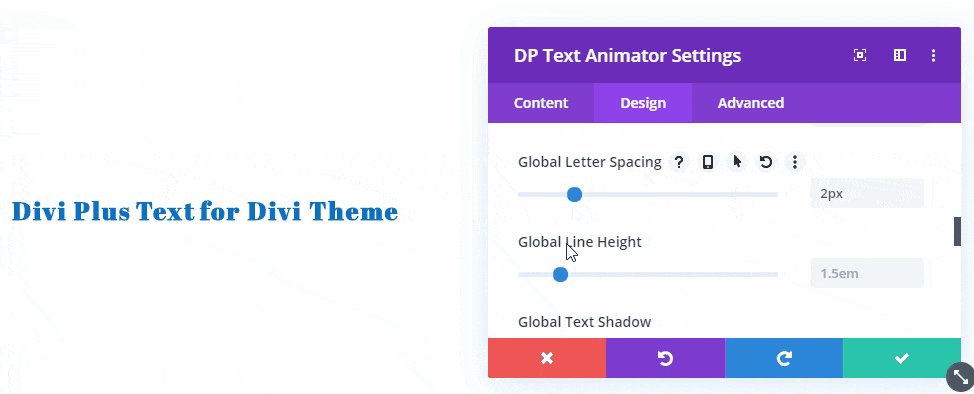
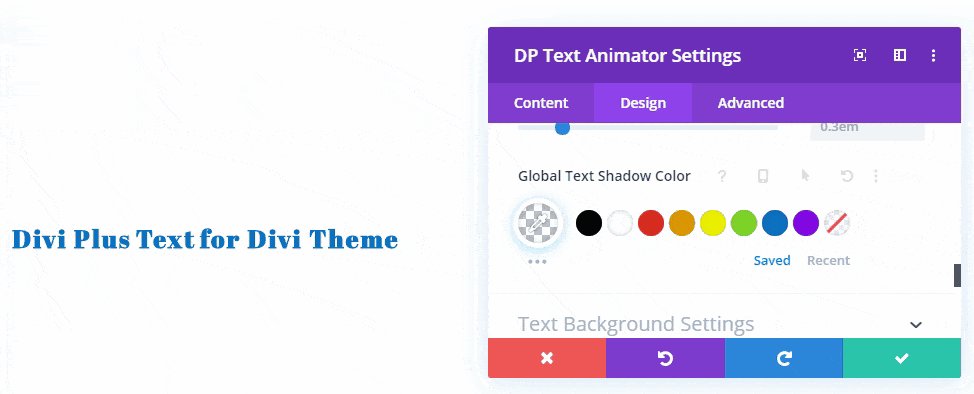
Global Text Setting
The global text setting changes the look and feel of the entire text you have written for animation.

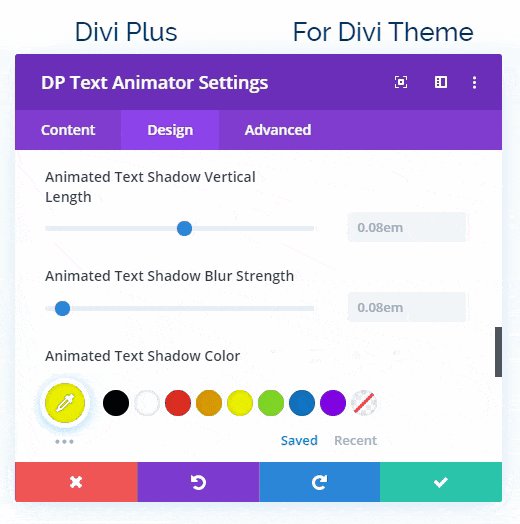
Using this control, you’ll be able to change the font, color, style, text size. Add shadow, line height, and character spacing to the entire Divi text animation.
Pre/Post Text Setting
Unlike Global text setting, Pre/Post text setting gives users functionality to change the style of text that would come before and after the animated text.

Similarly to the Global text style, Pre/Post text setting allows users to perform various customization on the Pre/Post text. Like, Font Style, Weight, Text size, color, and more.
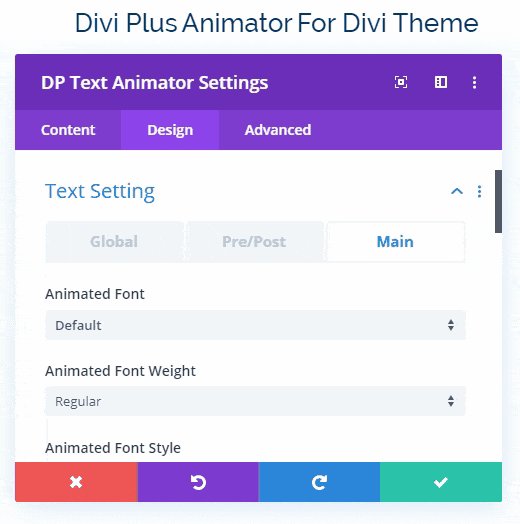
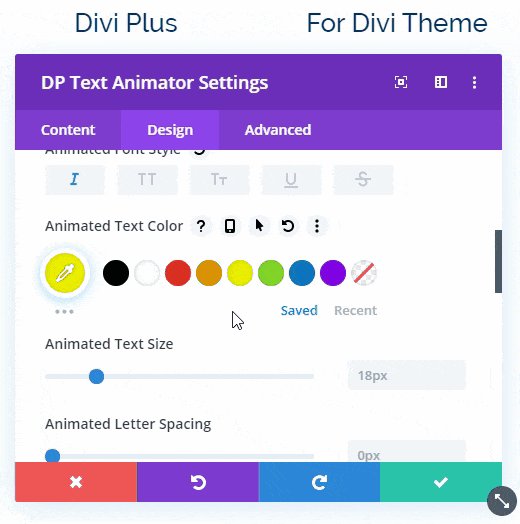
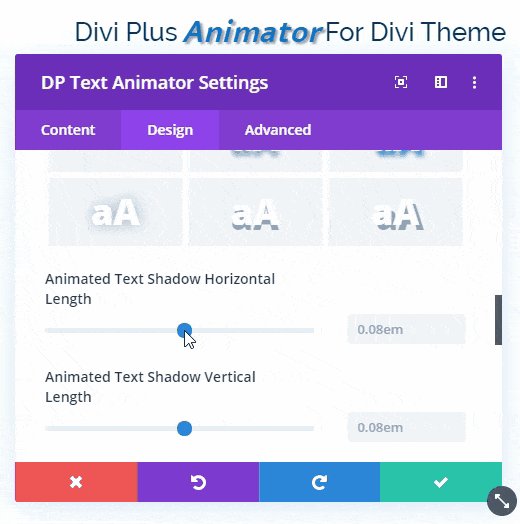
Main Text Setting
Just like the Pre/Post text setting, the Main text setting gives users the ability to tweak the text that is for animation.

Similar to the other two text settings, it also gives users functionality to perform various customization on the main text.
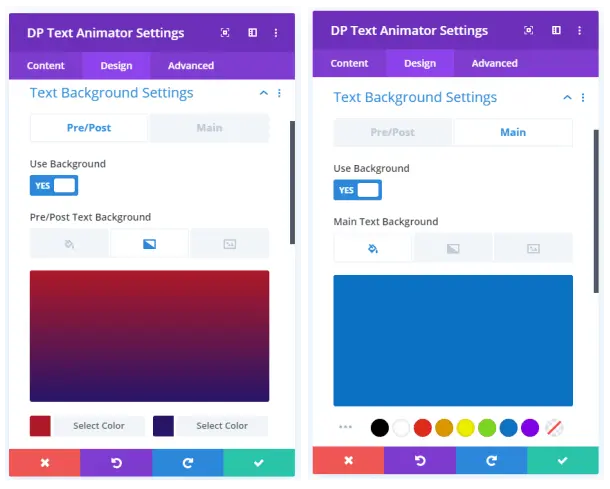
Text Background Settings
Using this design setting of the Text Animator module, you’ll be able to customize the background of the complete animated text.

This setting allows users to add Color, Gradient, and Video in the background of both the Pre/Post and Main text.
https://diviextended.com/wp-content/uploads/2020/05/divi-plus-text-animator-sample.mp4
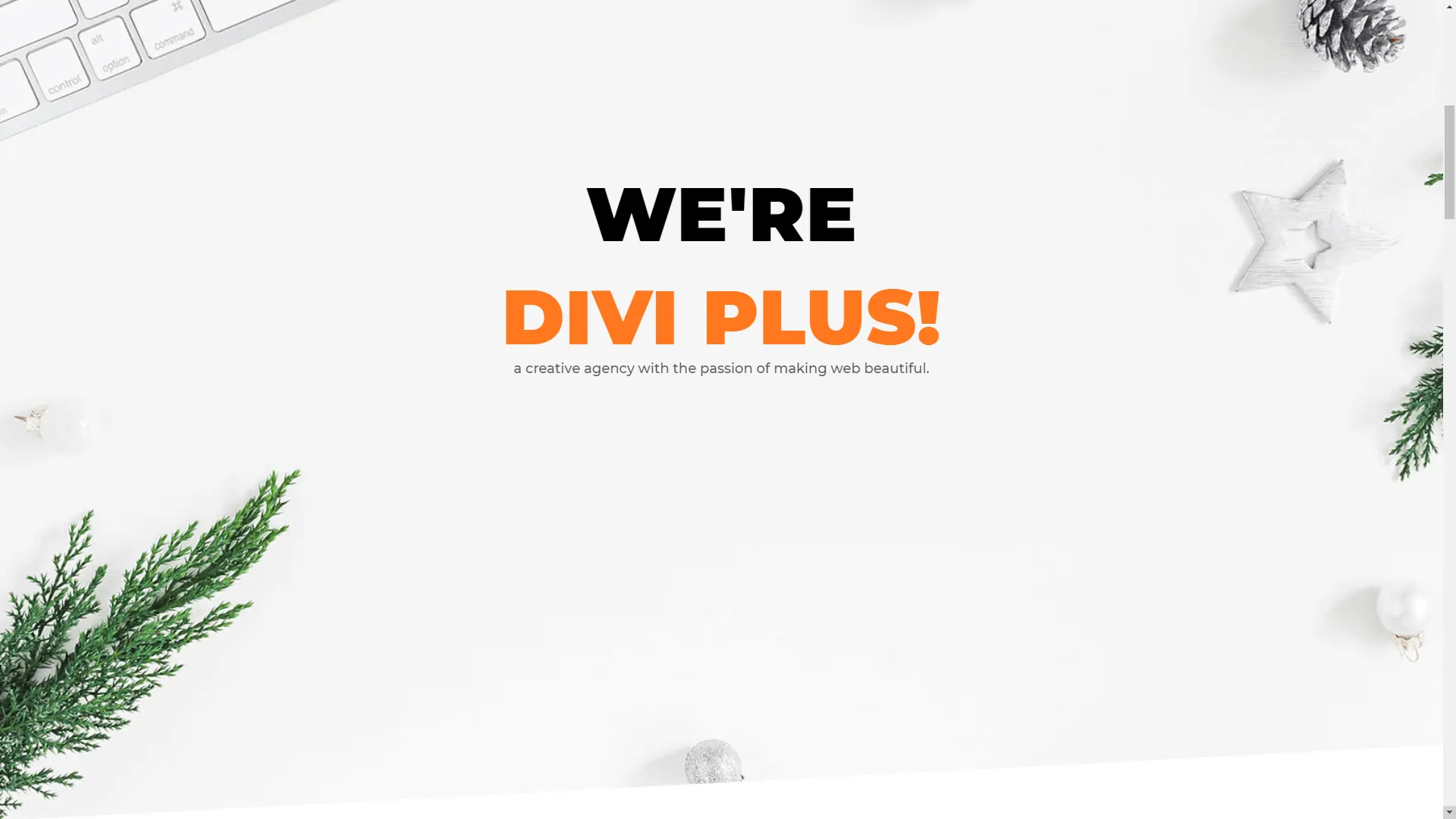
And here are some design ideas that you could implement using Divi Plus Text Animator.
Summary
Above, we’ve shown you the functionalities of the Text Animator module. If you want to create animated text for Divi, then go and grab Divi Plus plugin. And start creating your own Divi animated text using the Text Animator module. Also, don’t forget to try other modules of the plugin to create impressive webpage elements.
What do you think about this new Divi module? Got any views or suggestions, then share them in the comment section. We’d love to hear from you!






How do we animate the text once and stop it?
Yeah I was looking for the same thing. Would be a great feature 🙂
Indeed, that is what I want to! The text should be animated once, and then stay on the screen… how to achieve that?
Ilse, I’m afraid to say that this feature isn’t available in the Animated Text module, but we’d try to add it to the module’s feature request list. Thanks 🙂
Love this, but I want to animate the text once and stop it by closing the loop. Do you have any suggestions.